
이전 글에서 node.js를 설치하는 방법에 대해서 알아보았다.
본문에서는 express를 이용해 API를 개발하는 방법에 대해 적고자 한다.
(개인적으로 공부하며 정리할 겸 적는 글이라 틀린 부분이 있을 수도 있습니다. 혹시 있다면 댓글로 알려주세요!)
Node.js는 프레임워크인가?
- Node.js는 프레임워크가 아니다!!!
우리가 흔히 알고 있는 spring 은 백엔드를 개발할 때 쓰는 프레임워크이다.
node.js는 javascript를 실행 시킬 수 있는 환경 즉, 런타임일 뿐이고 프레임워크가 아니다.
Express
- 결론부터 말하자면 express는 node.js 웹 애플리케이션 프레임워크이다.
물론 express 없이 node.js만으로 개발할 수는 있지만 무척 험난한 길이 될 것이다. (라우팅, 세션 관리 등등등....신경 쓸 게 너무 많다!!)
웹 애플리케이션을 만들기 위한 각종 라이브러리와 미들웨어 등이 내장돼 있어 개발하기 편하고, 수많은 개발자들에게 개발 규칙을 강제하여 코드 및 구조의 통일성을 향상시킬 수 있다.
아래는 express 공식 홈페이지에 있는 설명 글이다.
- 웹 어플리케이션
Express는 웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크입니다- API
자유롭게 활용할 수 있는 수많은 HTTP 유틸리티 메소드 및 미들웨어를 통해 쉽고 빠르게 강력한 API를 작성할 수 있습니다.- 성능
Express는 기본적인 웹 애플리케이션 기능으로 구성된 얇은 계층을 제공하여, 여러분이 알고 있고 선호하는 Node.js 기능을 모호하게 만들지 않습니다.
요약하자면 express를 이용하면 더 쾌적한 개발 환경을 만들 수 있다. 😃
Express generator
- express generator는 express 환경을 간단하게 구축해주는 모듈이다.
빠르게 애플리케이션의 뼈대를 만들수 있다.
내장 모듈이 아니기 때문에 npm을 통해 설치해야 한다.
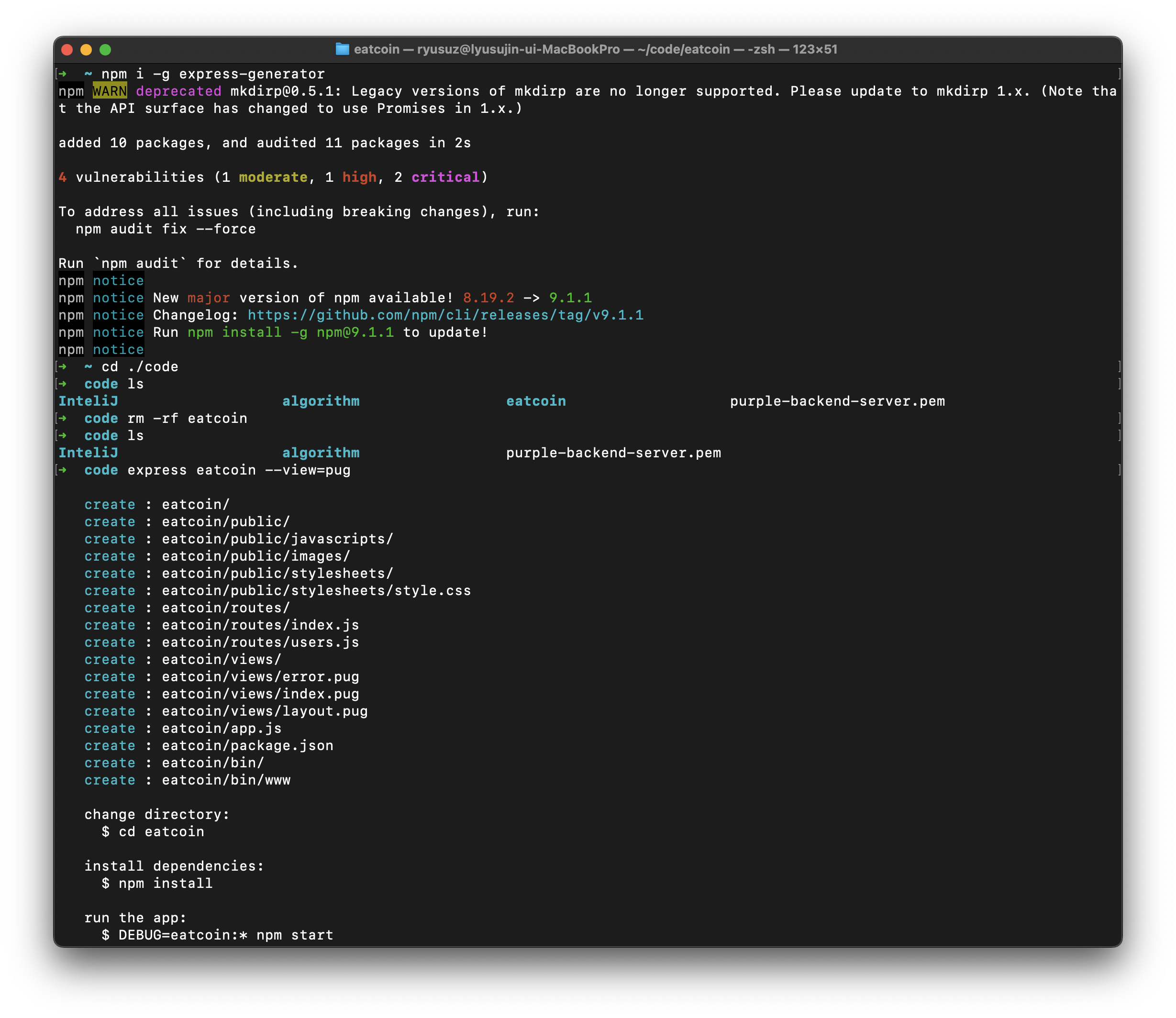
npm i -g express-generator위 명령어를 통해 설치할 수 있다.
express-generator 모듈을 설치하면 커맨드 창에서 express라는 키워드를 사용할 수 있다!
- i는 install의 약자인데 i 대신 install을 입력해도 된다.
- -g 옵션은 global을 하는데, global로 설치한 모듈은 커맨드 창 어디에서든 명령어를 실행할 수 있다.
- 만약 전역 설치를 원치 않는다면 -save 옵션을 입력해주면 된다.

정상적으로 설치가 된 모습이다.
개발을 위한 모든 준비는 끝났다! 본격적으로 개발을 시작해보자.
API 서버 만들기
1. 프로젝트 생성
express-generator를 설치하므로써 우리는 이제 커맨드 내 어디서든 express 키워드를 사용할 수 있다.
express 프로젝트명 --view=pug위 명령어로 express 프로젝트를 생성하였다.
node.js의 대표적인 템플릿 엔진으로는 ejs와 pug가 있는데 --view를 pug로 하게되면 템플릿 엔진으로 pug를 사용하게 된다.
- ejs
태그를 통하여 html문서를 작성한다.
<% %> 와 <%= %>를 이용하여 서버가 전달해준 값을 사용할 수 있다. - pug (== jade)
들여쓰기 방식으로 html 문서를 작성합니다.
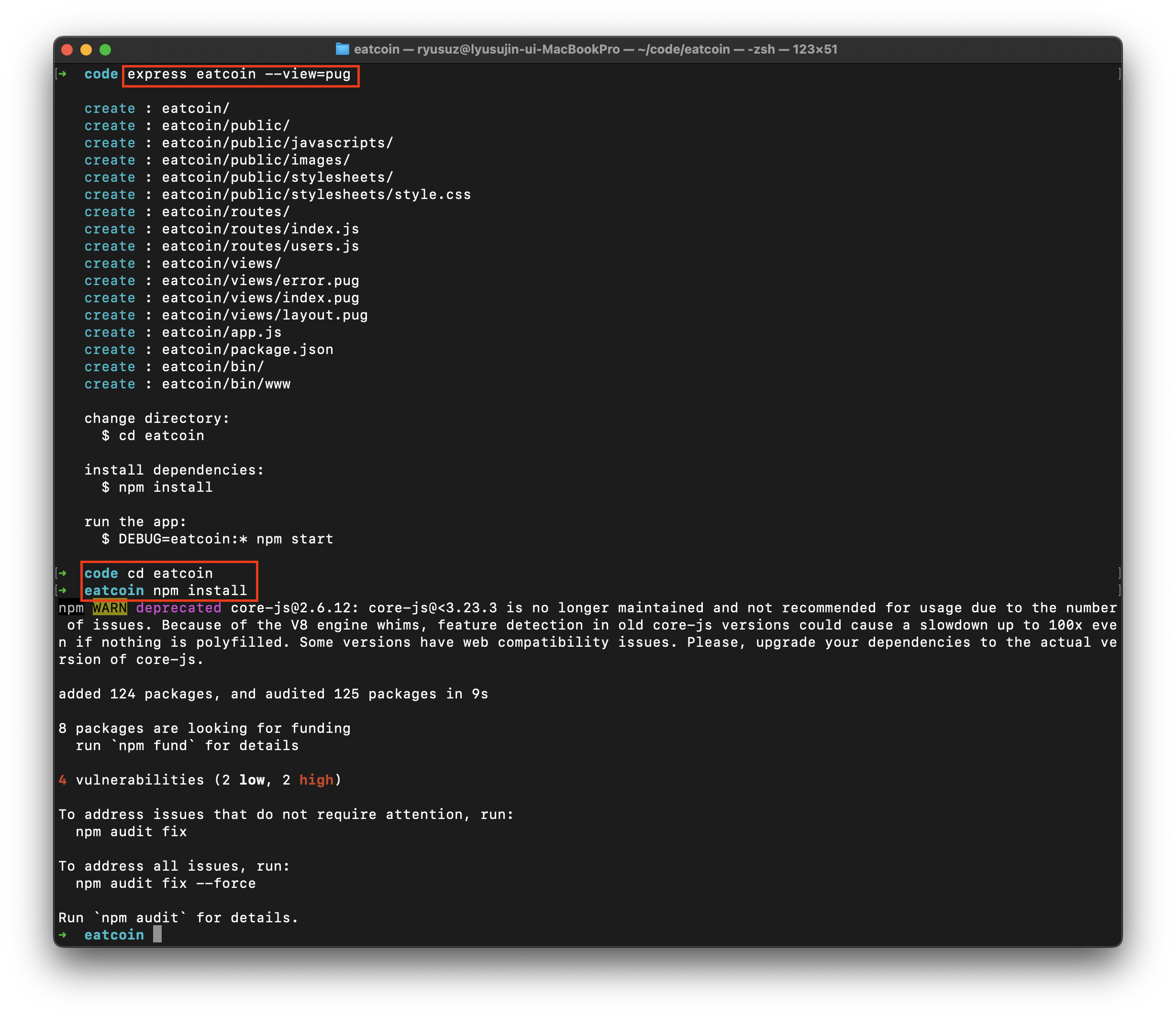
cd 프로젝트명
npm i다음으로 해주어야 할 것은 해당 프로젝트 폴더로 이동하여 npm 파일들을 설치해주는 것이다.
package.json라는 json 파일의 dependecies 객체 안에 있는 npm들을 설치해주기 위해 npm i를 해주어야 한다.
- cd는 디렉토리 이동 명령어이다.

정상적으로 프로젝트와 npm을 설치한 모습이다.
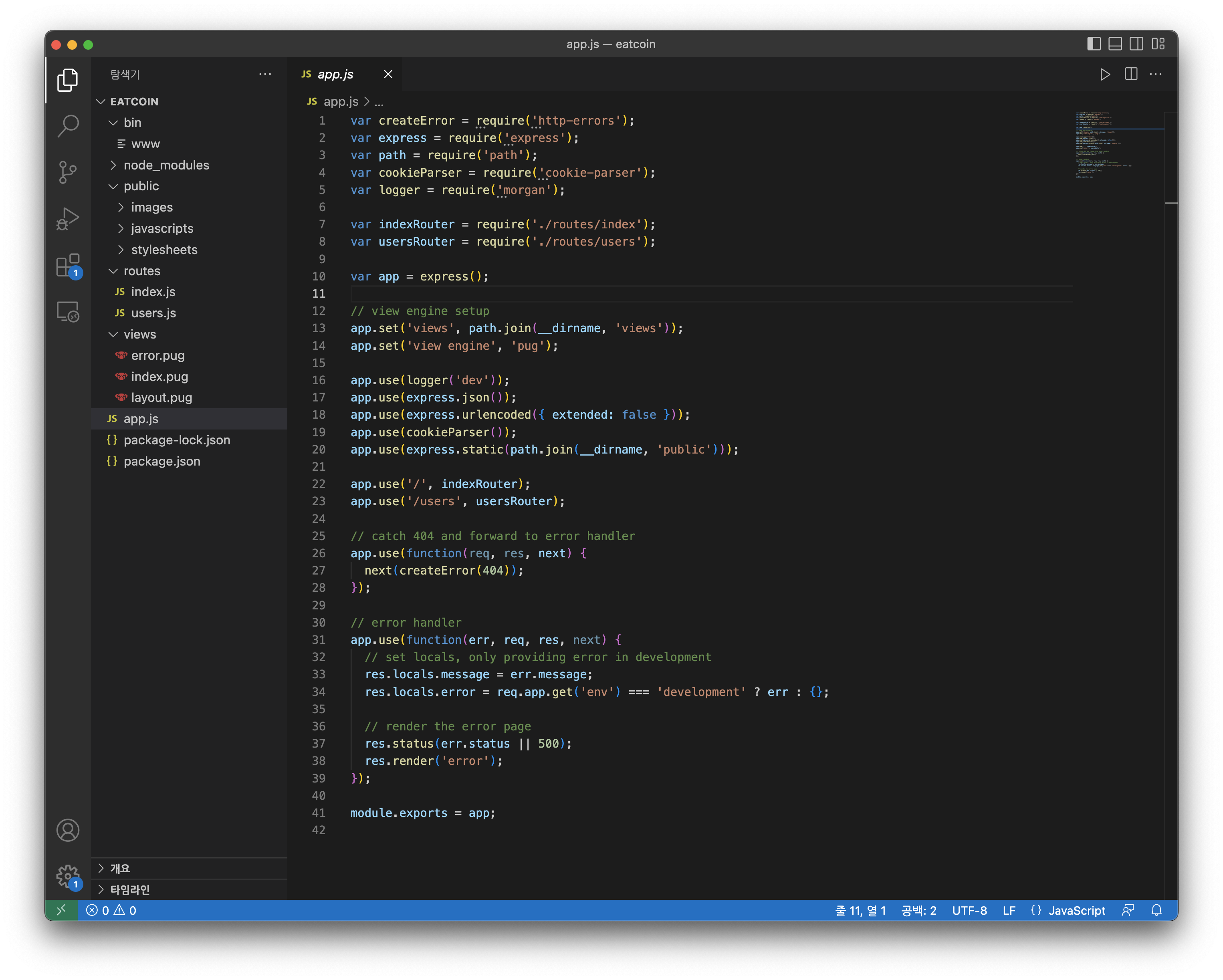
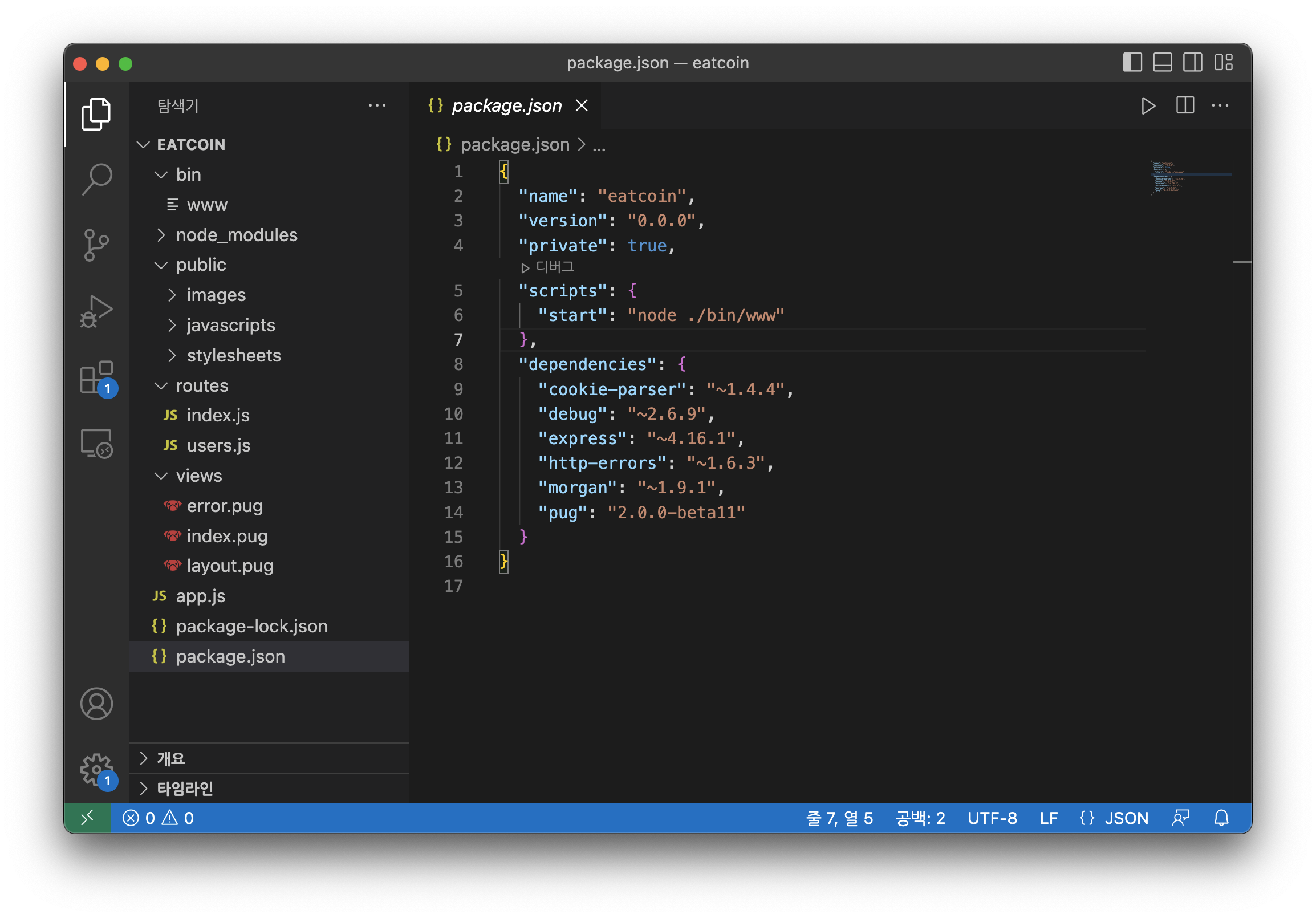
VS code에서 해당 폴더를 열어보자.

그저 express로 프로젝트를 생성하고 npm을 설치한 것 뿐인데 많은 것들이 자동으로 생성되어있다!! 😲
이래서 express를 쓰나보다.
프로젝트 구조에 대해 간단히 설명하자면,
-
bin/www
웹 서버 구축에 관한 파일로, http 모듈에 express 모듈을 연결하며 포트를 지정할 수 있다.
서버를 실행하는 스크립트이다. -
node_modules
"npm i" 명령어를 입력하면 생성되는 폴더로, npm에 필요한 모든 파일이 설치된다.
이 폴더는 나중에 프로젝트를 git에 push 할 때 ignore 해주는 것이 좋다. spring의 build 폴더로 생각하면 되겠다. -
public
리소스들을 모아놓은 폴더로, 외부(브라우저 등의 클라이언트)에서 접근 가능한 파일들을 모아 둔 디렉토리이다.
images, javascripts, stylesheets(css) 파일들이 들어있다. -
routes
라우팅 리소스 별로 모듈을 만들어서 라우팅 조직을 구현한 폴더로,
index.js 파일을 기반으로 라우팅 관리를 해주면 된다. -
views
view 파일들을 관리하는 폴더로, request 요청에 대한 로직을 처리한 후 클라이언트에 응답을 보낼 때 html 코드로 변환해서 반환하는 파일을 정의 -
app.js
express 설정 정보가 담겨져 있는 파일로, 핵심적인 서버의 역할을 하며 미들웨어 관리를 하는 파일이다. -
pakage.json
프로젝트의 이름, 버전, dependecies, 패키지 리스트 등의 정보를 담고 있는 파일이다.
위에서 언급했듯, npm i를 통해 생겨난 파일이다.
2. 서버 실행

pakage.json 파일을 보면 "start": "node ./bin/www" 속성이 추가되어 있다.
이 속성은 npm start 명령어만으로 서버를 구동시키는 www를 실행 시킬 수 있다.
npm start3. 확인

기본 포트는 3000이다. (spring을 이용해서 개발할 땐 tomcat을 사용해서 8080 포트였는데..!😲)
http://localhost:3000 에서 확인할 수 있다.
위 사진처럼 화면이 나온다면 정상 작동 중인 거다!
아직 나도 이 단계까지 했기 때문에 실제 API 개발은 다음 글에서 다뤄보도록 하겠다!
실시간으로 공부하고 찾아보며 하는 중이다 ㅎㅎ 재밌다!
- reference (e-멘토님들 감사합니다 🙇🏻♀️)
https://velog.io/@archivvonjang/Node.js-간단한-API-서버-만들기
https://velog.io/@new_wisdom/Node.js-6-Express-Express-generator로-프로젝트-만들기
https://victorydntmd.tistory.com/23
https://medium.com/@sueminee/express-generator를-이용하여-간단한-node-서버-만들기-b1acdb6ab0f1
https://any-ting.tistory.com/14
