
공식 문서 링크
- pub dev : https://pub.dev/packages/hive
- hive db docs : https://docs.hivedb.dev/
1. Hive 사용 이유
Fast, Enjoyable & Secure NoSQL Database, HIVE
- Hive는 기기의 내부저장소를 사용하는 key-value 데이터베이스 이다.
- key, value가 있는 Map 형식으로 데이터를 저장하고, 꺼내오고, ValueListenable로도 쓸 수 있으며
폴더를 나누듯 여러개의 저장소를 구분해서 사용 할 수도 있다. - 앱이 죽거나 인터넷이 없어도 저장된 값이 보존되기 때문에 인터넷 없이 사용하는 앱을 만들고 싶거나,
인터넷 없는 상태에서도 앱을 동일하게 작동하게 만들고 싶다면 고려해볼만 하다.
2. Hive 설치
라이브러리 설치
pubspec.yaml
dependencies:
hive: ^2.0.4
hive_flutter: ^1.0.0타입어댑터 사용을 위한 라이브러리
(타입어댑터는 추후에 다시 서술)
pubspec.yaml
dev_dependencies:
hive_generator: ^1.1.0
build_runner: ^2.0.4Initialize
- 프로젝트에 하이브 적용하기
-
runApp() 전에 하이브DB를 초기화 해줍니다.
import 'package:flutter/material.dart'; import 'package:hive/hive.dart'; import 'package:hive_flutter/hive_flutter.dart'; Future<void> main() async { await Hive.initFlutter(); runApp(MyApp()); }
-
- 패스 설정하기(선택)
- 하이브 DB가 어디에 저장하고 쓸지 경로도 지정해줄 수 있다.
- 보통은 하이브가 알아서 프로젝트가 만들어진 디렉토리/subDir 에 저장하기 때문에 안 써도 문제 없다.
var path = Directory.current.path; Hive ..init(path) ..registerAdapter(PersonAdapter()); //타입어댑터도 같이 적용 할 때
3. Box 사용하기
Box란?
- Hive의 모든 데이터는 Box에 저장한다. SQL의 테이블과 유사하지만 정해진 구조가 없으며 타입을 정해놓지 않으면 하나의 박스에 여러 타입의 값을 값을 다 넣을 수 있다.
- Box의 타입을 지정할 수 있으며, Hive에서 쓰는 모델 클래스인 TypeAdapter도 설정할 수 있다.Box 호출
var box = await Hive.openBox<E>('boxName');- 값을 읽거나 쓰기 전에 무조건 박스를 열어야야 한다.
한 번 호출하면 열린 상태로 있기 때문에 다른 페이지에서 다시 open 할 필요가 없다.
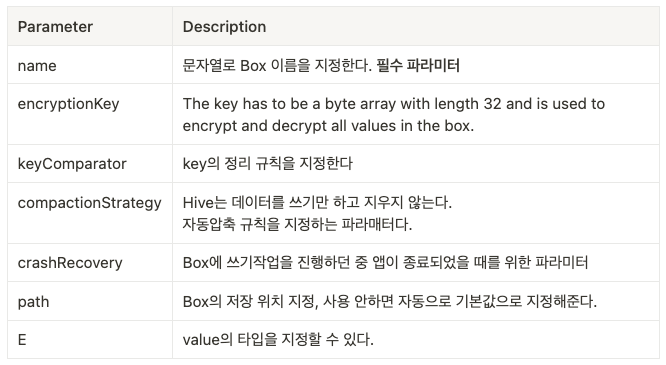
부가기능 사용을 위한 여러 파라미터를 제공한다.

Box 사용하기
- 이미 open 한 Box에 대해서 var 타입으로 Box를 선언해서 손쉽게 사용한다.
var box = Hive.box('myBox');값 읽기 쓰기
- 읽기
- Box를 비동기로 호출하지 않으면, 비동기 프로세스 없이 작동하는 것 처럼 처리해준다.
- put(’key’, ‘value’), putAll([]) 을 통해서 값을 저장할 수 있다.
- key값은 255자 이하의 문자열이나 정수로 지정할 수 있다.
- 원시값, 배열, 맵 자료, DateTime, Unit8List 를 값으로 저장할 수 있다.
var box = Hive.box('myBox'); box.put('name', 'Paul'); box.put('friends', ['Dave', 'Simon', 'Lisa']); box.put(123, 'test'); box.putAll({'key1': 'value1', 42: 'life'}); //여러 값 한번에 저장 box.putAt(3, 'index_value'); //key가 아니라 index를 지정해서 데이터를 넣을 수 있다.
- 쓰기
- get(’key’)를 통해서 데이터를 꺼낼 수 있다.
values, keys로 원하는 값들만 Iterable배열로 꺼낼 수 있다.```dart var box = Hive.box('myBox'); String name = box.get('name'); DateTime birthday = box.get('birthday'); String thirdValue = box.getAt(3); String allValues = box.values.toString(); String allKeys = box.keys.toString(); final valueMap = box.getAllValues(); final keyMap = box.getAllKeys(); ``` - key값을 지정하지 않아도 자동으로 지정해주곤 한다.
또한 index값으로도 값을 불러올 수 있기 때문에 단순 List처럼 Box를 사용할 수도 있다.```dart var friends = await Hive.openBox('friends'); friends.clear(); friends.add('Lisa'); // index 0, key 0 friends.add('Dave'); // index 1, key 1 friends.put(123, 'Marco'); // index 2, key 123 friends.add('Paul'); // index 3, key 124 print(friends.getAt(0)); print(friends.get(0)); print(friends.getAt(1)); print(friends.get(1)); print(friends.getAt(2)); print(friends.get(123)); print(friends.getAt(3)); print(friends.get(124)); } ```
- get(’key’)를 통해서 데이터를 꺼낼 수 있다.
key값으로 값 있는지 확인하기
- 이미 저장한 데이터가 있는지 key값을 가지호 쉽게 확인할 수 있다.
bool isValueExsist = box.containsKey('key');
value 필터링 해서 찾기
- Map구조에 사용하듯 똑같이 값을 필터링 할 수 있다.
var filteredUsers = userBox.values.where((user) => user.name.startsWith('s'));
Lazy Box호출
- 기본적으로 Hive Box는 메모리에 Box의 내용물을 전체 저장하고 불러온다. 그렇기 때문에 비동기 호출 없이도 내용을 변경할 수 있다.
- 하지만 Box를 불러낼때 모든 값을 읽기 보다는 내가 타이밍을 조절해야 하는 때가 있다. 그 때는 LazyBox를 이용하자.
var lazyBox = await Hive.openLazyBox('myLazyBox'); var lazyBox = Hive.lazyBox('myLazyBox'); var value = await lazyBox.get('lazyVal');
