학습한 내용
Kids Gao 실습 2
http://sisikiller.dothome.co.kr/
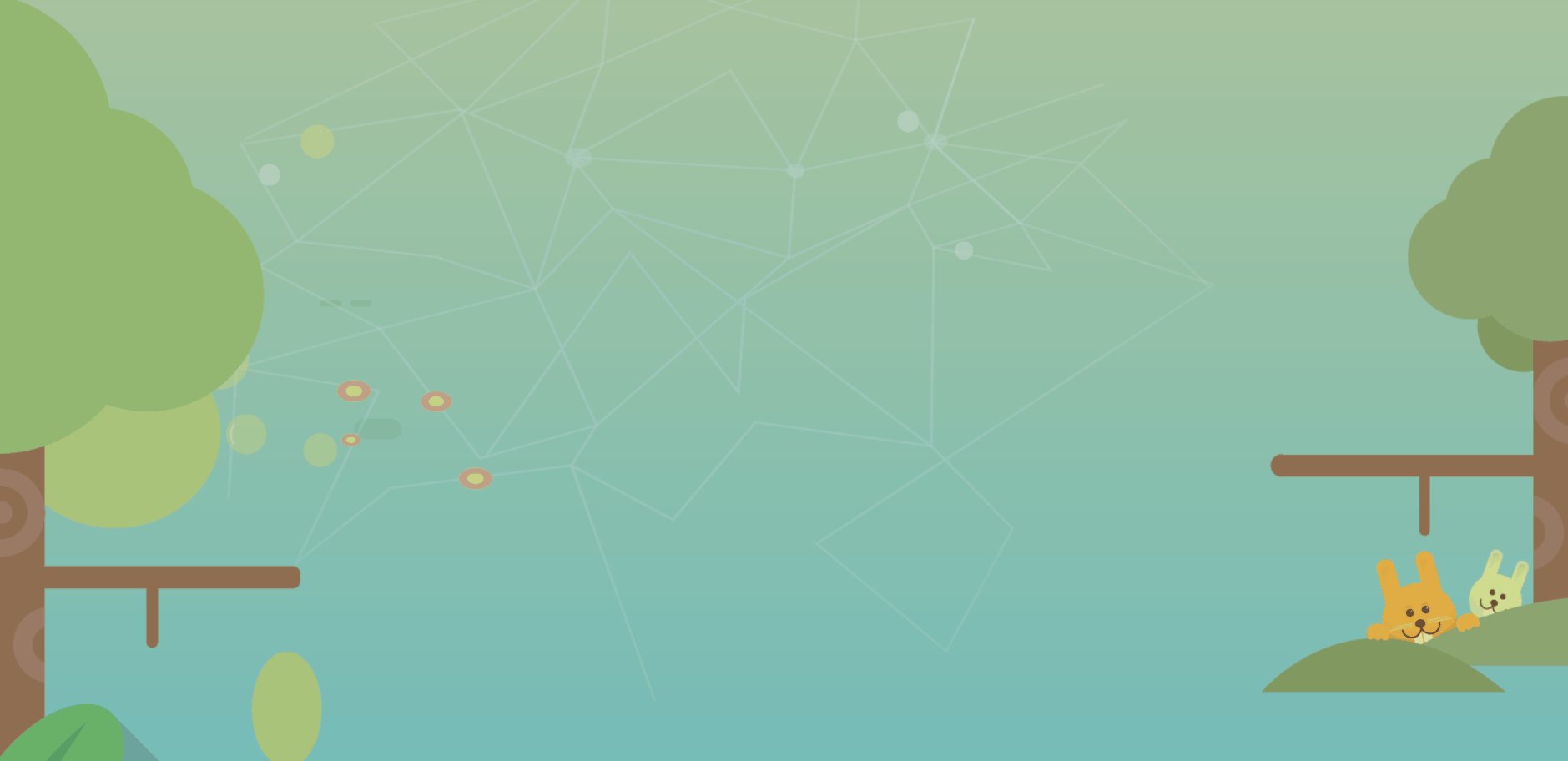
5. Forest - 1
왼쪽 : 나무
오른쪽 : 나무, 토끼1, 토끼2
[html]
<div id="forest1">
<div class="leftTree"></div>
<div class="treeWrap">
<div class="rightTree"></div>
<div class="rabbit1"></div>
<div class="rabbit2"></div>
</div>
</div>[stlye.css]
#forest1 {
width: 100%;
height: 1050px;
background-image: url(../img/forest/forest1/forest1_bg.png);
}
#forest1 .leftTree {
position: absolute;
width: 445px;
height: 1200px;
background-image: url(../img/forest/forest1/lefttree.png);
left: 0;
}
#forest1 .treeWrap {
float: right;
position: relative;
width: 304px;
height: 527px;
top: 100px;
}
#forest1 .treeWrap .rightTree {
position: absolute;
width: 304px;
height: 572px;
background-image: url(../img/forest/forest1/righttree.png);
z-index: 10; /*토끼들을 나무 뒤로 배치*/
}
#forest1 .treeWrap .rabbit1 {
position: absolute;
width: 82px;
height: 103px;
background-image: url(../img/forest/forest1/rabbit1.png);
margin: 435px 0 0 107px;
}
#forest1 .treeWrap .rabbit2 {
position: absolute;
width: 56px;
height: 75px;
background-image: url(../img/forest/forest1/rabbit2.png);
margin: 435px 0 0 200px;
}#forest1 .leftTree: 백그라운드 이미지를 삽입하면 #forest1 범위를 벗어난다.
[animation.css]
#forest1 .treeWrap .rabbit1 {
animation: spinRabbitOne 1000ms linear infinite alternate;
}
@keyframes spinRabbitOne {
from { transform: rotate(0deg); }
to { transform: rotate(10deg); }
}
#forest1 .treeWrap .rabbit2 {
animation: spinRabbitTwo 1000ms linear infinite alternate;
}
@keyframes spinRabbitTwo {
from { transform: rotate(10deg); }
to { transform: rotate(0deg); }
}
[mobile.css]
#forest1 {
position: relative;
height: 400px;
background-image: url(../img/mobile/forest/forest1/mobile_forest1_bg.png);
}
#forest1 .leftTree {
width: 79px;
height: 187px;
background-image: url(../img/mobile/forest/forest1/mobile_lefttree.png);
}
#forest1 .treeWrap {
width: 68px;
height: 129px;
top: 200px; /*position relative 상속*/
}
#forest1 .treeWrap .rabbit1,
#forest1 .treeWrap .rabbit2 {
display: none;
}
#forest1 .treeWrap .rightTree {
width: 68px;
height: 129px;
background-image: url(../img/mobile/forest/forest1/mobile_righttree.png);
}- 토끼 애니메이션 숨김, righttree 백그라운드 이미지로 대체
6. Forest - 2
왼쪽 : 개구리
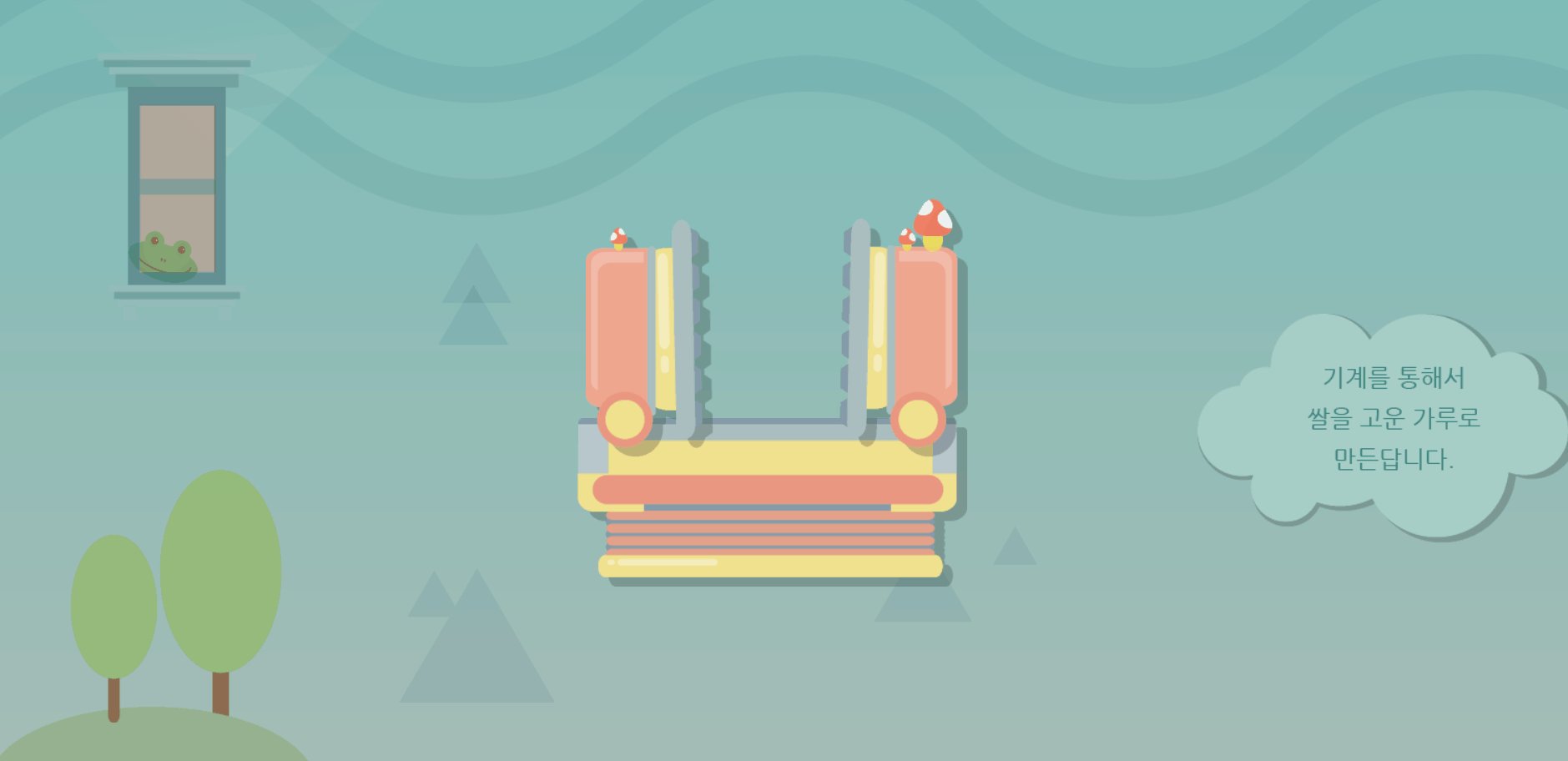
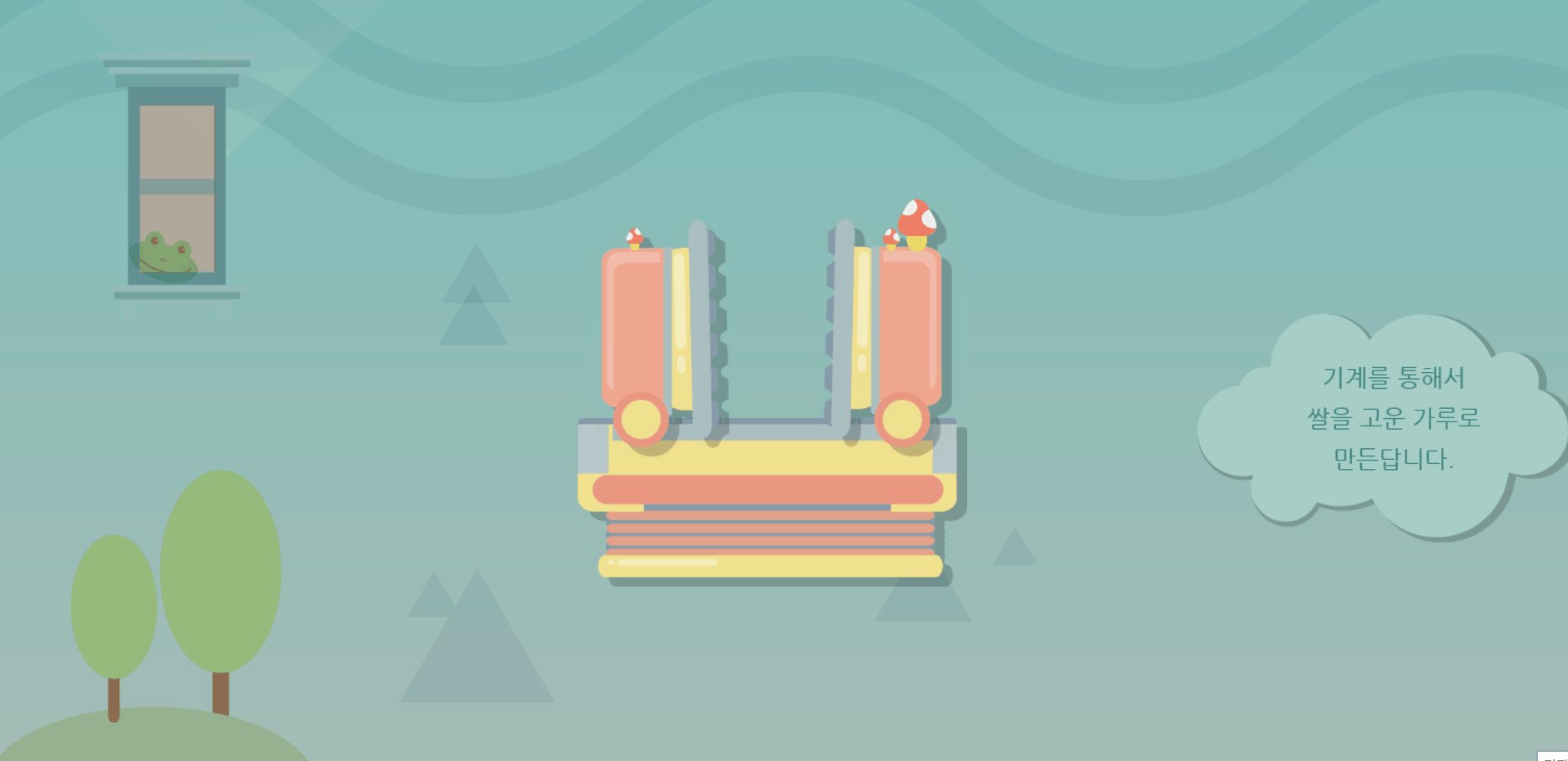
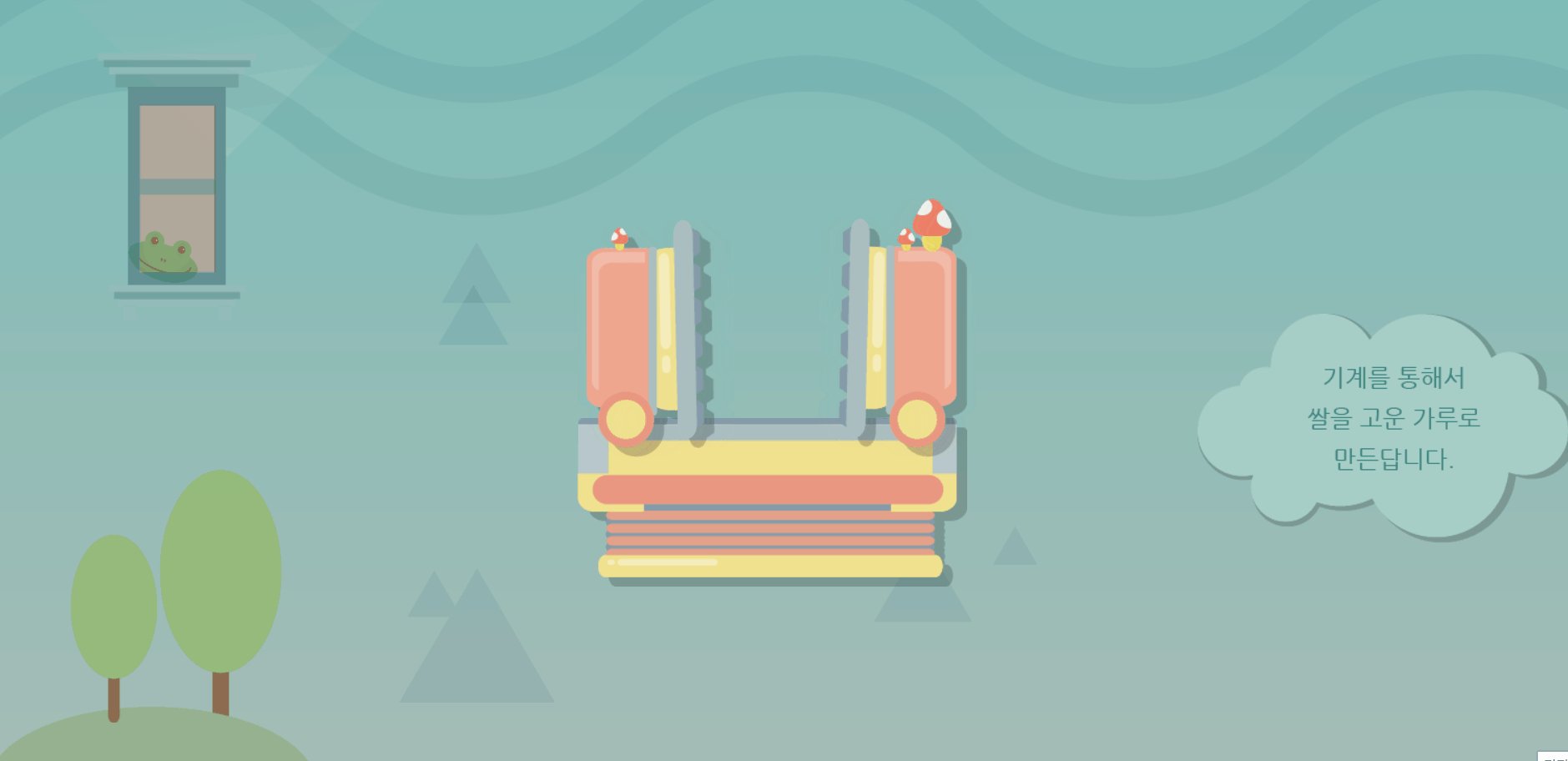
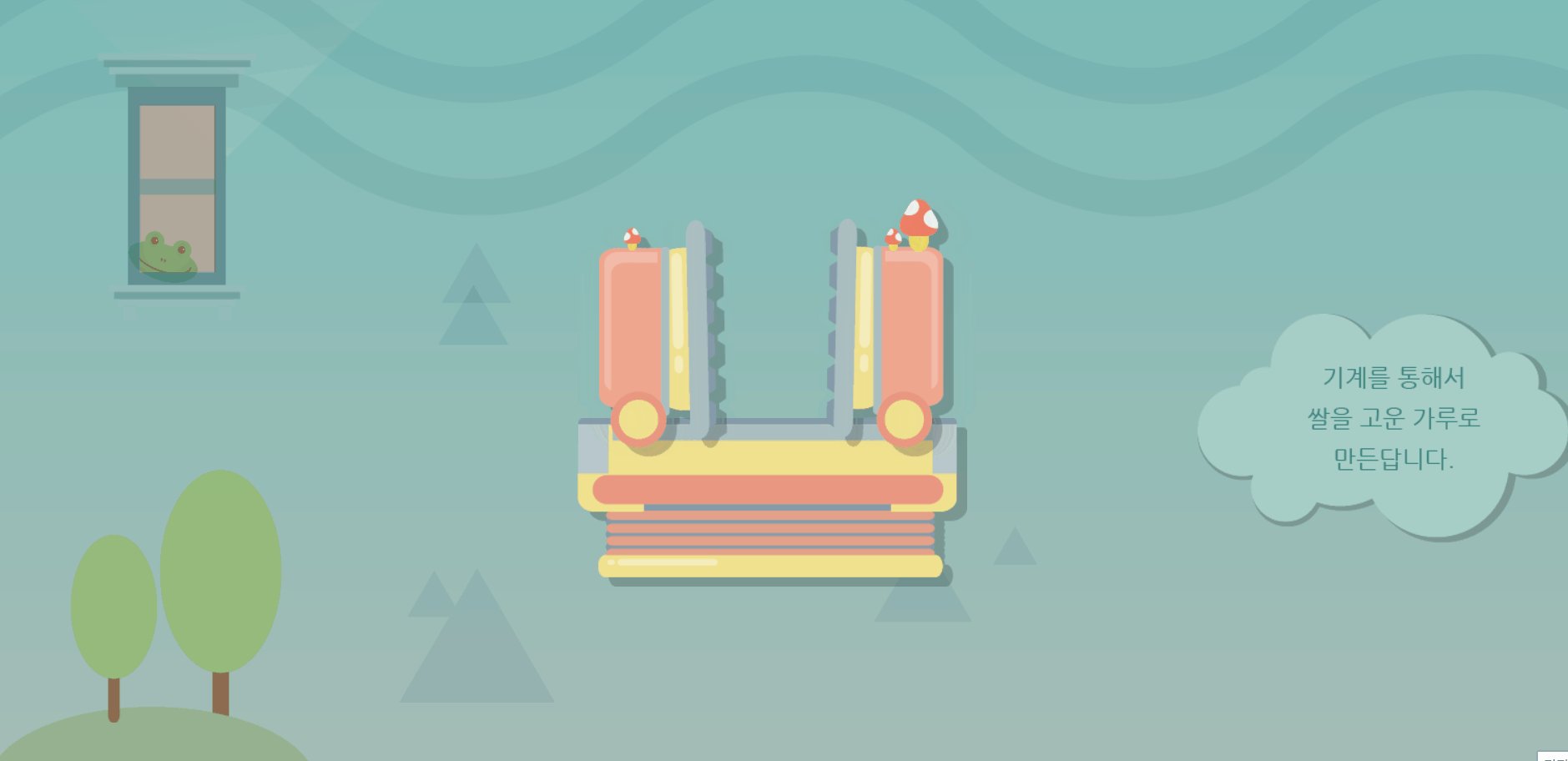
가운데 : 기계(왼쪽, 오른쪽, 받침대)
오른쪽 : 말풍선(img)
아래 : 나무
[html]
<div id="forest2">
<div class="frog"></div>
<div class="machineWrap2">
<div class="machineBottom"></div>
<div class="machineLeft"></div>
<div class="machineRight"></div>
</div>
<img class="forestBubble" src="img/forest/forest2/forestbubble.png"
alt="기계를 통해서 쌀을 고운 가루로 만든답니다." >
<div class="forest2Tree"></div>
</div>[style.css]
#forest2 {
width: 100%;
height: 750px;
background-image: url(../img/forest/forest2/forest2_bg.png);
}
#forest2 .frog {
position: absolute;
width: 153px;
height: 257px;
background-image: url(../img/forest/forest2/frog.png);
margin: 50px 0 0 100px;
}
#forest2 .machineWrap2 {
position: relative;
width: 400px;
height: 400px;
left: 50%;
margin-left: -200px;
top: 180px;
}
#forest2 .machineWrap2 .machineBottom {
position: absolute;
width: 374px;
height: 162px;
background-image: url(../img/forest/forest2/machinebottom.png);
margin-top: 220px;
z-index: 200;
}
#forest2 .machineWrap2 .machineLeft {
position: absolute;
width: 123px;
height: 228px;
background-image: url(../img/forest/forest2/machineleft.png);
margin-top: 30px;
z-index: 200;
}
#forest2 .machineWrap2 .machineRight {
position: absolute;
width: 123px;
height: 248px;
background-image: url(../img/forest/forest2/machineright.png);
margin: 10px 0 0 260px;
z-index: 200;
}
#forest2 .forestBubble {
float: right;
position: relative;
top: -100px;
margin-left: 100px;
}
#forest2 .forest2Tree {
float: left;
position: relative;
width: 304px;
height: 282px;
background-image: url(../img/forest/forest2/forest2tree.png);
top: 50px;
}- machineBottom, machineLeft, machineRight 의 z-index 는 동일하지만
machineBottom 보다 뒤에 나오는 machineLeft, machineRight 의 레이어가 더 높게 위치한다.
[animation.css]
#forest2 .machineWrap2 .machineLeft {
animation: moveLeft 1000ms linear infinite alternate;
}
@keyframes moveLeft {
from { left: 30px; }
to { left: 0px; }
}
#forest2 .machineWrap2 .machineRight {
animation: moveRight 1000ms linear infinite alternate;
}
@keyframes moveRight {
from { left: -30px; }
to { left: 0px; }
}
[mobile.css]
#forest2 {
position: relative;
height: 400px;
background-image: url(../img/mobile/forest/forest2/mobile_forest2_bg.png);
}
#forest2 .frog {
width: 34px;
height: 57px;
background-image: url(../img/mobile/forest/forest2/mobile_frog.png);
margin: 0 0 0 20px;
}
#forest2 .machineWrap2 {
width: 200px;
height: 110px;
top: 70px;
margin-left: -97px;
}
#forest2 .machineWrap2 .machineBottom {
width: 141px;
height: 60px;
background-image: url(../img/mobile/forest/forest2/mobile_machinebottom.png);
left: 50%;
margin: 50px 0 0 -70.5px;
}
#forest2 .machineWrap2 .machineLeft {
width: 46px;
height: 85px;
background-image: url(../img/mobile/forest/forest2/mobile_machineleft.png);
margin: 0 0 0 20px;
}
#forest2 .machineWrap2 .machineRight {
width: 46px;
height: 93px;
background-image: url(../img/mobile/forest/forest2/mobile_machineright.png);
margin: -10px 0 0 130px;
}
#forest2 .forestBubble {
position: absolute;
width: 161px;
top: 290px;
left: 50%;
margin-left: -83px;
}
#forest2 .forest2Tree {
float: right;
width: 69px;
height: 76px;
background-image: url(../img/mobile/forest/forest2/mobile_forest2tree.png);
top: 130px;
margin-right: 20px;
}- forestBubble 를 top, left 를 이용하여 좌표 이동하고자 할 때
: 부모 태그( #forest2 )에position:relative;,
자식 태그( forestBubble )에position: absolute;설정
7. Forest - 3
오른쪽 : 나무, 새
[html]
<div id="forest3">
<div class="forest3Wrap">
<div class="forest3Tree"></div>
<div class="smallBird"></div>
<div class="bigBird"></div>
</div>
</div>[style.css]
#forest3 {
width: 100%;
height: 600px;
background-image: url(../img/forest/forest3/forest3_bg.png);
}
#forest3 .forest3Wrap {
float: right;
position: relative;
width: 354px;
height: 440px;
top: 100px;
}
#forest3 .forest3Wrap .forest3Tree {
position: absolute;
width: 354px;
height: 440px;
background-image: url(../img/forest/forest3/forest3tree.png);
}
#forest3 .forest3Wrap .smallBird {
position: absolute;
width: 40px;
height: 35px;
background-image: url(../img/forest/forest3/bird_sm.png);
top: 120px;
left: 125px;
/*부모 태그 영역이 3차원의 특징을 가지면 부모 영역을 기준으로 좌표이동*/
}
#forest3 .forest3Wrap .bigBird {
position: absolute;
width: 83px;
height: 80px;
background-image: url(../img/forest/forest3/bird_big.png);
margin: 200px 0 0 94px;
}[animation.css]
#forest3 .forest3Wrap .smallBird {
animation: spinSmallBird 1000ms linear infinite alternate;
}
@keyframes spinSmallBird {
from { transform: rotate(0deg); }
to { transform: rotate(10deg); }
}
#forest3 .forest3Wrap .bigBird {
animation: spinBigBird 1000ms linear infinite alternate;
}
@keyframes spinBigBird {
from { transform: rotate(-10deg); }
to { transform: rotate(10deg); }
}
[mobile.css]
#forest3 {
height: 630px;
background-image: url(../img/mobile/forest/forest3/mobile_forest3_bg.png);
}
#forest3 .forest3Wrap {
width: 99px;
height: 127px;
top: 300px;
}
#forest3 .forest3Wrap .forest3Tree {
width: 99px;
height: 127px;
background-image: url(../img/mobile/forest/forest3/mobile_forest3tree.png);
}
#forest3 .forest3Wrap .smallBird,
#forest3 .forest3Wrap .bigBird {
display: none;
}- Bird 애니메이션 숨김, forest3Tree 백그라운드 이미지로 대체
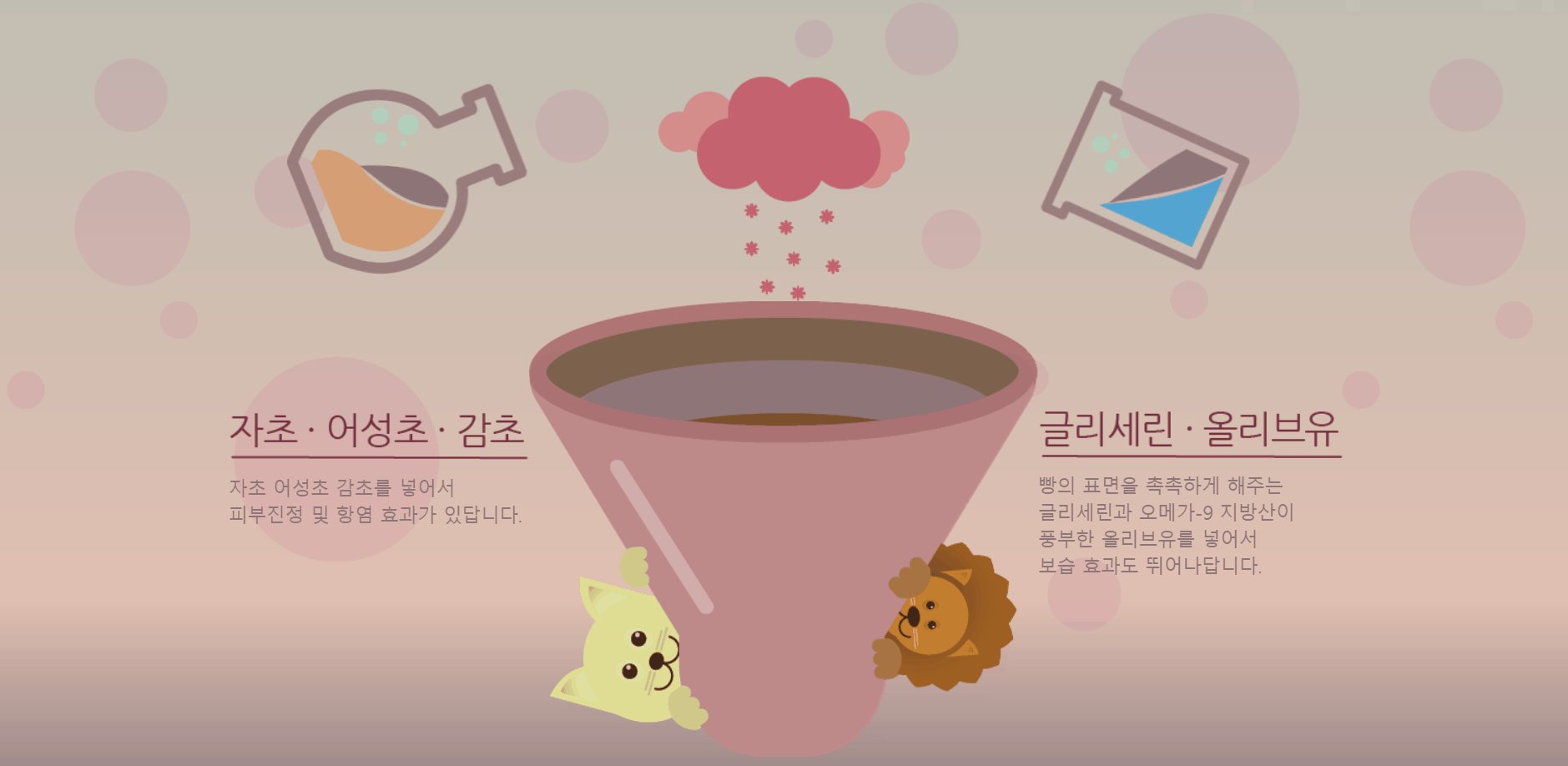
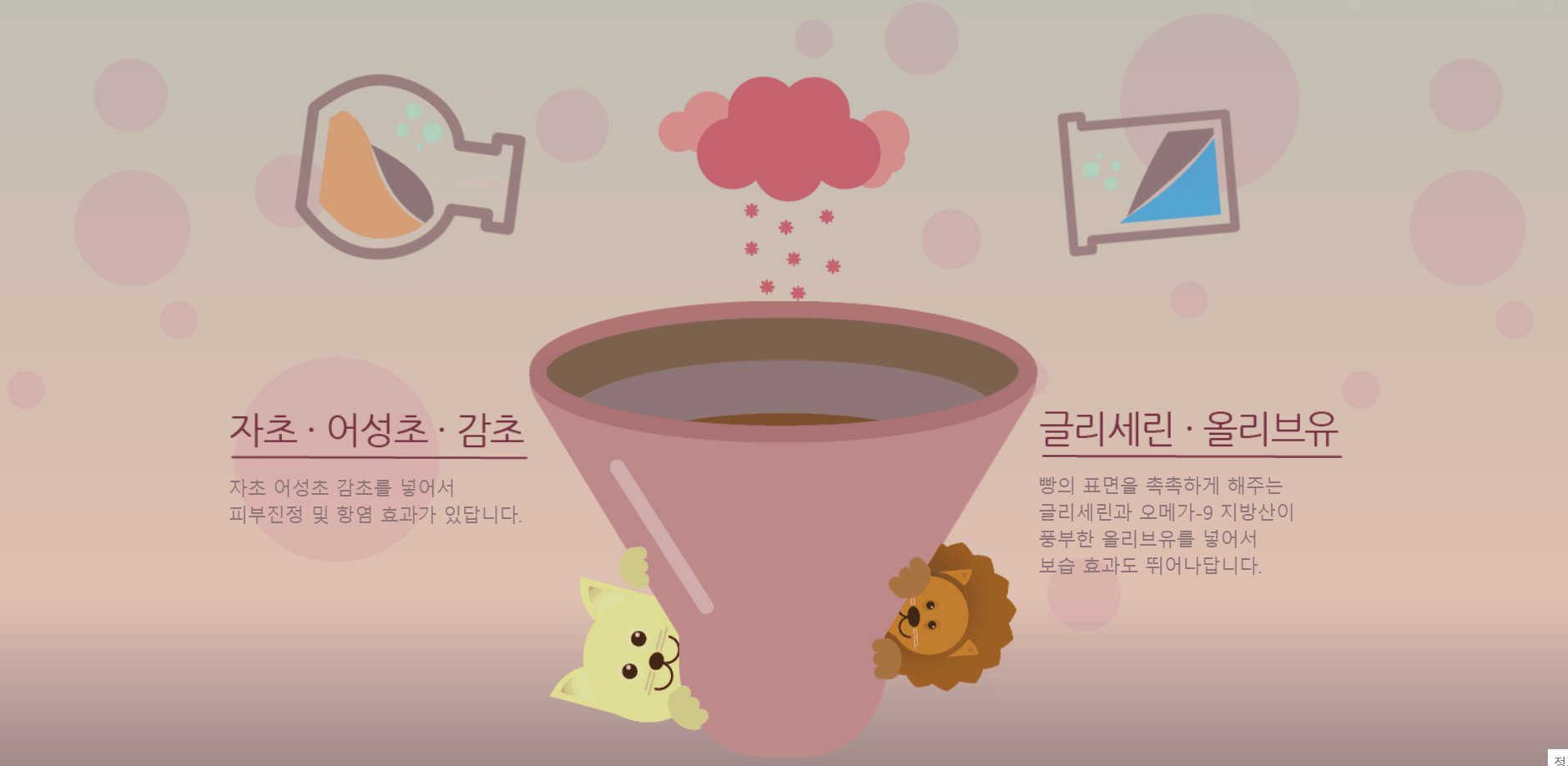
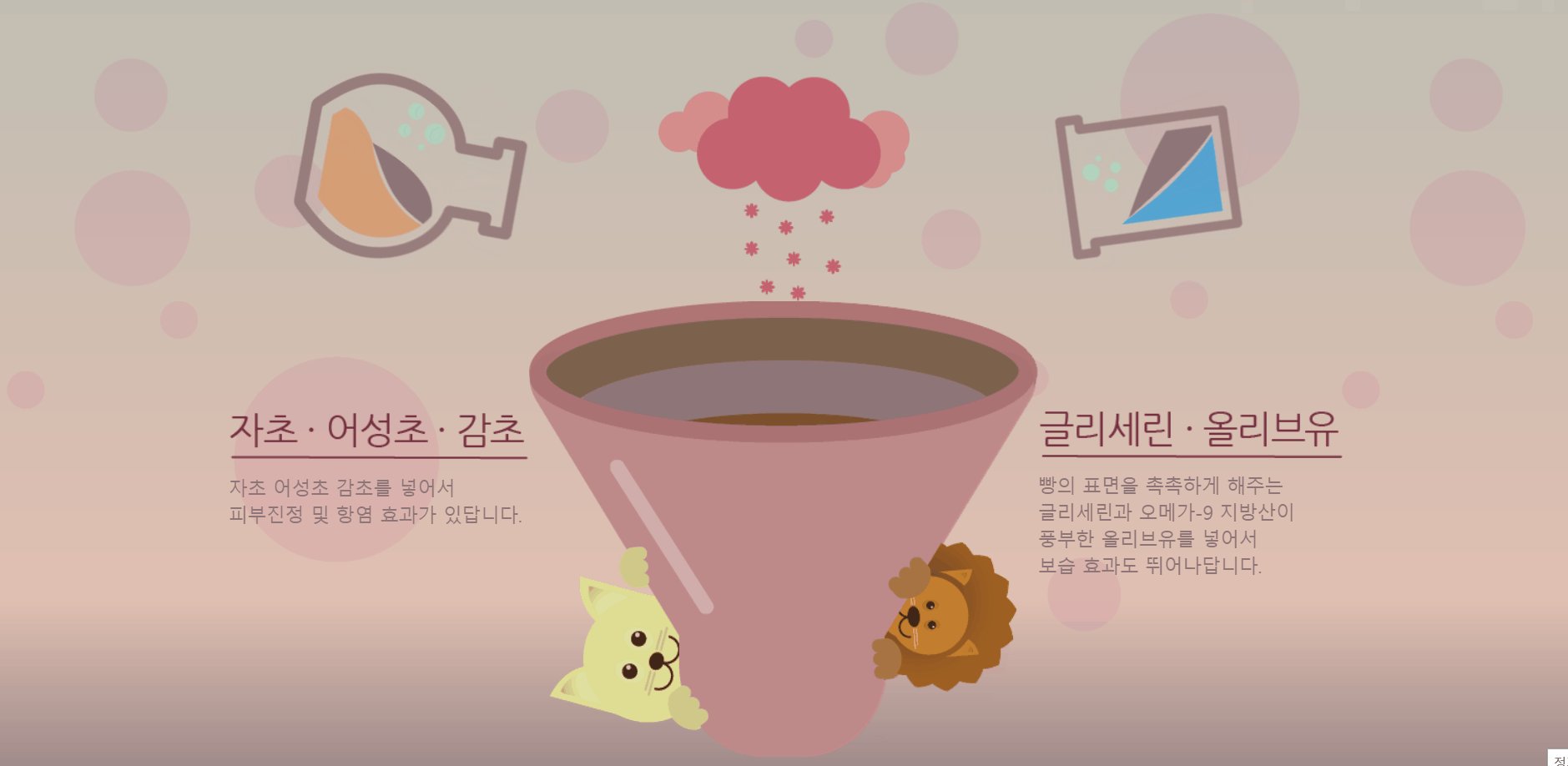
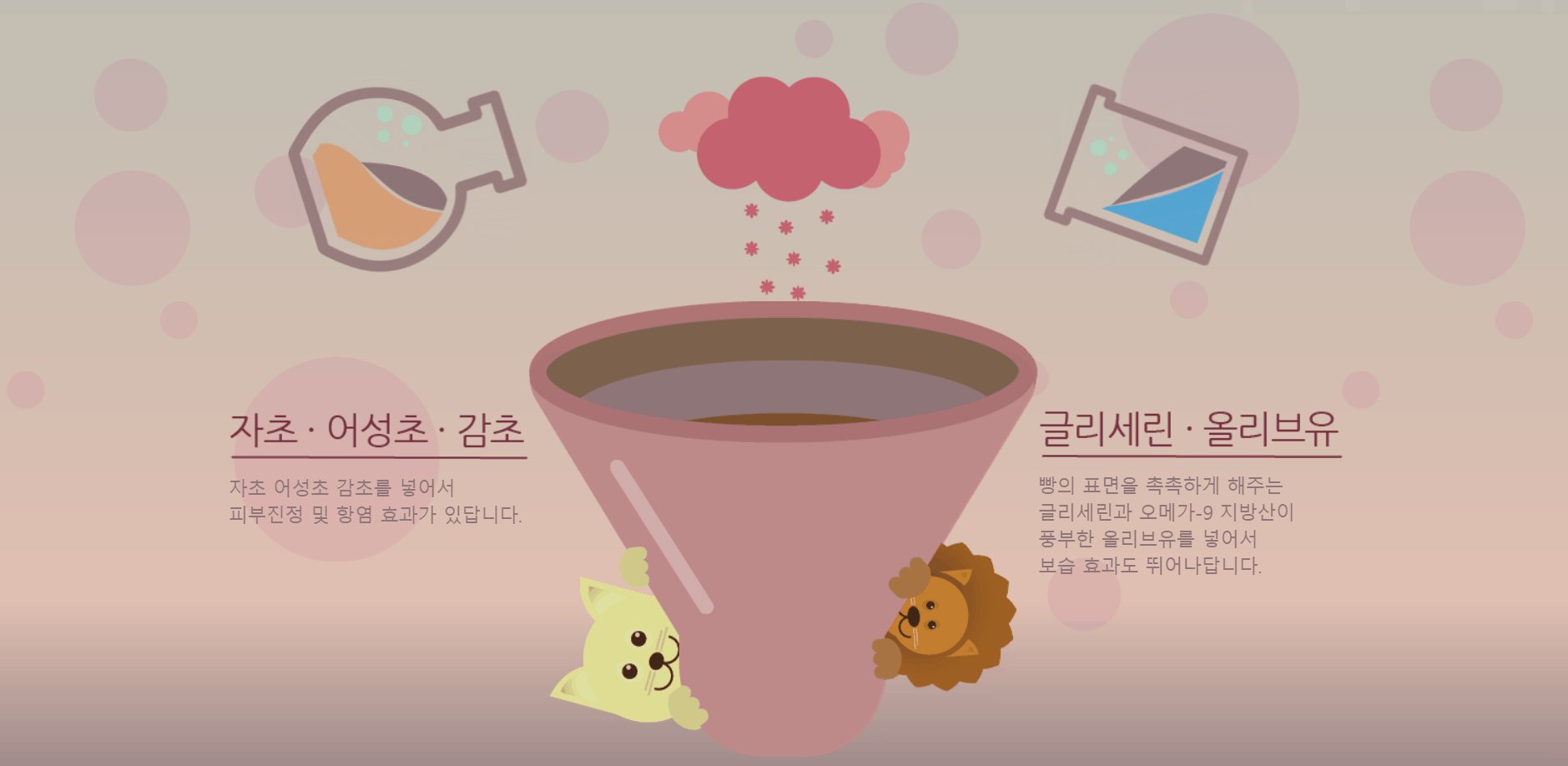
8. Science
가운데(scienceWrap)
- 왼쪽(scienceLeftWrap) : 상단 이미지(gly), 헤드라인(img), 텍스트(p)
- 중앙(scienceCenterWrap)
: 구름(purpleSteam), 항아리 이미지 앞(funnelFront)/뒤(funnelBack) - 오른쪽(scienceRightWrap) : 상단 이미지(water), 헤드라인(img), 텍스트(p)
[html]
<div id="science">
<div class="scienceWrap">
<div class="scienceLeftWrap">
<div class="gly"></div>
<img src="img/science/leftTitle.png"
alt="자초, 어성초, 감초">
<p>
자초 어성초 감초를 넣어서<br>
피부진정 및 항염 효과가 있답니다.
</p>
</div>
<div class="scienceCenterWrap">
<div class="purpleSteam"></div>
<div class="funnelBack"></div>
<div class="funnelFront"></div>
</div>
<div class="scienceRightWrap">
<div class="water"></div>
<img src="img/science/rightTitle.png"
alt="글리세린, 올리브유">
<p>
빵의 표면을 촉촉하게 해주는<br>
글리세린과 오메가-9 지방산이<br>
풍부한 올리브유를 넣어서<br>
보습 효과도 뛰어나답니다.
</p>
</div>
</div>
</div>[style.css]
#science {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/science/science_bg.png);
}
#science .scienceWrap {
position: relative;
width: 1068px;
height: 655px;
margin: 0 auto;
}
#science .scienceWrap .scienceLeftWrap {
float: left;
width: 288px;
height: 100%;
}
#science .scienceWrap .scienceLeftWrap .gly {
width: 230px;
height: 192px;
background-image: url(../img/science/gly.png);
margin: 0 0 130px 55px;
}
#science .scienceWrap .scienceLeftWrap p {
color: #8e7577;
font-size: 18px;
line-height: 26px;
padding-top: 10px; /*이미지와 p 태그 사이에 공백*/
}
#science .scienceWrap .scienceCenterWrap {
float: left; /*왼쪽에서 정렬*/
position: relative;
width: 488px;
height: 100%;
}
#science .scienceWrap .scienceCenterWrap .purpleSteam {
position: relative;
width: 241px;
height: 216px;
background-image: url(../img/science/grape.png);
left: 50%;
margin-left: -120px;
}
#science .scienceWrap .scienceCenterWrap .funnelBack {
position: absolute;
width: 488px;
height: 438px;
background-image: url(../img/science/funnelback.png);
}
#science .scienceWrap .scienceCenterWrap .funnelFront {
position: relative;
width: 485px;
height: 390px;
background-image: url(../img/science/funnelfront.png);
margin-top: 48px;
}
#science .scienceWrap .scienceRightWrap {
float: right;
width: 292px;
height: 100%;
}
#science .scienceWrap .scienceRightWrap .water {
width: 204px;
height: 191px;
background-image: url(../img/science/water.png);
margin-bottom: 130px;
}
#science .scienceWrap .scienceRightWrap p {
color: #8e7577;
font-size: 18px;
line-height: 26px;
padding-top: 10px;
}- funnelBack, funnelFront
: 형제 태그 둘 다 3차원의 특징을 갖고 있을 때 뒤에 나오는 태그(funnelFront)의 레이어가 더 높게 겹쳐진다.
[animation.css]
#science .scienceWrap .scienceLeftWrap .gly {
animation: spinGly 1500ms linear infinite alternate;
}
@keyframes spinGly {
from { transform: rotate(0deg); }
to { transform: rotate(50deg); }
}
#science .scienceWrap .scienceRightWrap .water {
animation: spinWater 1500ms linear infinite alternate;
}
@keyframes spinWater {
from { transform: rotate(0deg); }
to { transform: rotate(-50deg); }
}
[mobile.css]
#science {
height: 580px;
background-image: url(../img/mobile/science/mobile_science_bg.png);
}
#science .scienceWrap {
overflow: hidden;
/*-> 을 사용하면 자식이 float이더라도 부모에게 높이값 영향을 줄 수 있다.*/
width: 360px;
height: auto;
top: 180px;
/* 앞에서 margin: 0 auto;로 중앙 정렬 상속 받음*/
}
#science .scienceWrap .scienceLeftWrap {
width: 100px;
}
#science .scienceWrap .scienceLeftWrap .gly {
width: 76px;
height: 63px;
background-image: url(../img/mobile/science/mobile_gly.png);
margin: 0 0 10px 0;
}
#science .scienceWrap .scienceLeftWrap img,
#science .scienceWrap .scienceRightWrap img {
height: 15px;
}
#science .scienceWrap .scienceLeftWrap p,
#science .scienceWrap .scienceRightWrap p {
display: none;
}
#science .scienceWrap .scienceCenterWrap {
width: 160px;
height: 222px;
}
#science .scienceWrap .scienceCenterWrap .purpleSteam {
width: 80px;
height: 71px;
background-image: url(../img/mobile/science/mobile_grape.png);
/*left: 50%; 상속*/
margin-left: -40px;
}
#science .scienceWrap .scienceCenterWrap .funnelBack {
width: 173px;
height: 151px;
background-image: url(../img/mobile/science/mobile_hopperback.png);
}
#science .scienceWrap .scienceCenterWrap .funnelFront {
width: 160px;
height: 122px;
background-image: url(../img/mobile/science/mobile_hopperfront.png);
left: 50%;
margin: 20px 0 0 -80px;
}
#science .scienceWrap .scienceRightWrap {
width: 100px;
}
#science .scienceWrap .scienceRightWrap .water {
width: 67px;
height: 63px;
background-image: url(../img/mobile/science/mobile_water.png);
margin-bottom: 10px;
margin-left: 32px;
}
- 자식에 float(3차원)를 사용하면 자식의 높이값이 부모에 영향을 줄 수 없다.
- 부모 태그에
overflow: hidden;를 사용하면 자식 태그의 속성이 3차원이더라도 자식의 높이값이 부모의 높이값에 영향을 줄 수 있다. - 가장 큰 scienceCenterWrap의 height 값이 적용된다.
9. Night - 1
왼쪽 : 부엉이와나무
가운데 : 별1, 별2, 별3
[html]
<div id="night1">
<div class="owl"></div>
<div class="starWrap">
<div class="star1"></div>
<div class="star2"></div>
<div class="star3"></div>
</div>
</div>[style.css]
#night1 {
width: 100%;
height: 700px;
background-image: url(../img/oneday/night1/night1_bg.png);
}
#night1 .owl {
position: absolute;
width: 334px;
height: 571px;
background-image: url(../img/oneday/night1/owl.png);
margin-top: 50px;
}
#night1 .starWrap {
position: relative;
width: 750px;
height: 400px;
top: 150px;
margin-left: 600px;
}
#night1 .starWrap .star1,
#night1 .starWrap .star2,
#night1 .starWrap .star3 {
position: absolute;
width: 53px;
height: 50px;
background-image: url(../img/oneday/night1/star1.png);
}
#night1 .starWrap .star1 {
margin-top: 350px;
}
#night1 .starWrap .star2 {
margin-left: 650px;
}
#night1 .starWrap .star3 {
margin: 250px 0 0 500px;
}- 형제 관계에서 앞에 나오는 태그가 3차원이면 뒤에 나오는 태그의 포지션이 뭐든간에 겹쳐진다.
[animation.css]
#night1 .starWrap .star1,
#night1 .starWrap .star2,
#night1 .starWrap .star3 {
animation: pulseStar 1000ms linear infinite alternate;
}
@keyframes pulseStar {
from {
transform: scale(1.0);
}
to {
transform: scale(0.8);
}
}
[mobile.css]
#night1 {
position: relative;
/*starWrap이 부모 영역을 기준으로 좌표이동 할 수 있도록 설정*/
height: 500px;
background-image: url(../img/mobile/oneday/night1/mobile_night1_bg.png);
}
#night1 .owl {
width: 88px;
height: 151px;
background-image: url(../img/mobile/oneday/night1/mobile_owl.png);
margin-top: 0;
}
#night1 .starWrap .star1,
#night1 .starWrap .star2,
#night1 .starWrap .star3 {
display: none;
}
#night1 .starWrap {
position: absolute;
width: 308px;
height: 157px;
background-image: url(../img/mobile/oneday/night1/mobile_star.png);
top: 300px;
margin-left: 50px;
}- 별 애니메이션 숨김, starWrap 백그라운드 이미지로 대체
학습한 내용 중 어려웠던 점 또는 해결 못한 것들
position과 float를 함께 사용하는 것
margin, top/left를 이용하여 좌표이동을 하는 것을 유연하게 이것저것 쓰는 것이 어려웠다.
해결 방법 작성
https://velog.io/@ryuyoungseo8232/75Velog
https://velog.io/@ryuyoungseo8232/72Velog#1-box-model
이전에 CSS 레이아웃을 배우면서 정리한 글들을 다시 보면서 개념을 보다 정확하게 알고자 노력하였다.
학습 소감
레이아웃을 설정할 때 다양한 방법이 있다는 것을 알았지만 적용하기는 너무 어려웠다.
