Image Sprite 이미지 스프라이트
정의
이미지 스프라이트(image sprite)란 여러 개의 이미지를 하나의 이미지로 합쳐서 관리하는 이미지를 의미합니다.
웹 페이지에 이미지가 사용될 경우 해당 이미지를 다운받기 위해 웹 브라우저는 서버에 이미지를 요청하게 됩니다.
하지만 사용된 이미지가 많을 경우 웹 브라우저는 서버에 해당 이미지의 수만큼 요청해야만 하므로 웹 페이지의 로딩 시간이 오래 걸리게 됩니다.
이미지 스프라이트(image sprite)를 사용하면 이미지를 다운받기 위한 서버 요청을 단 몇 번으로 줄일 수 있습니다.
모바일 환경과 같이 한정된 자원을 사용하는 플랫폼(platform)에서는 웹 페이지의 로딩 시간을 단축해주는 효과가 있습니다.
또한, 많은 이미지 파일을 관리하는 대신 몇 개의 스프라이트 이미지(sprite image) 파일만을 관리하면 되므로 매우 간편합니다.
활용될 수 있는 분야
애니메이션이 들어간 요소들에 들어갈 수 있다.
예를 들어
- 버튼의 상태 변화
- 웹 게임 및 앱
애니메이션이 없더라도 개별 파일로 이미지를 다 가지고 있는 것보다 이미지 스프라이트를 이용해 하나의 이미지 파일로 관리하는 것이 도움이 될 수 있다.
- 많은 아이콘 : 개별로 아이콘 이미지 파일을 관리하기보다 이미지 스프라이트를 이용해 하나의 파일로 묶으면 화면 로딩이 빨라질 수 있다.
게시글 '좋아요🖤' 이미지 스프라이트를 도입
why?
나는 세이치즈 프로젝트에서 비교적 큰 용량의 gif 대신 이미지 한장으로 리소스를 줄이고자 했다.(📌 이 예상에 대한 회고) 왜냐하면 세이치즈는 이미지가 아주 많이 사용되는 서비스이기때문이다. 버튼과 같은 곳에서 리소스를 줄여서 ux를 개선해야한다고 생각했다.
구현 코드
[Twitter Heart Button Animation Using CSS3] ⬅️를 참고하여 구현하였다.
(https://www.skptricks.com/2018/02/twitter-heart-button-animation-using-css3.html#google_vignette)
react
// Like 버튼이 있는 component 코드
export default function FrameCard({}) {
...생략...
const [like, setLike] = useState(loverYn); // 좋아요 체크 되어있으면 like:1 안 했으면 :0
...생략...
return (
...생략...
<div
className="heart-btn"
onClick={(event) => {
event.stopPropagation();
clickLike(event);
}}
>
<span
className={
like === 1
? "heart full" // 이미 좋아요가 되어있는 하트는 애니메이션 없이 색깔을 full로 채워놓는다.
: like === true // false였던 버튼을 클릭하여 true가 되면 active 애니메이션이 시작된다.
? "heart-active heart"
: "heart" // false라면 그냥 빈 하트이다.
}
></span>
</div>
...생략...css
// CSS File
/* 프레임 카드 좋아요 */
.frameCard .heart-btn {
position: absolute; /* 좋아요 버튼 위치 설정 */
top: 0; /* 부모 요소 상단에 위치 */
right: 0; /* 부모 요소 오른쪽에 위치 */
z-index: 10; /* 다른 요소 위에 레이어 지정 */
}
.frameCard .heart {
background: url("/src/frame/assets/likes.png") no-repeat; /* 좋아요 버튼 이미지 설정 */
background-position: left; /* 이미지 위치 설정 */
background-size: 2900%; /* 이미지 크기 설정 */
height: 90px; /* 높이 설정 */
width: 90px; /* 너비 설정 */
}
.heart.heart-active {
animation: animate 0.8s steps(28) 1; /* 애니메이션 설정 */
background-position: right; /* 애니메이션 중 이미지 위치 설정 */
}
/* 하트 애니메이션 설정 */
@keyframes animate {
from { background-position: left; } /* 애니메이션 시작 위치 */
to { background-position: right; } /* 애니메이션 끝 위치 */
}직접 만들어보자
원래코드
background-size: 2900px; /* 이미지 크기 설정 */
height: 100px; /* 높이 설정 */
width: 100px; /* 너비 설정 */나는 레퍼런스 코드를 가져왔을 때 내가 만든 sprite map이 아니어서 크기 조절에 조금 애를 먹었다.
2900%와, 90px라고 값을 고쳐서 하트 크기를 줄이기는 했는데
원래코드에서 2900px, 100px*100px가 어떻게 나온 숫자인지 궁금했다.
직접 만들어보자
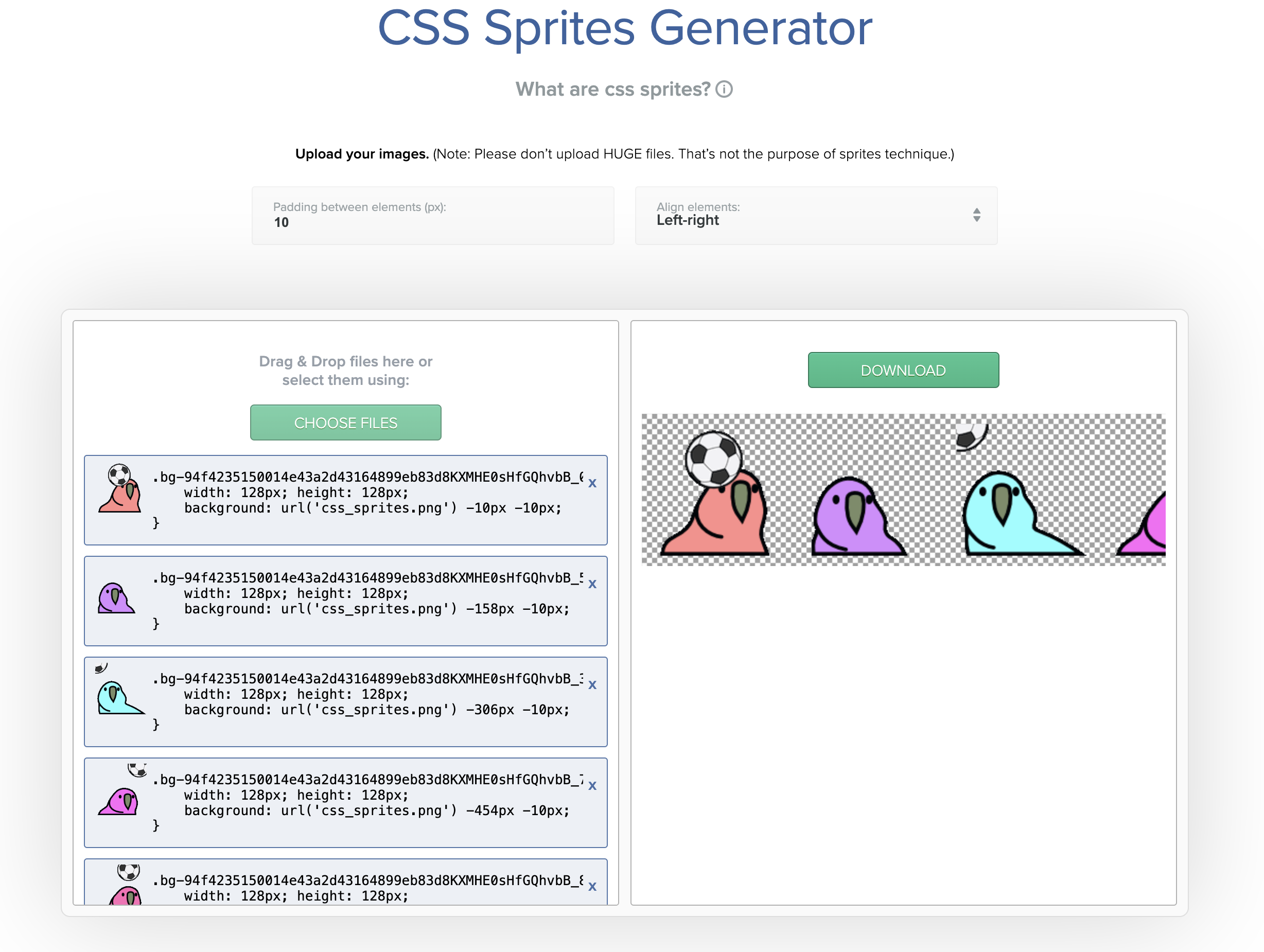
step1. Sprite map를 만들어야한다.
참고1 - gif 스프라이트 만들기
Sprite map의 길이를 알고 있어야한다
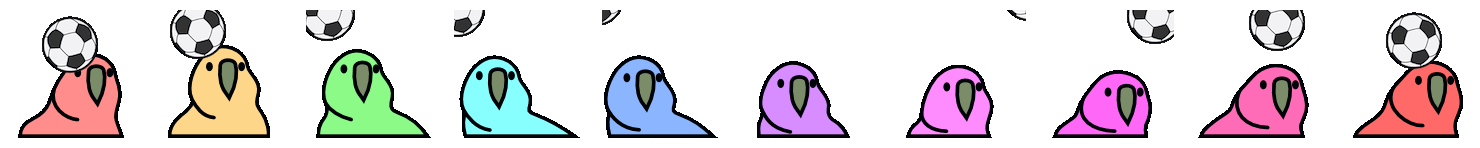
사용하고 싶은 gif를 Sprite map로 만들어야한다.

그러면 Sprite map의 총 길이를 내가 알 수 있다.

1480 × 148 픽셀, 총 10장을 합쳤다.
(1) image sprite map을 첫 프레임 만큼만 화면에 띄여준다. (이 때 가로 세로에 대한 생각이 필요하다.)
step2. 이미지 애니메이션을 넣어야한다.
우리가 만들어야하는 애니메이션은 이미지를 왼쪽으로 당긴다고 생각하면 이해하기 쉬울 것 같다.
(2) 움직이는 효과를 위해서 마지막 프레임(파란색 새)이 0,0 좌표로 와야한다. 이 경우에 총 가로길이 -1480px, 0px만큼 땡긴다. 이때 당기는 애니메이션에서 필요한 step은 (프레임 갯수)이다.
소감
(1)좌표값 문서화 완전 필요. 나중가니 어디있는지 헷갈림
이미지 스프라이트를 팀프로젝트에서 할때에는 원활한 협업과 개발을 위하여 좌표값에 대한 정리가 필요해보인다.
(2)이미지 스프라이트는 크기 조절이 원활하지 않음
이미지 파일 크기가 정적이니까 이미지 크기 조절이 쉽지않다. 실제로 하트 크기 너무 커서 조절하는데 어려움을 겪었다. 원본 하트가 100px*100px이어서 퍼센트로 css 먹일 수 있어서 다행이었다.
(3) 오세상에. 파일 크기가 안 줄었는데??
(하트 버튼은 내가 원작자가 아니라 모르겠고)
춤추는 새의 이미지 파일 크기를 비교하니 내 예상하고 너무 다르다..!! 이게 뭔 일이에요?

나는 우리 프로젝트는 이미지가 너무너무 많으니까, 파일 크기를 줄여서 이점을 얻고 싶었다.
오 세상에 이미지 스프라이트를 사용하니 이미지 파일이 30kb 더 커졌다


png라서 그런걸까?
그래도! jpeg로 바꿔서 크기를 줄이는 건 의미가 없을 것 같다. 왜냐하면 배경이 투명해야하니까!!
결론
이미지 스프라이트를 사용하는 것이 항상 작은 파일 크기를 보장하지는 않는 것 같다.
이미지 스프라이트를 사용하는 이유는 주로 네트워크 요청의 수를 줄여서 웹 페이지의 성능을 향상시키는데에 있다.
여러 이미지를 하나의 스프라이트로 결합함으로써 네트워크 요청의 수를 줄일 수 있고,
이는 웹 페이지의 로딩 시간을 단축시키고 성능을 개선하는데 도움을 줄것이다.
이미지 스프라이트의 장점
- 네트워크 요청의 수를 줄임->로딩 속도를 향상시킨다
- 캐시 이점 -> 하나의 파일을 사용해서 브라우저 캐시를 효율적으로 활용
마지막으로 이미지 스프라이트를 사용하면 파일 크기가 큰 경우에도 웹 페이지의 성능을 향상시킬 수 있다.
예를 들어, 하나의 큰 이미지를 다운로드하는 것이 여러 개의 작은 이미지를 다운로드하는 것보다 효율적일 수 있습니다.
따라서 이미지 스프라이트 도입의 주된 이점은
네트워크 요청의 수를 줄여서 성능을 향상시키는 데 있습니다.
아이콘이나 정적인 이미지가 많이 사용된 페이지에 쓰면 좋을 것 같다. 굳이 gif는 계속 써도 상관없을지도..아니면 저 모든 것을 이미지 하나로 다같이 합치던가ㅎ좌표를 엄청 신경써야겠지만😅

