
회원 웹 기능 - 조회
회원 목록을 눌렀을 때 동작하는 코드를 만든다.
 우선 웹에서 회원 목록을 누르면
우선 웹에서 회원 목록을 누르면
 members로 가게 코딩을 해놓았었다.
members로 가게 코딩을 해놓았었다.
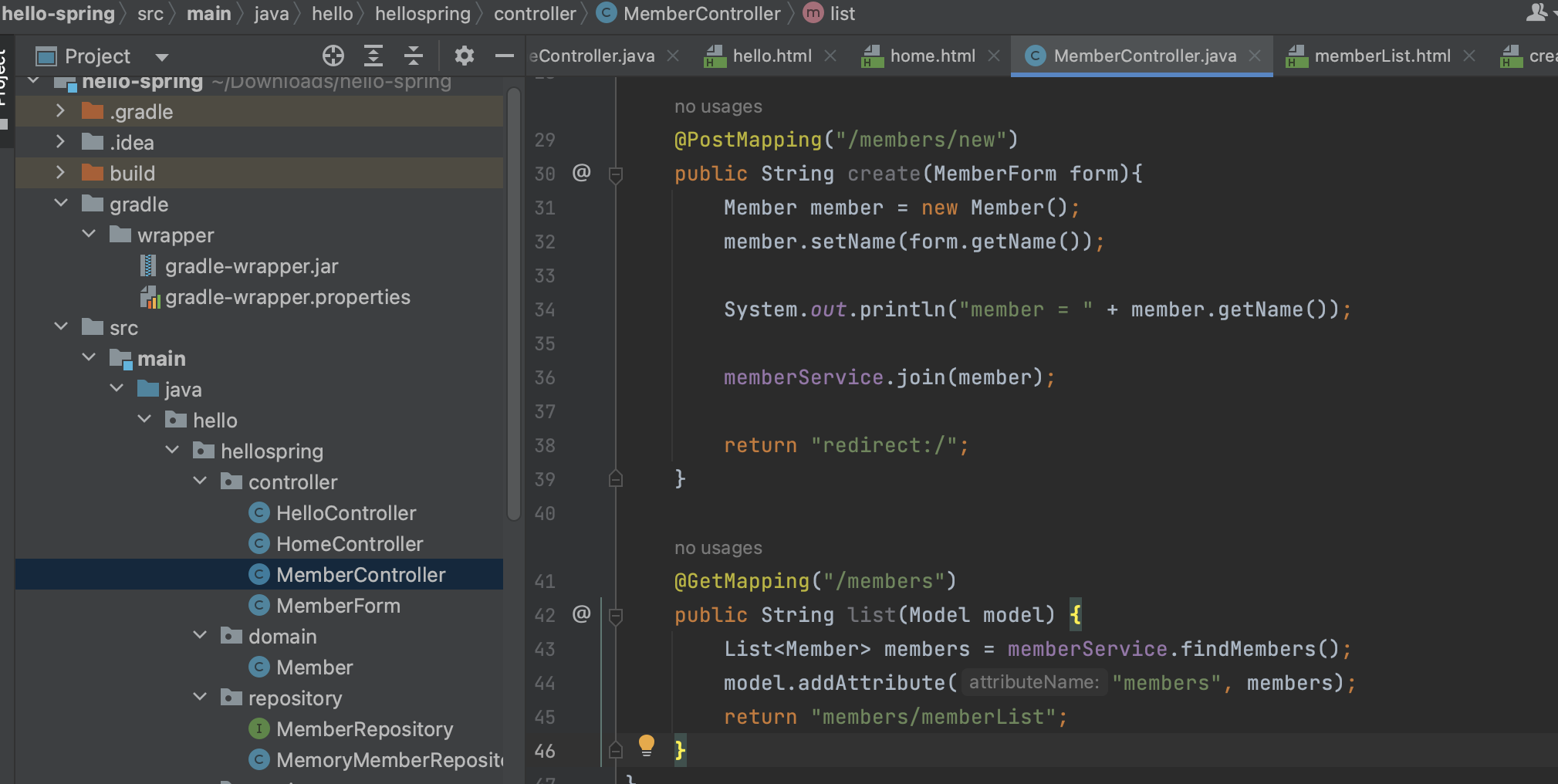
MemberController에 가서
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}를 작성하였다.

List members = memberService.findMembers();
를 하면 member를 다 끄집어 올 수가 있게 된다.
model.addAttribute("members", members);
로 member의 list 자체를 model에 담아서, view(화면)에 넘긴다.
return "members/memberList";
를 하였으므로 memberList를 생성해주겠다.
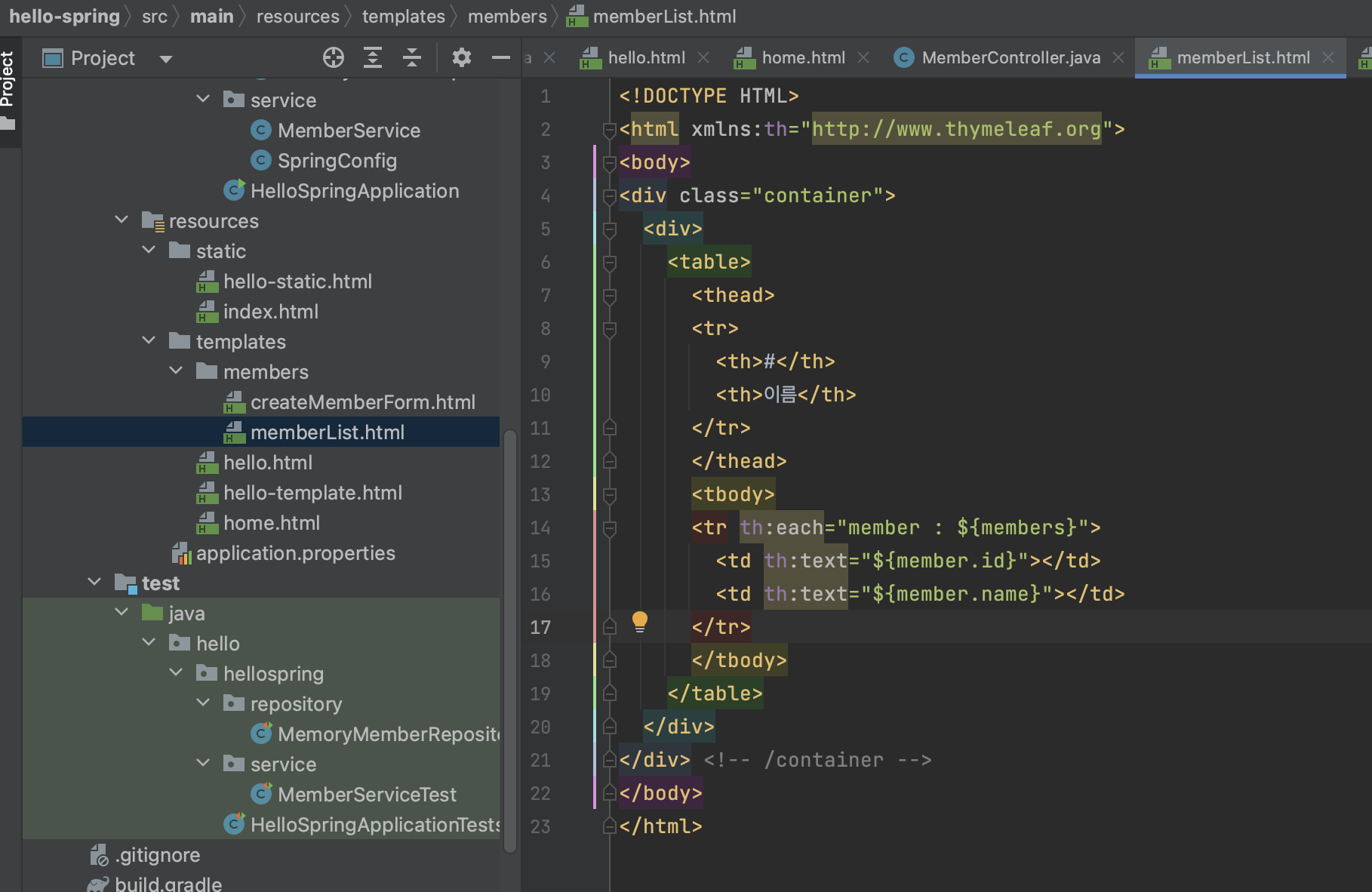
 resources - templates - members 에 가서
resources - templates - members 에 가서
memberList.html을 생성하고 위 사진처럼 html 코드를 작성해 주었다.
여기서 thymeleaf가 이제 본격적으로 동작을 한다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>코드에서
${members}의 뜻은 model 안의 값을 꺼내는 것이다.
아까 memberList.html에서
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}를 작성했던 것이 기억이 날 것이다.
model.addAttribute("members", members);
로 model 안에 members를 모두 담아놓았었다.
다시 html코드로 돌아가서,
로 members라는 key에 담아놓은 모든 회원 list를 loof를 돌면서
반복해서 꺼내는 것이다.(th:each)
따라서 loof를 돌며
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>이 로직을 실행하게 된다.
${members}에서 첫번째 List를 꺼내서 member에 담고,
내려가서 id와 name을 출력하는 것이다.
...반복
여기서 참고로 id와 name은 Member 클래스에서 생성했던 private id와 name을
getter와 setter에서 접근을 해서 출력을 해주게 되는 것이다.
이제 코드를 실행해보면,
 spring1과 spring2를 등록했을 때,
spring1과 spring2를 등록했을 때,
회원 목록에 들어가보면 위 사진과 같은 화면이 뜨는 것을 볼 수 있다.
**memory에 이전 기록들이 다 저장이 되고 있지만,
실행을 중단하고 재실행하면 memory가 다 초기화되고 다시 List가 아무것도 남아있지 않게 된다.
이렇게 회원 조회까지 다 완성을 하게 되었다.