목표
- 기기가 변함에 따라 화면의 크기와 비율이 달라진다
- 하나의 기기를 기준으로 단순하게 화면을 만들면 다른 기기에서는 화면이 망가진다
- 모든 화면에서 객체들의 구성이 비슷하게 보이게 하려고 한다
생각한 방법
- 현재 기기의 사이즈를 변수로 받아서, 각 객체의 height와 width를 변수에 대한 비율로 설정하는 방법
- 플러터로 할 때는 코드 상에서 이 방법으로 구현했었다.
- 근데 UIKit은 어떻게 하는지 모르겠다
- 모든 객체의 사이즈를 단 하나도 정하지 않고,
객체와 객체 사이를 비롯한 모든 여백을 상수로 고정시킨다
-> 객체들의 크기가 기기에 따라 동적으로 변할 수 있도록 한다
+ 객체들끼리 크기에 대한 비율을 잡아주어야 한다. 그렇지 않으면 값이 고정되지 않기 때문에 오토레이아웃이 잡히지 않게 된다
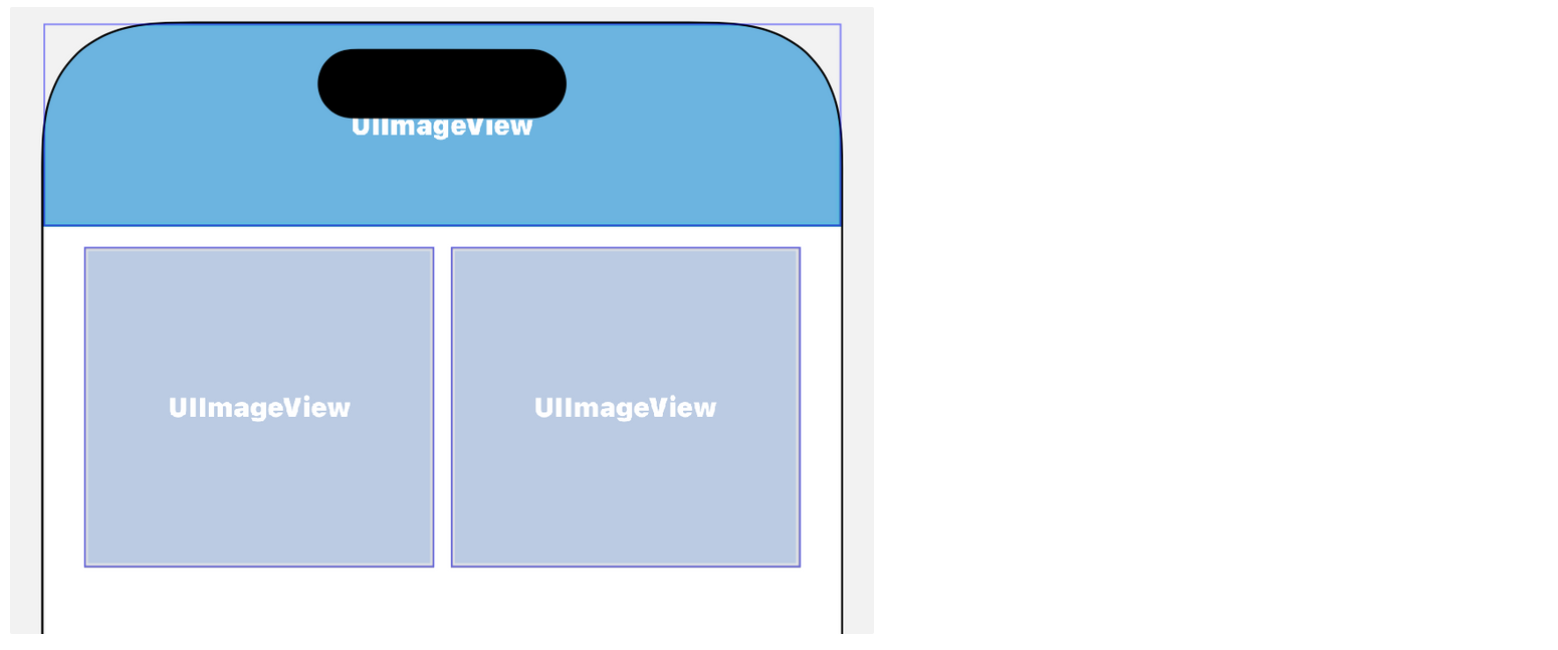
배민 메인화면
가로

- 가로 길이에 영향을 주는 모든 속성
- Image1의 leading
- Image1의 width
- Image1과 Image2 사이
- Image2의 width
- Image2의 trailing
- 두 ImageView의 크기가 편하게 변할 수 있도록,
1 3 5만 상수로 잡아주었다. - 여기까지 하면 완벽하지 않다
2와 4의 길이가 서로 계속 다르게 변할 수 있기 때문이다 - 그래서 2와 4를 Equal Width로 묶어버렸다
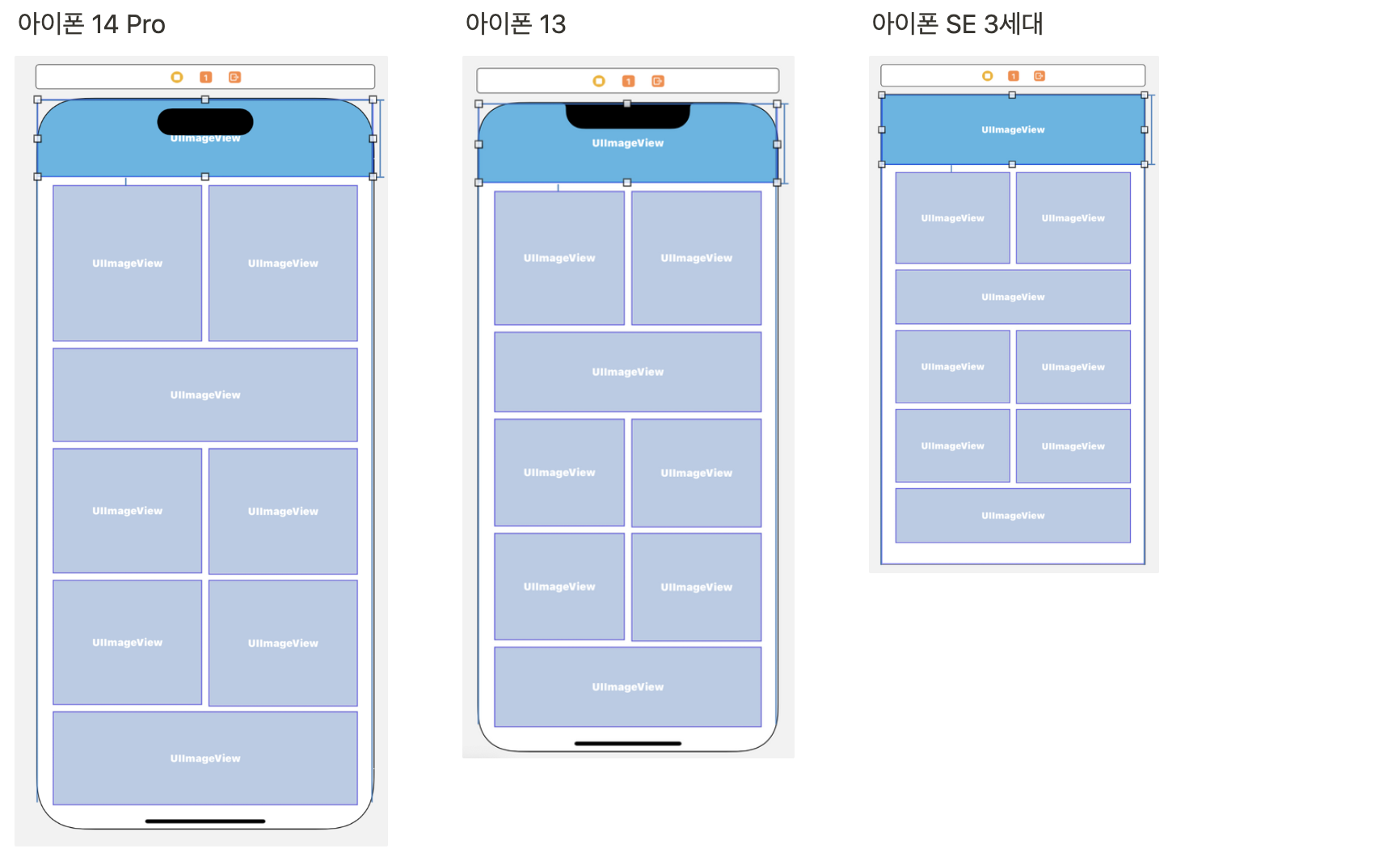
세로

- 맨 위 파란색 이미지의 height는 상수로 잡아주었다.
- 안에 들어갈 textfield를 고려하면 크기가 변하지 않아야 한다고 생각했다
- 모든 여백의 크기를 고정값으로 정하였다. 맨 아래 여백만 30, 나머지는 모두 8
- 각 ImageView 끼리는 크기를 비율로 고정시켰다
- Image1 : Image2 : Imgae3 : Image4 : Image5
= 1 : 0.6 : 0.8 : 0.8 : 0.6
- Image1 : Image2 : Imgae3 : Image4 : Image5
- 결과적으로 오토레이아웃이 잡히고, 화면 크기가 변한다고 해도
비슷한 비율로 화면을 확인할 수 있다.
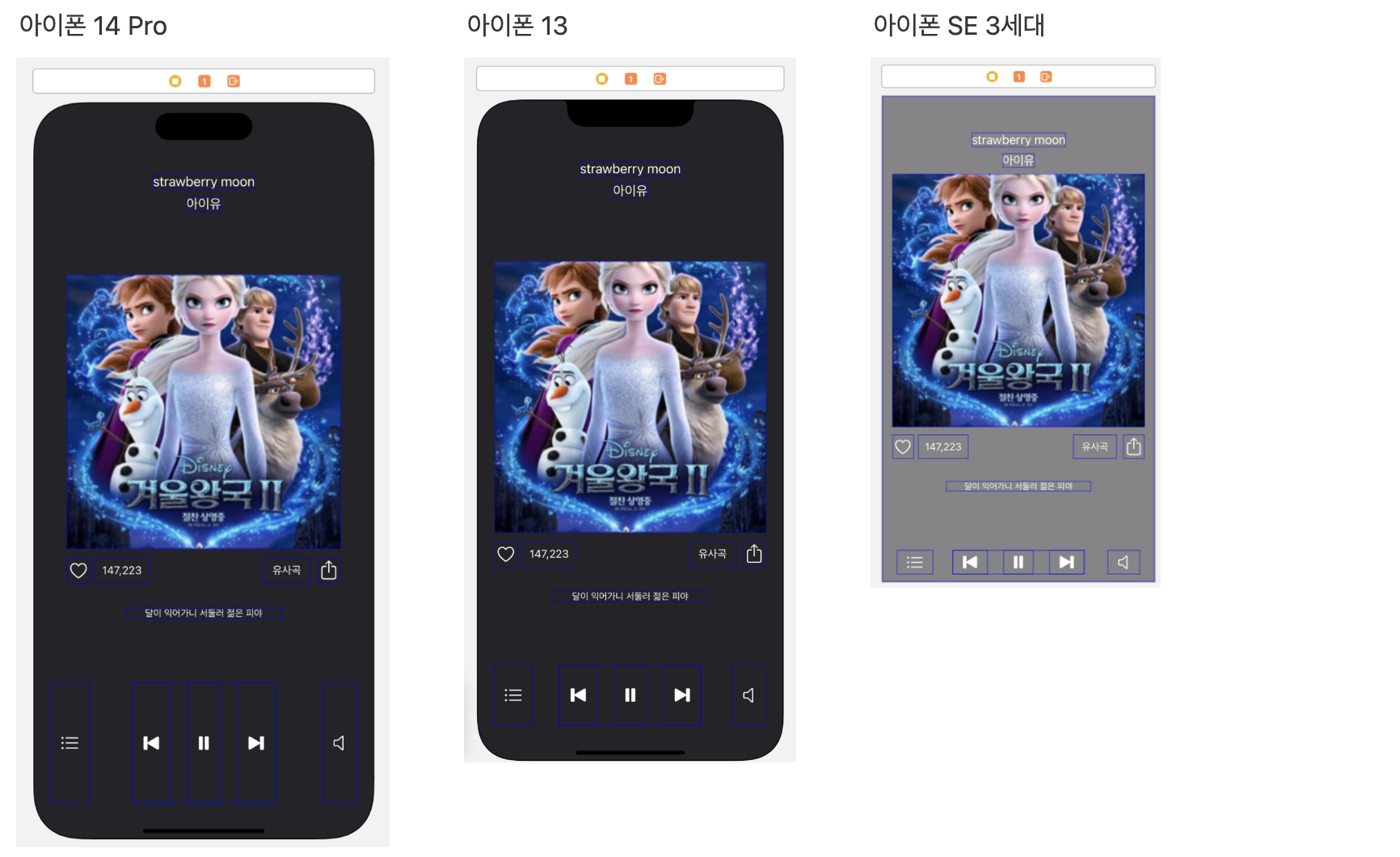
멜론 재생화면

가로는 거의 할 게 없었고, 세로가 관건이었다.
- label과 button의 크기가 변하는 건 이상한 것 같아서,
가운데 사진 하나만 동적으로 변하게 해야겠다고 생각했다.
두 가지 방법이 떠올랐다
- 사진 기준 좌우 여백을 상수로 잡아주고, 비율을 1:1로 잡는다
- 세로 길이가 고정값으로 잡히기 때문에 내가 생각한 방법과 맞지 않는다
- 사진을 horizontal align으로 가운데 고정을 시키고, 비율을 1:1로 잡는다
- 길이가 고정값으로 잡히지 않는다.
- 얘를 제외한 모든 height값을 고정으로 잡으면, 그것들을 뺀 값으로 사진의 길이가 동적으로 잡히게 된다
- 성공
좋은 글 감사합니다.