Swagger는 Restfull API를 문서화하고, 사용자가 쉽게 api를 호출하고 테스트를 할 수 있도록 도와주는 도구입니다.
Swagger는 Swagger ui, Swagger hub가 있습니다.
- Swagger ui: 자동으로 API 명세서를 작성해줍니다.
- Swagger hub: 수동으로 API 명세서를 작성합니다.
저는 Swagger ui를 이용하기로 했고, 지금부터 프로젝트에 Swagger를 적용하는 법을 알아보도록 합시다~
Swagger를 사용하는 방법 2가지
- YAML 파일 사용하여 구성
- Spring Framework에서 구성
yaml으로 구성할 경우에는 라이브러리가 필요 없습니다. 대신 Swagger UI를 위한 서버를 따로 두고, Swagger에서 API를 요청하면 그 요청을 해당 서버로 전달하게 해야 합니다.
반면, Spring Framework에서 구성한다면, 서버 자체가 Swagger 겸 백엔드 서버가 돼서, 요청 및 응답을 처리하게 됩니다.
저는 Spring Framework에서 구성하는 것을 선택했고, 만약 yaml으로 구성하는 것에 관련해 알고 싶다면 아래 글을 보러 가시면 좋을 것 같습니다.
Spring doc 사용하기
Spring Framework 내에서 JAVA 코드를 사용하려면 라이브러리 추가가 필요합니다. JAVA와 관련된 라이브러리는 springfox, spring dox로 2가지가 있습니다.
알아보니 springfox는 더 이상 업데이트를 하지 않아서 spring boot 3.X 부터는 springdoc를 사용해야 한다고 합니다.
springdoc은 springfox와 달리 config를 써주지 않아도 실행됩니다.
시작하기
의존성 추가를 해줍니다.
- build.gradle
//swagger: spring doc 의존성 추가
implementation 'org.springdoc:springdoc-openapi-starter-webmvc-ui:2.0.0'이것만 하면 swagger 설정이 완료됩니다.
 출처: https://springdoc.org/#getting-started
출처: https://springdoc.org/#getting-started
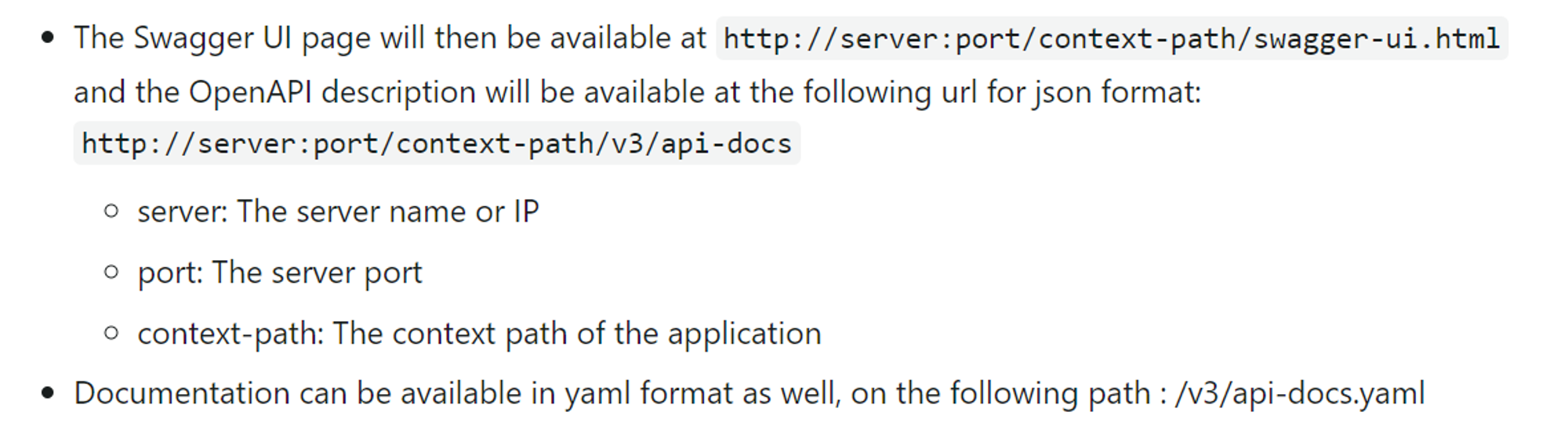
spring doc 공식 문서에 의하면,
default ui page url은 http://localhost:8080/swagger-ui.html 이고,
http://localhost:8080/v3/api-docs 를 통해 json 형식으로 볼 수 있다.
라고 합니다.
오류 해결
💡 dependecy와 property를 추가할 때는 intellij를 다시 실행해야 적용된다.
제가 이것 때문에 몇 시간의 삽질을 했었습니다..ㅠㅠ
'왜 Swagger 설정했는데 안되지??'를 반복하며,
열심히 찾아봤지만 다 소용없었고, 결국 intellij를 다시 실행하니까 적용이 되었습니다.
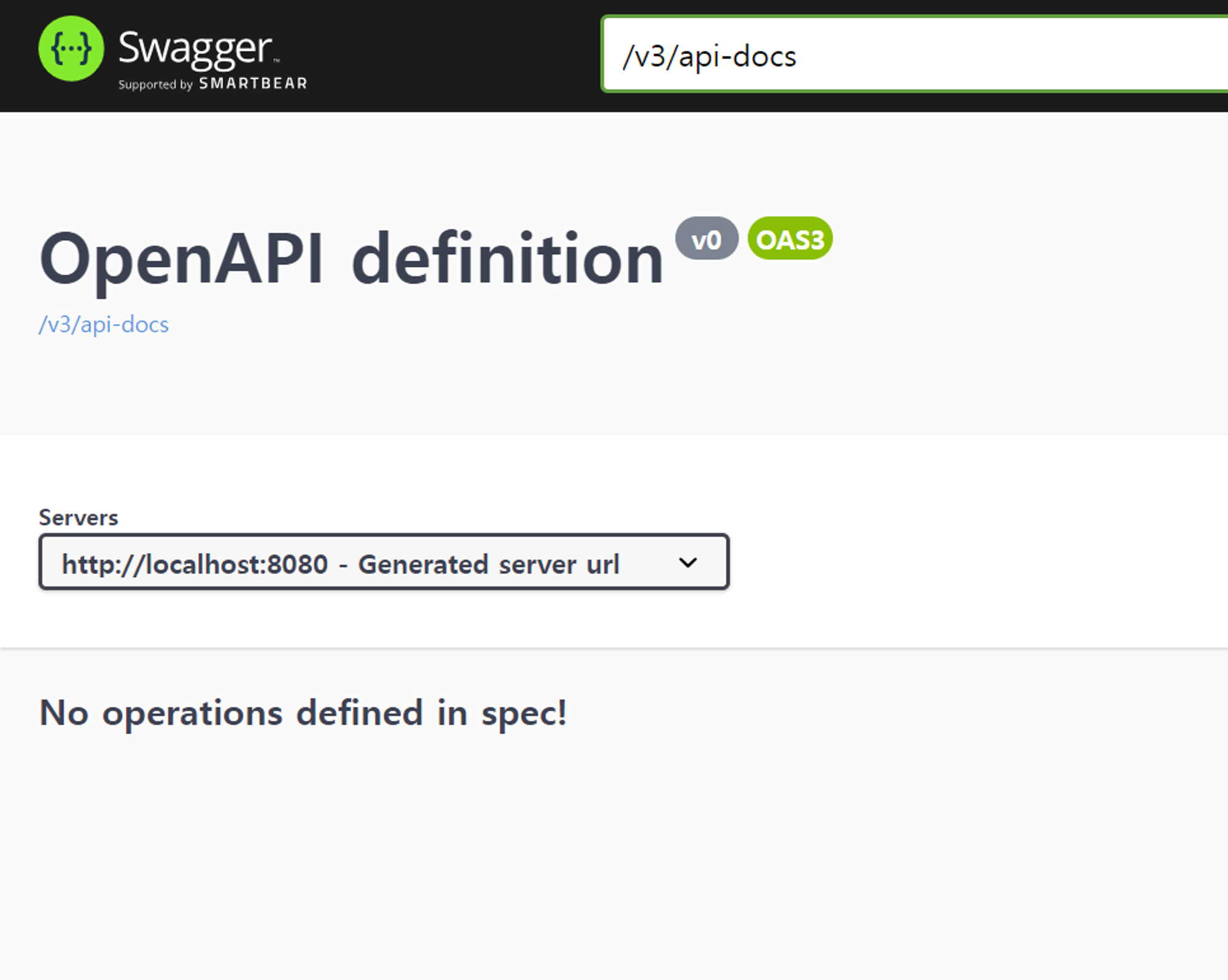
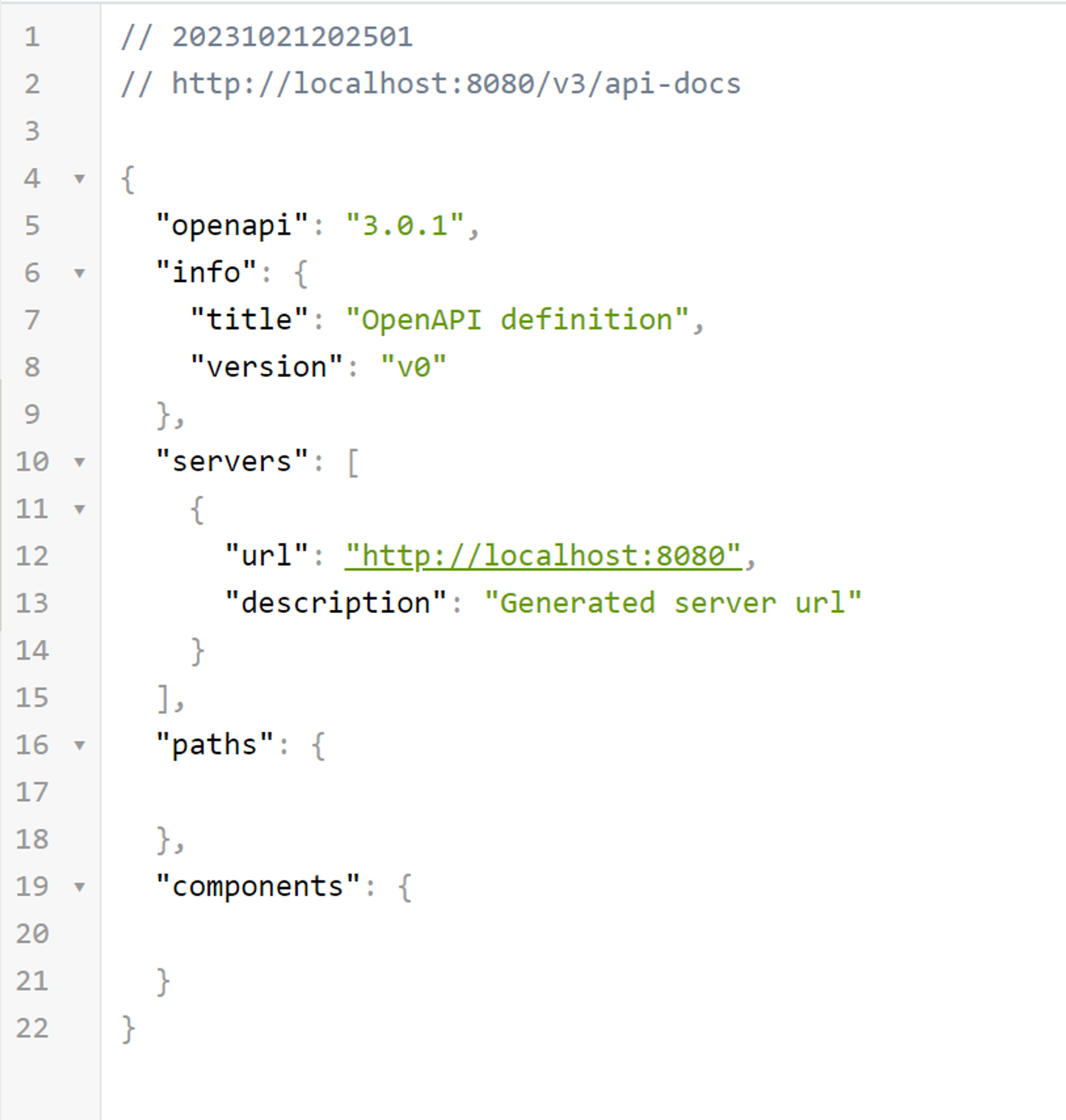
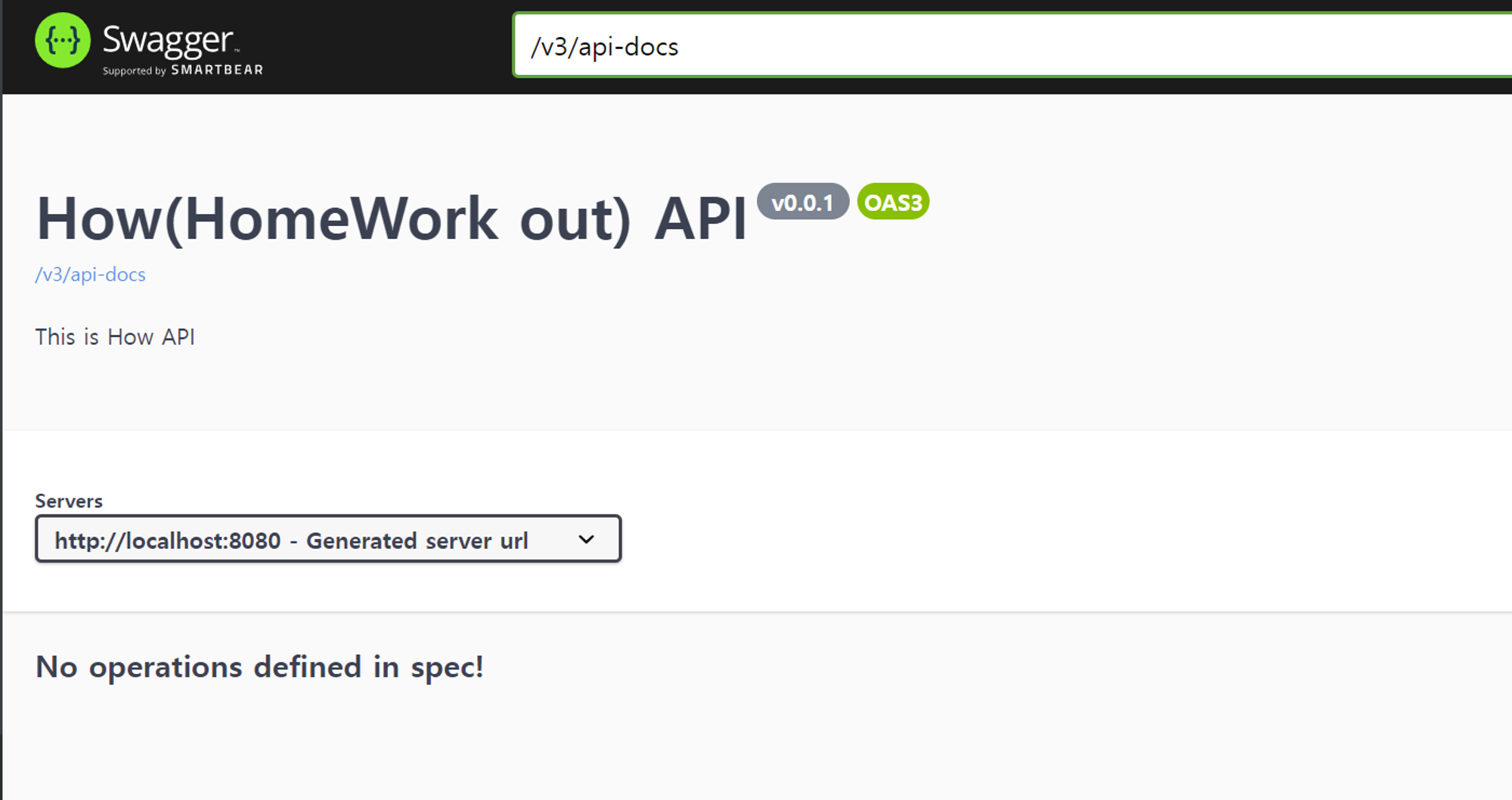
실행된 결과
-
swagger-ui

-
api-docs

Properties
저는 swagger ui 페이지의 디폴트 url을 바꾸고자 하였고,
다음과 같이 application.properties 파일에 적었습니다.
//swagger ui 페이지의 url이 /swagger-ui.html에서 /swagger/how.html로 바뀐다.
springdoc.swagger-ui.path=/swagger/how
더 많은 property를 보고 싶다면, spring doc의 공식문서를 참고하시길 바랍니다.
Swagger 꾸미기
spring doc에 참고할 데모 깃허브와 ui를 올려주어 이것을 참고해 꾸며주었습니다.
참고자료
저는 title과 description 등의 정보를 넣어주기 위해 config 파일을 만들었습니다.
SwaggerConfig.java
@Configuration
public class SwaggerConfig {
@Bean
public OpenAPI openAPI(){
return new OpenAPI()
.info(new Info().title("How(HomeWork out) API")
.description("This is How API")
.version("v0.0.1"));
}
}결과
 짜잔!!
짜잔!!
공식문서
- Dependency, property
- Configuration