
객체 비구조화 할당(객체 구조 분해)
Object.를 사용하지 않아도 객체의 값을 참조 할 수 있게 해주는 문법
const puppy1 = {
name: '제노',
age: '23',
group: 'NCT DREAM'
};
const puppy2 = {
name: '정우',
age: '25',
group: 'NCT 127'
};
function print(puppy) {
const { group, name, age } = puppy;
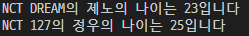
const text = `${group}의 ${name}의 나이는 ${age}입니다`;
console.log(text);
}
print(puppy1);
print(puppy2);
참고 : 객체 비구조화 할당
