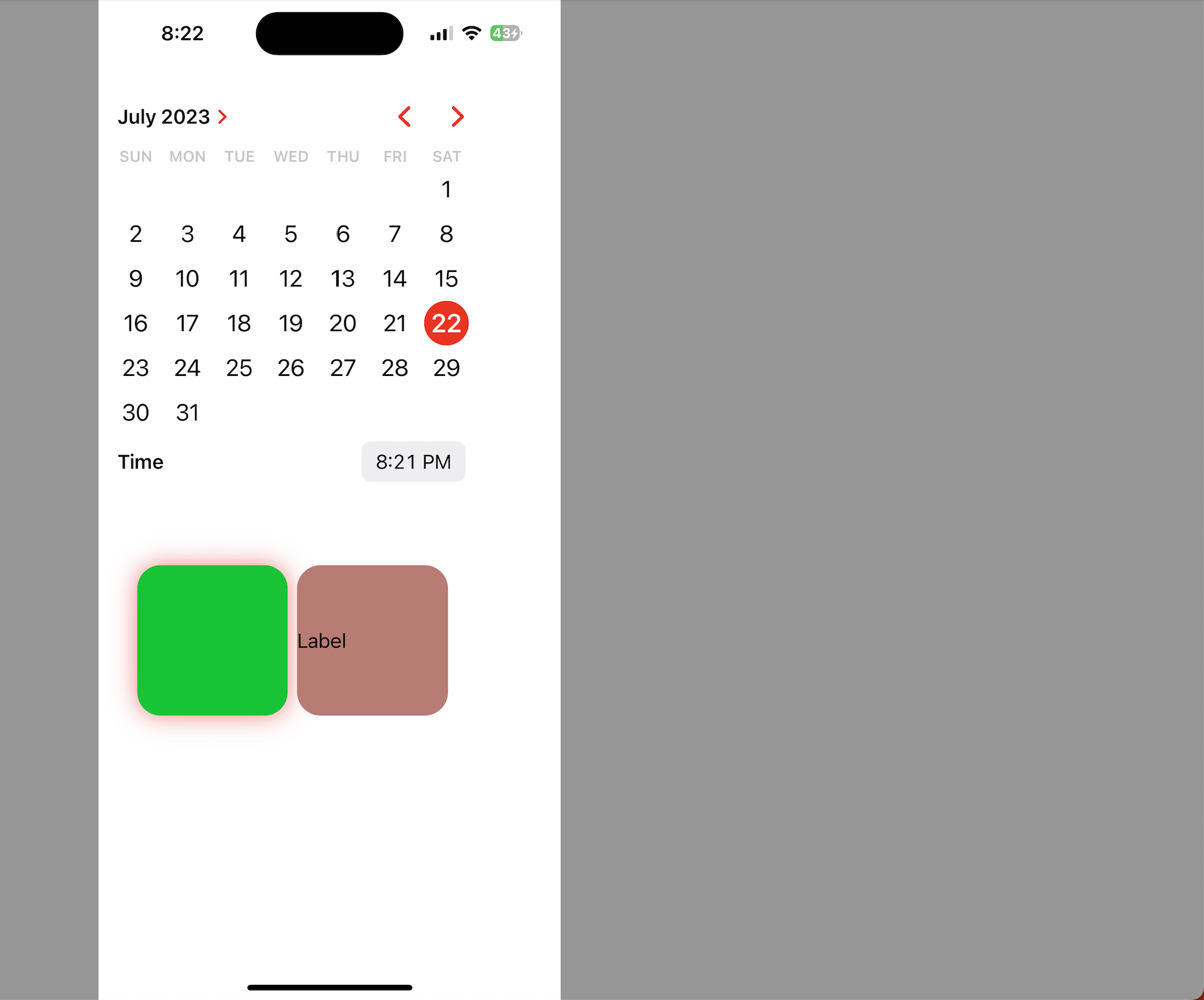
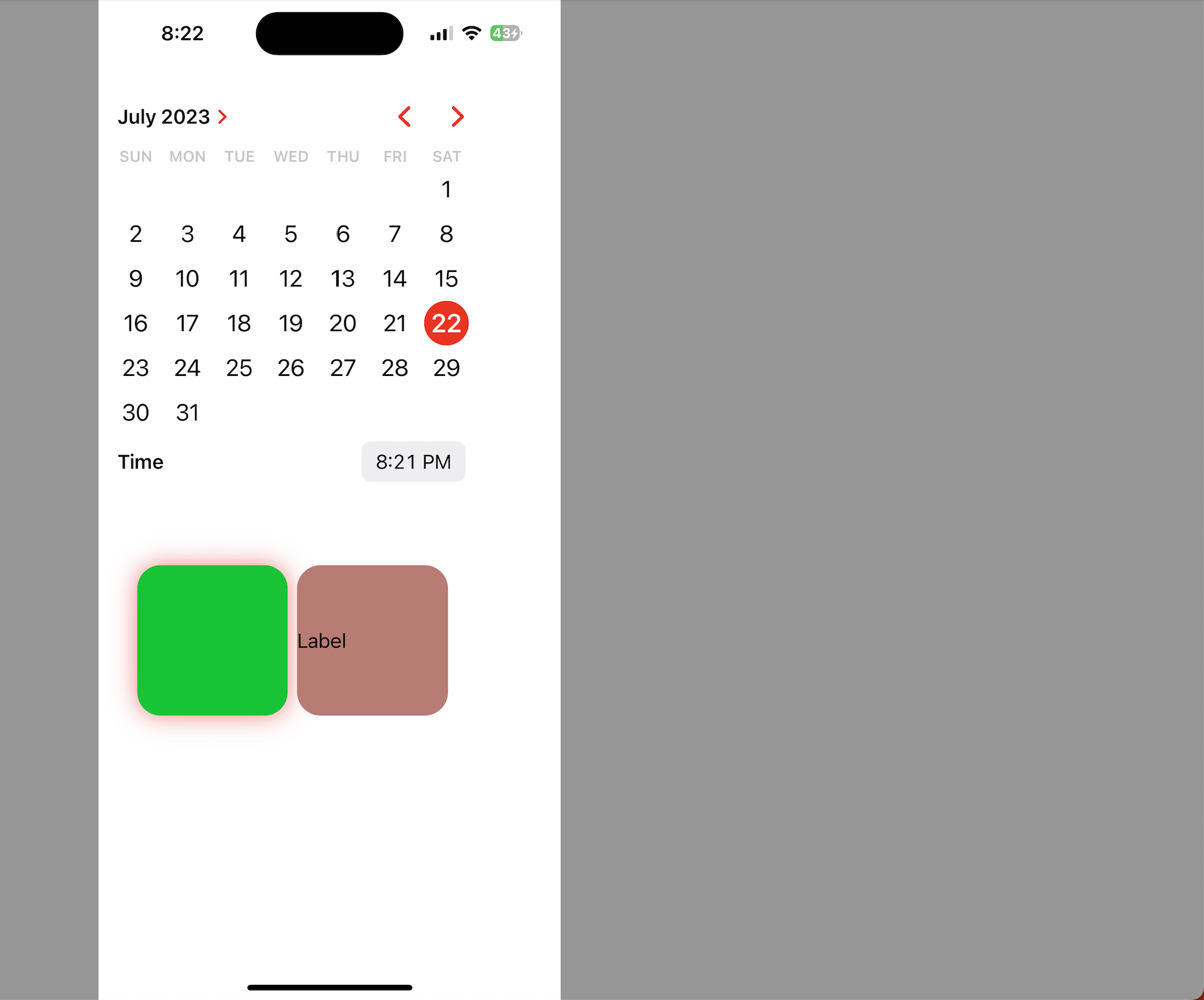
DatePicker

import UIKit
class TestViewController: UIViewController {
@IBOutlet var datePicker: UIDatePicker!
@IBOutlet var background100ImageView: UIImageView!
@IBOutlet var date100Label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
designDatePicker()
testViewProperty()
}
@IBAction func datePickerValueChanged(_ sender: UIDatePicker) {
print(datePicker.date)
print(sender.date)
let result = Calendar.current.date(byAdding: .day, value: 100, to: sender.date)
print(result)
let format = DateFormatter()
format.dateFormat = "MM월 dd일, yyyy"
let value = format.string(from: result!)
print(value)
date100Label.text = value
}
func testViewProperty() {
date100Label.clipsToBounds = true
date100Label.layer.cornerRadius = 20
background100ImageView.layer.cornerRadius = 20
background100ImageView.layer.shadowColor = UIColor.red.cgColor
background100ImageView.layer.shadowOffset = .zero
background100ImageView.layer.shadowRadius = 10
background100ImageView.layer.shadowOpacity = 0.5
background100ImageView.clipsToBounds = false
}
func designDatePicker() {
datePicker.tintColor = .red
if #available(iOS 14.0, *) {
datePicker.preferredDatePickerStyle = .inline
} else {
datePicker.preferredDatePickerStyle = .wheels
}
}
}
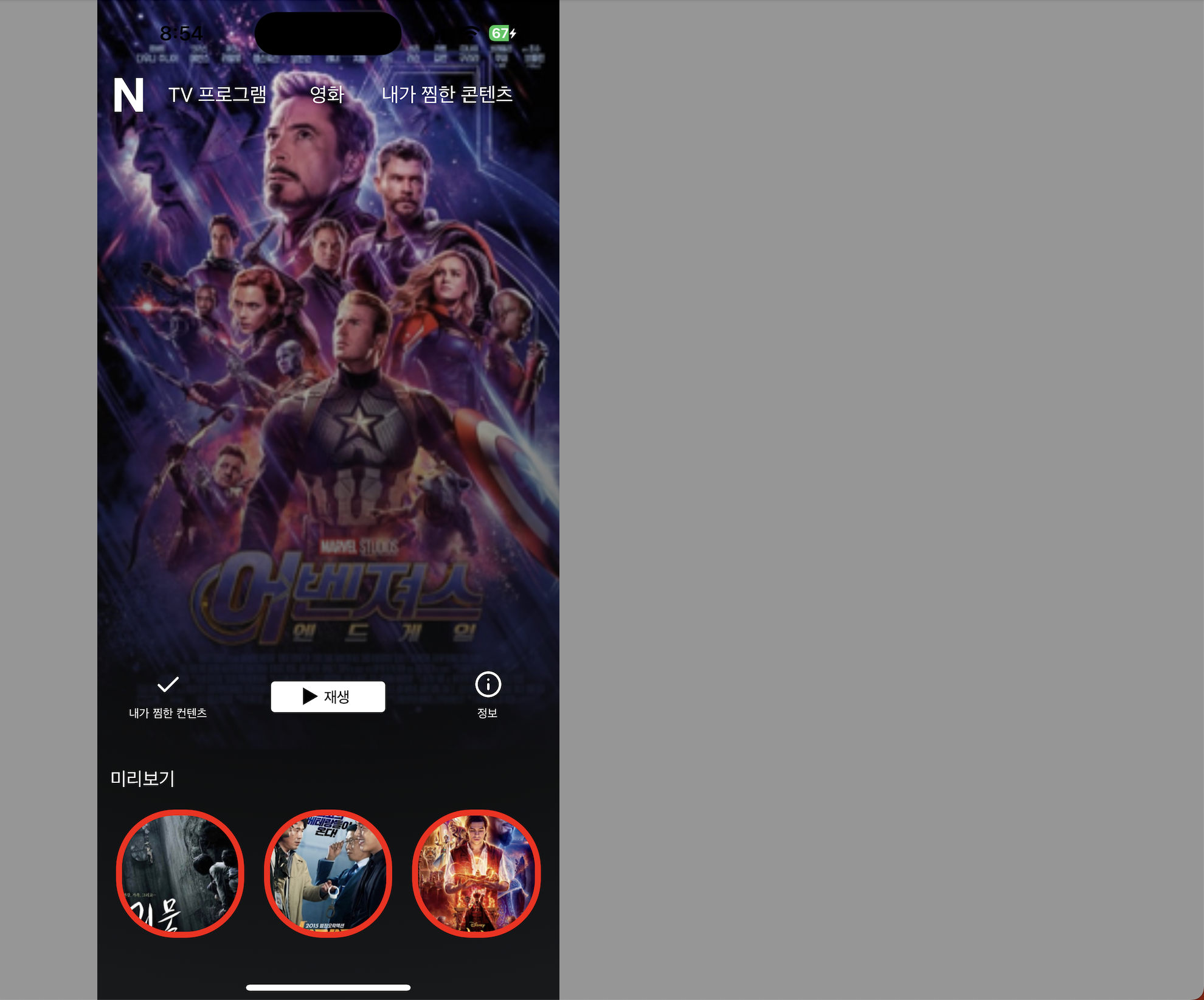
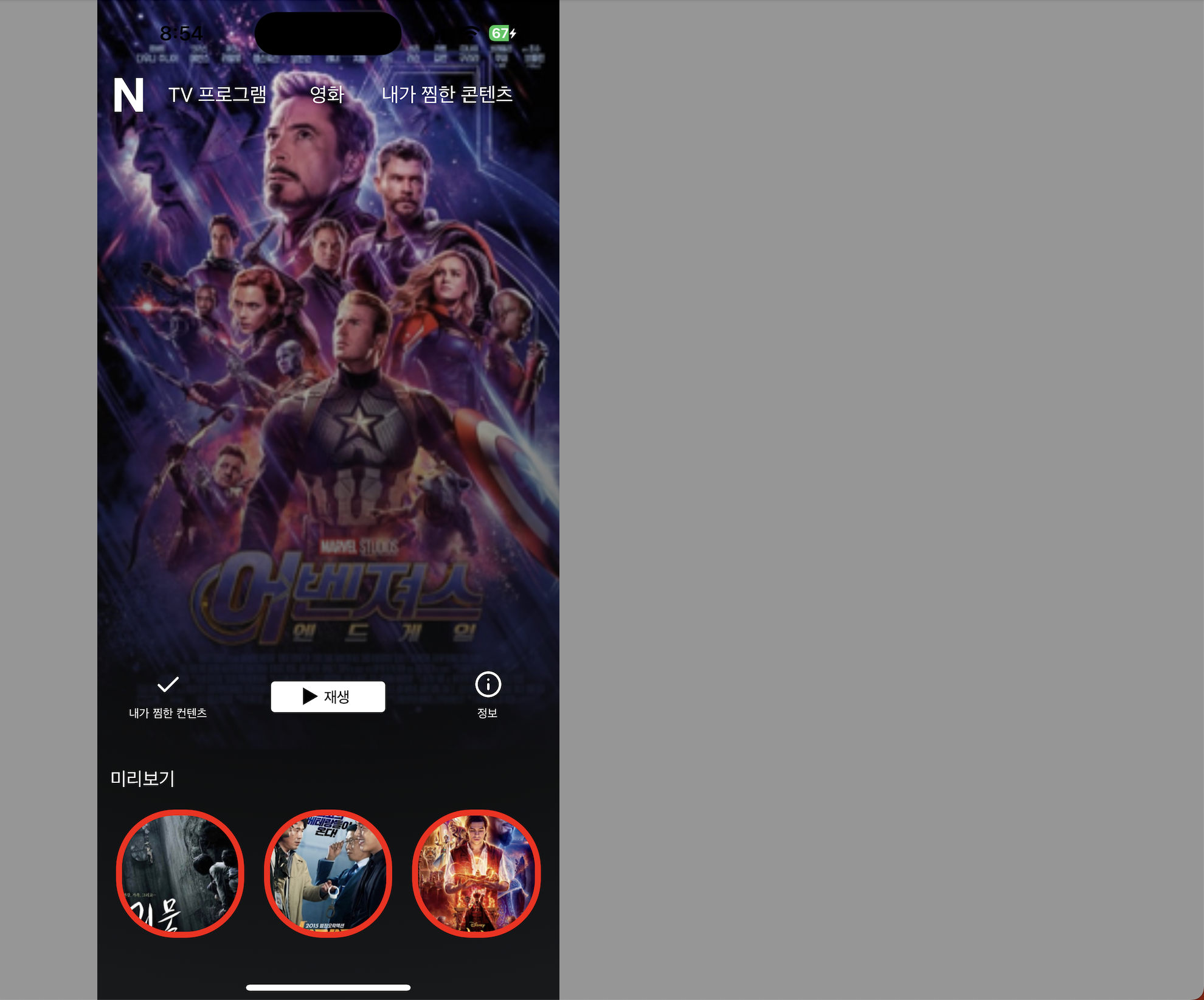
Netflix

import UIKit
class mainScreenViewController: UIViewController {
@IBOutlet var previewFirstImageView: UIImageView!
@IBOutlet var previewSecondImageView: UIImageView!
@IBOutlet var previewThirdImageView: UIImageView!
@IBOutlet var posterImageView: UIImageView!
@IBOutlet var randomPlayButton: UIButton!
@IBOutlet var informationLabel: UILabel!
let random = [1, 2, 3, 4, 5]
let random2 = ["극한직업", "도둑들", "명량", "부산행", "신과함께인과연", "베테랑"]
let random3 = ["신과함께죄와벌", "아바타", "알라딘", "암살", "어벤져스엔드게임"]
override func viewDidLoad() {
super.viewDidLoad()
showRandomMovie()
designPreviewImageView(previewFirstImageView, borderColor: UIColor.red.cgColor)
designPreviewImageView(previewSecondImageView, borderColor: UIColor.red.cgColor)
designPreviewImageView(previewThirdImageView, borderColor: UIColor.red.cgColor)
designRandomPlayButtonAction()
let randomResult2 = random2.randomElement()!
previewSecondImageView.image = UIImage(named: randomResult2)
}
@IBAction func likeButtonClicked(_ sender: UIButton) {
let alert = UIAlertController(title: "이곳이 타이틀입니다", message: "이러쿵 저러쿵 내용을 작성하세요", preferredStyle: .alert)
let cancel = UIAlertAction(title: "취소", style: .cancel)
let ok = UIAlertAction(title: "확인", style: .default)
alert.addAction(cancel)
alert.addAction(ok)
present(alert, animated: true)
}
@IBAction func playButtonClicked(_ sender: UIButton) {
showRandomMovie()
}
func showRandomMovie() {
let randomResult = random.randomElement()!
let randomResult2 = random2.randomElement()!
let randomResult3 = random3.randomElement()!
previewFirstImageView.image = UIImage(named: "\(randomResult)")
previewSecondImageView.image = UIImage(named: "\(randomResult2)")
previewThirdImageView.image = UIImage(named: "\(randomResult3)")
}
func designPreviewImageView(_ name: UIImageView, borderColor: CGColor) {
name.layer.cornerRadius = 50
name.layer.borderColor = borderColor
name.layer.borderWidth = 5
name.backgroundColor = .blue
name.contentMode = .scaleAspectFill
}
func designRandomPlayButtonAction() {
randomPlayButton.setImage(UIImage(named:"play_normal"), for: .normal)
randomPlayButton.setImage(UIImage(named:"play_highlighted"), for: .highlighted)
let normal = UIImage(named: "play_normal")
randomPlayButton.setImage(normal, for: .normal)
randomPlayButton.layer.cornerRadius = 10
}
}
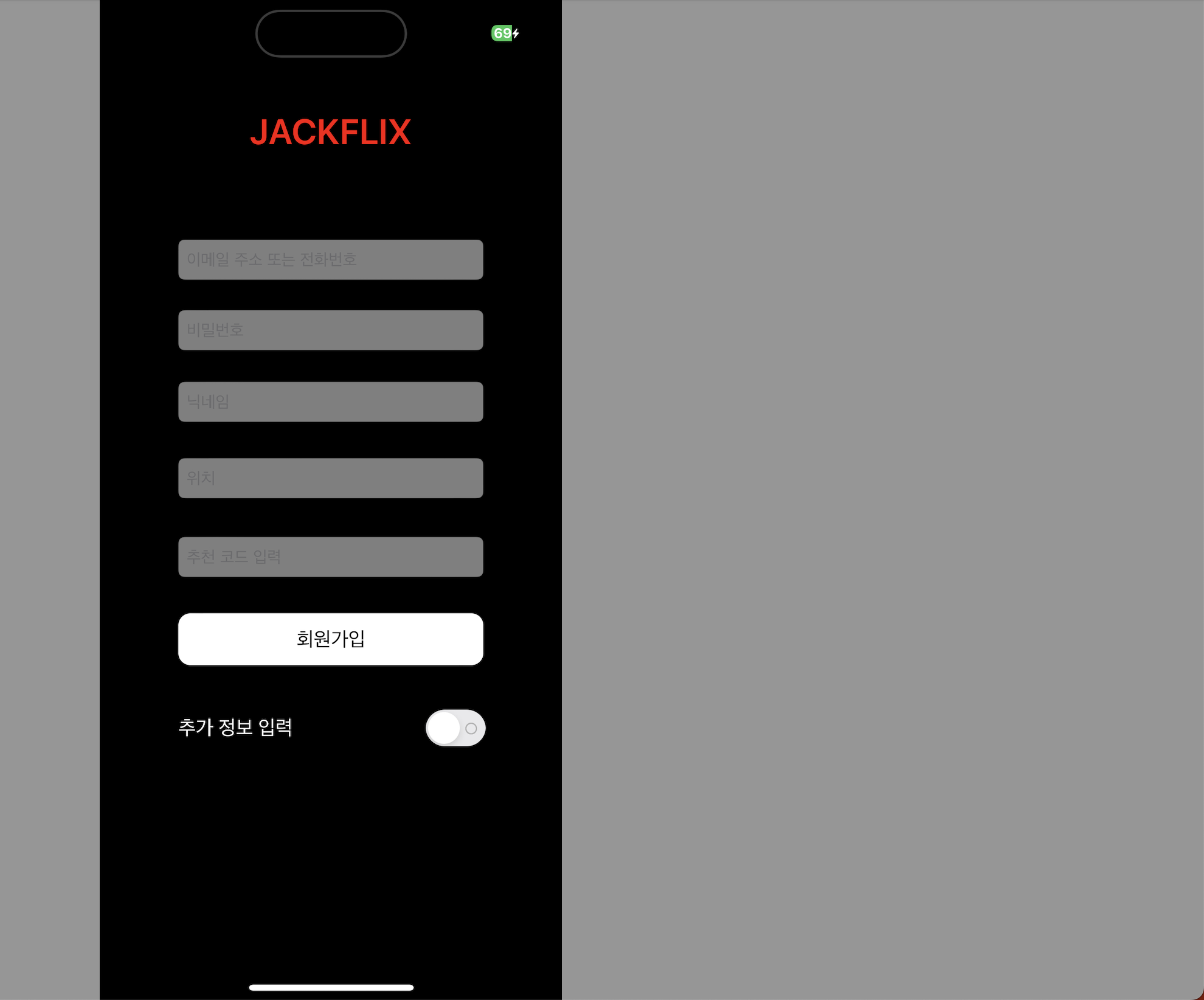
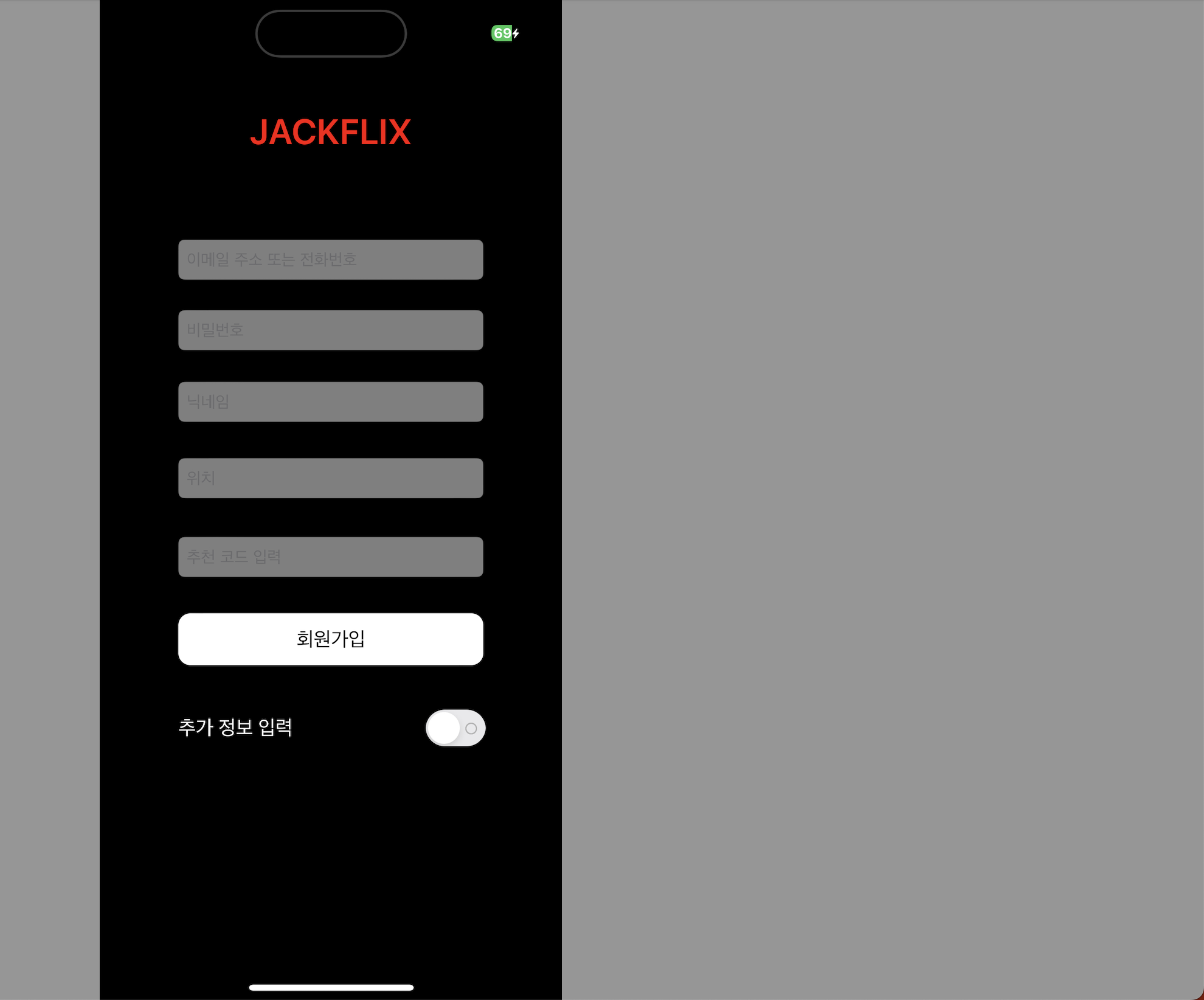
Netflix SignUp

import UIKit
class JackFlixViewController: UIViewController {
@IBOutlet var totalView: UIView!
@IBOutlet var titleLabel: UILabel!
@IBOutlet var emailTextField: UITextField!
@IBOutlet var passwordTextField: UITextField!
@IBOutlet var nickNameTextField: UITextField!
@IBOutlet var locationTextField: UITextField!
@IBOutlet var recommendCodeTextField: UITextField!
@IBOutlet var signUpButton: UIButton!
@IBOutlet var additionalInfoLabel: UILabel!
@IBOutlet var additionalInfoSwitch: UISwitch!
override func viewDidLoad() {
super.viewDidLoad()
totalView.backgroundColor = .black
titleLabel.text = "JACKFLIX"
titleLabel.textColor = .red
titleLabel.font = .boldSystemFont(ofSize: 30)
titleLabel.textAlignment = .center
designTextField(emailTextField, message: "이메일 주소 또는 전화번호")
designTextField(passwordTextField, message: "비밀번호")
designTextField(nickNameTextField, message: "닉네임")
designTextField(locationTextField, message: "위치")
designTextField(recommendCodeTextField, message: "추천 코드 입력")
signUpButton.layer.cornerRadius = 10
signUpButton.setTitle("회원가입", for: .normal)
signUpButton.setTitleColor(.black, for: .normal)
signUpButton.setTitleColor(.black, for: .highlighted)
signUpButton.backgroundColor = .white
additionalInfoLabel.text = "추가 정보 입력"
additionalInfoLabel.textColor = .white
additionalInfoSwitch.onTintColor = .red
additionalInfoSwitch.tintColor = .white
additionalInfoSwitch.backgroundColor = .white
additionalInfoSwitch.layer.cornerRadius = 16
additionalInfoSwitch.isOn = true
}
func designTextField(_ name: UITextField, message: String) {
name.placeholder = message
name.backgroundColor = .gray
name.textColor = .white
if (message == "비밀번호") {
name.isSecureTextEntry = true
}
}
@IBAction func signUpButtonClicked(_ sender: UIButton) {
let content = "닉네임 : \(nickNameTextField.text!)"
let alert = UIAlertController(title: "회원가입 완료", message: content, preferredStyle: .alert)
let cancel = UIAlertAction(title: "취소", style: .cancel)
let ok = UIAlertAction(title: "확인", style: .default)
alert.addAction(cancel)
alert.addAction(ok)
present(alert, animated: true)
}
@IBAction func tapGesturedTapped(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
}
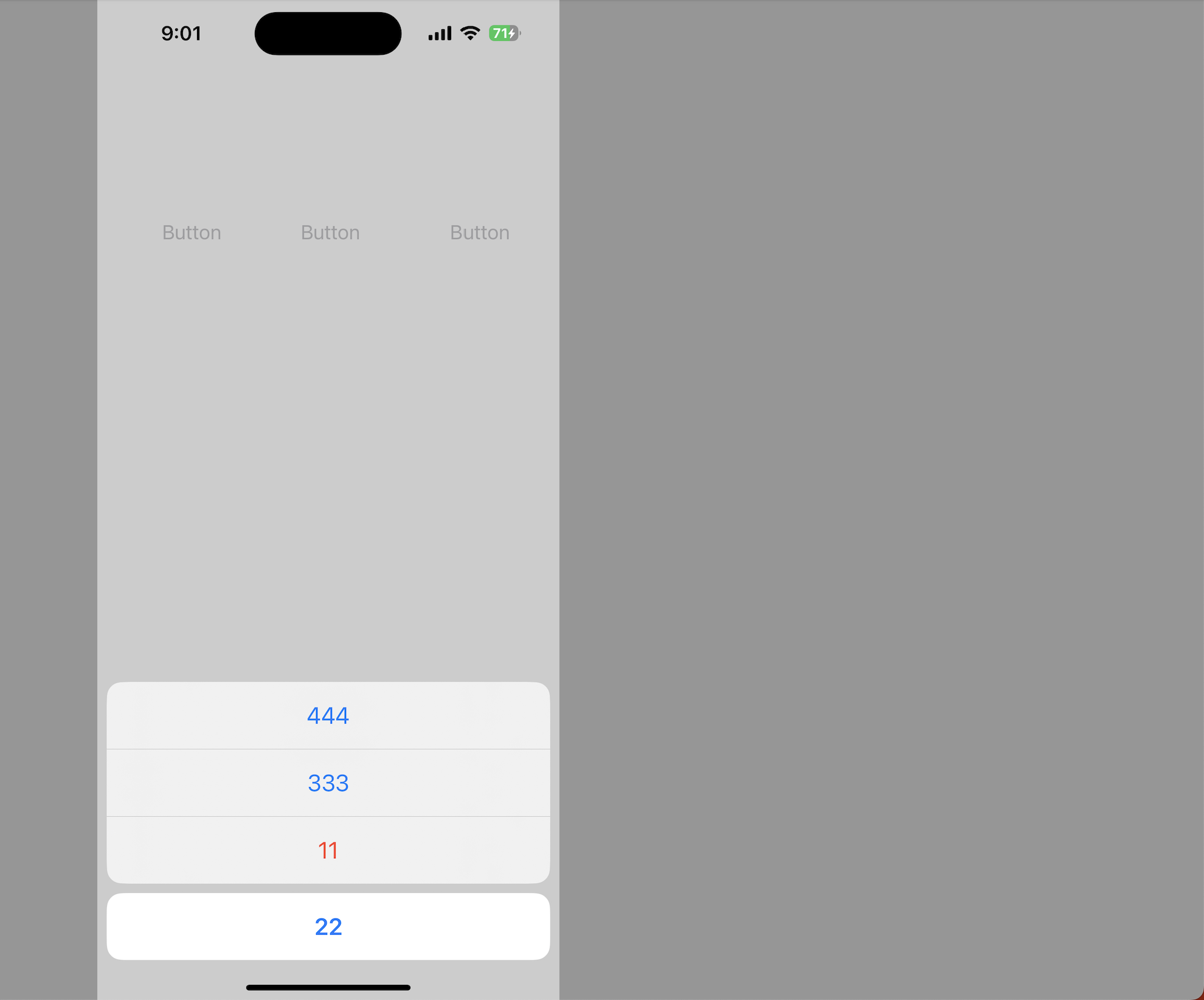
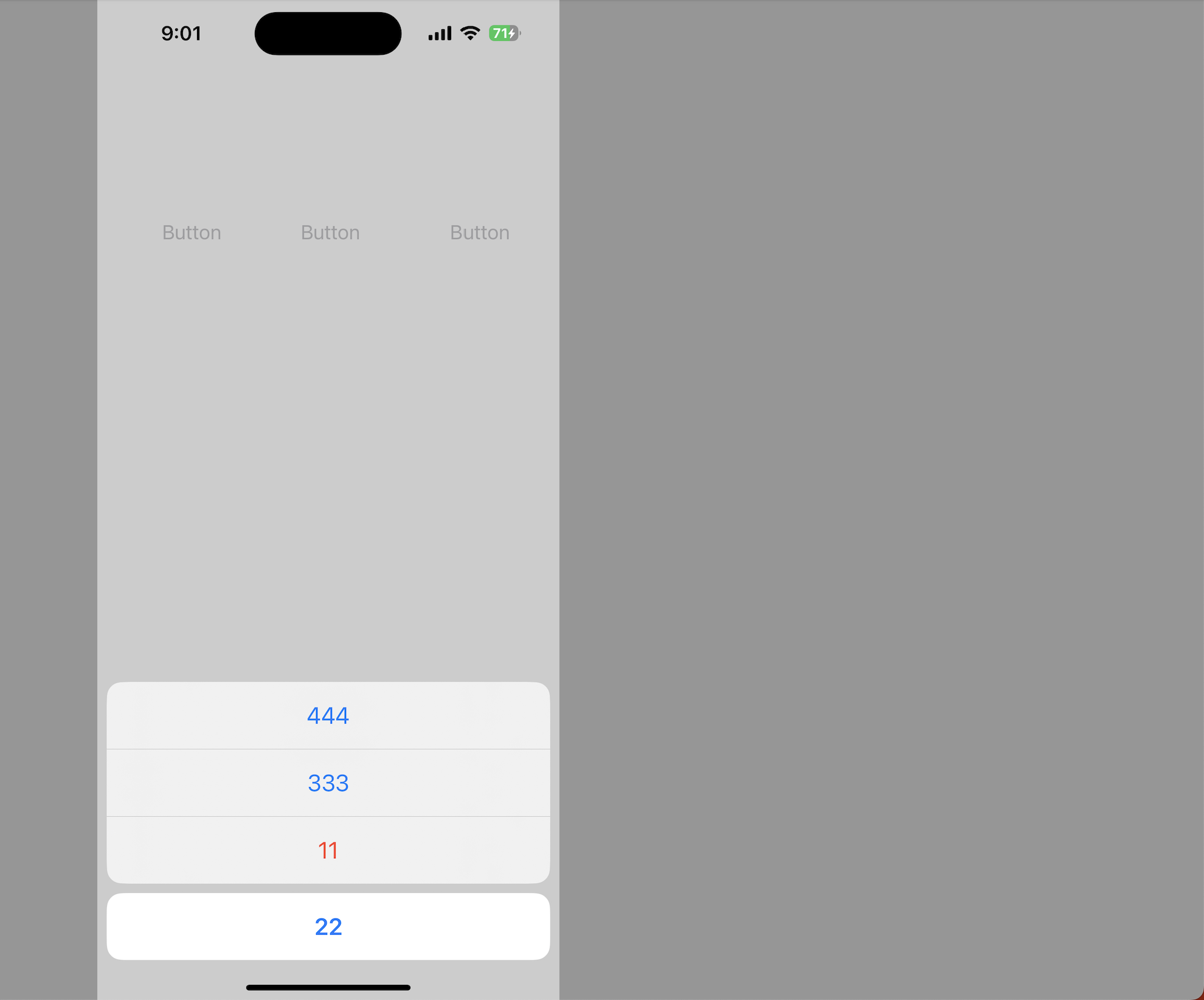
Action Sheet

import UIKit
class testViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func alert(_ sender: UIButton) {
let alert = UIAlertController(title: nil, message: nil, preferredStyle: .actionSheet)
let button1 = UIAlertAction(title: "11", style: .destructive)
let button2 = UIAlertAction(title: "22", style: .cancel)
let button3 = UIAlertAction(title: "333", style: .default)
let button4 = UIAlertAction(title: "444", style: .default)
alert.addAction(button4)
alert.addAction(button3)
alert.addAction(button2)
alert.addAction(button1)
present(alert, animated: true)
}
}

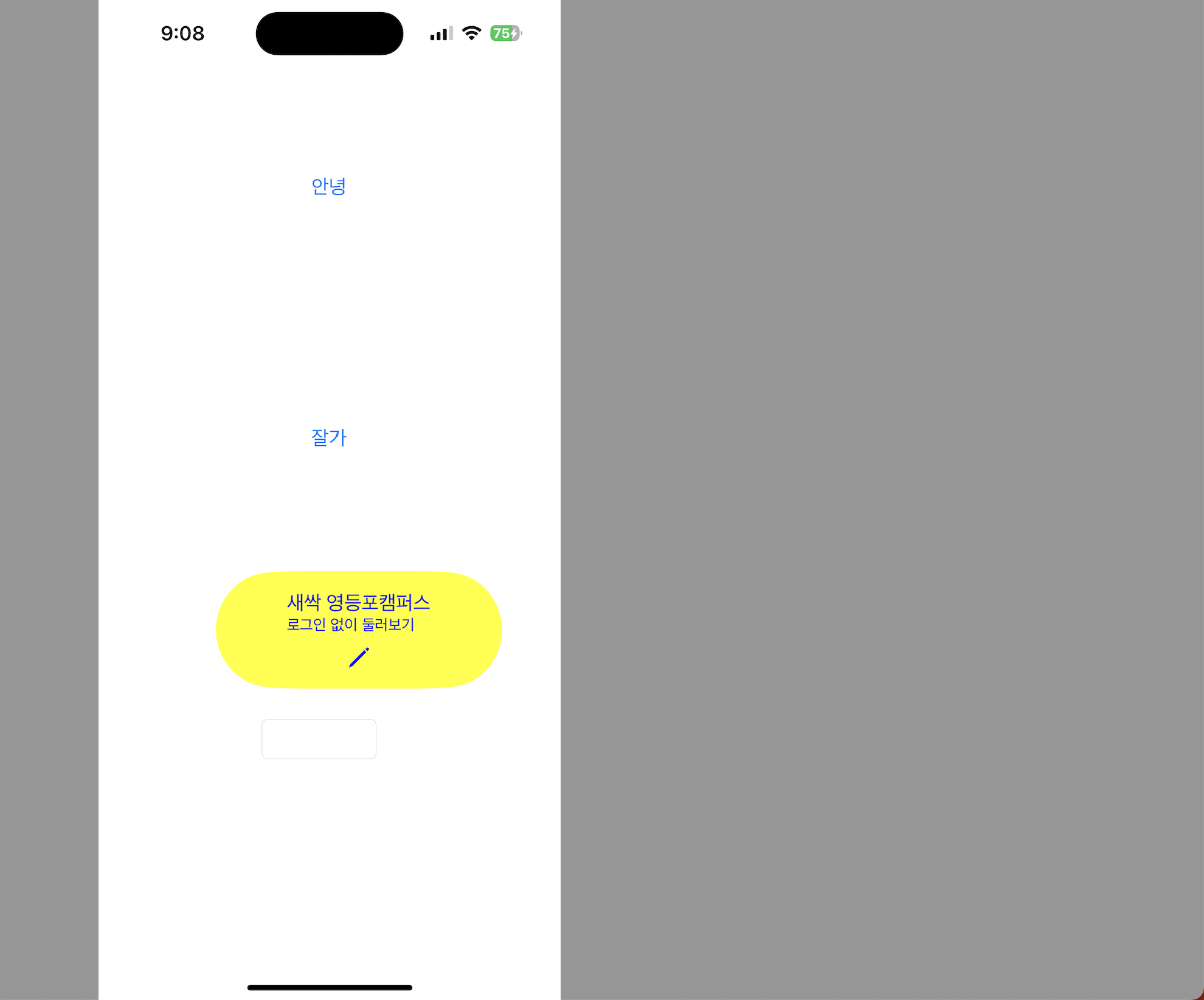
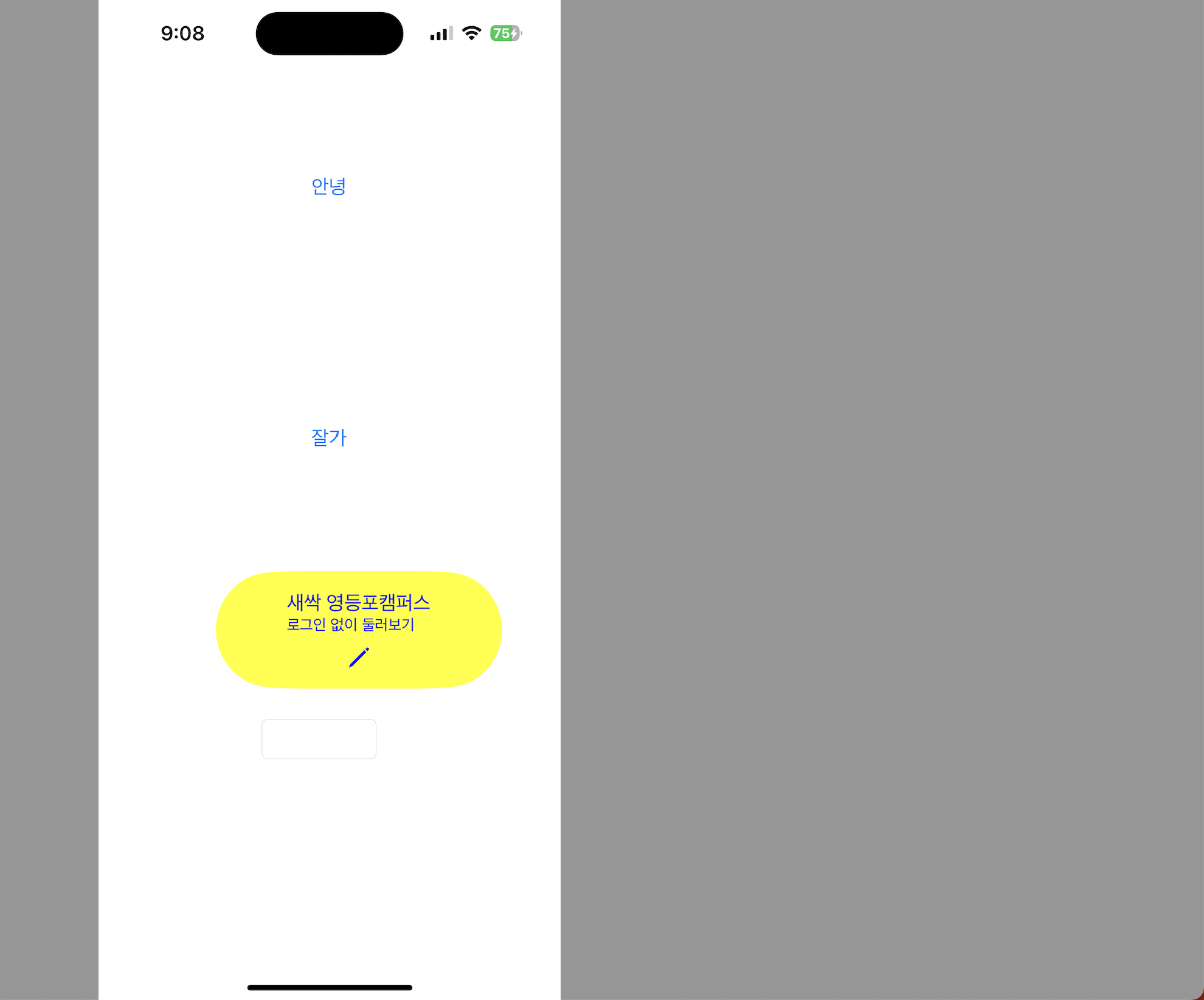
import UIKit
class keyBoardViewController: UIViewController {
@IBOutlet var newButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
var config = UIButton.Configuration.filled()
config.title = "새싹 영등포캠퍼스"
config.subtitle = "로그인 없이 둘러보기"
config.image = UIImage(systemName: "pencil")
config.baseForegroundColor = .blue
config.baseBackgroundColor = .yellow
config.imagePadding = 9
config.titlePadding = 4
config.imagePlacement = .bottom
config.titleAlignment = .leading
config.background.cornerRadius = 0
config.cornerStyle = .capsule
newButton.configuration = config
}
@IBAction func keyboardDismiss(_ sender: Any) {
view.endEditing(true)
}
}
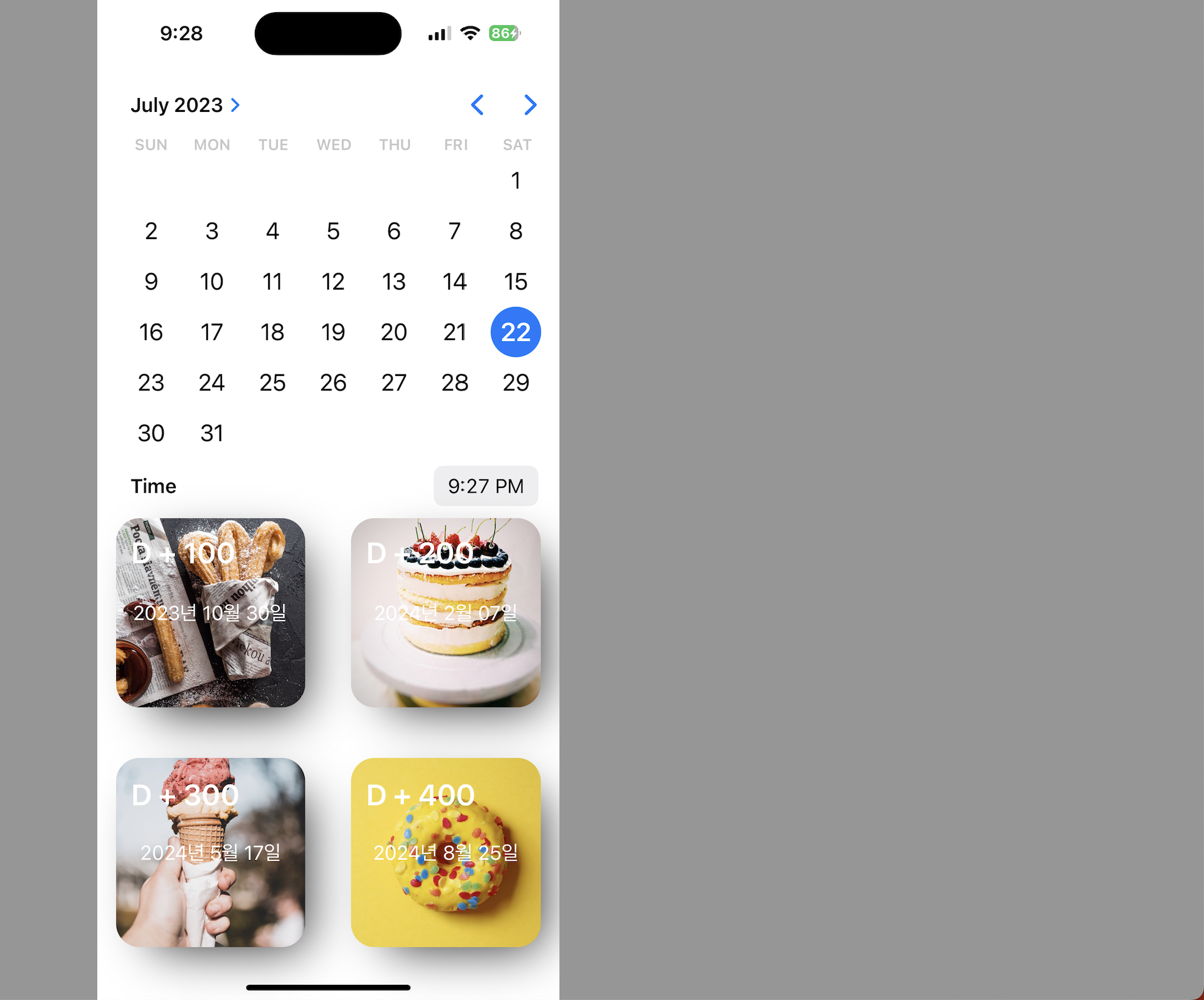
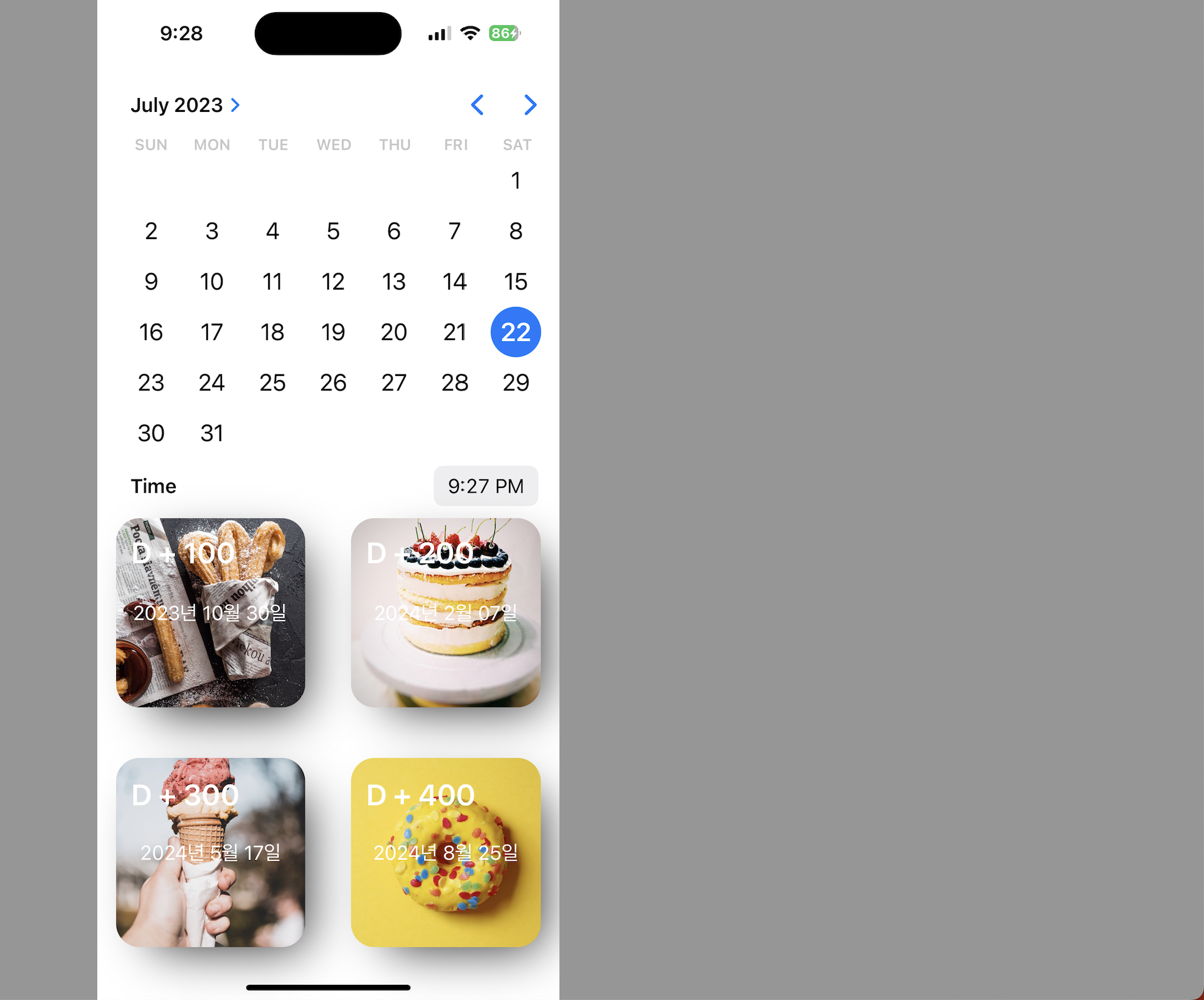
D-day Counter

import UIKit
class AnniversaryViewController: UIViewController {
@IBOutlet var backgroundImageViews: [UIImageView]!
@IBOutlet var forShadowViews: [UIView]!
let assetNames = ["churros", "cake", "icecream", "doughnut"]
let dDay = [100, 200, 300, 400]
@IBOutlet var dDayLabels: [UILabel]!
@IBOutlet var dDayDateLabels: [UILabel]!
@IBOutlet var goodDatePicker: UIDatePicker!
override func viewDidLoad() {
super.viewDidLoad()
let format = DateFormatter()
format.dateFormat = "yyyy년 M월 dd일"
for i in 0...3 {
designImageView(backgroundImageViews[i], assetName: assetNames[i])
designShadowView(forShadowViews[i])
dDayLabels[i].text = "D + \(dDay[i])"
dDayLabels[i].textColor = .white
dDayLabels[i].font = .boldSystemFont(ofSize: 25)
}
datePickerValueChanged(goodDatePicker)
}
@IBAction func datePickerValueChanged(_ sender: UIDatePicker) {
let format = DateFormatter()
format.dateFormat = "yyyy년 M월 dd일"
for i in 0...3 {
let result = Calendar.current.date(byAdding: .day, value: dDay[i], to: sender.date)
dDayDateLabels[i].text = format.string(from: result!)
dDayDateLabels[i].textColor = .white
dDayDateLabels[i].textAlignment = .center
}
}
func designImageView(_ name: UIImageView, assetName: String) {
name.image = UIImage(named: assetName)
name.contentMode = .scaleAspectFill
name.layer.cornerRadius = 20
name.clipsToBounds = true
}
func designShadowView(_ name: UIView) {
name.clipsToBounds = false
name.layer.shadowColor = UIColor.black.cgColor
name.layer.shadowOffset = CGSize(width: 15, height: 15)
name.layer.shadowRadius = 20
name.layer.shadowOpacity = 0.8
name.layer.shadowPath = UIBezierPath(roundedRect: name.bounds, cornerRadius: 20).cgPath
}
}
Newly Coined Word Search

import UIKit
class WordSearchViewController: UIViewController {
var wordDict = [
"뉴진스" : "새 청바지",
"알잘딱깔센" : "알아서 잘 딱 깔끔하게 센스있게",
"별다줄" :"별걸 다 줄인다",
"억텐" : "억지 텐션의 줄임말. 억지로 텐션을 올려서 발랄하게 행동할 때",
"스불재" : "스스로 불러온 배앙의 줄임말. 자신이 계획한 일로 자신이 고통을 받을 때 씀",
"좋댓구알" : "좋아요, 댓글, 구독, 알림 설정",
"어쩔티비" : "어쩌라고 가서 티비나 봐",
"갓생" : "갓(God) + 생. 부지런하고 열심히 사는 사람에게 쓰는 말",
"점메추" : "점심 메뉴 추천"
]
@IBOutlet var searchTextField: UITextField!
@IBOutlet var searchButton: UIButton!
@IBOutlet var tagButton1: UIButton!
@IBOutlet var tagButton2: UIButton!
@IBOutlet var tagButton3: UIButton!
@IBOutlet var tagButton4: UIButton!
@IBOutlet var meaningLabel: UILabel!
@IBOutlet var backgroundImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
designSearchTextField(searchTextField)
designTagButton(tagButton1, "뉴진스")
designTagButton(tagButton2, "알잘딱깔센")
designTagButton(tagButton3, "별다줄")
designTagButton(tagButton4, "억텐")
designSearchButton(searchButton)
designMeaningLabel(meaningLabel)
backgroundImage.image = UIImage(named: "word_logo")
backgroundImage.contentMode = .scaleAspectFill
}
func designSearchTextField(_ field: UITextField) {
field.placeholder = "신조어를 입력하세요"
field.layer.borderColor = UIColor.black.cgColor
field.layer.borderWidth = 2
}
func designSearchButton(_ button: UIButton) {
button.setImage(UIImage(systemName: "pencil"), for: .normal)
button.tintColor = .white
button.backgroundColor = .black
button.layer.borderColor = UIColor.black.cgColor
button.layer.borderWidth = 2
button.setTitle(nil, for: .normal)
}
func designTagButton(_ button: UIButton, _ name: String) {
button.layer.cornerRadius = 10
button.layer.borderColor = UIColor.black.cgColor
button.layer.borderWidth = 1
button.setTitle(name, for: .normal)
button.setTitleColor(.black, for: .normal)
}
func designMeaningLabel(_ label: UILabel) {
label.textAlignment = .center
label.numberOfLines = 0
}
func showMeaning() {
backgroundImage.image = UIImage(named: "background")
let txt = searchTextField.text!
let meaning = wordDict[txt]
if meaning != nil {
meaningLabel.text = meaning
}
else {
let alert = UIAlertController(title: "없는 단어입니다", message: "다시 입력해주세요", preferredStyle: .alert)
let cancel = UIAlertAction(title: "취소", style: .cancel)
let ok = UIAlertAction(title: "확인", style: .default)
alert.addAction(cancel)
alert.addAction(ok)
present(alert, animated: true)
backgroundImage.image = UIImage(named: "word_logo")
meaningLabel.text = ""
}
}
@IBAction func keyboardReturnTapped(_ sender: UITextField) {
showMeaning()
}
@IBAction func searchButtonTapped(_ sender: UIButton) {
showMeaning()
}
@IBAction func tapgestrue(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
@IBAction func wordButtonTapped(_ sender: UIButton) {
searchTextField.text = sender.currentTitle
showMeaning()
}
}







개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.