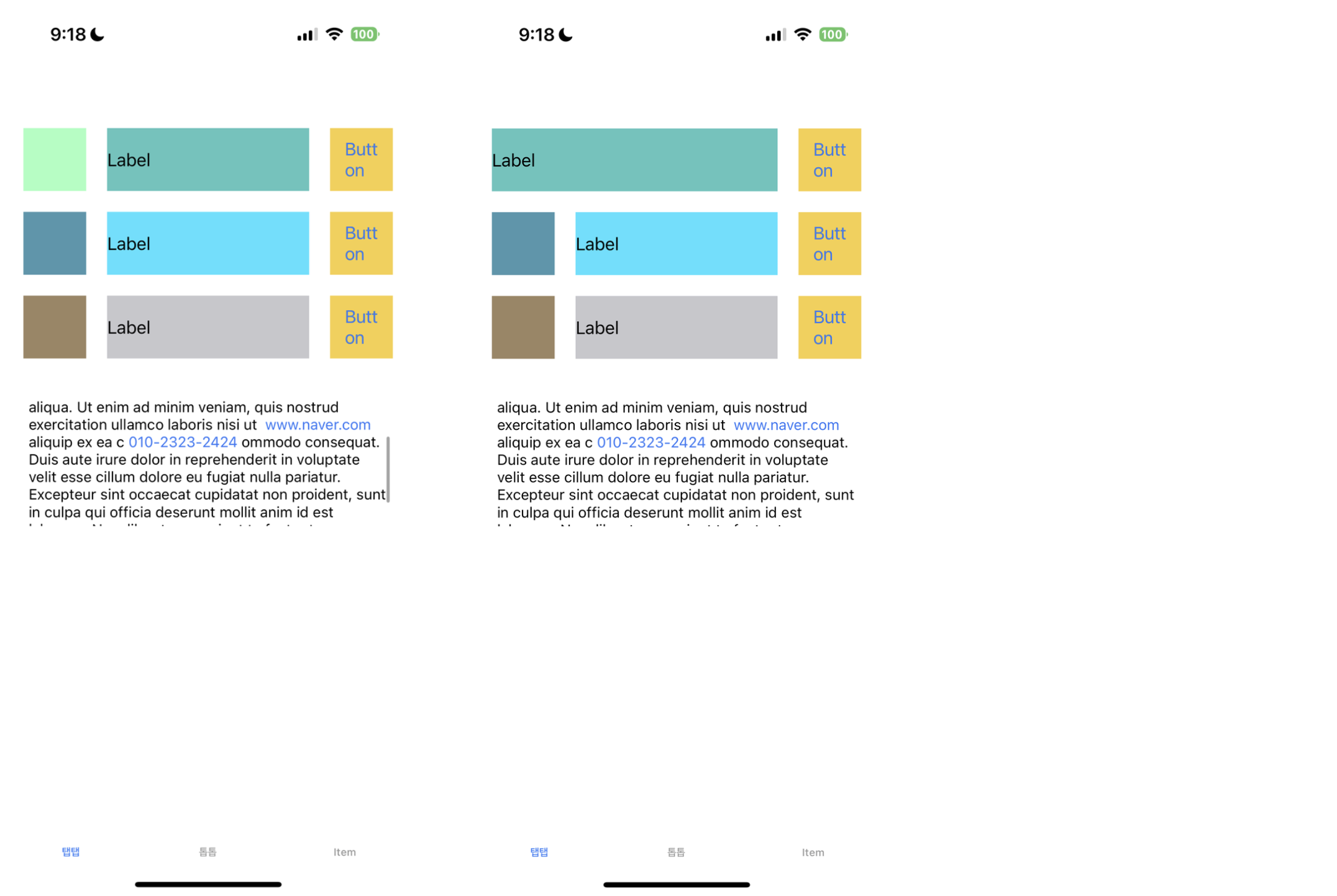
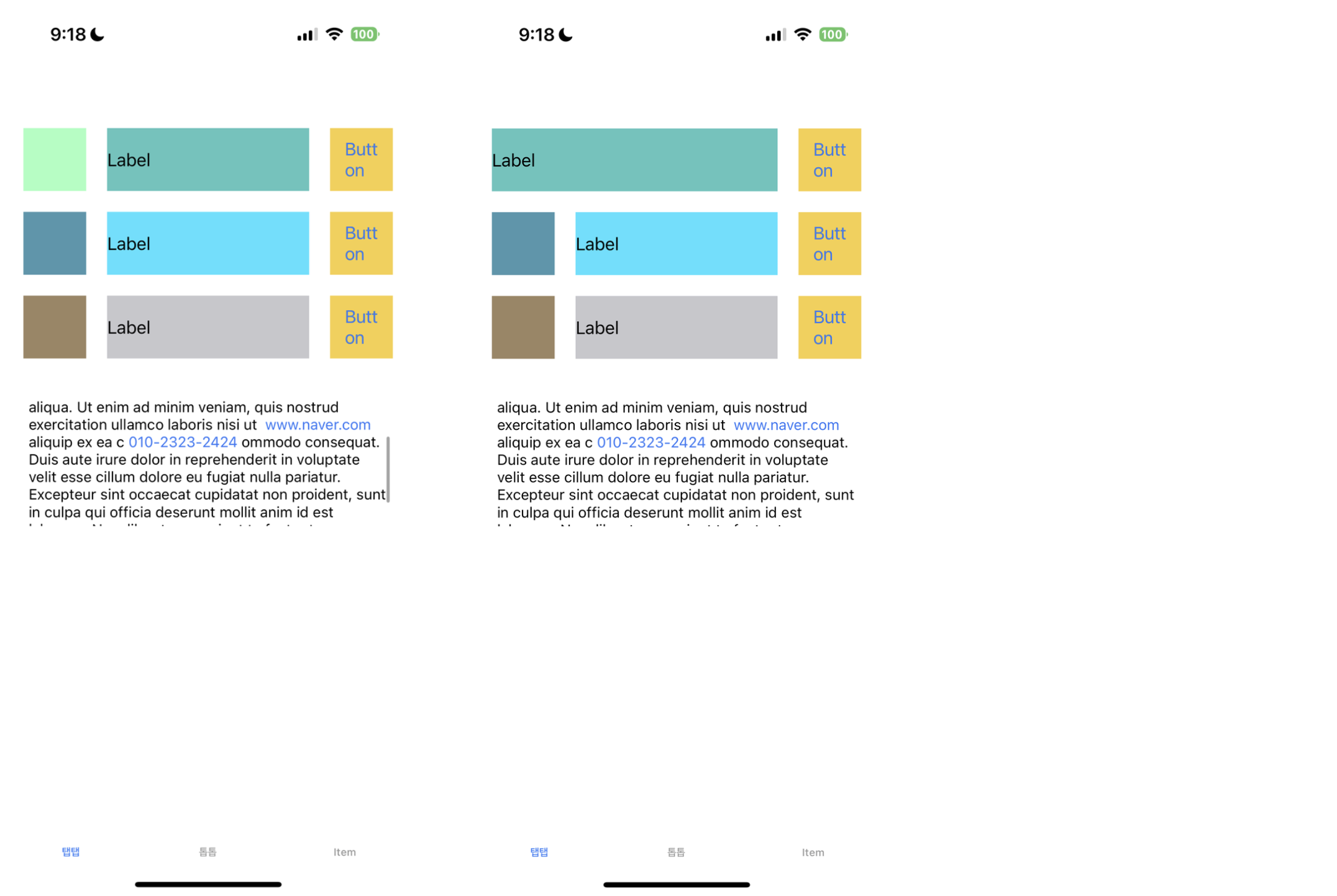
isHidden, TextView

import UIKit
class PlayListViewController: UIViewController {
@IBOutlet var firstImageView: UIImageView!
@IBOutlet var secondImageView: UIImageView!
@IBOutlet var thirdImageView:UIImageView!
@IBOutlet var firstLabel: UILabel!
@IBOutlet var secondLabel: UILabel!
@IBOutlet var thirdLabel: UILabel!
@IBOutlet var firstButton: UIButton!
@IBOutlet var secondButton: UIButton!
@IBOutlet var thirdButton: UIButton!
let lyrics = ["가사1", "가사2", "가사3"]
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func playButtonTapped(_ sender: UIButton) {
print(sender.tag)
print(lyrics[sender.tag - 1])
}
@IBAction func backgroundTapGesture(_ sender: UITapGestureRecognizer) {
firstImageView.isHidden = (firstImageView.isHidden) ? false : true
}
}
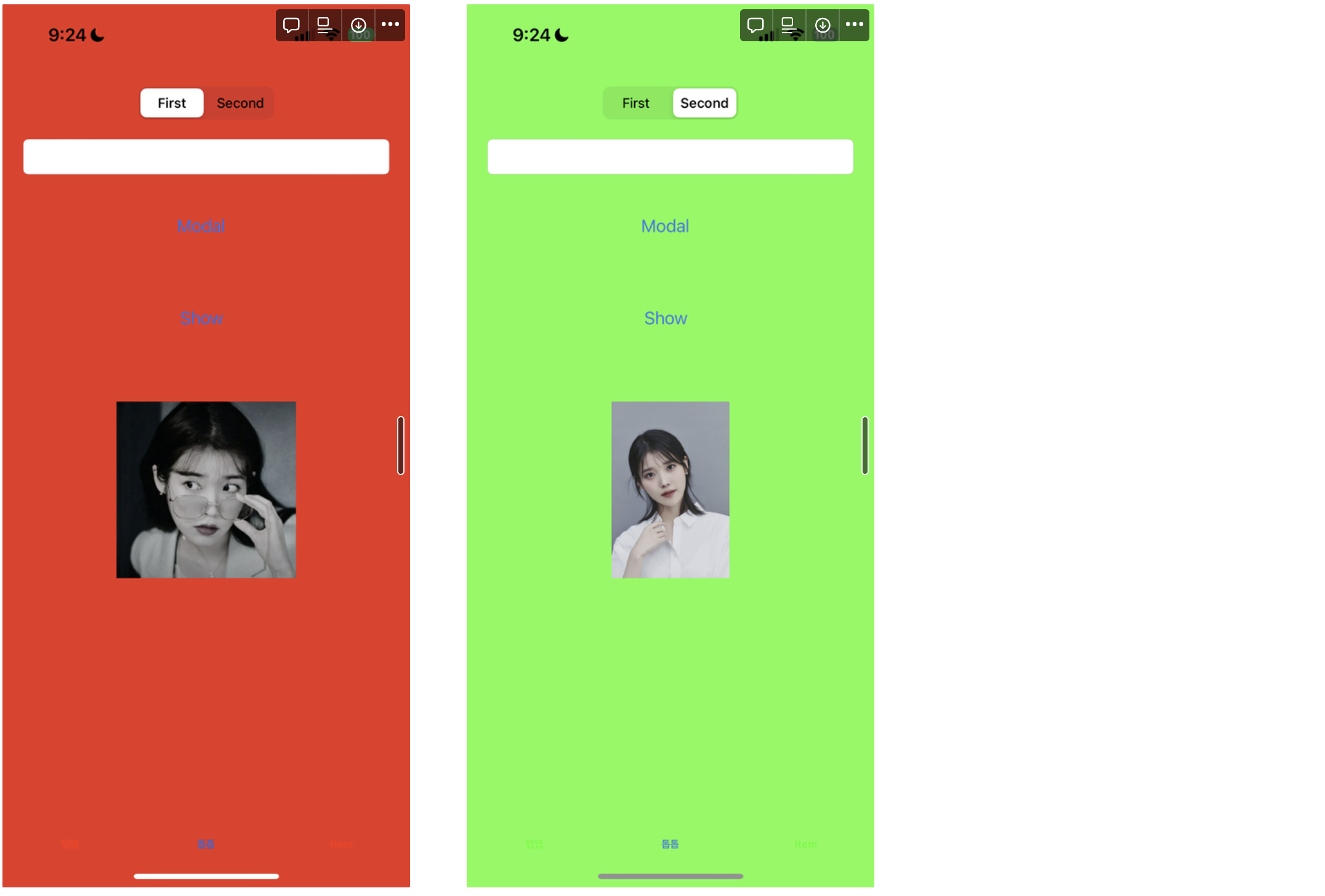
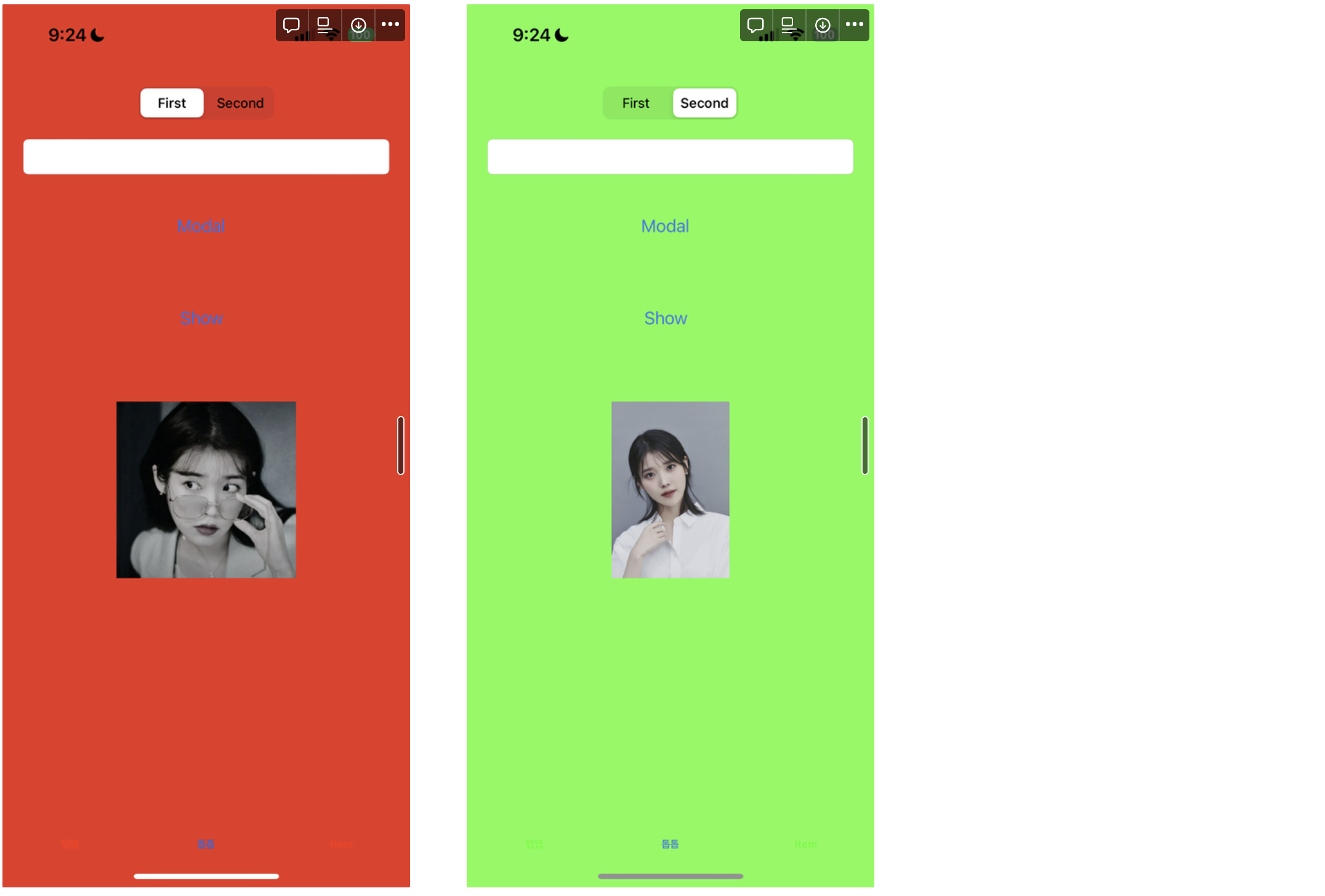
KingFisher, Segment Control

import UIKit
import Kingfisher
enum Actor: Int {
case man
case woman
}
class TestViewController: UIViewController {
@IBOutlet var segmentControl: UISegmentedControl!
@IBOutlet var userTextField: UITextField!
@IBOutlet var acterImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let url = URL(string: "https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMjA4MTFfMTc2%2FMDAxNjYwMjAzNzMxNDU3.gBMVn-m1sGuKaK0Wy9zRkhY0HQcpMlLGIZQaIDzIv7Ug.imlhMCq-qFQFaCaOD9J5Ei_ZTsGX_N7jLdrzad1w5V4g.JPEG.sinseoyeon_8423%2F%253F%258B%25A4%253F%259A%25B4%25EB%25A1%259C%25EB%2593%259C%253F%258C%258C%253F%259D%25BC_20220811_073101.jpg&type=a340")
acterImageView.kf.setImage(with: url)
}
@IBAction func segmentValueChanged(_ sender: UISegmentedControl) {
if (sender.selectedSegmentIndex == Actor.man.rawValue) {
view.backgroundColor = .red
acterImageView.kf.setImage(with: URL(string: "http://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMjA4MTFfMTc2%2FMDAxNjYwMjAzNzMxNDU3.gBMVn-m1sGuKaK0Wy9zRkhY0HQcpMlLGIZQaIDzIv7Ug.imlhMCq-qFQFaCaOD9J5Ei_ZTsGX_N7jLdrzad1w5V4g.JPEG.sinseoyeon_8423%2F%253F%258B%25A4%253F%259A%25B4%25EB%25A1%259C%25EB%2593%259C%253F%258C%258C%253F%259D%25BC_20220811_073101.jpg&type=a340"))
} else if (sender.selectedSegmentIndex == Actor.woman.rawValue) {
view.backgroundColor = .green
acterImageView.kf.setImage(with: URL(string: "http://i.namu.wiki/i/R0AhIJhNi8fkU2Al72pglkrT8QenAaCJd1as-d_iY6MC8nub1iI5VzIqzJlLa-1uzZm--TkB-KHFiT-P-t7bEg.webp"))
} else {
acterImageView.kf.setImage(with: URL(string: "https://i.namu.wiki/i/KHZxgx6dilwr4Z7uu6wSPoVlf5aIb6rq6qIOBV2LYBYdN9cWFaLlvkggojNNTD6mrwtGxS_lTPh4Woge2hzuZQ.webp"))
}
}
@IBAction func unwindToHome(_ segue: UIStoryboardSegue) {
}
}
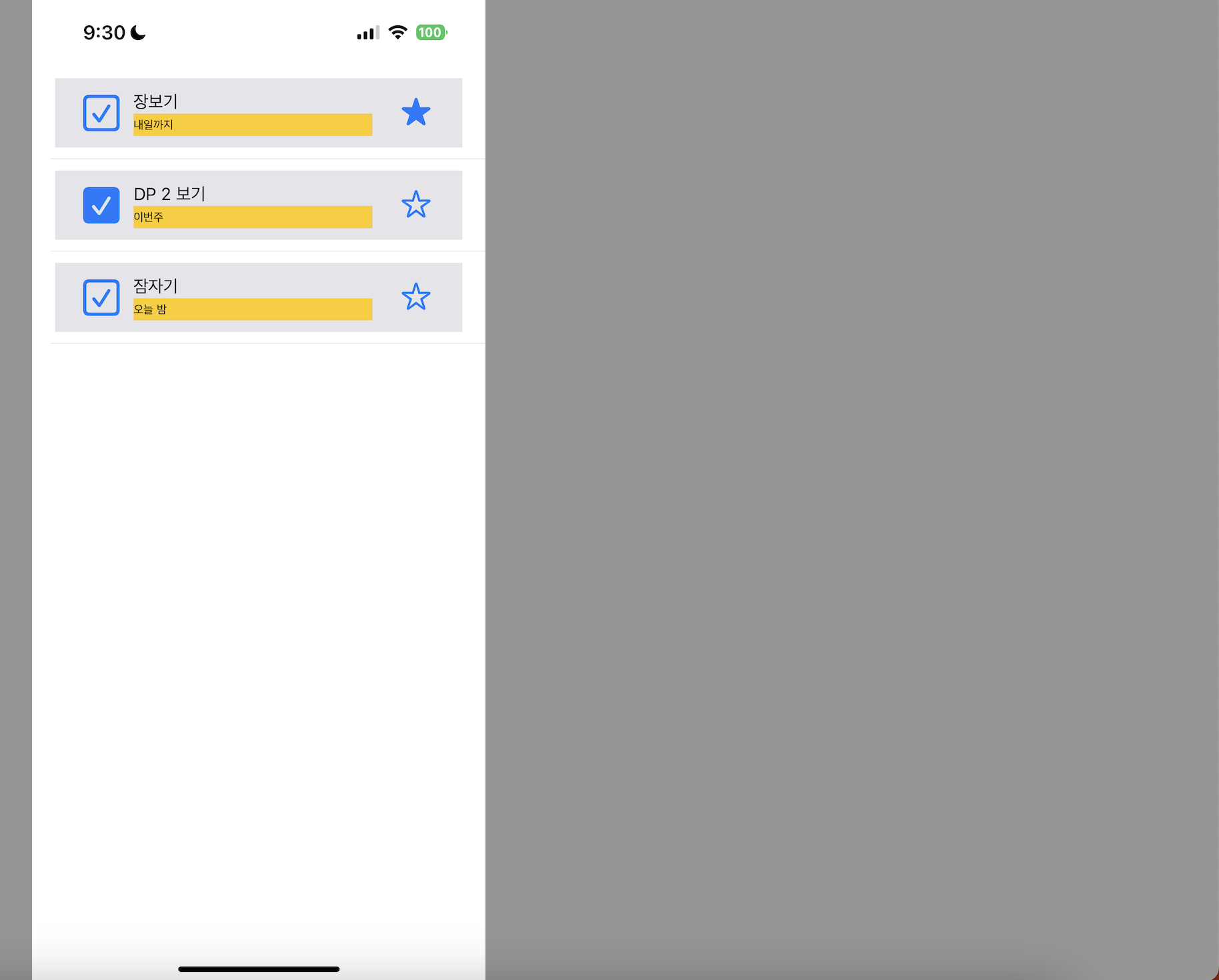
Custom Cell

import UIKit
class CustomTableViewController: UITableViewController {
let todo = ToDoInformation()
override func viewDidLoad() {
super.viewDidLoad()
tableView.rowHeight = 80
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return todo.list.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: CustomTableViewCell.identifier)! as! CustomTableViewCell
let row = todo.list[indexPath.row]
cell.configureCell(row)
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("select", indexPath)
}
}
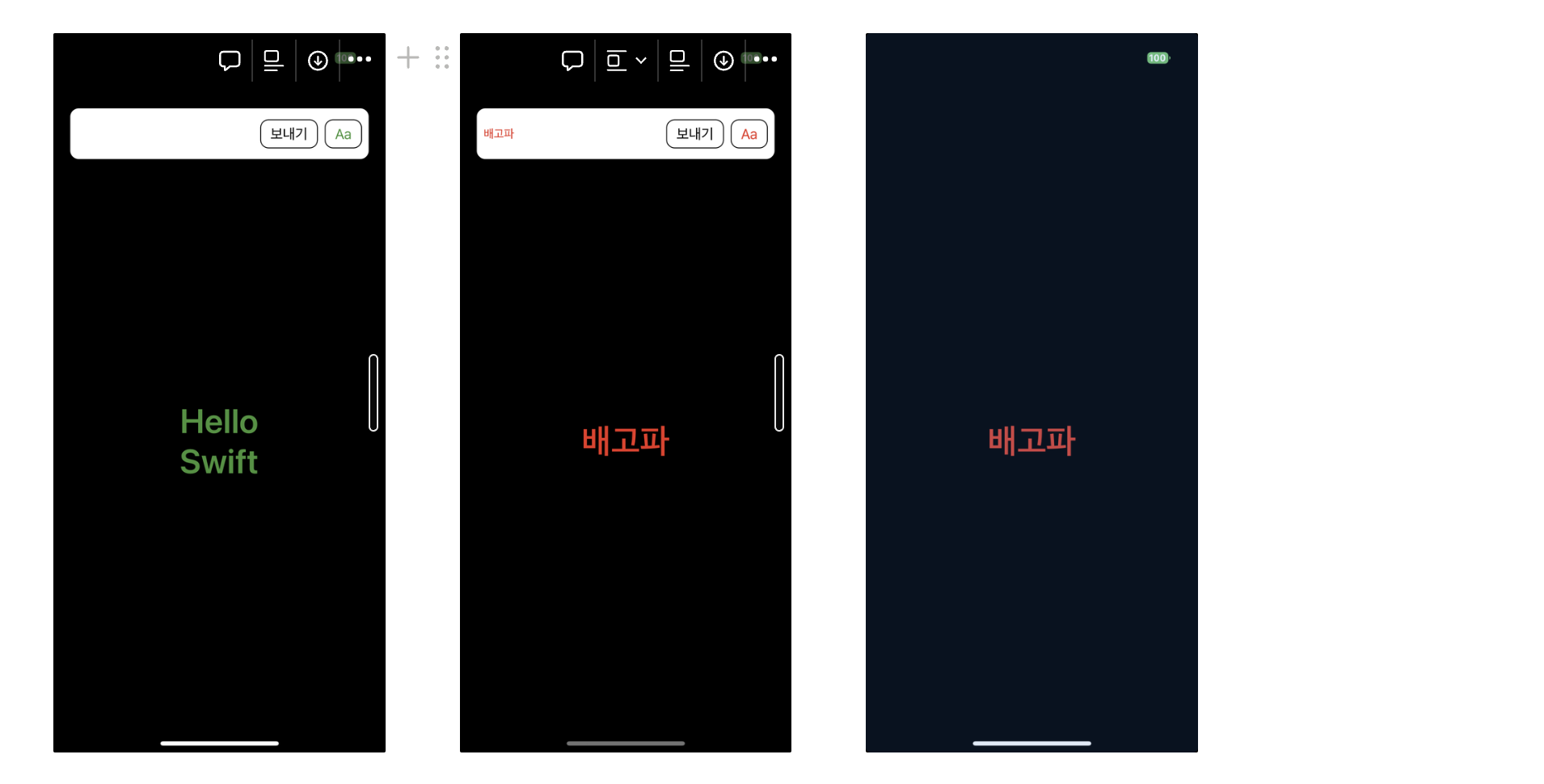
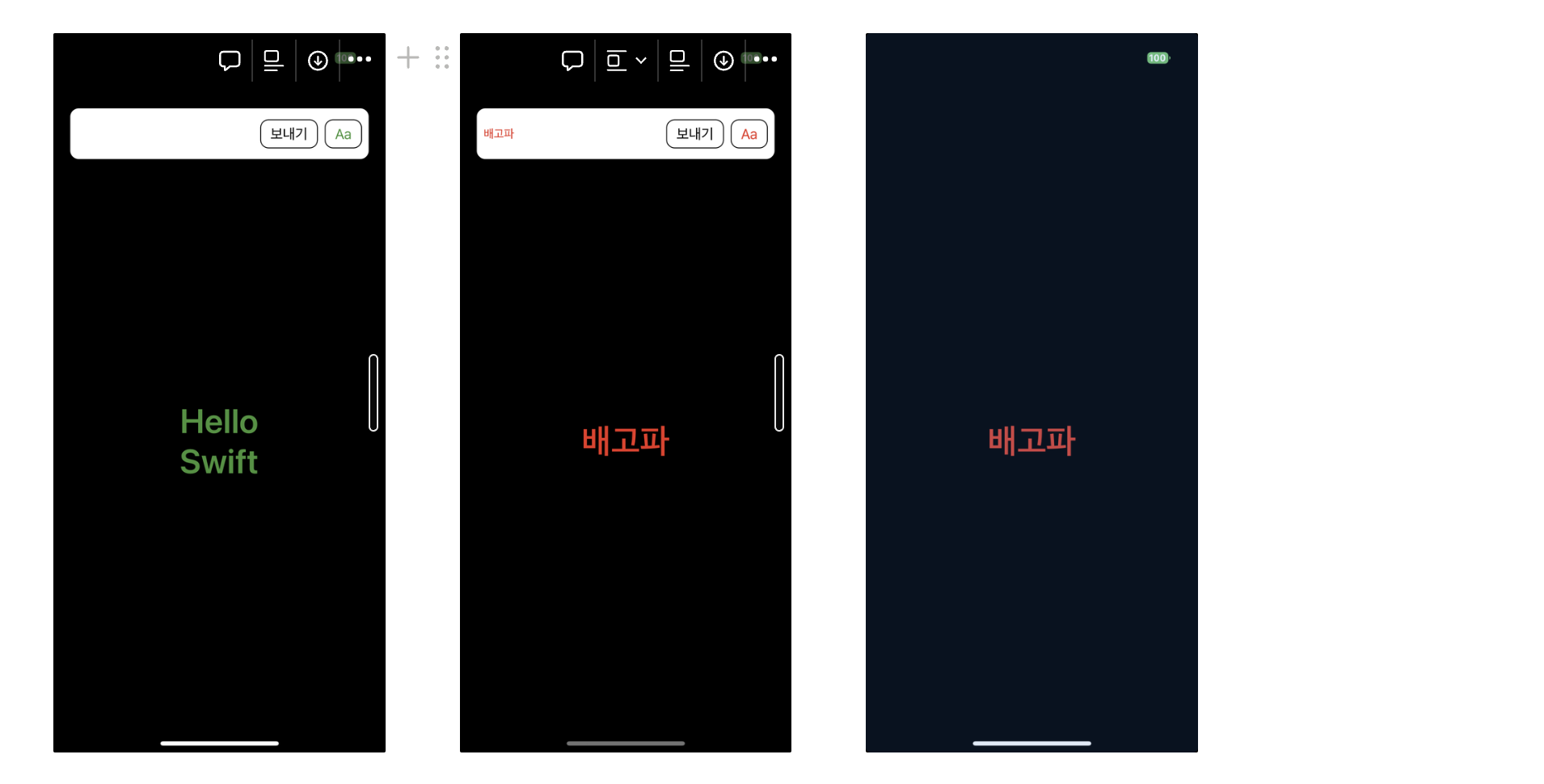
LED Board
- View isHidden, Tap Gesture

import UIKit
class LEDBoardViewController: UIViewController {
@IBOutlet var mainLabel: UILabel!
@IBOutlet var sendButton: UIButton!
@IBOutlet var textColorButton: UIButton!
@IBOutlet var mainTextField: UITextField!
@IBOutlet var upperView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
designMainLabel(mainLabel)
designButton(sendButton, name: "보내기")
designButton(textColorButton, name: "Aa")
upperView.layer.cornerRadius = 10
upperView.backgroundColor = .white
mainTextField.borderStyle = .none
mainTextField.textColor = .red
}
func designMainLabel(_ sender: UILabel) {
sender.text = "Hello Swift"
sender.textColor = .red
sender.textAlignment = .center
sender.font = UIFont.boldSystemFont(ofSize: 40)
sender.numberOfLines = 0
}
func designButton(_ sender: UIButton, name: String) {
sender.layer.cornerRadius = 10
sender.layer.borderColor = UIColor.black.cgColor
sender.layer.borderWidth = 1
switch(name) {
case "보내기":
sender.tintColor = .black
case "Aa":
sender.tintColor = .red
default:
break;
}
}
@IBAction func sendButtonTapped(_ sender: UIButton) {
view.endEditing(true)
mainLabel.text = mainTextField.text
}
@IBAction func keyboardReturnTapped(_ sender: UITextField) {
mainLabel.text = mainTextField.text
}
@IBAction func backgroundTapGesture(_ sender: UITapGestureRecognizer) {
if (mainTextField.isEditing) {
view.endEditing(true)
}
else {
upperView.isHidden.toggle()
}
}
@IBAction func colorButtonTapped(_ sender: UIButton) {
let rRed = CGFloat(drand48())
let rGreen = CGFloat(drand48())
let rBlue = CGFloat(drand48())
let setColor = UIColor(red: rRed, green: rGreen, blue: rBlue, alpha: 1.0)
mainTextField.textColor = setColor
textColorButton.tintColor = setColor
mainLabel.textColor = setColor
}
}
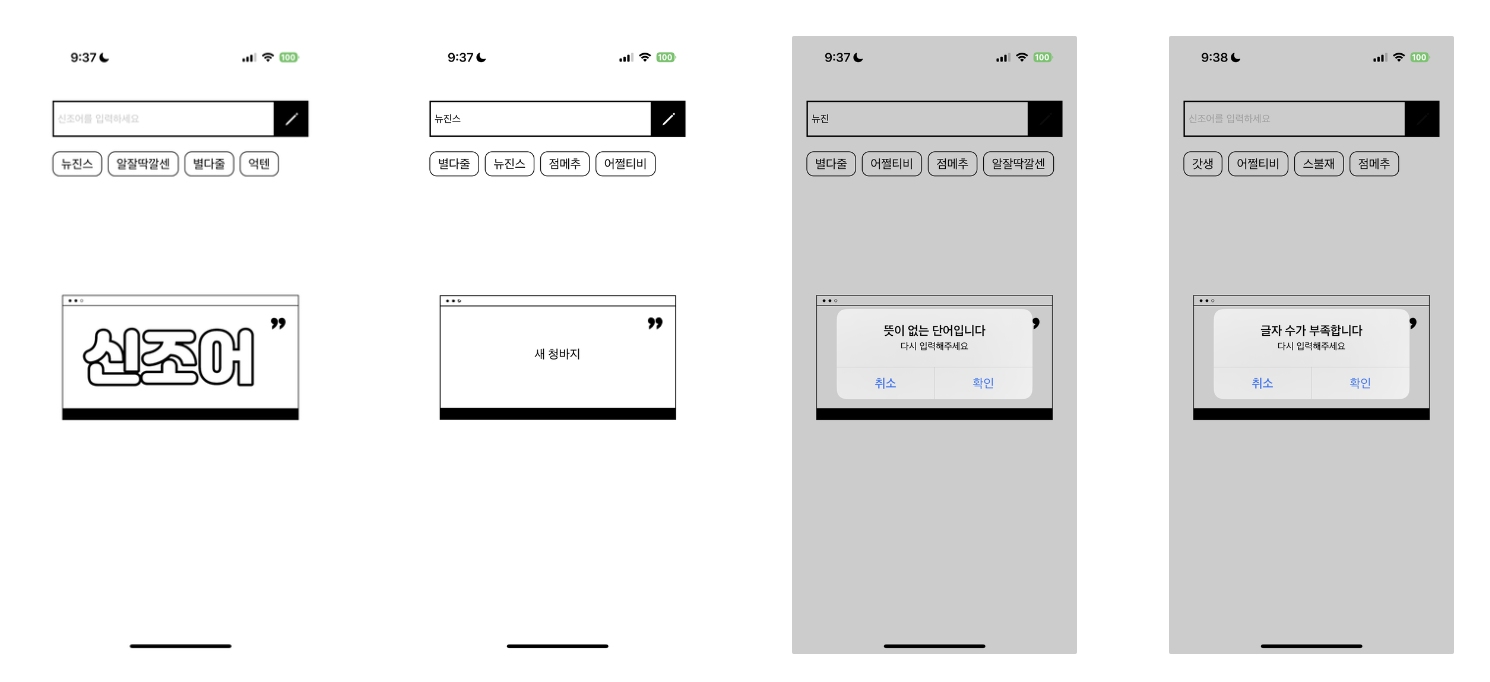
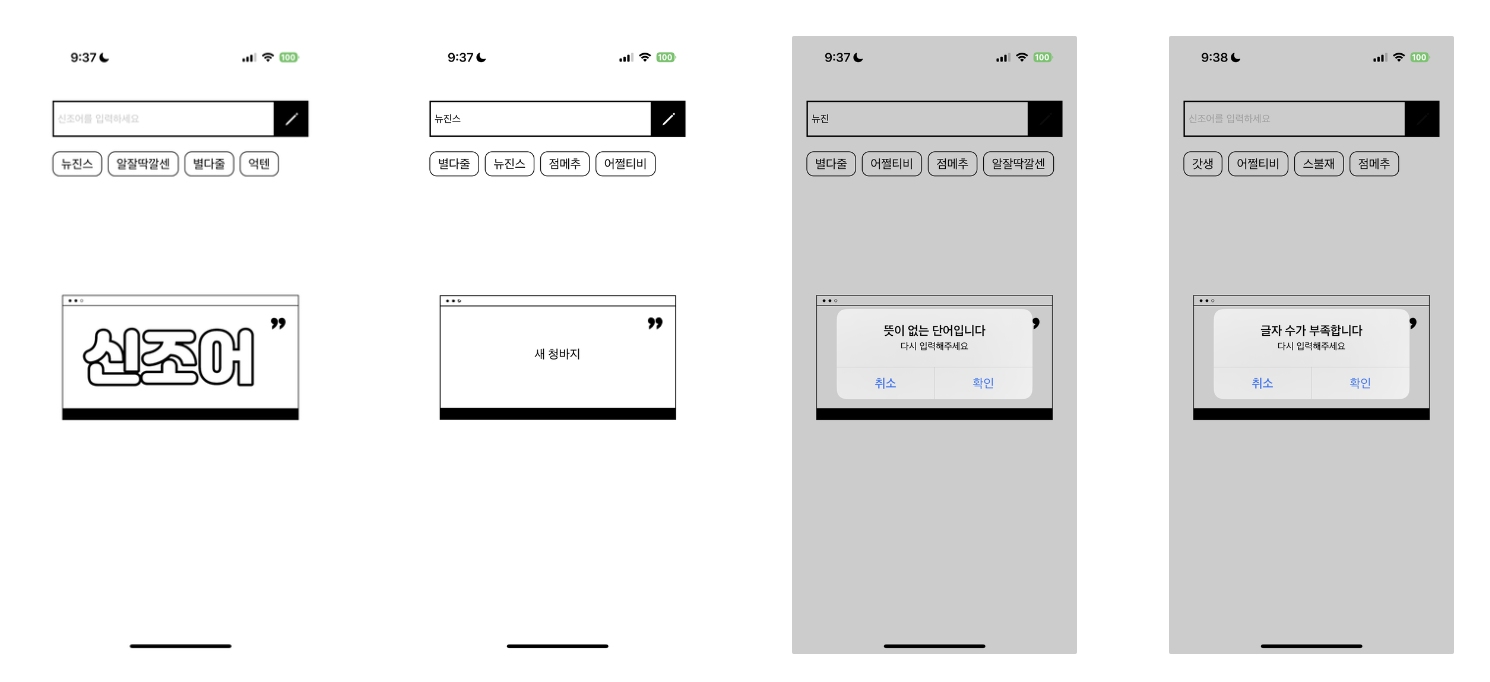
Newly Coined Word Search

import UIKit
class NewlyCoinedWord2ViewController: UIViewController {
var wordDict = [
"뉴진스" : "새 청바지",
"알잘딱깔센" : "알아서 잘 딱 깔끔하게 센스있게",
"별다줄" :"별걸 다 줄인다",
"억텐" : "억지 텐션의 줄임말. 억지로 텐션을 올려서 발랄하게 행동할 때",
"스불재" : "스스로 불러온 배앙의 줄임말. 자신이 계획한 일로 자신이 고통을 받을 때 씀",
"좋댓구알" : "좋아요, 댓글, 구독, 알림 설정",
"어쩔티비" : "어쩌라고 가서 티비나 봐",
"갓생" : "갓(God) + 생. 부지런하고 열심히 사는 사람에게 쓰는 말",
"점메추" : "점심 메뉴 추천"
]
@IBOutlet var searchTextField: UITextField!
@IBOutlet var searchButton: UIButton!
@IBOutlet var tagButton1: UIButton!
@IBOutlet var tagButton2: UIButton!
@IBOutlet var tagButton3: UIButton!
@IBOutlet var tagButton4: UIButton!
@IBOutlet var meaningLabel: UILabel!
@IBOutlet var backgroundImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
backgroundImage.image = UIImage(named: "word_logo")
backgroundImage.contentMode = .scaleAspectFill
designSearchTextField(searchTextField)
designTagButton(tagButton1, "뉴진스")
designTagButton(tagButton2, "알잘딱깔센")
designTagButton(tagButton3, "별다줄")
designTagButton(tagButton4, "억텐")
designSearchButton(searchButton)
designMeaningLabel(meaningLabel)
}
func designSearchTextField(_ field: UITextField) {
field.placeholder = "신조어를 입력하세요"
field.layer.borderColor = UIColor.black.cgColor
field.layer.borderWidth = 2
}
func designSearchButton(_ button: UIButton) {
button.setImage(UIImage(systemName: "pencil"), for: .normal)
button.tintColor = .white
button.backgroundColor = .black
button.layer.borderColor = UIColor.black.cgColor
button.layer.borderWidth = 2
button.setTitle(nil, for: .normal)
}
func designTagButton(_ button: UIButton, _ name: String) {
button.layer.cornerRadius = 10
button.layer.borderColor = UIColor.black.cgColor
button.layer.borderWidth = 1
button.setTitle(name, for: .normal)
button.setTitleColor(.black, for: .normal)
}
func designMeaningLabel(_ label: UILabel) {
label.textAlignment = .center
label.numberOfLines = 0
}
func randomTagButton() {
let keys = wordDict.keys
var randomKeys: [String] = []
for i in keys {
randomKeys.append(i)
}
randomKeys.shuffle()
tagButton1.setTitle(randomKeys[0], for: .normal)
tagButton2.setTitle(randomKeys[1], for: .normal)
tagButton3.setTitle(randomKeys[2], for: .normal)
tagButton4.setTitle(randomKeys[3], for: .normal)
}
func showAlert(title: String, message: String) {
let alert = UIAlertController(title: title, message: message, preferredStyle: .alert)
let cancel = UIAlertAction(title: "취소", style: .cancel)
let ok = UIAlertAction(title: "확인", style: .default)
alert.addAction(cancel)
alert.addAction(ok)
present(alert, animated: true)
backgroundImage.image = UIImage(named: "word_logo")
meaningLabel.text = ""
}
func showMeaning() {
backgroundImage.image = UIImage(named: "background")
let txt = searchTextField.text
if let txt {
if txt.count <= 1 {
showAlert(title: "글자 수가 부족합니다", message: "다시 입력해주세요")
}
else {
let meaning = wordDict[txt]
if meaning != nil {
meaningLabel.text = meaning
}
else {
showAlert(title: "뜻이 없는 단어입니다", message: "다시 입력해주세요")
}
}
}
}
@IBAction func keyboardReturnTapped(_ sender: UITextField) {
showMeaning()
randomTagButton()
}
@IBAction func searchButtonTapped(_ sender: UIButton) {
showMeaning()
randomTagButton()
}
@IBAction func tapGesture(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
@IBAction func tagButtonTapped(_ sender: UIButton) {
searchTextField.text = sender.currentTitle
showMeaning()
randomTagButton()
}
}
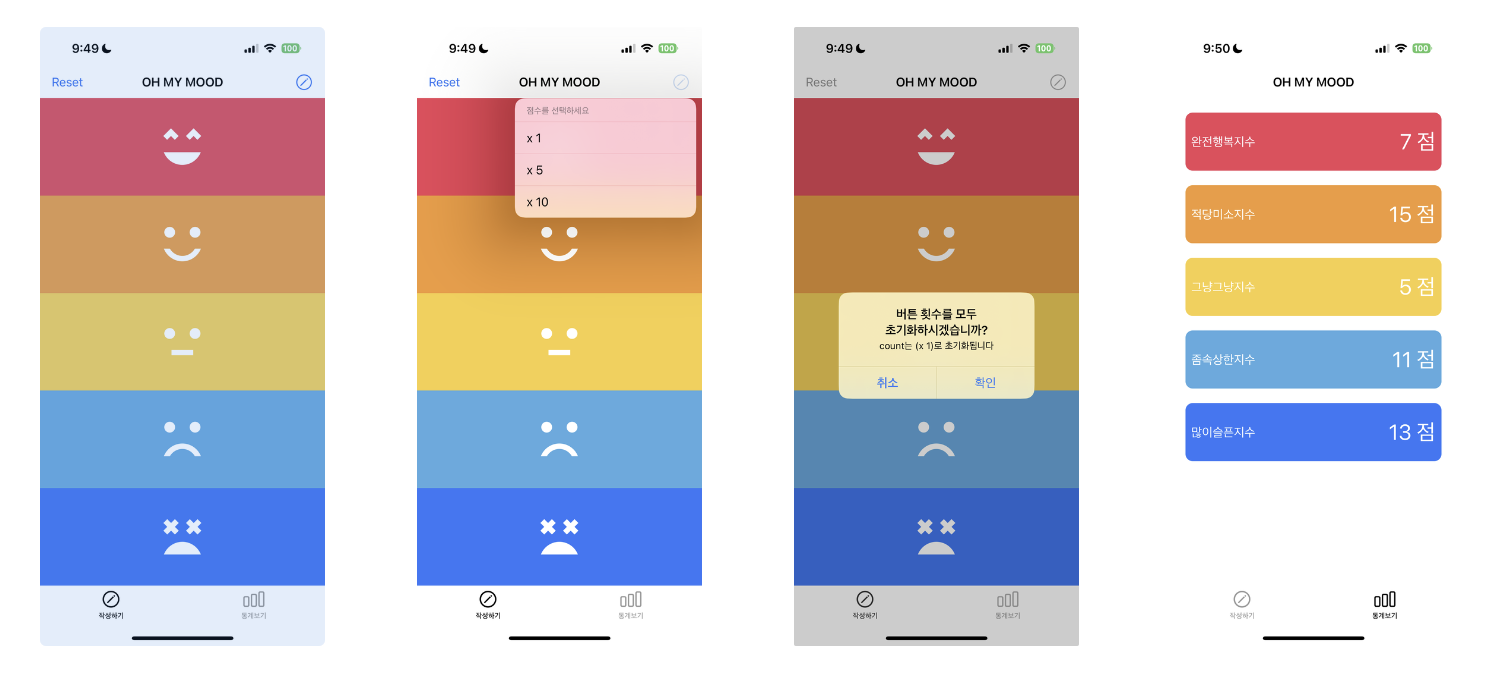
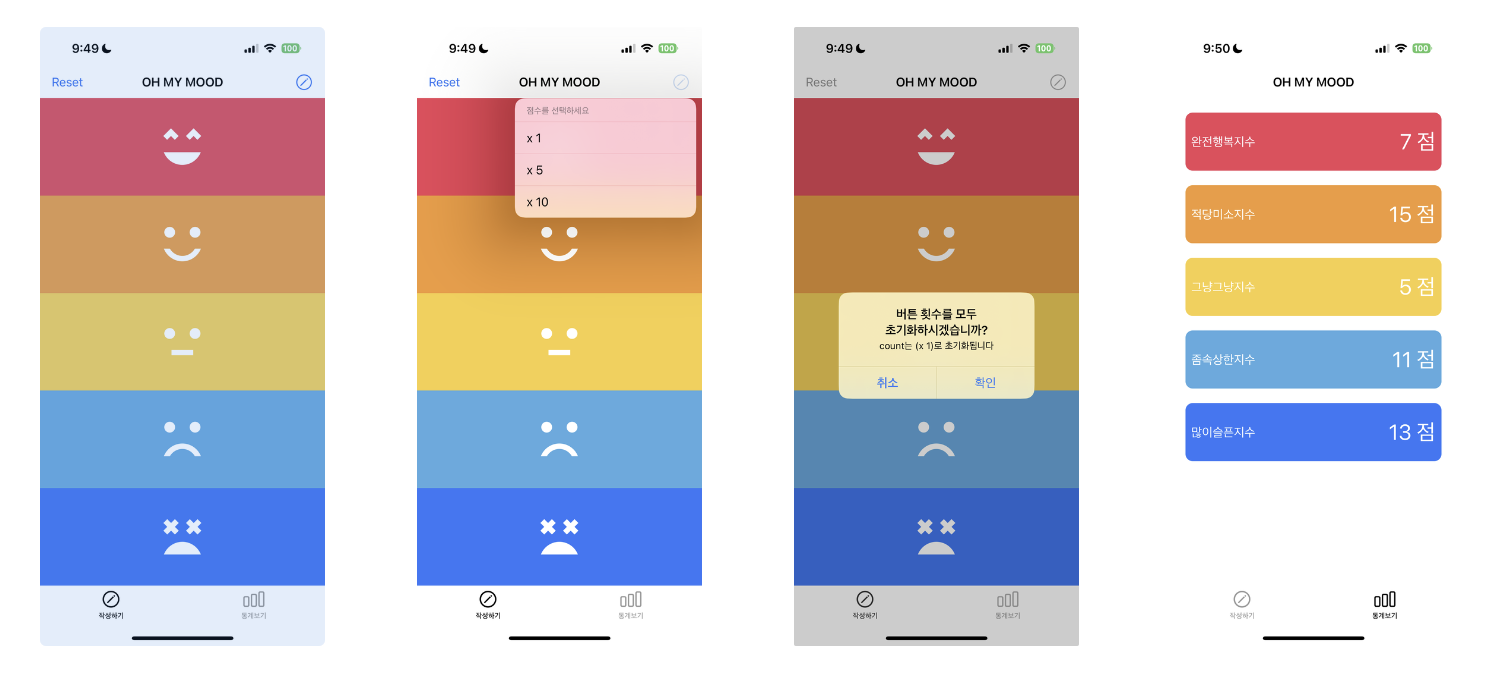
Emotion Count

import UIKit
class EmotionCountViewController: UIViewController {
@IBOutlet var veryGoodButton: UIButton!
@IBOutlet var goodButton: UIButton!
@IBOutlet var sosoButton: UIButton!
@IBOutlet var badButton: UIButton!
@IBOutlet var veryBadButton: UIButton!
@IBOutlet var pullDownButton3: UIBarButtonItem!
var m = 1;
var countNum = [0, 0, 0, 0, 0]
let names = ["완전행복지수", "적당미소지수", "그냥그냥지수", "좀속상한지수", "많이슬픈지수"]
override func viewDidLoad() {
super.viewDidLoad()
for i in 0...4 {
countNum[i] = 0
UserDefaults.standard.set(countNum[i], forKey: names[i])
}
designButton(veryGoodButton, Emotion(rawValue: 0)!)
designButton(goodButton, Emotion(rawValue: 1)!)
designButton(sosoButton, Emotion(rawValue: 2)!)
designButton(badButton, Emotion(rawValue: 3)!)
designButton(veryBadButton, Emotion(rawValue: 4)!)
designPullDownButton(pullDownButton3)
}
func designButton(_ sender: UIButton, _ emoji: Emotion) {
sender.tag = emoji.rawValue
switch emoji {
case .veryGood:
sender.setImage(UIImage(named: "emoji1"), for: .normal)
sender.backgroundColor = .systemPink
case .good:
sender.setImage(UIImage(named: "emoji2"), for: .normal)
sender.backgroundColor = .systemOrange
case .soso:
sender.setImage(UIImage(named: "emoji3"), for: .normal)
sender.backgroundColor = .systemYellow
case .bad:
sender.setImage(UIImage(named: "emoji4"), for: .normal)
sender.backgroundColor = .systemCyan
case .veryBad:
sender.setImage(UIImage(named: "emoji5"), for: .normal)
sender.backgroundColor = .systemBlue
}
}
func designPullDownButton(_ sender: UIBarButtonItem) {
sender.image = UIImage(systemName: "pencil.circle")
let mul1 = UIAction(title: "x 1", handler: {_ in self.m = 1})
let mul5 = UIAction(title: "x 5", handler: {_ in self.m = 5})
let mul10 = UIAction(title: "x 10", handler: {_ in self.m = 10})
let buttonMenu = UIMenu(title: "점수를 선택하세요", children: [mul1, mul5, mul10])
sender.menu = buttonMenu
}
@IBAction func emotionButtonTapped(_ sender: UIButton) {
countNum[sender.tag] += m
UserDefaults.standard.set(countNum[sender.tag], forKey: names[sender.tag])
print("현재 감정(\(sender.tag)) 터치 횟수 : \(countNum[sender.tag])")
}
@IBAction func resetButtonTapped(_ sender: UIBarButtonItem) {
let alert = UIAlertController(title: "버튼 횟수를 모두 초기화하시겠습니까?", message: "count는 (x 1)로 초기화됩니다", preferredStyle: .alert)
let cancel = UIAlertAction(title: "취소", style: .cancel)
let ok = UIAlertAction(title: "확인", style: .default) { _ in
self.m = 1
for i in 0...4 {
self.countNum[i] = 0
UserDefaults.standard.set(self.countNum[i], forKey: self.names[i])
}
}
alert.addAction(cancel)
alert.addAction(ok)
present(alert, animated: true)
}
}
import UIKit
class EmotionResultViewController: UIViewController {
@IBOutlet var resultViews: [UIView]!
@IBOutlet var nameLabels: [UILabel]!
@IBOutlet var emojiPoints: [UILabel]!
let names = ["완전행복지수", "적당미소지수", "그냥그냥지수", "좀속상한지수", "많이슬픈지수"]
override func viewDidLoad() {
super.viewDidLoad()
for i in 0...resultViews.count-1 {
designView(resultViews[i], i)
nameLabels[i].text = names[i]
nameLabels[i].textColor = .white
emojiPoints[i].text = "\(UserDefaults.standard.integer(forKey: "\(names[i])")) 점"
emojiPoints[i].textColor = .white
emojiPoints[i].font = UIFont.systemFont(ofSize: 30)
}
}
override func viewWillAppear(_ animated: Bool) {
for i in 0...resultViews.count-1 {
emojiPoints[i].text = "\(UserDefaults.standard.integer(forKey: "\(names[i])")) 점"
}
}
func designView(_ sender: UIView, _ index: Int) {
sender.layer.cornerRadius = 10
switch index {
case 0:
sender.backgroundColor = .systemPink
case 1:
sender.backgroundColor = .systemOrange
case 2:
sender.backgroundColor = .systemYellow
case 3:
sender.backgroundColor = .systemCyan
case 4:
sender.backgroundColor = .systemBlue
default:
break
}
}
}
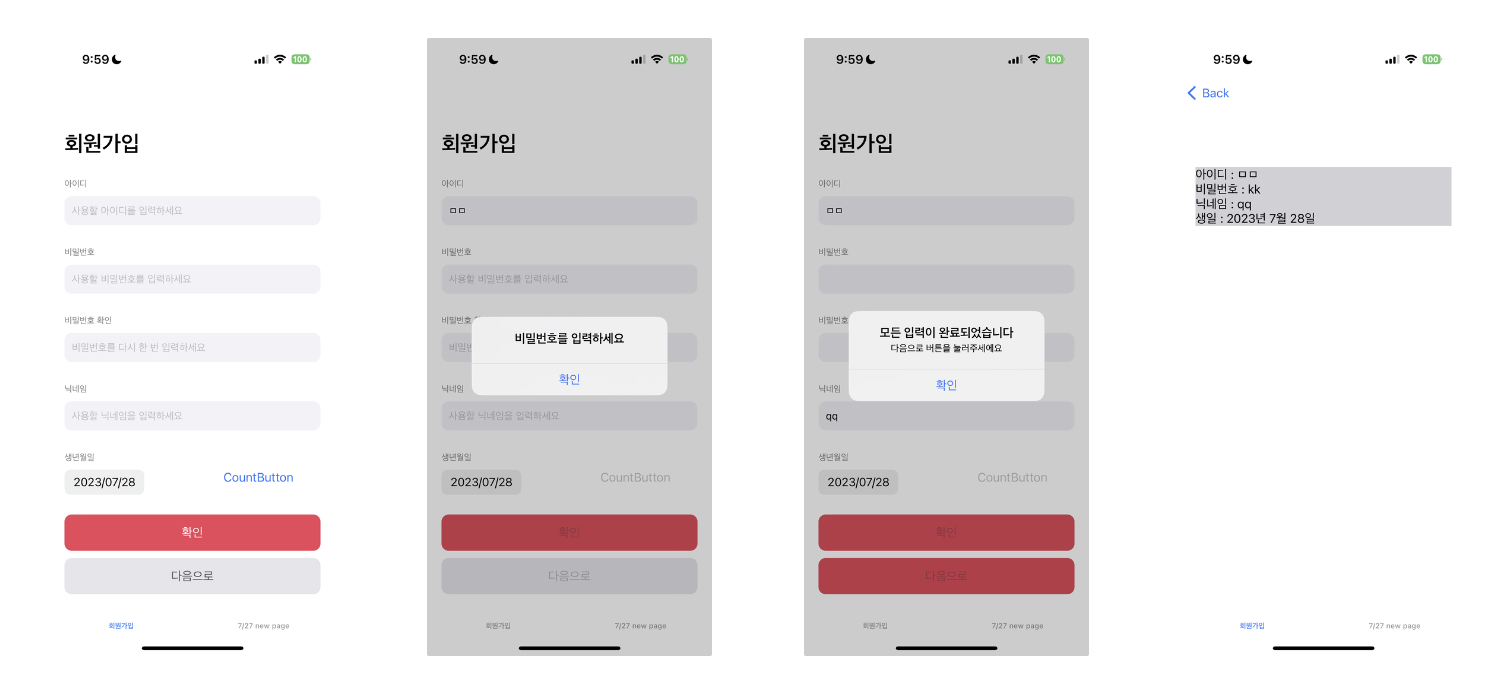
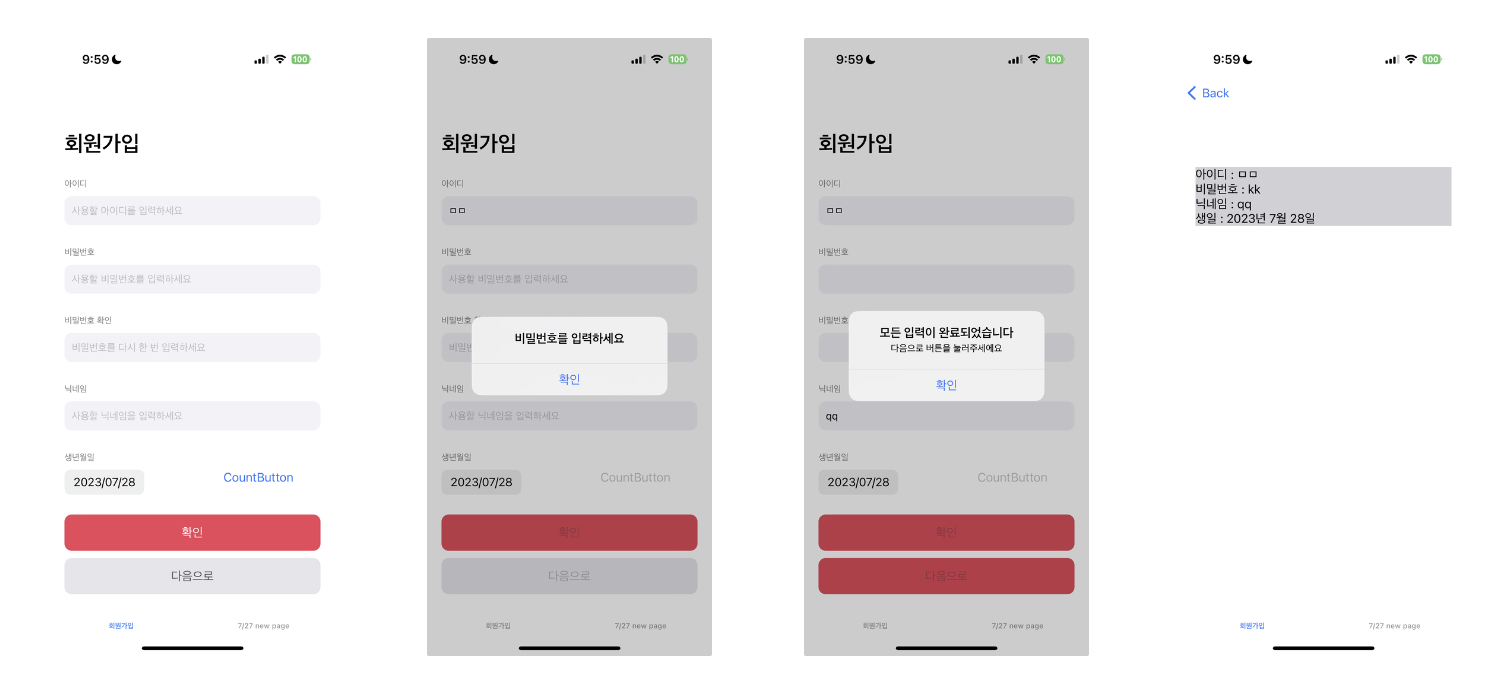
Sign Up Page

import UIKit
class SignUpViewController: UIViewController {
let mine = UserDefaults.standard
let format = DateFormatter()
@IBOutlet var mainLabel: UILabel!
@IBOutlet var idLabel: UILabel!
@IBOutlet var passwordLabel: UILabel!
@IBOutlet var passwordConfirmLabel: UILabel!
@IBOutlet var nicknameLabel: UILabel!
@IBOutlet var birthdayLabel: UILabel!
@IBOutlet var idTextField: UITextField!
@IBOutlet var passwordTextField: UITextField!
@IBOutlet var passwordConfirmTextField: UITextField!
@IBOutlet var nicknameTextField: UITextField!
@IBOutlet var birthdayPicker: UIDatePicker!
@IBOutlet var confirmButton: UIButton!
@IBOutlet var nextButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
mainLabel.text = "회원가입"
mainLabel.textColor = .black
mainLabel.font = UIFont.boldSystemFont(ofSize: 30)
designSubLabel(idLabel, .id)
designSubLabel(passwordLabel, .password)
designSubLabel(passwordConfirmLabel, .confirmpassword)
designSubLabel(nicknameLabel, .nickname)
designSubLabel(birthdayLabel, .birthday)
designTextField(idTextField, .id)
designTextField(passwordTextField, .password)
designTextField(passwordConfirmTextField, .confirmpassword)
designTextField(nicknameTextField, .nickname)
birthdayPicker.preferredDatePickerStyle = .compact
birthdayPicker.datePickerMode = .date
confirmButton.setTitle("확인", for: .normal)
confirmButton.backgroundColor = .systemPink
confirmButton.tintColor = .white
confirmButton.layer.cornerRadius = 10
nextButton.setTitle("다음으로", for: .normal)
nextButton.backgroundColor = .systemGray5
nextButton.tintColor = .darkGray
nextButton.layer.cornerRadius = 10
}
func designSubLabel(_ sender: UILabel, _ type: Sign) {
sender.textColor = .gray
sender.font = UIFont.systemFont(ofSize: 12)
switch type {
case .id :
sender.text = "아이디"
case .password :
sender.text = "비밀번호"
case .confirmpassword :
sender.text = "비밀번호 확인"
case .nickname :
sender.text = "닉네임"
case .birthday :
sender.text = "생년월일"
}
}
func designTextField(_ sender: UITextField, _ type: Sign) {
sender.backgroundColor = .systemGray6
sender.layer.cornerRadius = 10
sender.borderStyle = .none
sender.leftView = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 40))
sender.leftViewMode = .always
sender.tag = type.rawValue
switch type {
case .id :
sender.placeholder = "사용할 아이디를 입력하세요"
sender.textContentType = .emailAddress
case .password :
sender.placeholder = "사용할 비밀번호를 입력하세요"
sender.textContentType = .password
sender.isSecureTextEntry = true
case .confirmpassword :
sender.placeholder = "비밀번호를 다시 한 번 입력하세요"
sender.textContentType = .password
sender.isSecureTextEntry = true
case .nickname :
sender.placeholder = "사용할 닉네임을 입력하세요"
sender.textContentType = .nickname
default :
break;
}
}
func checkNextPage() -> Bool {
if let t1 = idTextField.text, let t2 = passwordTextField.text,
let t3 = passwordConfirmTextField.text, let t4 = nicknameTextField.text {
if (!t1.isEmpty && !t2.isEmpty && !t3.isEmpty && !t4.isEmpty) &&
(t2 == t3) {
return true
}
}
return false
}
@IBAction func confirmButtonTapped(_ sender: UIButton) {
var title: String = ""
var message: String = ""
if let t1 = idTextField.text, let t2 = passwordTextField.text,
let t3 = passwordConfirmTextField.text, let t4 = nicknameTextField.text {
if (t1.isEmpty) {
title = "아이디를 입력하세요"
}
else if (t2.isEmpty) {
title = "비밀번호를 입력하세요"
}
else if (t3.isEmpty) {
title = "비밀번호 확인을 입력하세요"
}
else if (t4.isEmpty) {
title = "닉네임을 입력하세요"
}
else if (t2 != t3) {
title = "비밀번호가 일치하지 않습니다"
}
else {
title = "모든 입력이 완료되었습니다"
message = "다음으로 버튼을 눌러주세에요"
}
}
let alert = UIAlertController(title: title, message: message, preferredStyle: .alert)
let ok = UIAlertAction(title: "확인", style: .default)
alert.addAction(ok)
present(alert, animated: true)
}
@IBAction func nextButtonTapped(_ sender: UIButton) {
format.dateFormat = "yyyy년 M월 dd일"
mine.set(idTextField.text, forKey: "id")
mine.set(passwordTextField.text, forKey: "pw")
mine.set(nicknameTextField.text, forKey: "nickname")
mine.set(format.string(from: birthdayPicker.date), forKey: "birthday")
}
@IBAction func datePickerTapped(_ sender: UIDatePicker) {
}
@IBAction func tapgestureTapped(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
@IBAction func returnKeyTapped(_ sender: UITextField) {
switch sender.tag {
case 0 :
passwordTextField.becomeFirstResponder()
case 1 :
passwordConfirmTextField.becomeFirstResponder()
case 2 :
nicknameTextField.becomeFirstResponder()
case 3 :
view.endEditing(true)
default :
break;
}
}
@IBAction func EditingIdTextfield(_ sender: UITextField) {
if (checkNextPage()) {
nextButton.tintColor = .white
nextButton.backgroundColor = .systemPink
}
else {
nextButton.tintColor = .darkGray
nextButton.backgroundColor = .systemGray5
}
}
@IBAction func countButtonTapped(_ sender: UIButton) {
let cnt = UserDefaults.standard.integer(forKey: "count")
let result = cnt + 1
UserDefaults.standard.set(result, forKey: "count")
}
}
import UIKit
class ResultViewController: UIViewController {
let mine = UserDefaults.standard
@IBOutlet var mainLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
let id = mine.string(forKey: "id")
let pw = mine.string(forKey: "pw")
let nickname = mine.string(forKey: "nickname")
let birthday = mine.string(forKey: "birthday")
mainLabel.numberOfLines = 0
if let id, let pw, let nickname, let birthday {
mainLabel.text = "아이디 : \(id) \n비밀번호 : \(pw) \n닉네임 : \(nickname) \n생일 : \(birthday)"
}
else {
mainLabel.text = "에러입니당"
}
}
}

import UIKit
extension UITextField {
func addLeftPadding() {
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: self.frame.height))
self.leftView = paddingView
self.leftViewMode = ViewMode.always
}
}
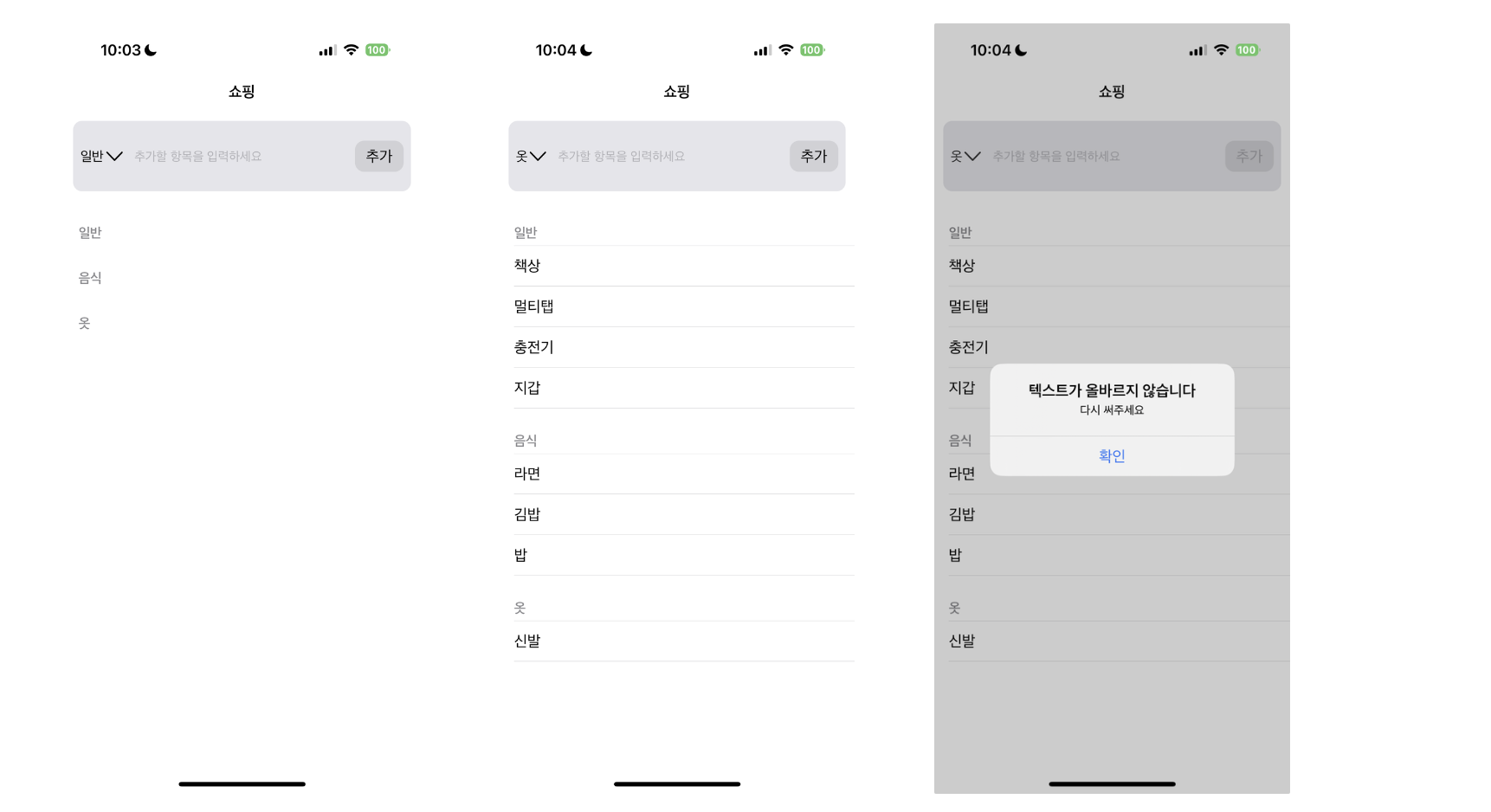
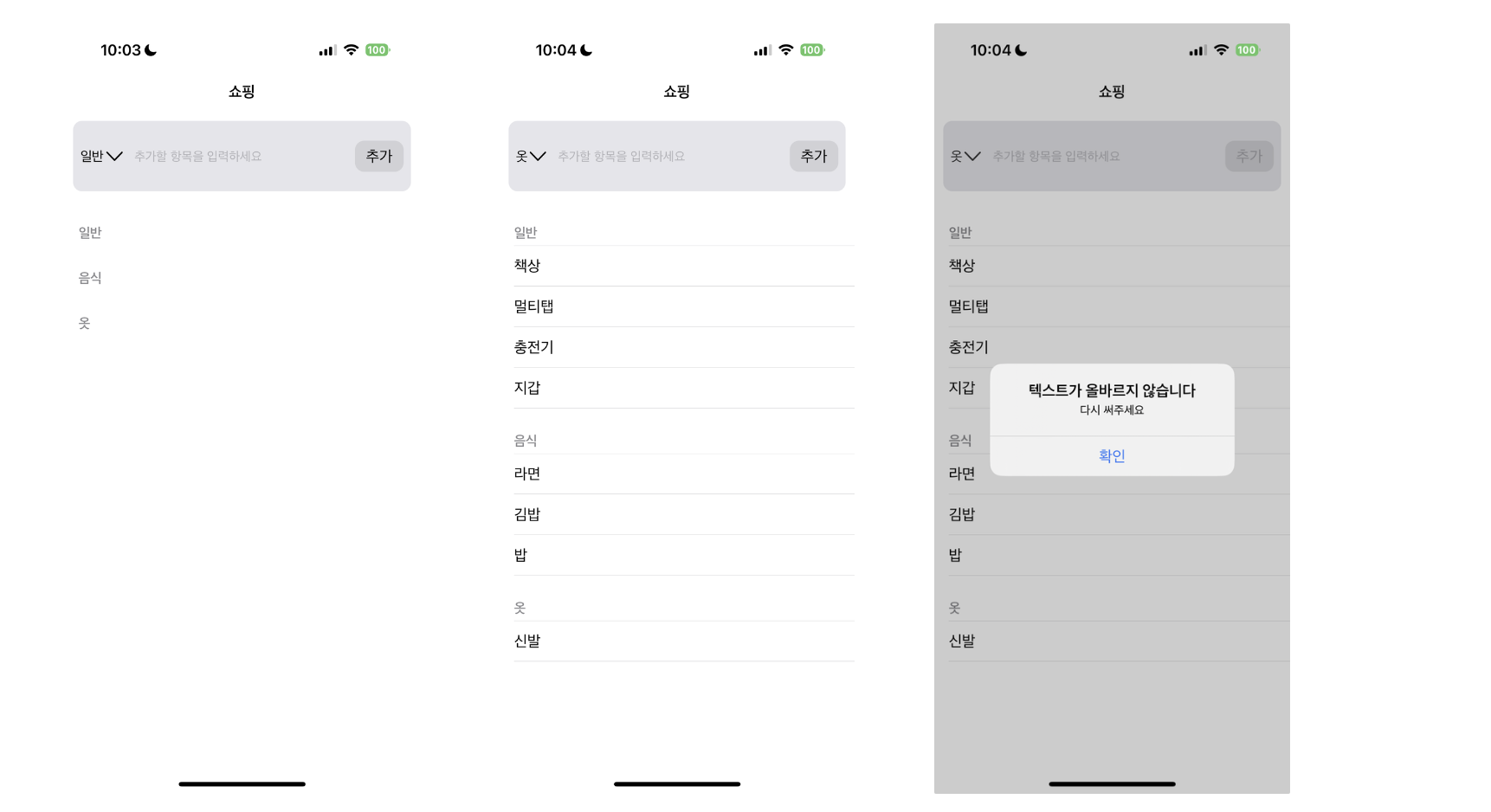
class ShoppingTableViewController: UITableViewController {
@IBOutlet var pulldownButton: UIButton!
@IBOutlet var shoppingTextField: UITextField!
@IBOutlet var addButton: UIButton!
@IBOutlet var searchView: UIView!
var option: String = "일반"
var shoppingDict: [String: [String]]
= ["일반" : [], "음식" : [], "옷" : [] ]
let typeList = ["일반", "음식", "옷"]
override func viewDidLoad() {
super.viewDidLoad()
searchView.backgroundColor = .systemGray5
searchView.layer.cornerRadius = 10
pulldownButton.setImage(UIImage(systemName: "chevron.down"), for: .normal)
pulldownButton.semanticContentAttribute = .forceRightToLeft
pulldownButton.tintColor = .black
shoppingTextField.backgroundColor = .systemGray5
shoppingTextField.placeholder = "추가할 항목을 입력하세요"
shoppingTextField.borderStyle = .none
shoppingTextField.addLeftPadding()
addButton.tintColor = .black
addButton.layer.cornerRadius = 10
addButton.layer.backgroundColor = UIColor.systemGray4.cgColor
option = typeList[0]
designPullDownButton(pulldownButton)
}
override func numberOfSections(in tableView: UITableView) -> Int {
return shoppingDict.keys.count
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return typeList[section]
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return shoppingDict[typeList[section]]!.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "shoppingPage")!
let t = typeList[indexPath.section]
cell.textLabel?.text = shoppingDict[t]![indexPath.row]
return cell
}
func designPullDownButton(_ sender: UIButton) {
sender.setTitle(option, for: .normal)
let op1 = UIAction(title: "일반") { _ in
self.option = self.typeList[0]
sender.setTitle(self.option, for: .normal)
}
let op2 = UIAction(title: "음식") { _ in
self.option = self.typeList[1]
sender.setTitle(self.option, for: .normal)
}
let op3 = UIAction(title: "옷") { _ in
self.option = self.typeList[2]
sender.setTitle(self.option, for: .normal)
}
let buttonMenu = UIMenu(title: "옵션을 선택하세요", children: [op1, op2, op3])
sender.menu = buttonMenu
}
func checkTextField(_ sender: UITextField) -> Bool {
if let txt = sender.text {
if txt.count >= 1 {
return true
}
}
return false
}
func updateList() {
if (checkTextField(shoppingTextField)) {
let txt = shoppingTextField.text!
shoppingDict[option]?.insert(txt, at: 0)
tableView.reloadData()
shoppingTextField.text = ""
}
else {
let alert = UIAlertController(title: "텍스트가 올바르지 않습니다", message: "다시 써주세요", preferredStyle: .alert)
let ok = UIAlertAction(title: "확인", style: .default)
alert.addAction(ok)
present(alert, animated: true)
}
}
@IBAction func addButtonTapped(_ sender: UIButton) {
updateList()
}
@IBAction func returnKeyTapped(_ sender: UITextField) {
updateList()
}
@IBAction func tapGesture(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
@IBAction func tapGestuerCell(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
}
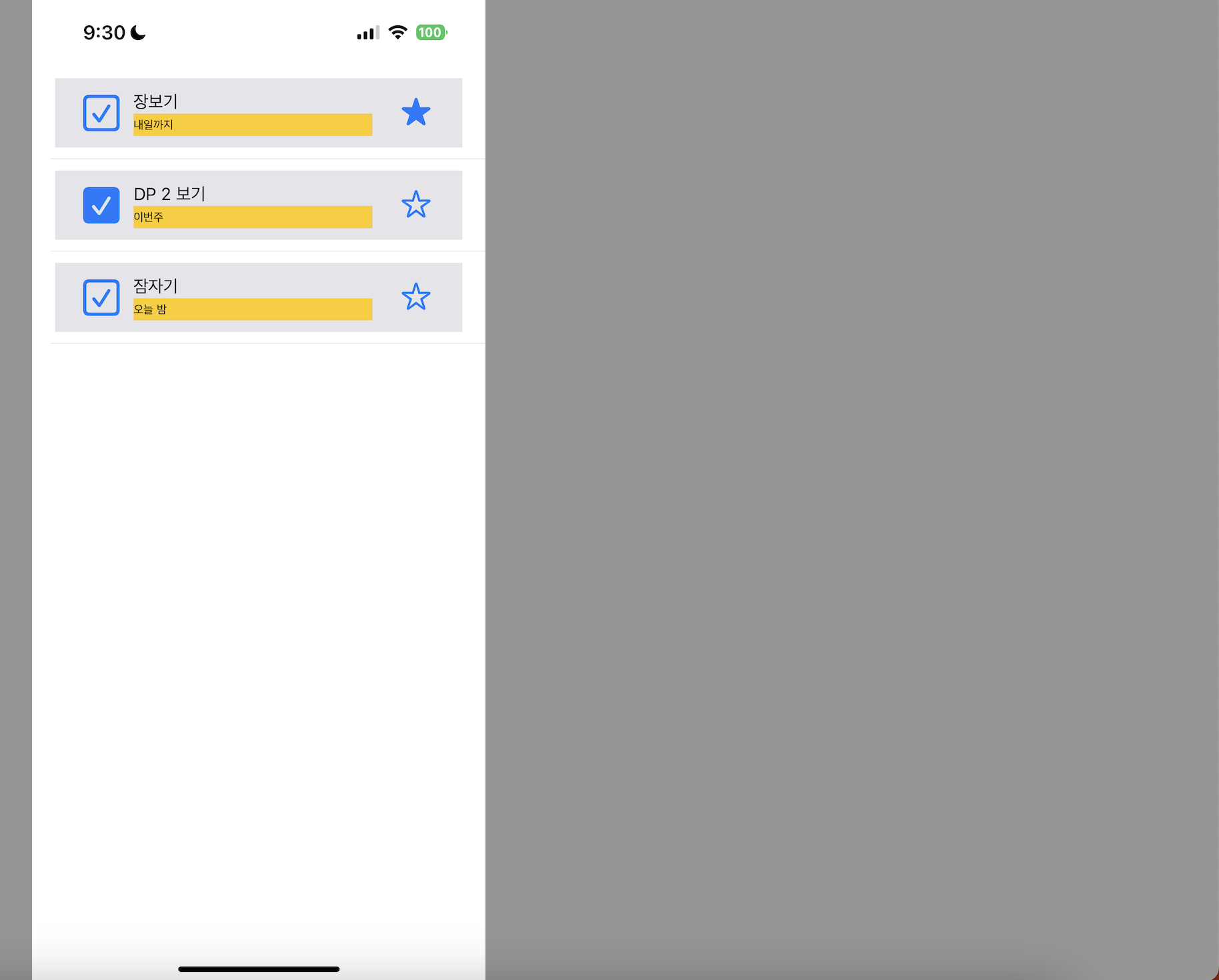
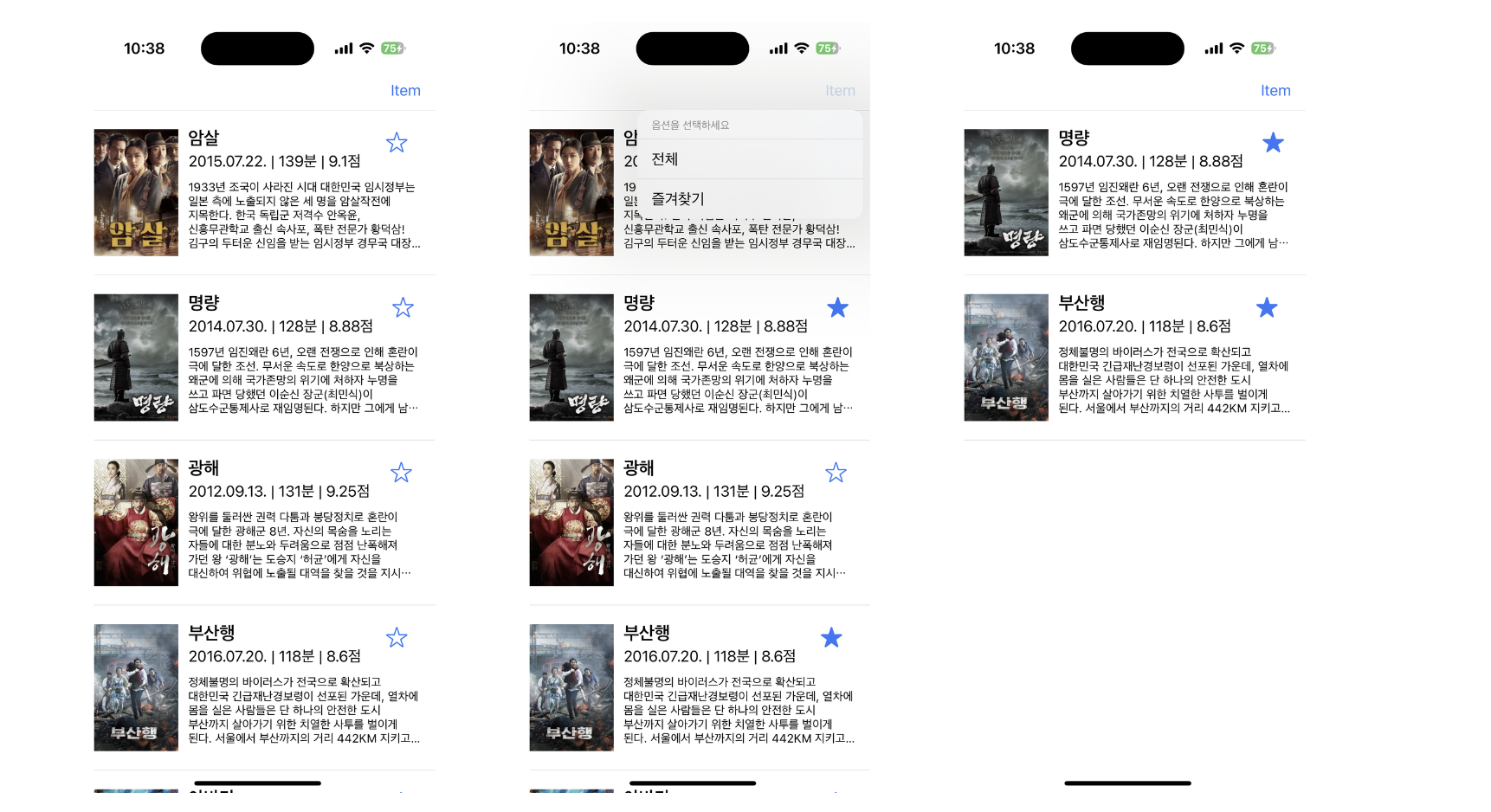
MovieList / LikeMovieList
![업로드중..]()
import UIKit
enum screenType: Int {
case all
case like
}
class MovieListTableViewController: UITableViewController {
var data = MovieInfo()
var fullList: [Movie] = []
var likeList: [Movie] = []
var screen = screenType.all.rawValue
@IBOutlet var pullDownButton: UIBarButtonItem!
override func viewDidLoad() {
super.viewDidLoad()
designPullDownButton(pullDownButton)
for i in data.movie {
fullList.append(i)
if i.like {
likeList.append(i)
}
}
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return (screen == 0) ? fullList.count : likeList.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: MovieListTableViewCell.identifier) as! MovieListTableViewCell
if ( screen == 0 ) {
cell.designCell(fullList[indexPath.row])
cell.likeButton.tag = indexPath.row
cell.likeButton.addTarget(self, action: #selector(likeButtonTapped), for: .touchUpInside)
}
else {
cell.designCell(likeList[indexPath.row])
cell.likeButton.tag = indexPath.row
cell.likeButton.addTarget(self, action: #selector(likeButtonTapped), for: .touchUpInside)
}
return cell
}
@objc
func likeButtonTapped(_ sender: UIButton) {
if (screen == 0) {
fullList[sender.tag].like.toggle()
makeLikeList()
tableView.reloadData()
}
else {
let title = likeList[sender.tag].title
for i in 0...fullList.count-1 {
if fullList[i].title == title {
fullList[i].like = false;
}
}
makeLikeList()
tableView.reloadData()
}
}
func designPullDownButton(_ sender: UIBarButtonItem) {
let op1 = UIAction(title: "전체") { _ in
self.screen = screenType.all.rawValue
self.tableView.reloadData()
}
let op2 = UIAction(title: "즐겨찾기") { _ in
self.screen = screenType.like.rawValue
self.tableView.reloadData()
}
let buttonMenu = UIMenu(title: "옵션을 선택하세요", children: [op1, op2])
sender.menu = buttonMenu
}
func makeLikeList() {
likeList.removeAll()
for m in fullList {
if m.like {
likeList.append(m)
}
}
}
}
import UIKit
class MovieListTableViewCell: UITableViewCell {
static let identifier = "MovieListTableViewCell"
@IBOutlet var moviePoster: UIImageView!
@IBOutlet var titleLabel: UILabel!
@IBOutlet var subLabel: UILabel!
@IBOutlet var storyLabel: UILabel!
@IBOutlet var likeButton: UIButton!
func designCell(_ row: Movie) {
moviePoster.image = UIImage(named: row.title)
titleLabel.text = row.title
titleLabel.font = .boldSystemFont(ofSize: 20)
subLabel.text = "\(row.releaseDate) | \(row.runtime)분 | \(row.rate)점"
subLabel.font = .systemFont(ofSize: 17)
storyLabel.text = row.overview
storyLabel.numberOfLines = 5
storyLabel.font = .systemFont(ofSize: 13)
likeButton.setImage(UIImage(systemName:
(row.like) ? "star.fill" : "star"), for: .normal)
}
}









와 어케 검색만 하면 승섭님 블로그가 일케 마니 나와요?
미춌따