

클로저함수(Closure Function)

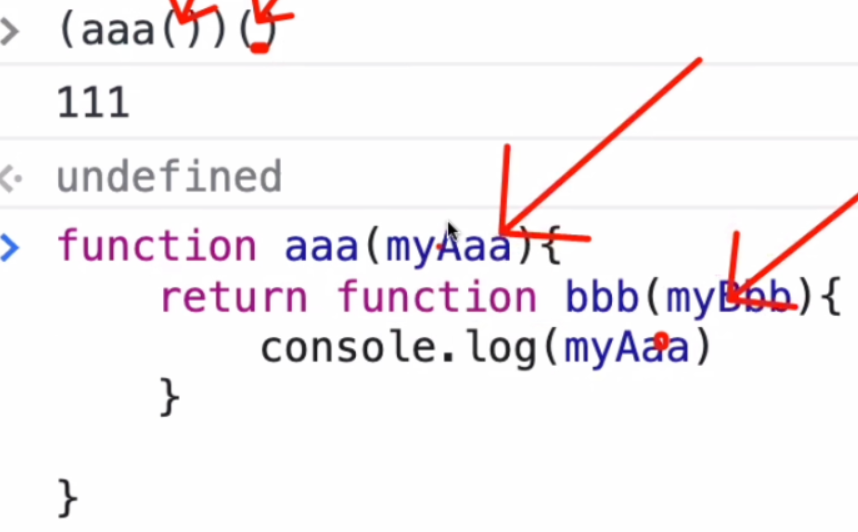
function 안에서 function 으로 return 하는 함수
function aaa(){
const myAaa = "111"
return function bbb(){
const mybbb = "222"
}
}myAaa 매개변수
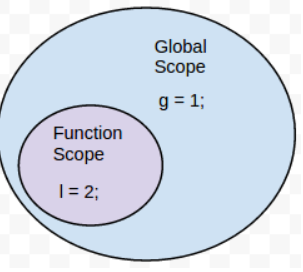
지역함수 : 함수 내부에서 선언된 변수
aaa()
//실행결과
f bbb(){
const myBbb = "222"
}
(aaa())()
//실행결과
111내부에 있는 함수 (bbb)가 외부에 있는 함수(aaa)에 있는 지역변수에 접근할 수 있다.
=> 이것을 통해 HOC 를 만든다 .
권한분기
사용자 서버 안에서 로그인한 유저 /로그인 안한 유저로 권한을 구분
권한을 구분하는 방법으로 useEffect 에서 accessToken 이 없으면 "/login"화면으로 페이지 이동시킨다 .
// @ts-ignore
import { useRouter } from "next/router";
import { useEffect } from "react";
export const WithAuth = (Component) => (props) => {
const router = useRouter();
// 권한분기 로직 추가 하기
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("알고리즘 빵쩜맞고 어딜 건너뛰냐 로그인해랑");
router.push("/example/hoc/login");
}
}, []);
return <Component {...props} />;
};
권한분기를 하려면 로그인 권한을 부여하려는 페이지에 모두 위의 로직을 입력해야 하는 번거러움이 있다.
따라서 , 이 문제를 해결하기 위해서 HOC 를 사용해야한다.
HOC ( Higher order Component)
- 특정 컴포넌트를 실행하기 전에 상위 컴포넌트를 먼저 실행시켜주는 방식이다.
JavaScript 의 클로저 함수를 이용한다.
HOC 를 하나 만들어서 로그인이 필요한 컴포넌트 앞에 HOC 만 붙여주면 간단하게 권한 처리를 완료한다. - 다른 컴포넌트와 함께 실행되는 고차 컴포넌트이므로 이름 앞에 with 를 붙여준다
Ex) withAuth , withApollo
// 클로저 개념
// 외부함수에서 받은 Component 라는 변수는 내부 함수에서 사용
const withAuth = (Component) => (props) => {
const router = useRouter();
const { accessToken } = useContext(GlobalContext);
// 토큰체크
useEffect(() => {
if (!accessToken) router.push("/login");
return <Component {...props} />'
};
}
export default withAuth;
const UserPage = (props) => {
return <div>회원 페이지 입니다.</div>;
}
export default withAuth(UserPage);
#### HOC 장점
1. event.target.id 를 사용하지 않아 코드가 간략해진다.
2. material-ui, ant-design 등의 컴포넌트를 이용하면 id값이 날라가는 현상을 막을 수 있다.
3. id 는 전체 태그에서 고유해야하기 때문에 , id 가 남용되면 대규모 서비스에서 문제가 야기 될수 있지만 이를 방지 할수 있다 .
기존방법export default function Aaa(){
const onClickButton = (event) => {
}
return <button id={123} onClick= {onClickButton}클릭</button>}
//HOF 적용
export default function Bbb(){
const onClickButton = (id) => (event) =>{
console.log(id)
}
return <button onClick={onClickButton(123)}>클릭</button>
}