
회원 웹 기능 - 등록
이번에는 회원 가입과 목록 버튼을 클릭하면 나오는 페이지를 구성하는 코드를 작성해 보겠다.
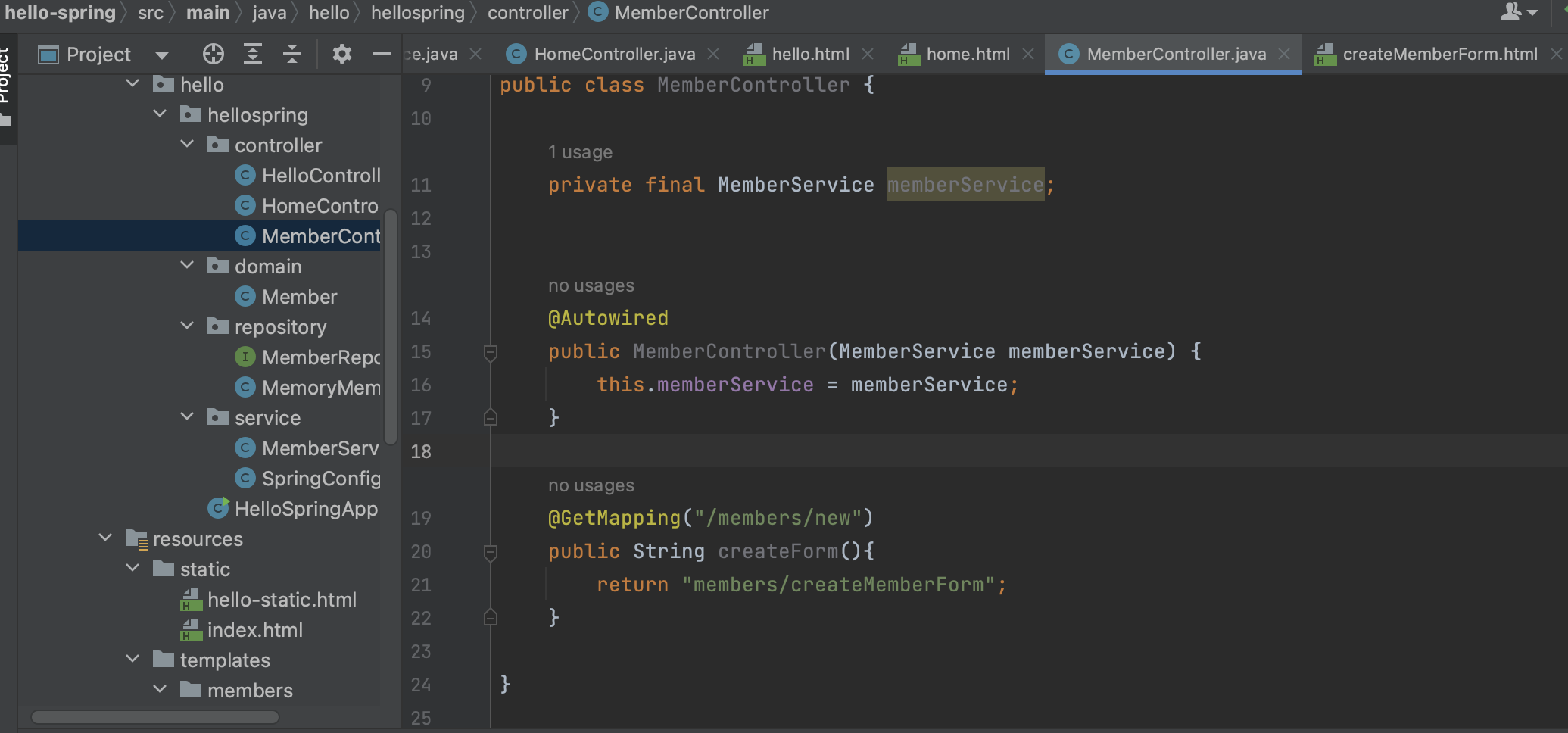
 우선 기존에 만들어 놓았던 MemberController 클래스에 가서,
우선 기존에 만들어 놓았던 MemberController 클래스에 가서,
@GetMapping("/members/new")
public String createForm(){
return "members/createMemberForm";
}GetMapping 코드를 작성하였다.
localhost:8080에서 회원 가입 링크를 눌렀을 때,
http://localhost:8080/members/new 로 연결된다고 떴었기 때문에
/members/new로 연결을 하였고,
members/createMemberForm으로 이동을 한다고 코드를 구성하였다.

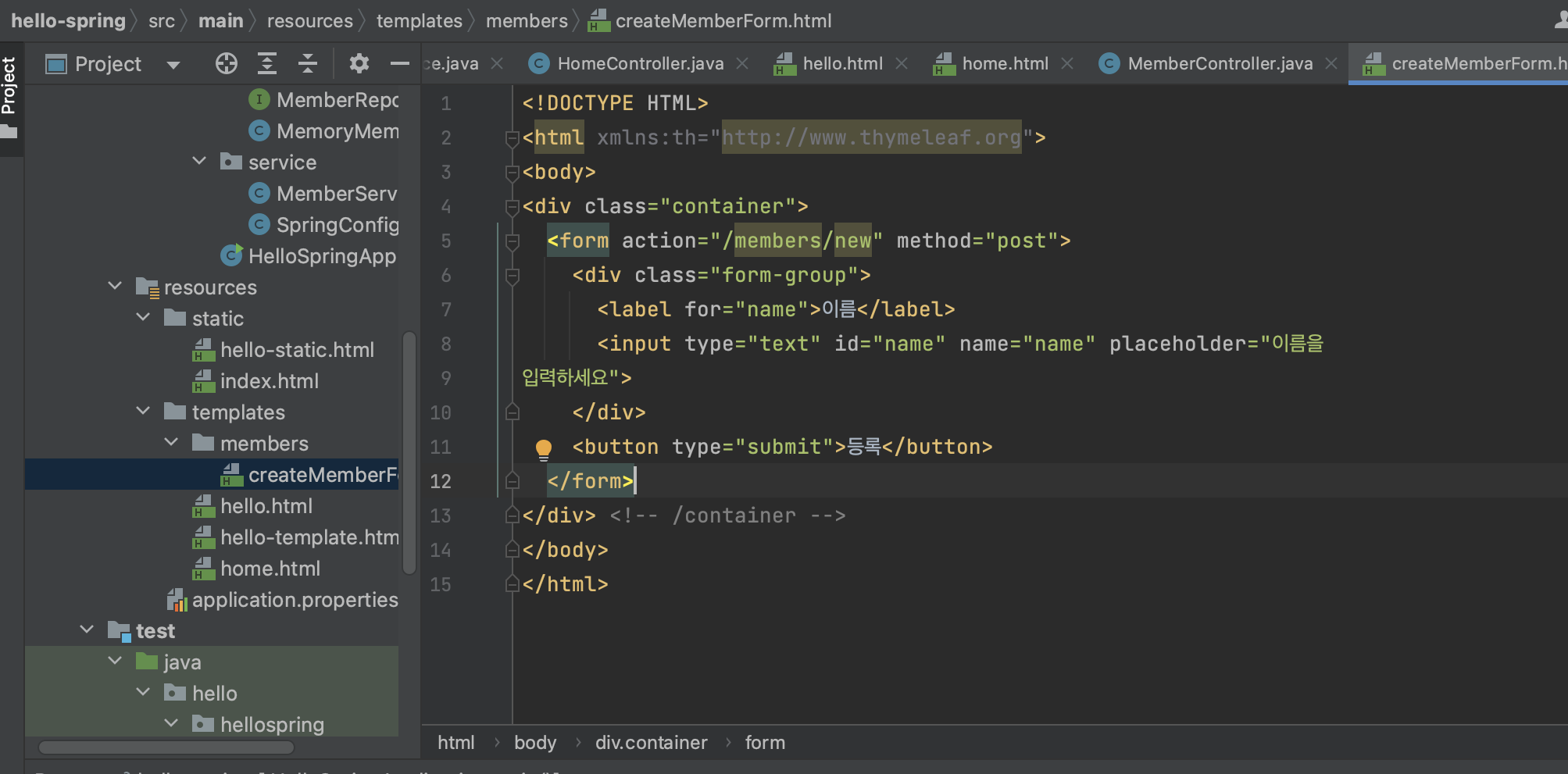
그리고 templates에 members라는 패키지를 하나 생성해서 createMemberForm 이라는 html파일을 생성해서
사진 속 html 코드를 작성하였다.
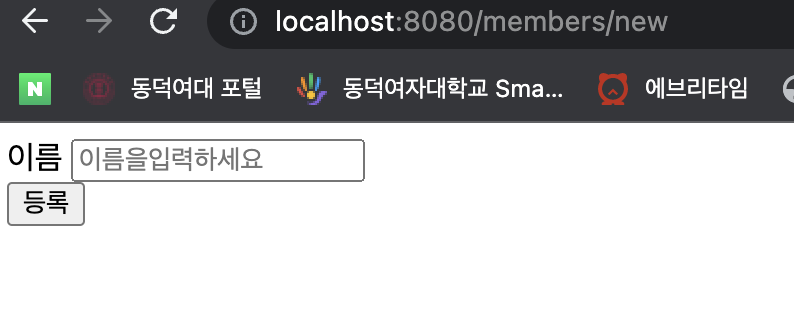
실행해보면,
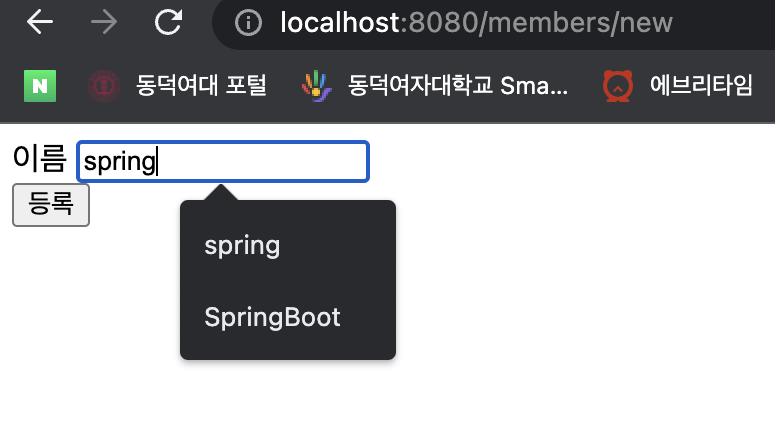
 회원 가입 링크를 눌렀을 때의 실행 화면이 제대로 나오는 것을 볼 수 있다.
회원 가입 링크를 눌렀을 때의 실행 화면이 제대로 나오는 것을 볼 수 있다.
html코드에 의해서 이름입력 부분에 만약 spring을 입력하고 등록하면,
spring이라는 name과 value가 서버에 등록이 된다.
이렇게 회원 등록 껍데기는 만들어 졌고,
이제 회원 등록 controller을 만들어야 한다.
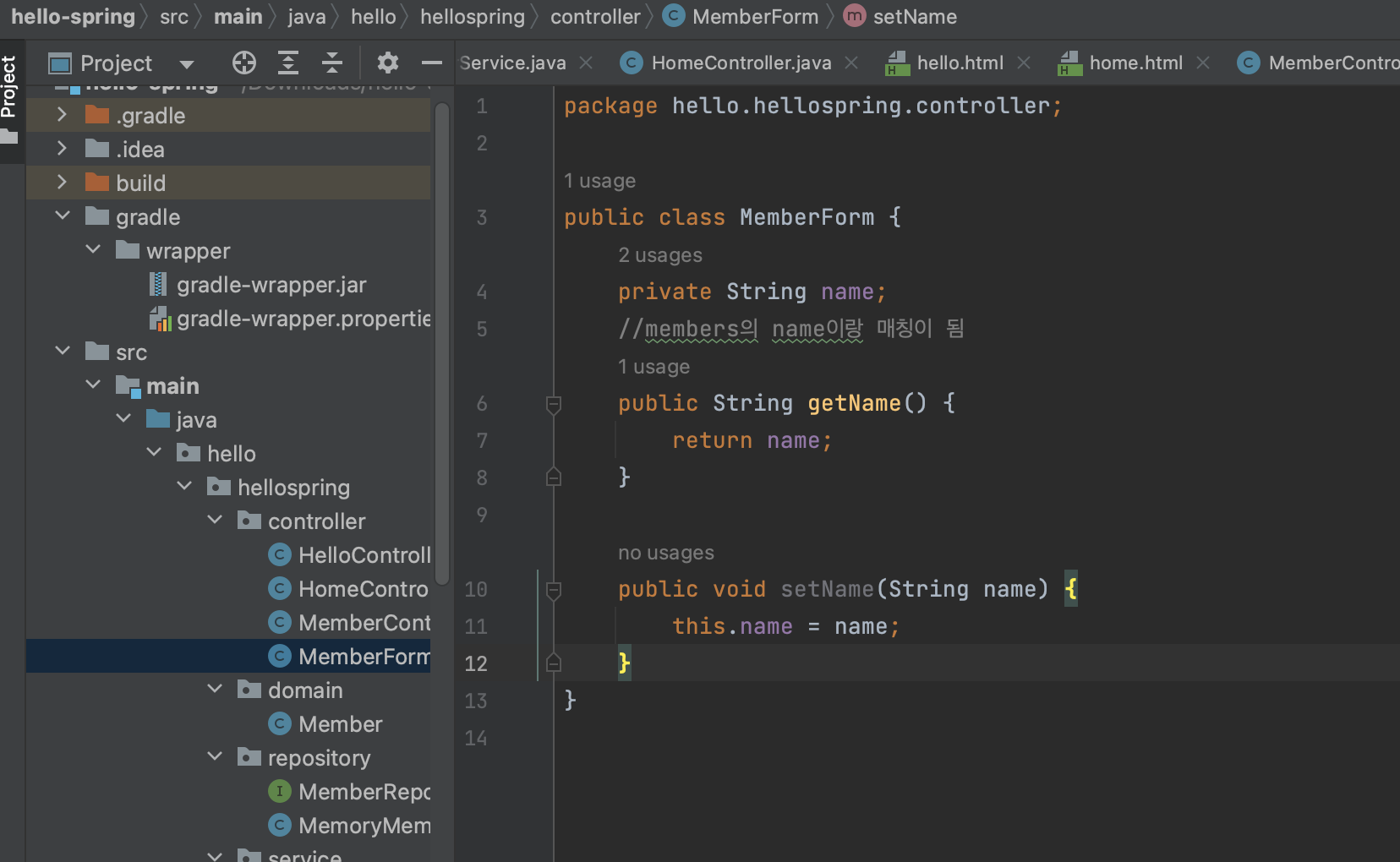
 controller에 MemberForm이라는 클래스를 하나 생성해주고,
controller에 MemberForm이라는 클래스를 하나 생성해주고,
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
위 코드를 작성해 주었다.
위 코드에 getter setter로 설정한 name이
createMemberForm의 name과 매칭이 되면서 값이 들어올 것이다.
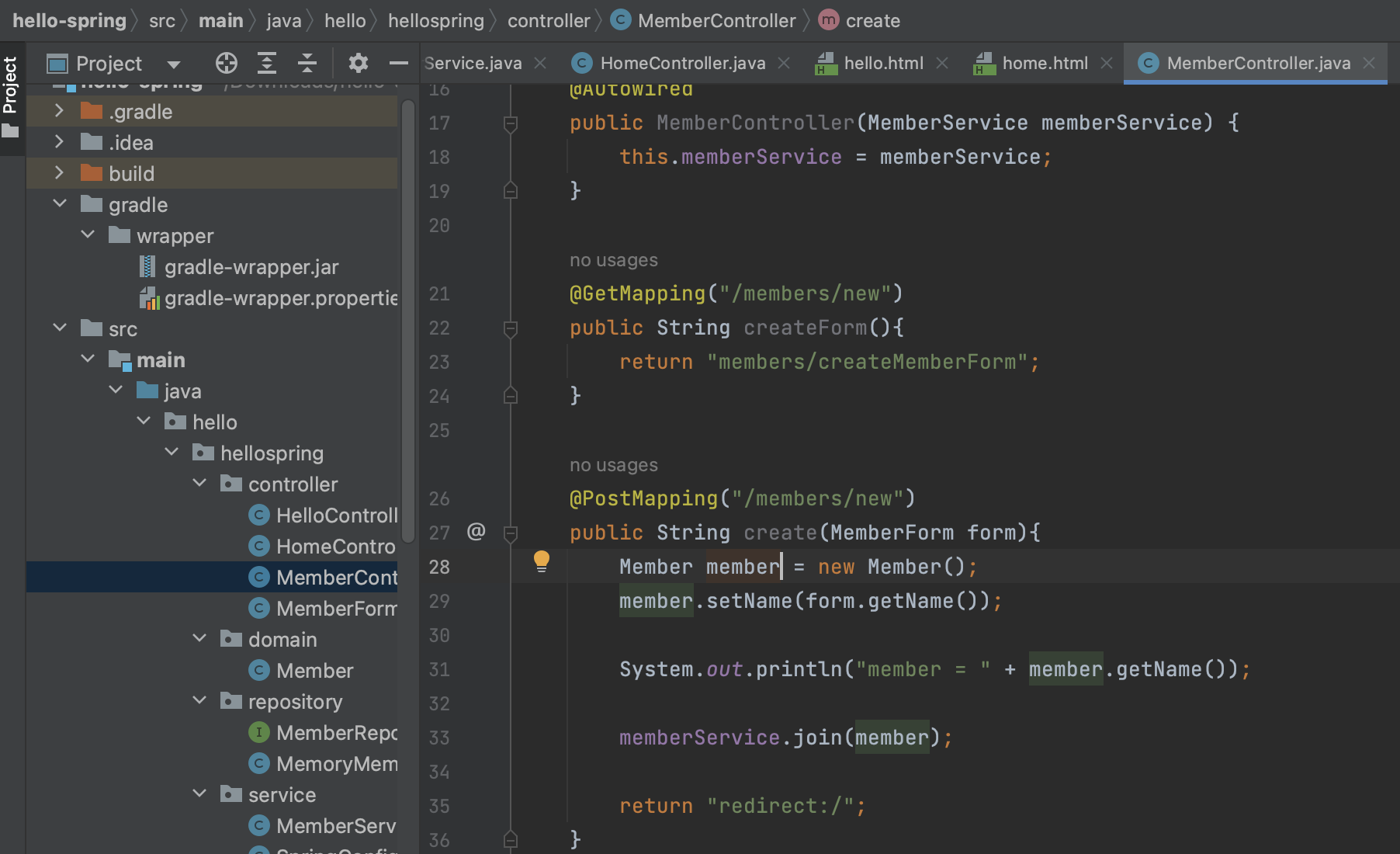
그 다음 MemberController에

@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
member.setName(form.getName());
System.out.println("member = " + member.getName());
memberService.join(member);
return "redirect:/";
}위 코드를 작성하였다.
member.setName(form.getName());을 해주면 member가 만들어지고,
memberService.join(member);로 member을 넘긴다.
그 다음 return "redirect:/"를 하여 home 화면으로 보낸다.
실행해보면, 정상 동작되는 것을 볼 수 있다.
아직 웹 서버에서는 등록 버튼을 눌러도 아무것도 뜨지 않는다.
이 로직의 원리는 이렇다.
웹 서버에서 회원가입으로 들어가면, members/new로 들어가지는 것을 볼 수 있다.
get방식으로 MemberController에서 @GetMapping("/members/new")에 의해
public String createForm(){
return "members/createMemberForm";
}가 mapping이 되는데, 위 코드는 아무 일을 하지 않고 members/createMemberForm 으로 이동을 한다.
그래서 createMemberForm에 작성 돼 있는 html 코드가 뿌려지는 것이다.
그런데 이제 코드가 뿌려질 때, form이라는 태그가 있는데
form은 값을 입력할 수 있는 html 태그이다.
form안을 보면 action은 /members/new 라고 되어 있고, method는 post라고 되어 있다.
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">중요한 건 이제 이 부분인데,
input type = text를 했을 때 text를 입력하는 박스가 생긴 것이고, name은 서버로 넘어갈 때의 key가 된다.
또 placeholder는 아무것도 없을 때 뜨는 문구이다.
그래서 웹 서버에서 뜨는 text box에 spring이라고 적어주고 등록 버튼을 누르면,
/members/new로 post 방식으로 넘어오게 되고,
controller에 있는 @PostMapping으로 넘어오게 된다.
(기본적으로 url 창에 직접 치는 것은 GetMapping으로 넘어온다)
**Post방식은 데이터를 폼에 넣어서 전달할 때 주로 쓰고,
Get방식은 조회를 할 때 주로 쓴다.
그러면
@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
member.setName(form.getName());
System.out.println("member = " + member.getName());
memberService.join(member);
return "redirect:/";
}create라는 메소드가 호출이 되어
MemberForm에 spring이라는 값이 전달된다.
그래서 MemberForm의
public class MemberForm {
private String name;
//members의 name이랑 매칭이 됨
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}코드로 인해
setname에 spring이 저장되고,
getname으로 꺼내지게 된다.
그래서 다시 MemberController의 코드 중
member.setName(form.getName());
getName으로 꺼낸 것이다.
눈으로 확인하기 위해 member.setName(form.getName()); 뒤에 다음 코드를 추가해 주었다.
System.out.println("member = " + member.getName());
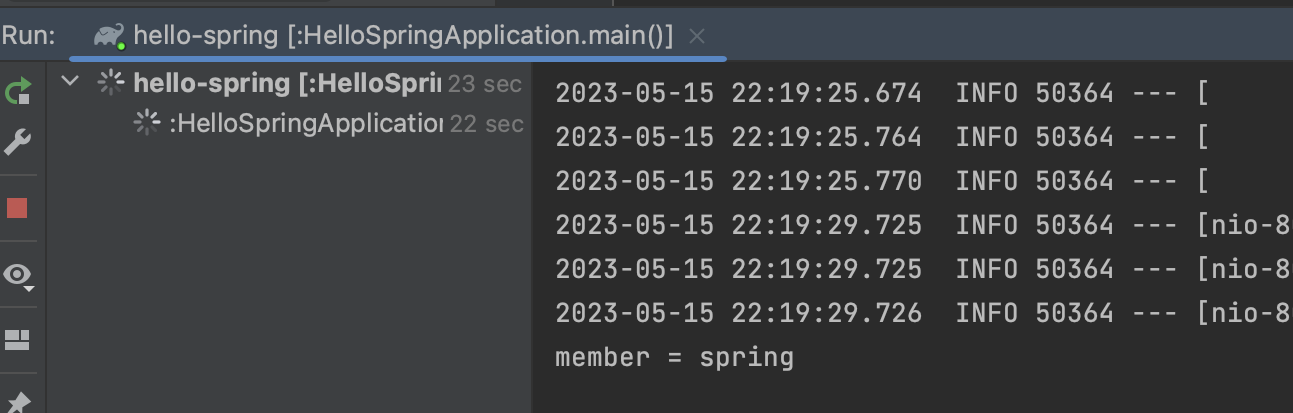
실행해서,
 spring을 등록했더니
spring을 등록했더니
 실행창에 name = spring 이라는 값이 뜨는 것을 볼 수가 있다.
실행창에 name = spring 이라는 값이 뜨는 것을 볼 수가 있다.