
글을 시작하며
처음에는 컴포넌트 이름 짓는게 정말 정말 어려웠습니다. 컨벤션을 잘 지키고 싶었기 때문에 컴포넌트의 이름을 짓는 방법에 대해서 공부부터 했습니다. 프로젝트를 시작하며 이것을 401 OK 프론트팀과 공유했습니다. (잊고 있었는데 이런 것도 했었네..)
🕸️ Naming Conventions
-
components 이름은
Pascal case로 작성하세요.pascal case : 첫 단어를 대문자로 시작하는 표기법
Header.js
HeroBanner.js- Non-component 파일명은
camel case로 작성하세요.
fetchApi.js
cookieHelper.js- CSS 파일명은 컴포넌트 이름과 동일하게 하세요
Header.css
HeroBanner.css🕸️ Component Naming
💡 naming convention 이 어려운 이유는
- 모든 사람에게 이해가능하게
👎EntityForListItem - 사용하기 심플하게
👎SimpleBeanFactoryAwareAspectInstanceFactory
작성해야 하기 때문입니다.
그렇다면
Bringing these requirements to the technical level results in 이러한 요구 사항(위의 1번 2번)을 기술적 수준으로 가져오면
- making component responsibilities understandable in a glance
한눈에 이해할 수 있는 컴포넌트 책임 설정
- describing the component “type”컴포넌트 "유형" 설명
- describing component product belonging 컴포넌트 제품 소속 설명
- making component easy to find (file name coherence) 컴포넌트를 쉽게 찾을 수 있도록 함 (파일 이름 일관성)
🕷️ The convention의 구조 분해하기

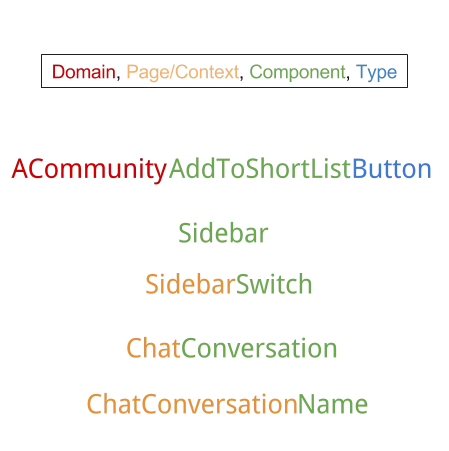
[Domain]|[Page/Context]|ComponentName|[Type]
Parts surrounded by “[]” are optional. ⤴️
🎃 The Domain
어떤 product가 이 컴포넌트를 가지고 있는지 알려줍니다.
도메인은 제품 범위를 가리킵니다
만약 도메인이 생략된다면 어디에서나 존재하는 컴포넌트입니다. 예를 들어서 sidebar navbar 같은 컴포넌트가 어디에나 존재합니다
sidebar.js
navbar.js🎃 The Page or Context
부모 컴포넌트가 무엇인지 알려줍니다.
즉, 이 컴포넌트가 속한. 상위 컴포넌트 혹은 페이지를 알려줍니다
root 컴포넌트인 경우에는 직접적으로 에 의해 생성되는 부모가 없습니다. 이 경우, 컴포넌트가 예상되는 제품 페이지를 추가하기도 합니다.
다른 경우에는 컴포넌트가 하나의 제품의 여러 "페이지"에서 찾을 수 있지만, 다른 컴포넌트 내부에만 존재할 때 "context"를 추가합니다. 이는 부모 컴포넌트의 이름입니다. 컴포넌트가 여러 다른 컴포넌트에 중첩되어 있다면 중복을 피하기 위해 가장 가까운 컴포넌트만 유지합니다.
👍ChatConversationName
👎 SidebarChatConversationName
ChatConversationName.js
Chat(부모 컴포넌트)+ConversationName(컴포넌트 네임d)❓ Domain과 Page의 차이
간단히 말해서, 도메인은 컴포넌트의 범위를 나타내고, 페이지는 컴포넌트가 속한 특정 제품의 특정 페이지를 나타냅니다.
제가 이해하기로는 도메인이란 어플리케이션 비즈니스의 영역에서 어떤 기능 영역에 대한 관념적 개념인 것 같습니다. 그에 반해 페이지는 구체적으로 구현된 사용자 인터페이스 UI개념인 것 같습니다.
예를 들어서 채팅의 기능은 도메인이고 채팅을 구현한 화면이 페이지인 것 같습니다.
그래서 도메인은 기능적인 관점에서 소프트웨어를 구성하고
페이지는 사용자 인터페이스의 개념으로 사용자에게 제공되는 화면과 상호작용을 담당합니다
채팅 기능을 예시로 도메인과 페이지의 차이를 고려한 컴포넌트 네이밍
- 도메인(Domain) 예시: 채팅 도메인
- ChatMessage 컴포넌트: 개별 채팅 메시지를 나타내는 컴포넌트입니다. 이 컴포넌트는 채팅 도메인에 속하며, 여러 페이지에서 사용될 수 있습니다. 예를 들어, 채팅 목록 페이지, 채팅 상세 페이지 등에서 ChatMessage 컴포넌트를 사용할 수 있습니다.
- 페이지(Page) 예시: 채팅 목록 페이지
- ChatListPage 컴포넌트: 사용자의 채팅 목록을 보여주는 페이지 컴포넌트입니다. 이 컴포넌트는 채팅 도메인에 속하며, 채팅 목록과 관련된 컴포넌트들로 구성됩니다. ChatListPage 컴포넌트는 채팅 목록, 최근 메시지 미리보기, 사용자 프로필 사진 등을 포함할 수 있습니다.
- 페이지(Page) 예시: 채팅 상세 페이지
- ChatDetailPage 컴포넌트: 개별 채팅 대화 상세 정보를 보여주는 페이지 컴포넌트입니다. 이 컴포넌트는 채팅 도메인에 속하며, 채팅 메시지 및 참여자 정보, 입력 필드 등과 관련된 컴포넌트들로 구성됩니다.
위 예시에서, ChatMessage 컴포넌트는 채팅 도메인에 속하므로 여러 페이지에서 재사용될 수 있습니다. ChatListPage 컴포넌트와 ChatDetailPage 컴포넌트는 각각 채팅 목록 페이지와 채팅 상세 페이지에 속하며, 해당 페이지에서만 사용되는 컴포넌트입니다.
이렇게 도메인과 페이지를 고려하여 컴포넌트를 네이밍하면, 도메인의 범위를 명확히 할 수 있고, 페이지에서 사용되는 컴포넌트들을 구분할 수 있습니다
🎃 Component
해당 컴포넌트의 책임을 나타냅니다.
"이 컴포넌트는 무엇을 하는가?"를 의미합니다.
🕷️ Type
컴포넌트 유형은 현재 5가지로 식별되었습니다:
- View 컴포넌트: 데이터의 렌더링만 표시합니다(API 호출이나 내부 동작 없음).
- Button 컴포넌트: 동작 가능한 뷰만 표시합니다.
- Connect 컴포넌트: 이전에 사용된 connect 컴포넌트입니다.
- Form 컴포넌트: Input, Upload 등 양식과 관련된 컴포넌트입니다.
- HoC 컴포넌트인 경우, 원래 컴포넌트 이름에 "Component"를 추가하고 HoC는 원래 컴포넌트 이름을 사용합니다. 이렇게 함으로써 컴포넌트 소비자는 내부적인 HoC 복잡성을 알 필요가 없습니다.
동일한 이름이 없는 경우, 컴포넌트는 기본적으로 View 컴포넌트로 가정됩니다.
❓ View 컴포넌트란?
"View component"는 데이터의 렌더링만 담당하고 API 호출이나 내부적인 동작을 포함하지 않는 컴포넌트를 말합니다. 이 컴포넌트는 주로 화면에 데이터를 표시하기 위해 사용되며, 데이터를 받아서 렌더링하는 역할을 합니다. 예를 들어, 사용자 프로필을 보여주는 컴포넌트나 상품 목록을 표시하는 컴포넌트 등이 "View component"에 해당합니다.
🪲 Bug Avoidance
- props를 직접 수정하지 마세요
- 배포시 console.log()를 지우세요
NULL일 수 있는 것들은optional chaining을 사용하세요.- side-effect를 피하기 위해서 함수 생성시
- 어떤 함수에서 외부의 데이터를 직접적으로 사용하지 마세요. 파라미터로 받아서 사용하세요
- INPUT 값에 의해 OUTPUT이 결정되어야 합니다. 외부의 값들이 변경되더라도 함수 자체는 외부의 영향을 받지 않아야 합니다.
🚀 참조
React components naming convention ⚛️
🚀 더 공부하면 좋을 것
React Design Patterns
Container Pattern - React Design Patterns Explained - Jon D Jones.

