
회원 관리 예제를 웹 MVC로 개발하기
이전에 만들었던 MemberController을 통해서
회원을 조회하고 등록하는 예제를 만들어보겠다.
회원 웹 기능 - 홈 화면 추가하기
아주 단순하게 회원을 등록하고 조회할 수 있는 버튼이 있는 사이트를 하나 만들 것이다.
우선,
main - java - hellospring - controller 밑에 HomeController라는 클래스를 하나 생성하였다.
거기에
package hello.hellospring.controller;
import org.springframework.web.bind.annotation.GetMapping;
public class HomeController {
@GetMapping("/")
public String home(){
return "home";
}
}
이렇게 코드를 작성하였고,
이제 화면을 구현하는 home.html을 resources - templates 밑에 생성하였다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>
그리고 위 html 코드를 작성하였다.
이제 run을 해보면,
제대로 돌아가는 것을 볼 수 있고 이를 확인 후
실제 웹 페이지에 가서
localhost:8080에 접속해보았다.
 이렇게 제대로 페이지가 뜨는 것을 볼 수 있다.
이렇게 제대로 페이지가 뜨는 것을 볼 수 있다.
우선순위
분명 저번에 static에 index.html을 만들어서
처음에 아무것도 없으면 welcome 페이지가 나오도록 코딩을 해 놓은 적이 있었다.
그런데 어떻게 회원가입 화면이 바로 떴느냐,
바로 우선순위가 있어서이다.
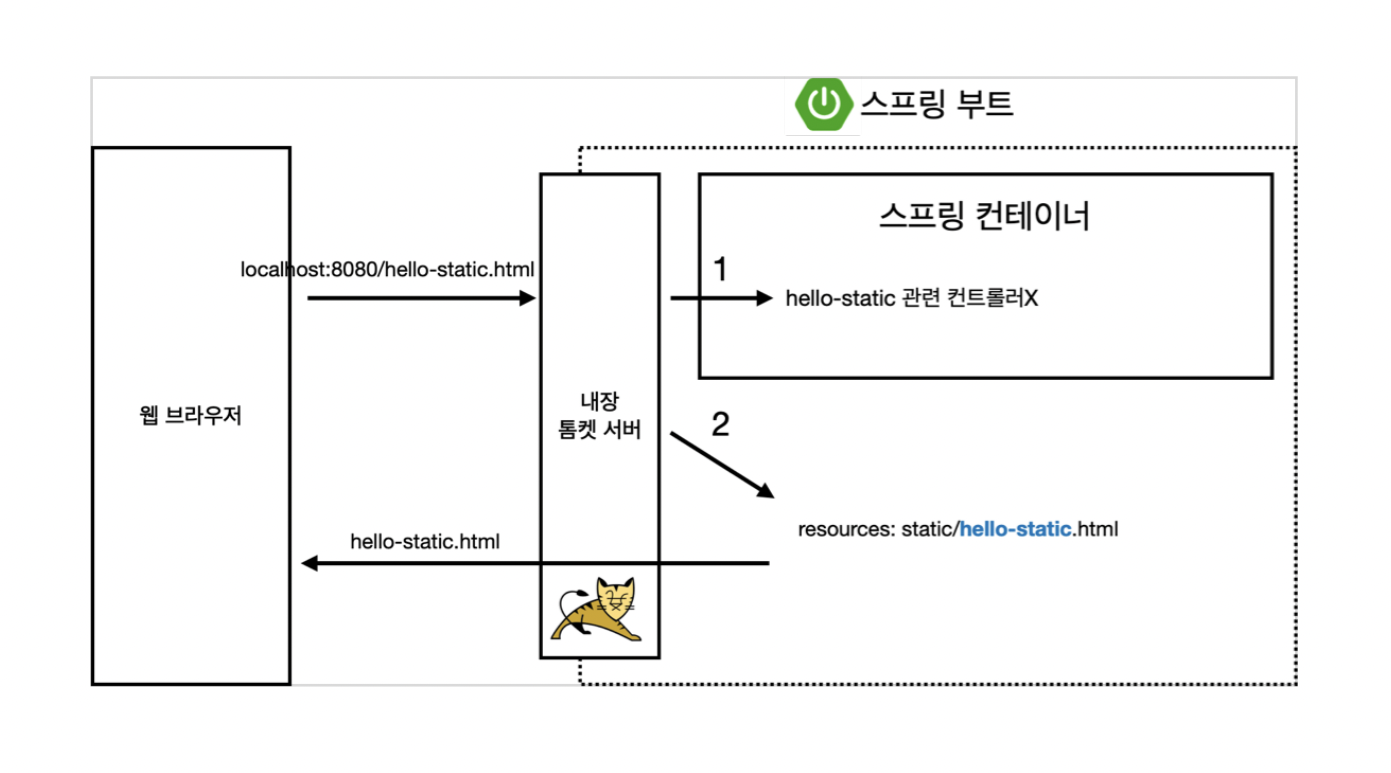
 정적 컨텐츠 설명할 때,
정적 컨텐츠 설명할 때,
먼저 웹 브라우저에서 요청이 오면
스프링 컨테이너에서 관련 컨트롤러를 우선적으로 찾고,
없으면 static 파일을 찾도록 되어 있다고 했었다.
그래서
localhost:8080 요청이 왔을 때
먼저 controller에서 mapping된 것을 찾은 것이다(HomeController).
-> index.html은 무시되었다.