글을 시작하며
첫 프로젝트였던 '세이치즈'를 회고하며 글을 정리하는 지금, 그때의 감회가 새롭게 다가옵니다.
프로젝트를 성공적으로 이끌어 나가야 한다는 열망으로 폴더 구조 하나부터 시작하여 컴포넌트의 명명까지, 어디서부터 시작해야 할지 막막함이 가득했던 기억이 납니다.
완벽주의적인 성격 때문에 더욱 고민이 깊어졌던 것 같고 이러한 성격을 고쳐야겠다는 생각이 서서히 들기 시작한 계기가 되었을 수도..
폴더 구조

"너무 깊게 생각하지 마세요. 5분 이상 시간을 투자하지 마세요!!!"
예시
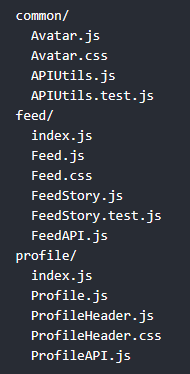
파일 라우트/기능별 분류

프로젝트 구조에 대한 일반적인 방법 중 하나는 CSS, JS 그리고 테스트 파일을 기능이나 라우트로 분류된 폴더에 같이 두는 방법입니다.
“기능”의 정의는 보편적인 것이 아닙니다. 그것은 얼마나 세분화할 것인지에 달려 있습니다. 최상위 폴더 리스트를 생각해낼 수 없다면, 서비스 사용자들에게 해당 서비스를 구성하는 중요한 부분이 무엇인지 물어볼 수 있습니다. 그리고 사용자들의 의견을 토대로 만들어진 구조를 청사진으로 사용할 수 있습니다.파일 유형별 분류

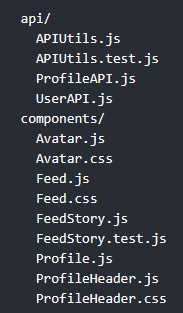
어떤 사람들은 더 나아가서 해당 애플리케이션 내에서의 역할에 따라 컴포넌트를 다른 폴더로 분리하는 것을 선호합니다. 예를 들어 [아토믹 디자인](http://bradfrost.com/blog/post/atomic-web-design/)은 이와 같은 원칙에 기반한 디자인 방법론입니다. 지켜야 할 엄격한 규칙이라기보다 도움이 되는 예시로 이러한 방법론을 활용하는 것은 종종 더욱 생산적이라는 사실을 잊지 마세요.****결론
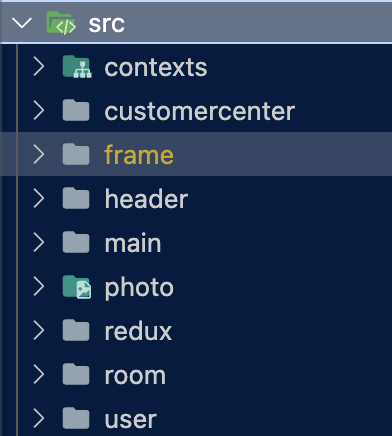
우리팀은 더이상 고민하지 말고 우선 기능을 기준으로 폴더를 기준으로 하기로 했습니다.
그래서 저는 네컷사진 프레임 게시판과 제작 에디터 기능을 맡았기 때문에 frame 폴더를 만들고 작업을 시작했습니다.