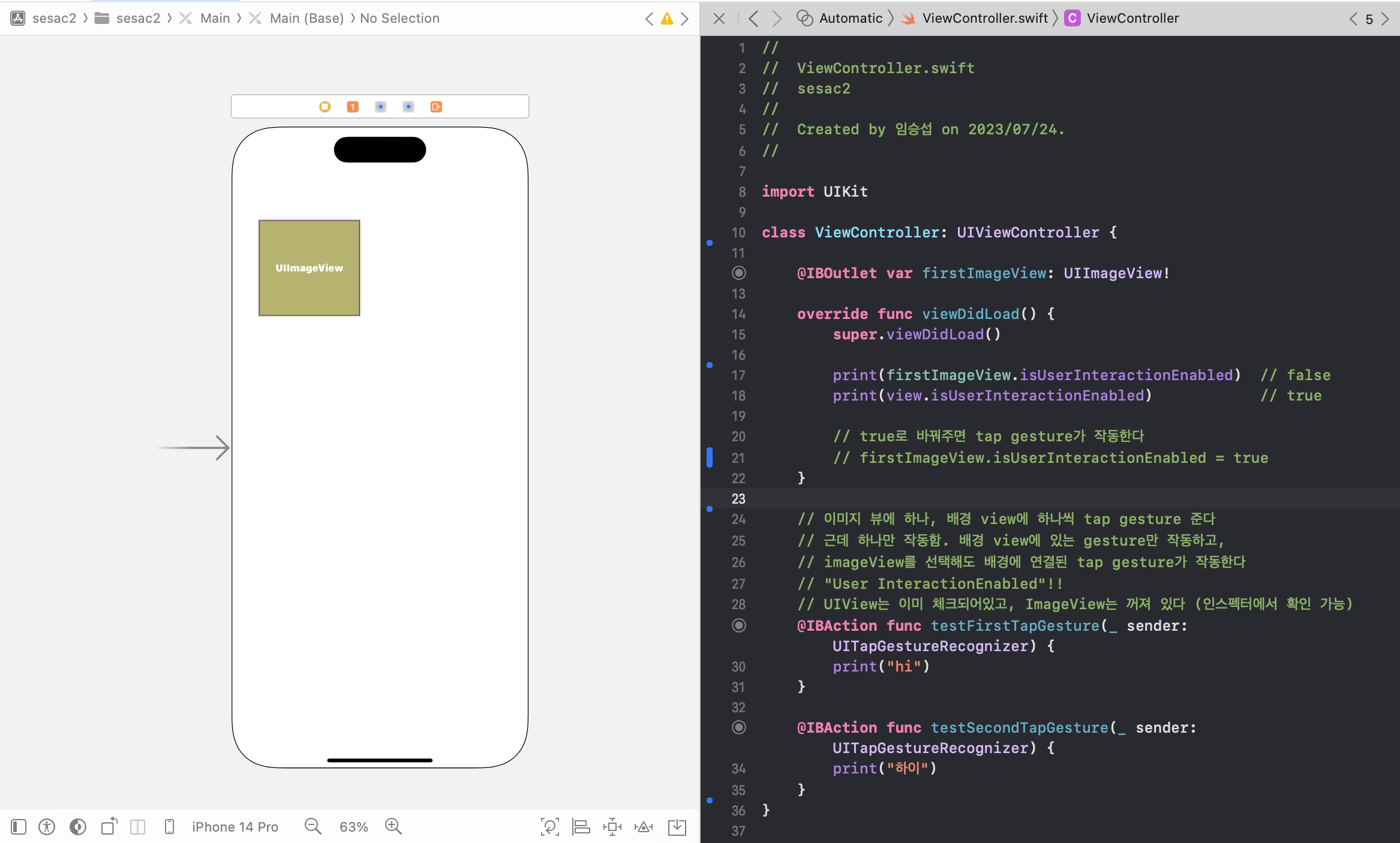
ImageView 클릭
1. ImageView 위에 같은 크기로 버튼 올려주기
2. User Interaction Enabled
-
기본적으로 ImageView에도 Tap Gesture 연결하고,
View에도 Tap Gesture 연결해서 빌드하면
ImageView에 대한 TapGesture가 작동하지 않는다 -
isUserInteractionEnabled를 true로 바꿔주자
(view는 디폴트가 true로 설정되어 있다)

객체 크기를 화면의 비율로 설정
지난주
- AutoLayout을 연습하면서 가장 힘들었던 부분이 화면 사이즈에 따라 객체의 크기가 망가지는 것이었다.
- 그래서 최대한 객체 크기를 상수로 잡지 않고,
화면의 여백들을 상수로 설정하여 객체 크기가 자연스럽게 조절되게 했다 - 가장 원하는 것은, 화면의 크기를 변수로 받아와서
객체의 크기를 그 변수의 비율로 설정하는 방법이었다.
(ex. 객체.height = 화면.height * 0.6)
이번주
- 모든 View Controller에는 기본적으로 View가 있다
- 해당 View는 화면에 꽉 차 있는 상태이기 때문에 화면의 크기와 일치한다
- 따라서 원하는 객체를 끌어다가 View에 얹어두고,
Equal width/height로 설정하고, multiplier로 비율을 설정하면 된다
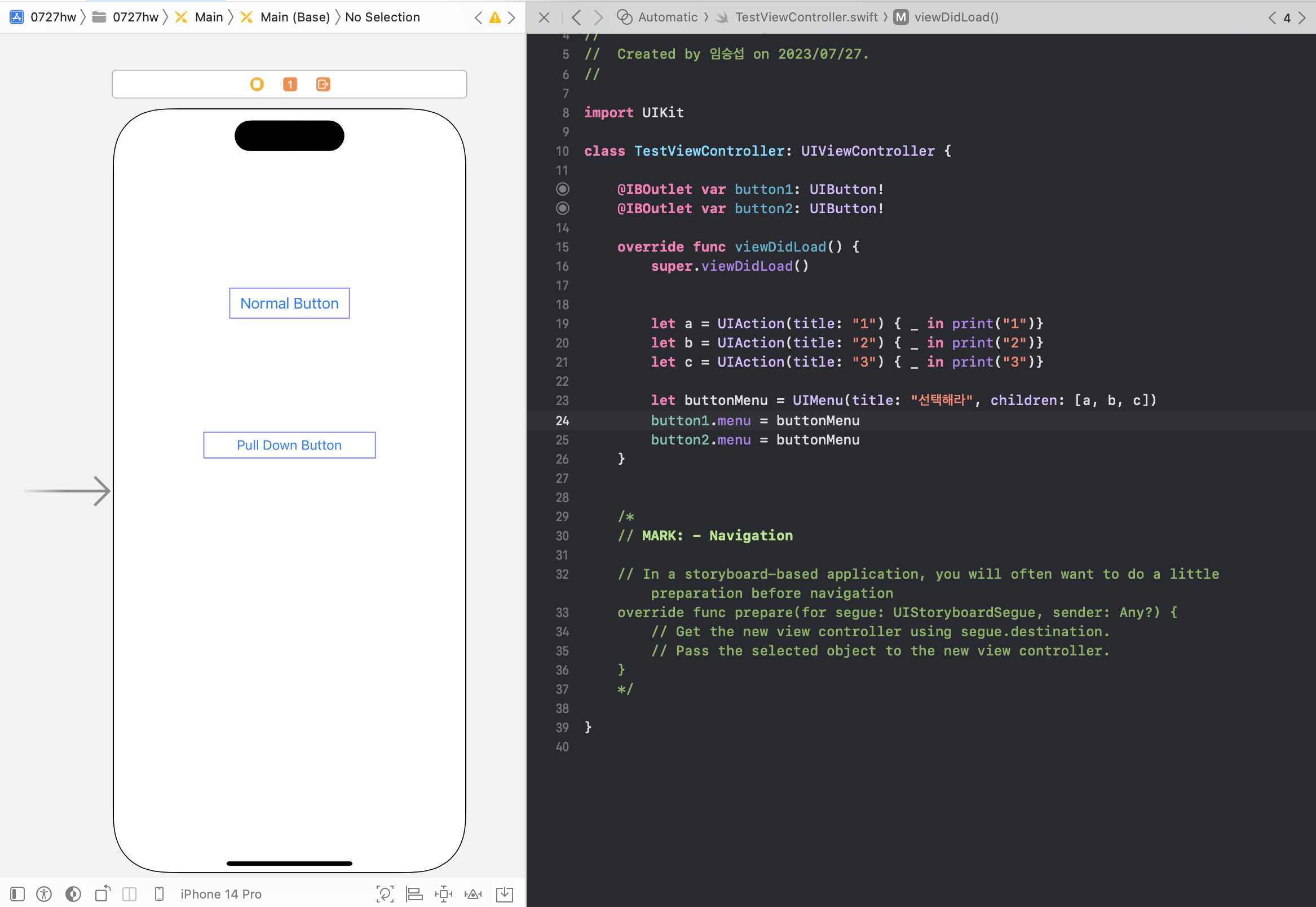
Pull Down Button
Navigation Bar
- Navigation bar 위에 버튼을 얹고 pull down 기능을 넣어줬는데,
전혀 작동하지 않았다. - bar 위에 버튼을 올릴 때는 반드시 Bar Button Item으로 올려줘야 한다..
Button vs. Pull Down Button
- 그냥 버튼을 올려두고 같은 코드를 작성하면 pull down 기능이 작동하지 않는다
- 일단 올릴 때는 항상 pull down button을 올려주는 걸로 하자

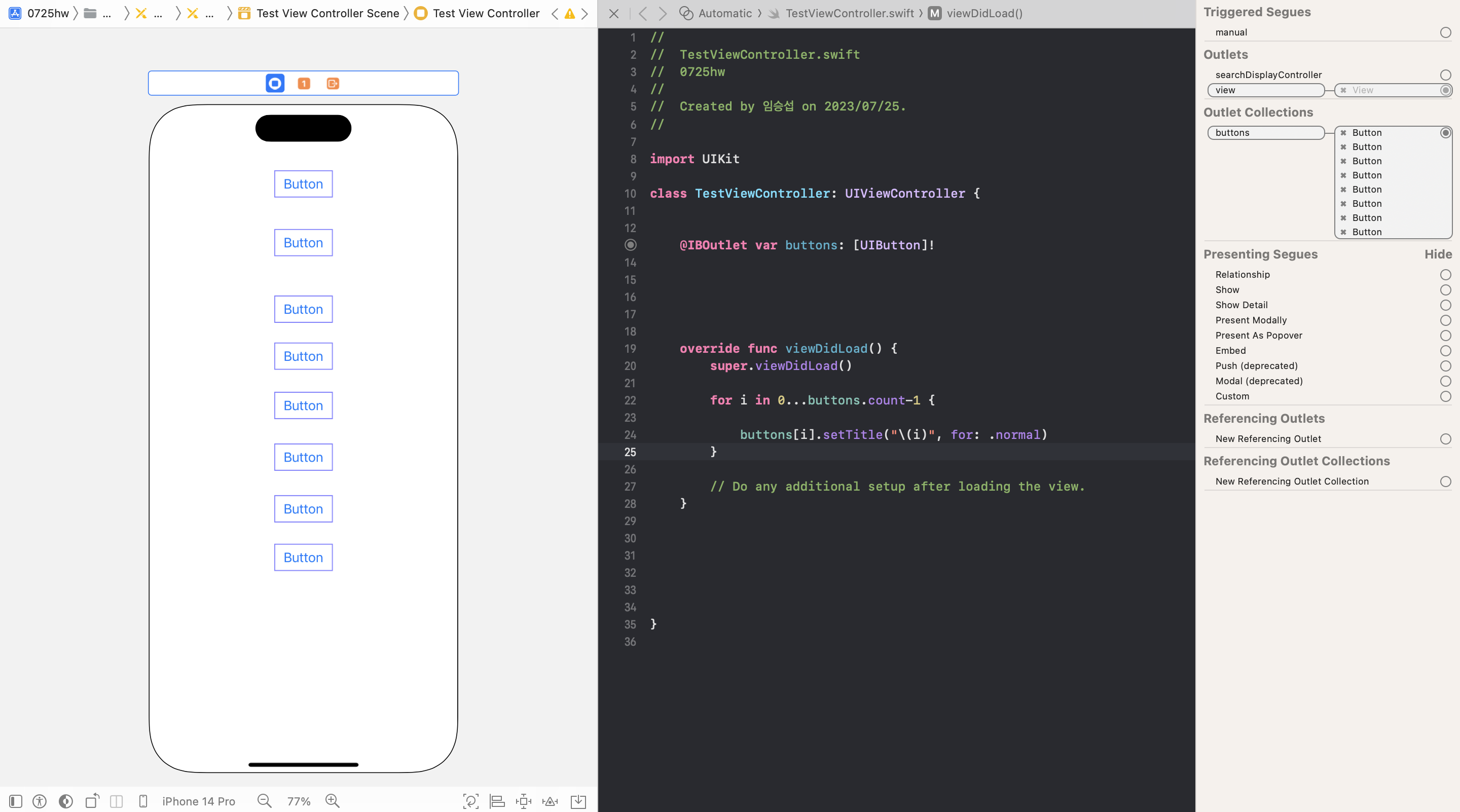
Outlet Collection 원소 순서
- 코드로 땡겨올 때 Outlet collection으로 땡겨오면 배열 타입으로 객체에 접근할 수 있다.
- 하지만 코드 상에서는 몇 번째 원소가 어떤 객체인지 확인할 수가 없다.
- 일단 순서는 땡겨준 순서 그대로 저장되는 것 같다
- Connection Inspector 영역에서 정확한 순서를 확인할 수 있었다

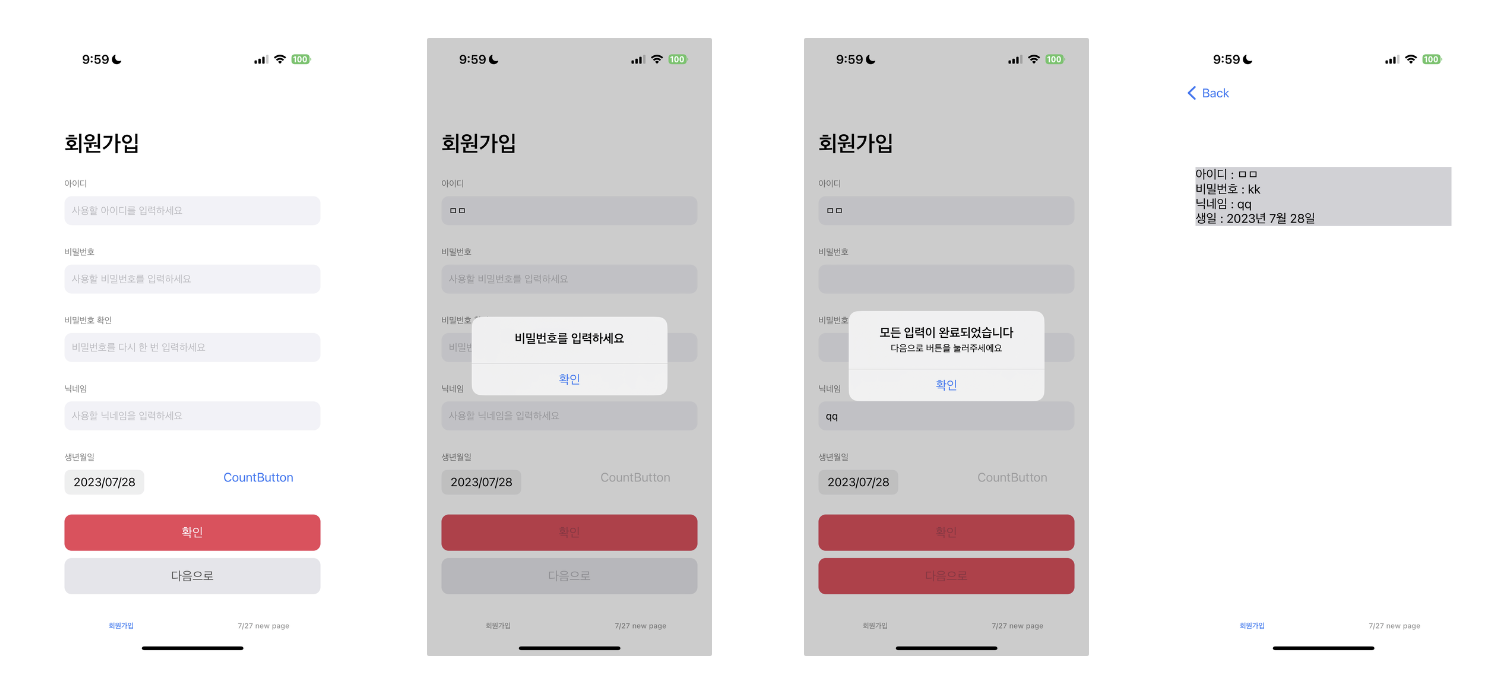
SignUp Screen

다음 화면으로 넘어가는 버튼 제어
- SignUp Screeen에서 입력되지 않은 항목이 있거나, 비밀번호가 일치하지 않으면 아예 next 버튼이 작동하지 않도록 하고 싶었다.
- 하지만 다음 화면으로 넘어가는 작업을 코드 상에서 하지 않고
스토리보드에서 설정해주었기 때문에 if문을 사용할 수가 없었다. - 나중에 코드로 작동하는 방법을 배우면 수정해주자
- 일단 확인하는 버튼을 따로 만드는 걸로 마무리
TextField를 입력하는 도중, 버튼 색깔 수정
- 만약 모든 입력칸이 정상적으로 입력되었으면,
다음으로 넘어갈 수 있다는 뜻으로 버튼 색이 바뀌는 기능을
입력하고 있는 그 '순간'에 추가하고 싶었다. - TextField를 코드로 땡겨올 때 Event 종류가 엄청 많길래 여기에 있지 않을까 생각했다.
- EditingChanged로 구현할 수 있었다.
// Editing Changed로 모든 버튼 땡겨옴 // 실질적으로 sender는 안썼다. 모든 버튼이 다 완성되어야 하기 때문에 @IBAction func EditingIdTextfield(_ sender: UITextField) { if (checkNextPage()) { nextButton.tintColor = .white nextButton.backgroundColor = .systemPink } else { nextButton.tintColor = .darkGray nextButton.backgroundColor = .systemGray5 } }
return 키를 누르면 다음 textfield로 포커스 주기
- 보통 아이디를 입력하고 나면 비밀번호를 입력하는게 순서이기 때문에,
아이디 TextField에서 return 키를 누르면 키보드가 내려가는 것이 아니라
비밀번호 TextField로 포커스를 옮길 수 있지 않을까 생각했다
- return 키를 누를 때 이벤트는 Did End on Exit으로 구현하는 방법을 배웠기 때문에,
포커스를 설정해주는 방법을 찾아보았다
-
becomeFirstResponder()라는 게 있었다
@IBAction func returnKeyTapped(_ sender: UITextField) { switch sender.tag { case 0 : passwordTextField.becomeFirstResponder() case 1 : passwordConfirmTextField.becomeFirstResponder() case 2 : nicknameTextField.becomeFirstResponder() case 3 : view.endEditing(true) default : break; } }
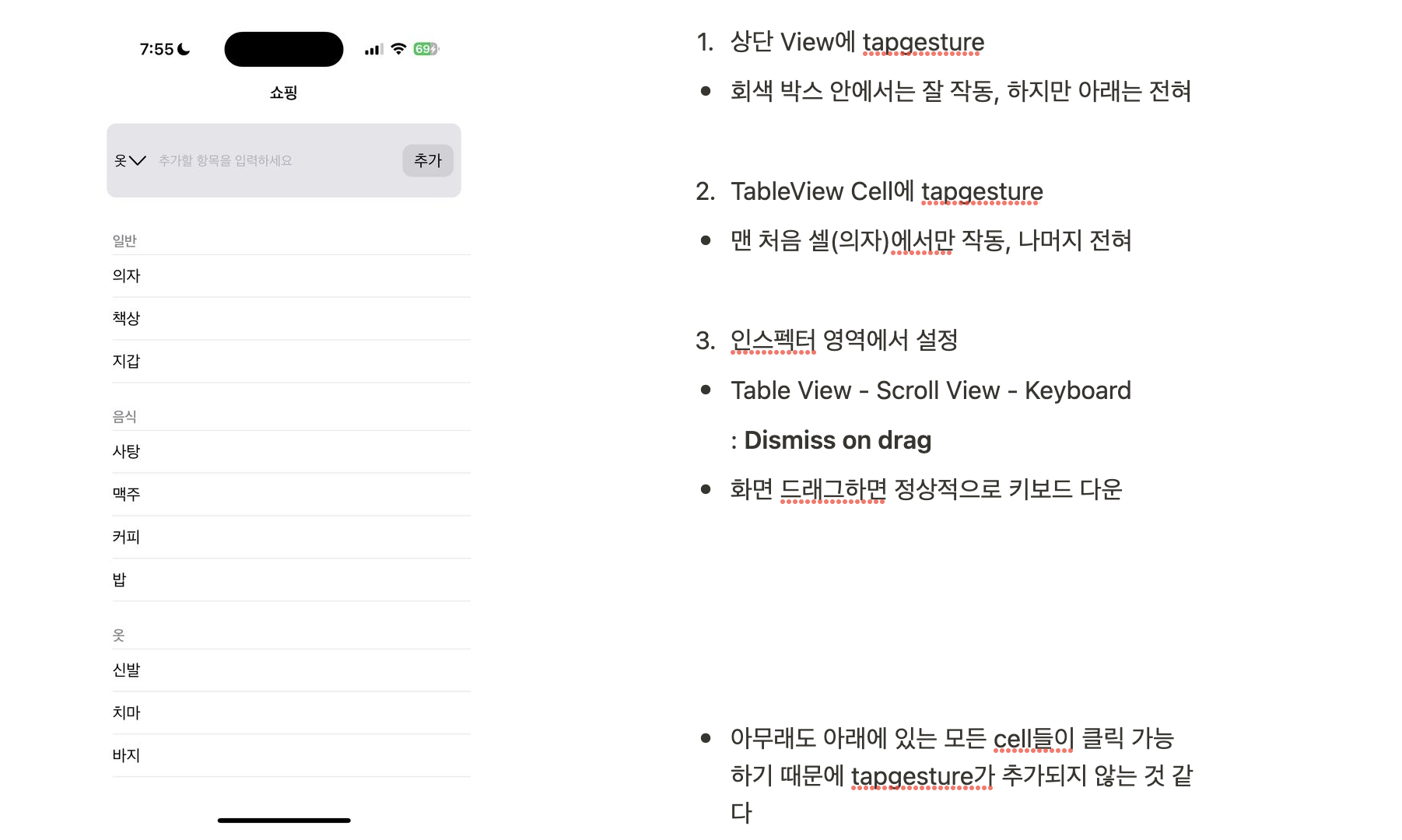
TableView에서 tap gesture
- 얹을 수가 없었다. 안올라감
- 키보드 내려야 하는데 이걸 어쩌나 했는데,
인스펙터 영역에 Table View - Scroll View - Keyboard를
Dismiss on drag로 설정해주면,
스크롤 했을 때 키보드가 잘 내려간다

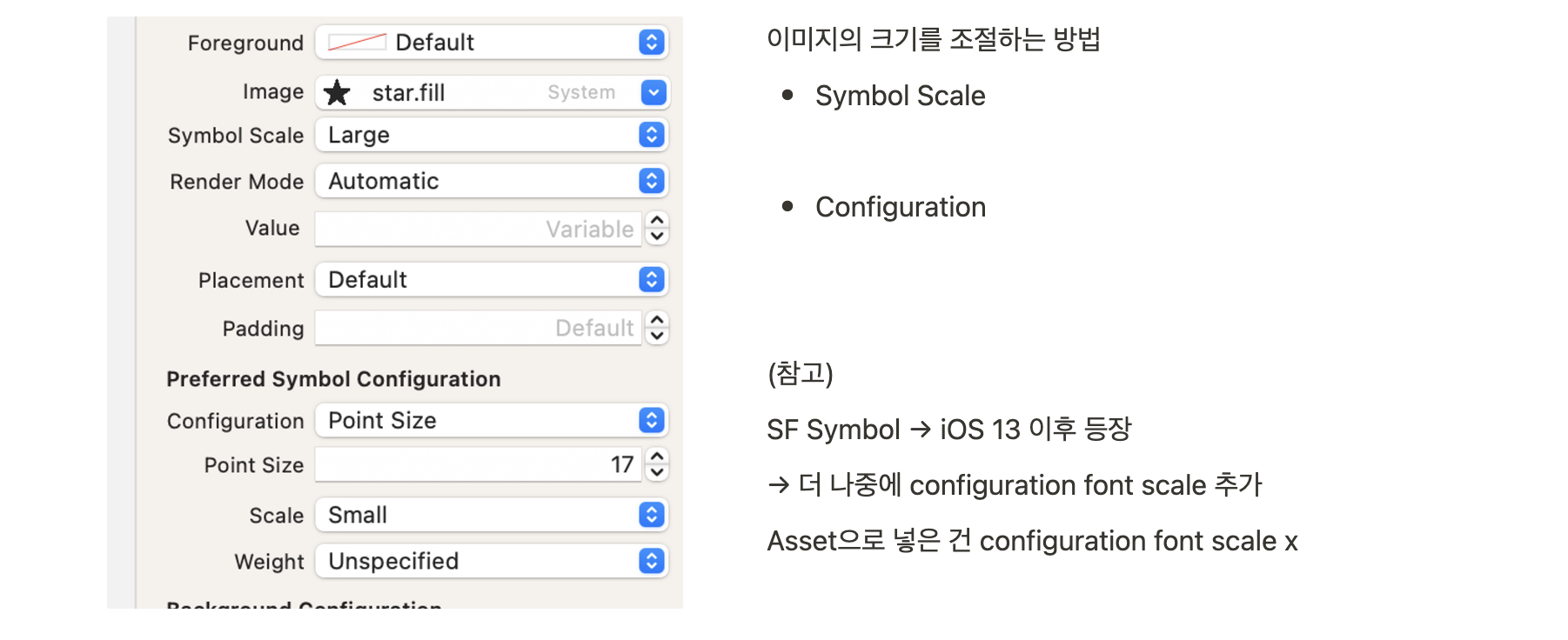
기본 SF Symbol 이미지 크기 조절
- 인스펙터 영역
- Symbol Style
- Configuration

TableView Cell 위의 버튼 작동
1. Tag 이용
- 어려웠던 부분 1
- TableViewCell 클래스에 스토리보드의 버튼을 땡겨와서 @IBAction으로 함수를 선언하려고 했다.
- 근데 이러면 cell마다 버튼이 구분이 안된다
- (해결) TableViewController 클래스에서 버튼의 tag를 IndexPath.row로 다 저장시켜버린다
- 어려웠던 부분 2
- 어쨌든 Cell 클래스에서 버튼이 작동되는 함수를 구현해야 하는데,
이러면 Controller 클래스에서 선언한 데이터에 접근할 수가 없었다.
- 어쨌든 Cell 클래스에서 버튼이 작동되는 함수를 구현해야 하는데,
-
(해결)
- 애초에 버튼에 대한 Action을 Controller 클래스에서 선언하고, 실행도 같은 클래스에서 한다
- addTarget
// 2. 셀 데이터 및 디자인 override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // MovieListTableViewCell 클래스의 함수를 사용하기 위해 타입 캐스팅 let cell = tableView.dequeueReusableCell(withIdentifier: MovieListTableViewCell.identifier) as! MovieListTableViewCell // 스크린에 따라 다른 배열 적용 if ( screen == 0 ) { cell.designCell(fullList[indexPath.row]) cell.likeButton.tag = indexPath.row cell.likeButton.addTarget(self, action: #selector(likeButtonTapped), for: .touchUpInside) } else { cell.designCell(likeList[indexPath.row]) cell.likeButton.tag = indexPath.row cell.likeButton.addTarget(self, action: #selector(likeButtonTapped), for: .touchUpInside) } return cell } @objc func likeButtonTapped(_ sender: UIButton) { if (screen == 0) { fullList[sender.tag].like.toggle() makeLikeList() tableView.reloadData() } else { // 즐겨찾기 창에 나온 영화들은 일단 like가 모두 true // 눌렀다는 건 해제한다는 뜻 // 해당 영화를 fullList에서 찾아서 like를 false로 바꿔주고 makeLikeList() 호출 let title = likeList[sender.tag].title for i in 0...fullList.count-1 { if fullList[i].title == title { fullList[i].like = false; } } makeLikeList() tableView.reloadData() } }