
객체에 함수 넣기
value에 function 넣기
<script>
$(document).ready(function(){
let dog = {
age : 22,
say : "멍멍",
sound : function sound(){
console.log(this.say);
}
}
dog.sound();
});
</script>function 이름 생략
<script>
$(document).ready(function(){
let dog = {
age : 22,
say : "멍멍",
sound : function(){
console.log(this.say);
}
}
dog.sound();
});
</script>key 지우기
<script>
$(document).ready(function(){
let dog = {
age : 22,
say : "멍멍",
sound(){
console.log(this.say);
}
}
dog.sound();
});
</script>
<script>
$(document).ready(function(){
let dog = {
age : 22,
say : "멍멍",
sound : function sound(){
return(this.say);
}
}
let puppy = {
name : "jeno",
say : "멍멍멍"
}
puppy.sound = dog.sound();
console.log(puppy.name + puppy.say);
});
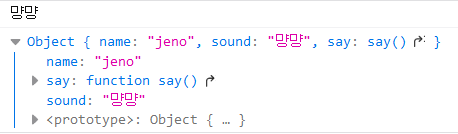
</script>또 다른 객체에서 다른 객체의 함수 참조하기
<script>
$(document).ready(function(){
let dog = {
age : 22,
sound : "멍멍",
say : function say(){
console.log(this.sound);
}
};
let puppy = {
name : "jeno",
sound : "먕먕"
};
puppy.say = dog.say;
puppy.say();
console.log(puppy);
});
</script>
참고 :
객체에 함수 넣기
