React
1.[React] 컴포넌트

사용자가 볼 수 있는 요소단순한 템플릿 이상의 기능을 가지고 있다.데이터가 주어졌을 때 이에 맞추어 UI를 만들어 주는 것라이프사이클 API를 이용하여 컴포넌트가 화면에서 나타날 때, 사라질 때, 변화가 일어날 때 주어진 작업들을 처리할 수 있다.임의 메서드를 만들어
2.[React] props

properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소props 값은 해당 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정할 수 있다.
3.[React] state

컴포넌트 내부에서 바뀔 수 있는 값을 의미한다.props는 컴포넌트가 사용되는 과정에서 부모 컴포넌트가 설정하는 값이고, 컴포넌트 자신은 props를 읽기 전용으로 사용할 수 있다.클래스형 컴포넌트 state함수 컴포넌트 state (useState 함수 사용)컴포넌트
4.[React] 이벤트 시스템 (Event)

리액트의 이벤트 시스템은 웹 브라우저의 HTML 이벤트와 인터페이스가 동일하기 때문에 사용법이 꽤 비슷하다.이벤트 이름은 카멜 표기법으로 작성한다(ex. HTML의 onclick은 리액트에서 onClick으로 작성해야 한다.)이벤트에 실행할 자바스크립트 코드를 전달하는
5.[React] ref: DOM에 이름 달기

일반 HTML에서 DOM 요소에 이름을 달 때는 id를 사용한다.요소에 id를 달면 css에서 특정 스타일을 적용하거나 자바스크립트로 해당 요소에 작업을 할 수 있다.HTML에서 id를 사용하여 DOM에 이름을 다는 것처럼 리액트 프로젝트 내부에서 DOM에 이름을 다는
6.[React] 컴포넌트 반복

리액트 프로젝트에서 반복적인 내용을 효율적으로 보여 주고 관리하는 방법을 알아보자.자바스크립트 배열 객체 내장 함수인 map 함수를 사용하여 반복되는 컴포넌트를 렌더링할 수 있다.IterationSample.js문자열로 구성된 배열을 선언한 뒤 그 배열 값을 이용하여
7.[React] 컴포넌트 라이프사이클 메서드

모든 리액트 컴포넌트에는 라이프사이클이 존재한다.컴포넌트의 수명은 페이지에 렌더링 되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝난다.컴포넌트 라이프사이클 메서드가 필요할 때컴포넌트를 렌더링할 때 작업을 처리해야 할 때컴포넌트 업데이트 전후로 작업을 해야할
8.[React] 라이프사이클 메서드 사용

App.js LifeCycleSample.js > 부모 컴포넌트에서 props 색상을 받아서
9.[React] 에러 처리

render 함수에 존재하지 않는 함수를 사용하거나 존재하지 않는 객체의 값을 조회하려고 하면 에러가 발생한다.에러 처리를 할 때는 라이프사이클 메서드 중 하나인 componentDidCatch 메서드를 이용한다.에러가 발생하고나면 어디에서 에러가 발생했는지 알 수 있
10.[React] Hooks

리액트 v16.8에 새로 도입된 기능으로 함수 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공한다.가장 기본적인 Hook이며 함수 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해준다.하나의 use
11.[React] 컴포넌트 스타일링

리액트에서 스타일링은 다양한 방식을 사용할 수 있다.일반 css: 컴포넌트를 스타일링하는 가장 기본적인 방식Sass: 자주 사용되는 CSS 전처리기(pre-processor)중 하나로 확장된 CSS 문법을 사용하여 CSS 코드를 더욱 쉽게 작성할 수 있도록 해준다.CS
12.[React] 컴포넌트 성능 최적화

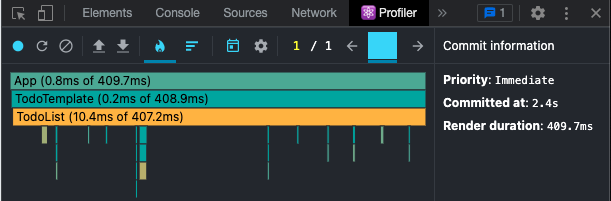
성능을 분석할 때는 느낌만으로는 충분하지 않다.정확히 시간이 얼마나 걸렸는지 확인해야 하는데 React DevTools를 사용하여 측정하면 된다.Profiler 탭을 통해서 성능 분석을 할 수 있다.Render duration: 리렌더링에 소요된 시간많은 컴포넌트들이
13.[React] SPA 사용하기

Single Page Application의 약어한 개의 페이지로 이루어진 어플리케이션이다.리액트 같은 라이브러리 혹은 프레임워크를 사용하여 뷰 렌더링을 사용자의 브라우저가 담당하도록 한다.새로운 데이터가 필요하면 서버 API를 호출하여 필요한 데이터만 새로 불러와 애
14.[React] 비동기 작업

기본적으로 웹 애플리케이션에서 서버 쪽 데이터가 필요할 때는 Ajax 기법을 사용하여 서버의 API를 호출함으로써 데이터를 수신한다.서버의 API를 이용할 때는 네트워크 응답 시간이 필요하다. 이 과정에서 비동기적으로 처리하게 된다.만약 작업을 동기적으로 처리한다면 해
15.[React] Context API 사용하기

프로젝트 내에서 환경 설정, 사용자 정보와 같은 전역적으로 필요한 상태를 관리해야 할 때 사용한다.리액트 애플리케이션은 컴포넌트 간에 데이터를 props로 전달하기 때문에 여기저기서 필요한 데이터가 있을 때는 주로 최상위 컴포넌트인 App의 state에 넣어서 관리한다
16.[React] 반응형 헤더 만들기 (feat. useState)

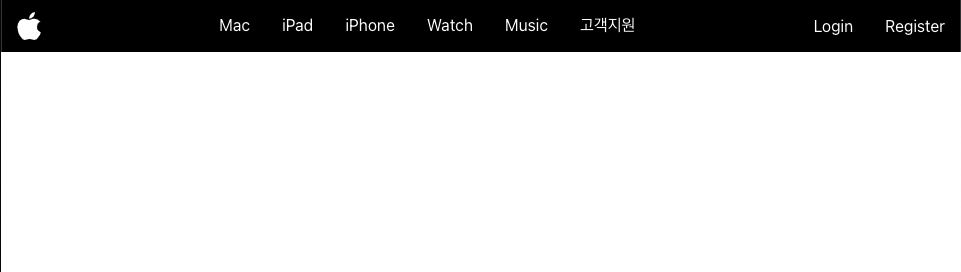
React Hook의 useState를 이용해서 반응형 헤더와 메뉴 동작을 만들어보려고 한다.useState로 CSS 속성 값을 바꿔서 메뉴가 동작하는 것처럼 보일 수 있다.아이콘을 쉽게 가져올 수 있는 Fontawesome 설치가 필요하다.CSS는 styled-com
17.[React] Swiper. js 사용하기

$ npm install swiper기본적으로 사용할 때는 //basic으로 주석처리 되어있는 부분만 import해도 사용하는데 무리는 없다.사용할 때 navigation과 pagination은 필수라고 생각하기 때문에 해당 부분도 같이 import 했다.spaceBe
18.[React] KakaoMap API 사용하기

이번에 지도 관련 토이프로젝트를 진행하면서 사용한 카카오맵 API에 대해서 기본적인 내용을 정리하려고 한다.
19.[React] 코드 스플리팅 (Code Splitting)

스플리팅 발단 리액트 어플리케이션의 경우 빌드를 통해서 배포한다. 이 과정에서 파일 크기를 가능하면 최소화하는 것이 바람직하다. 왜냐하면 파일 크기가 성능을 결정하고 결과적으로 사용자 경험에까지 영향을 미치기 때문이다. 또한 브라우저에서 JSX나 최신 자바스크립
20.React Hook Form 이용해서 MUI 컴포넌트 제어하기

오늘은 React Hook Form 라이브러리를 이용해서 MUI와 같은 UI 라이브러리 컴포넌트를 제어하는 방법을 같이 나눠보려고 합니다.우선 React Hook Form 라이브러리에 대한 개념 없이 MUI 컴포넌트를 제어하는 방법을 찾기까지 너무 힘들었습니다.. 💩