고차함수의 정의
고차 컴포넌트(HOC)
고차 함수 (HOF) 정의
고차 함수는 아래 두 가지 조건에서 한 가지 조건 또는 모든 조건을 만족하는 함수입니다.
- 함수를 반환 하거나
- 함수를 인수로 하거나
자바스크립트에는 다양한 고차 함수를 지원하는데 배열에서 사용 가능한 map , filter , sort ,reduce 함수가 있습니다.
Array.prototype.map()
다음 코드는 배열 numArray 을 map 함수를 사용하여 새로운 배열을 생성합니다 .
var numArray = [100,200,300,400];
var mapArray = numArray.map(num => num /2 );
console.log(mapArray);
//[50,100,150,200]map 함수는 함수를 인수로 취하므로 고차 함수 입니다. 여기서 num => num /2 는 화살표 함수 (Arrow Function)로 작성된 함수입니다.
사용자 정의 고차 함수
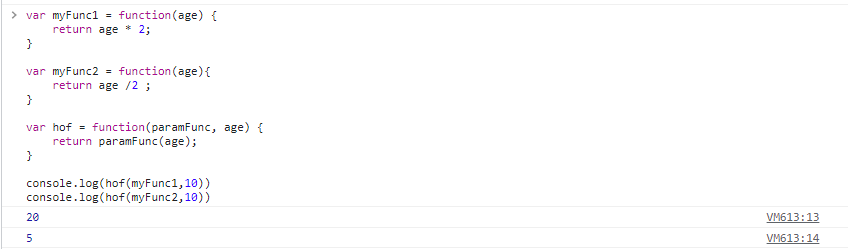
이번에는 사용자가 직접 고차 함수를 정의합니다.
다음은 일반 함수 입니다.
var myFunc1 = function(age){
return age *2 ;
}
var myFunc2 = function(age){
return age /2 ;
}
다음은 함수를 인수로 취하는 고차 함수입니다.
var hof = function(paramFunc ,age ) {
return paramFunc(age);
}고차 함수 hof 에 첫번째 매개변수로 myFunc1 함수를 전달하면 , age*2 의 값을 반환 합니다.
myFunc2 함수를 전달하면 , age / 2 의 값을 반환합니다.

고차 컴포넌트 (HOC)
React 의 컴포넌트는 함수로 구현할 수 있으므로 "고차 컴포넌트(HOC)" 로 불리는 고차함수 를 생설 할 수 있습니다 .
고차 컴포넌트는 컴포넌트를 인수로 취하고 새로운 컴포넌트를 반환 하는 함수입니다.
const EnhancedComponent = HOC(WrappedComponent);
예제)
function withProps(comp, props){
return function(ownProps){
return <Comp{...props}{...ownProps} />
}
}props 를 고정한 형태의 컴포넌트를 반환하는 HOC 컴포넌트
function hello(props){
return <div>hello,{props.name}.I am {props.myName}</div>
}
const helloJohn = withProps(hello, { name:"john"});
const App = () => (
<div>
<HelloJohn myName="Kim" />
<HelloJohn myName="Lee" />
</div>
)
withProps 사용
대표적으로 많이 사용하는 HOC 는 React -redux 의 Connect다 .
평소에 그냥 생각없이 사용하던 코드를 다시 보자
const mapStateToProps = state => ({
name: state.name,
age: state.age
});
const mapdispathToProps = {
setName:(name) => {type: "SET_NAME",name}
}
//HOC 생성
const connectHOC = connect(mapStateToProps, mapDispatchToProps);
//HOC 적용된 컴포넌트 생성
const ConnectedComponent = connectHOC(App);
주로 HOC 이름은 with 이름의 규칙을 따른다 .