
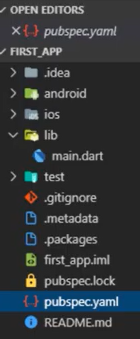
pubspec.yaml
- 프로젝트의 메타데이터
- 프로젝트 버전, 사용환경, dart 버전, 각종 dependencies, 3rd party libarary 등을 정의
android / ios 폴더
- 각 플랫폼에 맞게 배포하기 위한 정보를 가지고 있음
test 폴더
- dart 관련 코드를 테스트할 수 있음
lib 폴더
- 실제 작업이 주로 이루어지는 곳
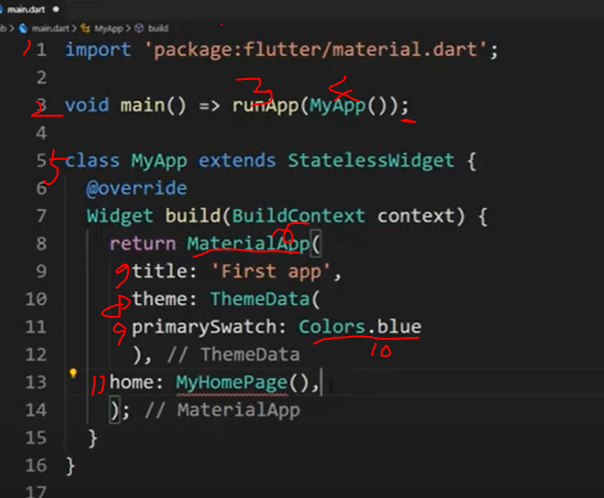
코딩 시작
1. 코딩에 필요한 재료 준비
import 'package:flutter/material.dart';material.dart 패키지
* 플러터 프레임워크, 기본 위젯과 요소(디자인, 테마 등)을 사용하기 위한 필수 패키지 cf. material desigh : 모바일, 데스크탑등 사용환경에 따라 일관된 디자인을 위해서 구글이 제공한 가이드라인 ∴ 무조건 코딩 시작시 import
2~5. 함수 시작 → 커스텀 위젯 호출
void main () => runApp(MyApp());
void: 반환되는 결과가 없음main: 프로그램이 처음 실행되는 함수runAPP: 플러터의 최상위 함수 중 하나, 위젯을 argument 로 전달 받아야 함( argument ): ( ) 안에는 함수를 호출할 때 전달하는 값(argument)를 씀, 없으면 비워둠
=>fat arrow : 오른쪽의 함수를 호출함;: dart 언어에서 문장이 끝났음을 알려주는 기호MyApp(): 커스텀 위젯, 개발자가 해당 위젯을 만들어야 함
의미: 메인 함수가 시작되면
runApp 함수에 MyApp 위젯을 전달해서 실행하라!!
함수 vs 위젯
-
함수 이름은 소문자로 시작
eg. main(), runApp()camelCase: 맨처음 문자는 소문자로 표기,두번째 단어부터는 단어의 첫문자를 대문자로 표기 -
클래스명은 대문자로 시작
eg. MyApp()
클래스는 위젯과 관계가 있음PascalCase: 첫문자를 대문자로 표기
5. 커스텀 위젯 만들기
6. 반환할 위젯을 MaterialApp 으로 변경하기
7. 타이틀 지정
8. 테마 데이터 호출
9. 테마 색상 속성
10. 색상값 지정
11.정상적으로 실행 된 경우 이동할 커스텀 위젯 지정