
벌써 3번 째 node.js 게시글이다!
이전 글들은 아래 하이퍼링크에서 확인하세요. 🙂✏️
서버 개발에서 데이터베이스는 필수!!
저는 데이터베이스로 mySQL을 사용하고 있어요.
이번 게시글에서는 mySQL과 node.js 를 연동하는 방법을 공부한 것들을 정리해보려 합니다.
틀린 정보가 있다면 댓글로 알려주세요!
mysql 모듈 설치
npm install mysql --save가장 먼저 해주어야하는 것은 mysql 모듈 설치입니다. (에러가 나서 저는 mysql2도 설치해주었습니다.)
- --save 모듈을 설치할 때 package.json의 dependencies 항목에 자동으로 추가하는 옵션입니다.
- g 옵션을 사용하면 글로벌 패키지에 추가되어 해당 프로젝트 뿐만 아니라 다른 프로젝트에서도 해당 패키지를 사용할 수 있습니다.
mySQL 정보를 저장할 파일 생성
아무나 제 데이터베이스에 접근하면 안 되니 비밀번호나 주소 등은 하드코딩하는 것보다 따로 관리하는게 좋겠죠!
저는 현재 하고 있는 프로젝트를 git에 올려둘거라 당연히 제 비밀번호가 노출되어서는 안됩니다.
그래서 DB 정보를 저장할 파일을 따로 만들어줄게요!
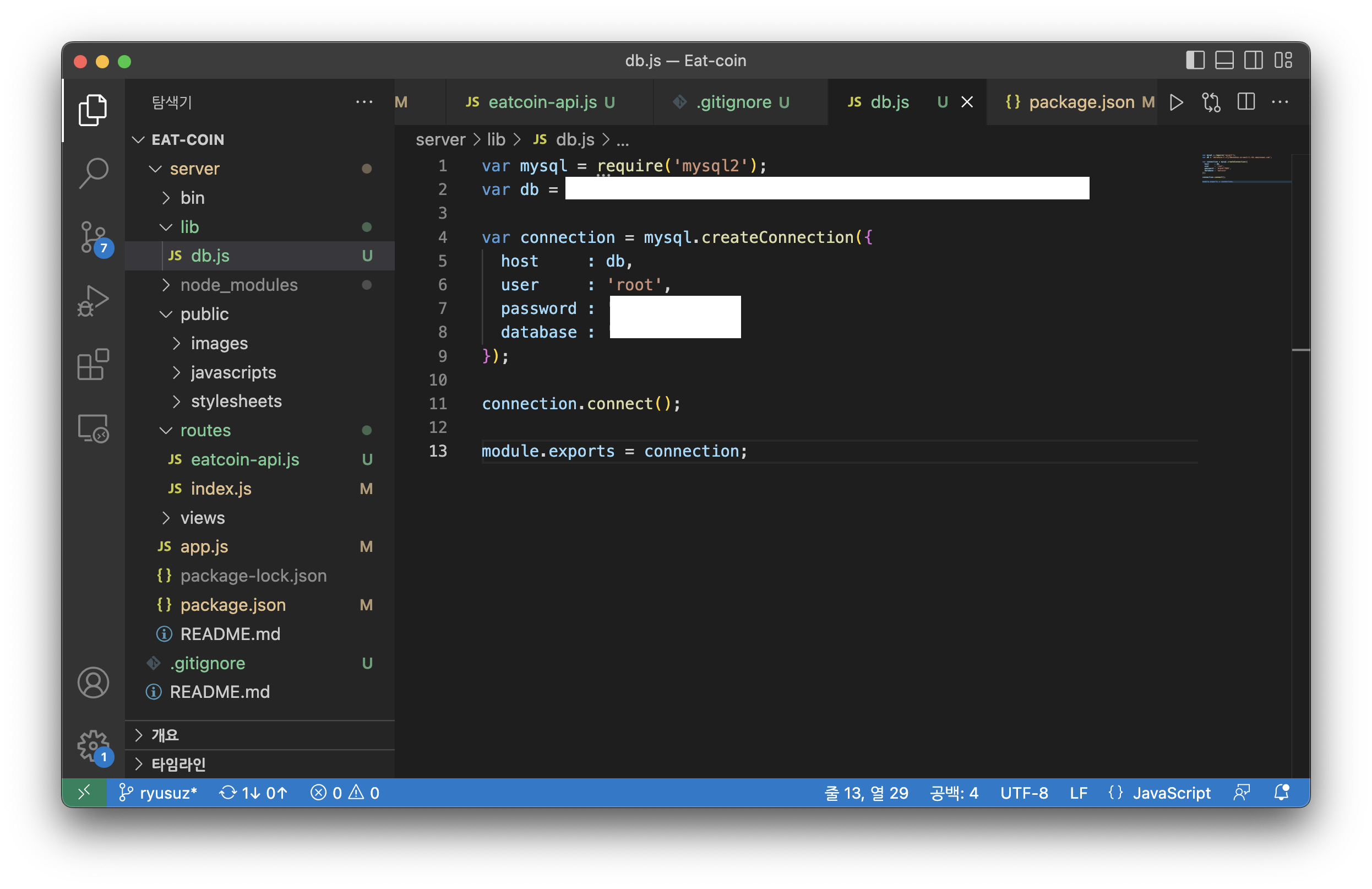
프로젝트 하단에 lib 폴더를 만들고 db.js 파일을 만들어 주었습니다.
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'me',
password : 'secret',
database : 'my_db'
});
connection.connect();
connection.query('SELECT 1 + 1 AS solution', function (error, results, fields) {
if (error) throw error;
console.log('The solution is: ', results[0].solution);
});
connection.end();npm 공식 사이트에서 제공하는 템플릿을 이용하여 DB 파일을 생성하겠습니다.

DB와 커넥션 하는 부분까지만 db.js에 입력해주었습니다. 쿼리는 필요할 때 사용할 거니까요!
그리고 이 파일 외부에서 사용해야하기 때문에 생성한 커넥션을 모듈로 export 해줍니다.
.gitignore 파일에 lib/db.js 를 추가해주시면 정보를 보호할 수 있겠죠 🙂
참, mysql2 모듈을 사용한 이유는 ...
Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client
mysql 모듈을 사용하니까 위와 같은 에러가 발생하더라구요.
뭐 regacy를 설정하라는 둥, caching_sha2_password"를 소화하지 못 하니 mysql_native_password 로 변경해주느니.. 다양한 해결방법이 있었어요.
근데 전 가장 간단한.. mysql2 모듈을 사용하는 방법으로 에러를 해결할 수 있었습니다 ㅋㅋ
쿼리 입력

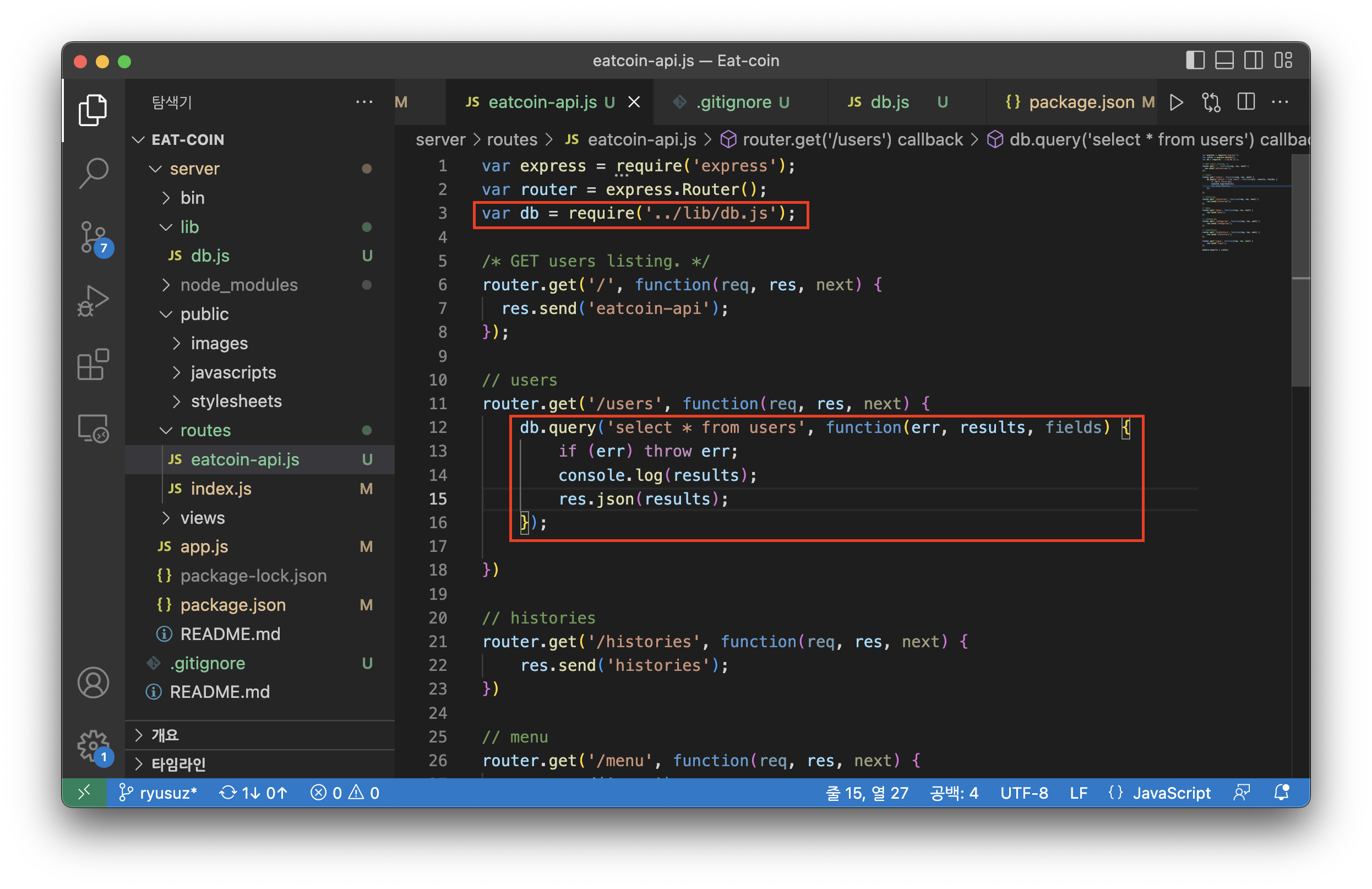
이제 디비를 사용할 파일로 가서 db.js 파일을 모듈로 불러와줍니다. 저는 db 변수에 담아주었어요.
db.query(query문, fuction(err, results, fields) {
if (err) throw err;
res.json(results);
}쿼리문을 작성해서 results에 결과값을 담아주고 json으로 response 해주었습니다.

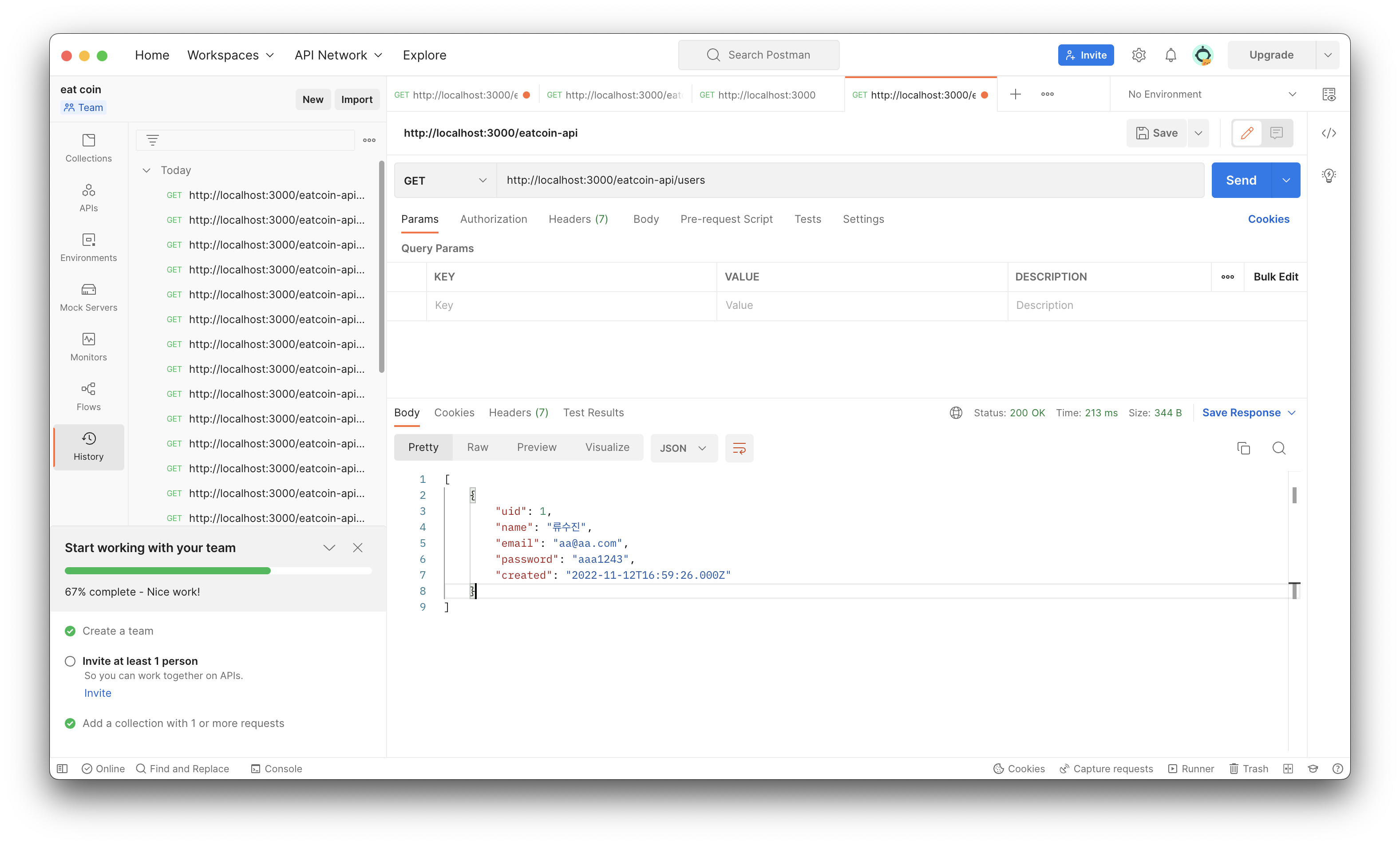
포스트맨에서 api 동작을 확인할 수 있습니다!
정상적으로 잘 나오고 있는 모습 🙂
데이터베이스도 연결 했고, api 테스트도 했으니 나머지 개발은 금방 할 것 같네요 ㅎㅎ
개발하면서 공부한 것들은 추가로 게시글을 작성해서 공유하겠습니다!
