
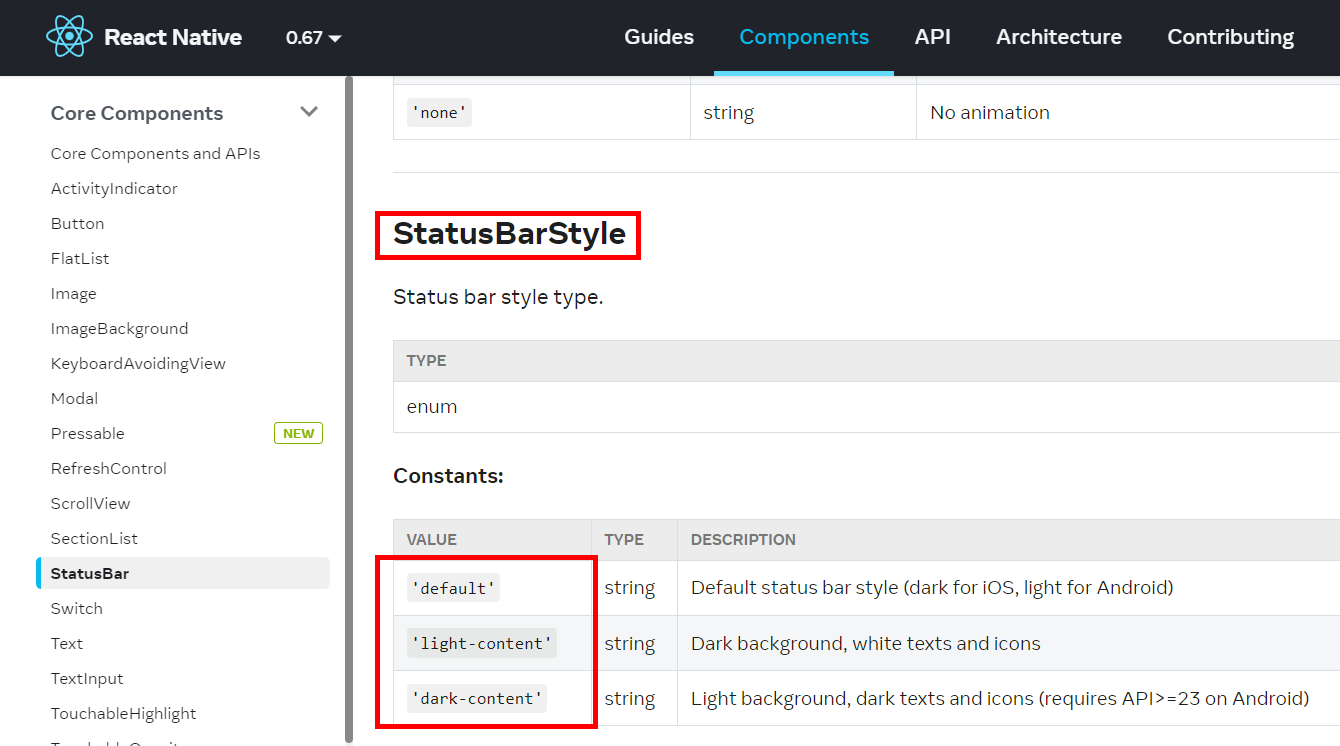
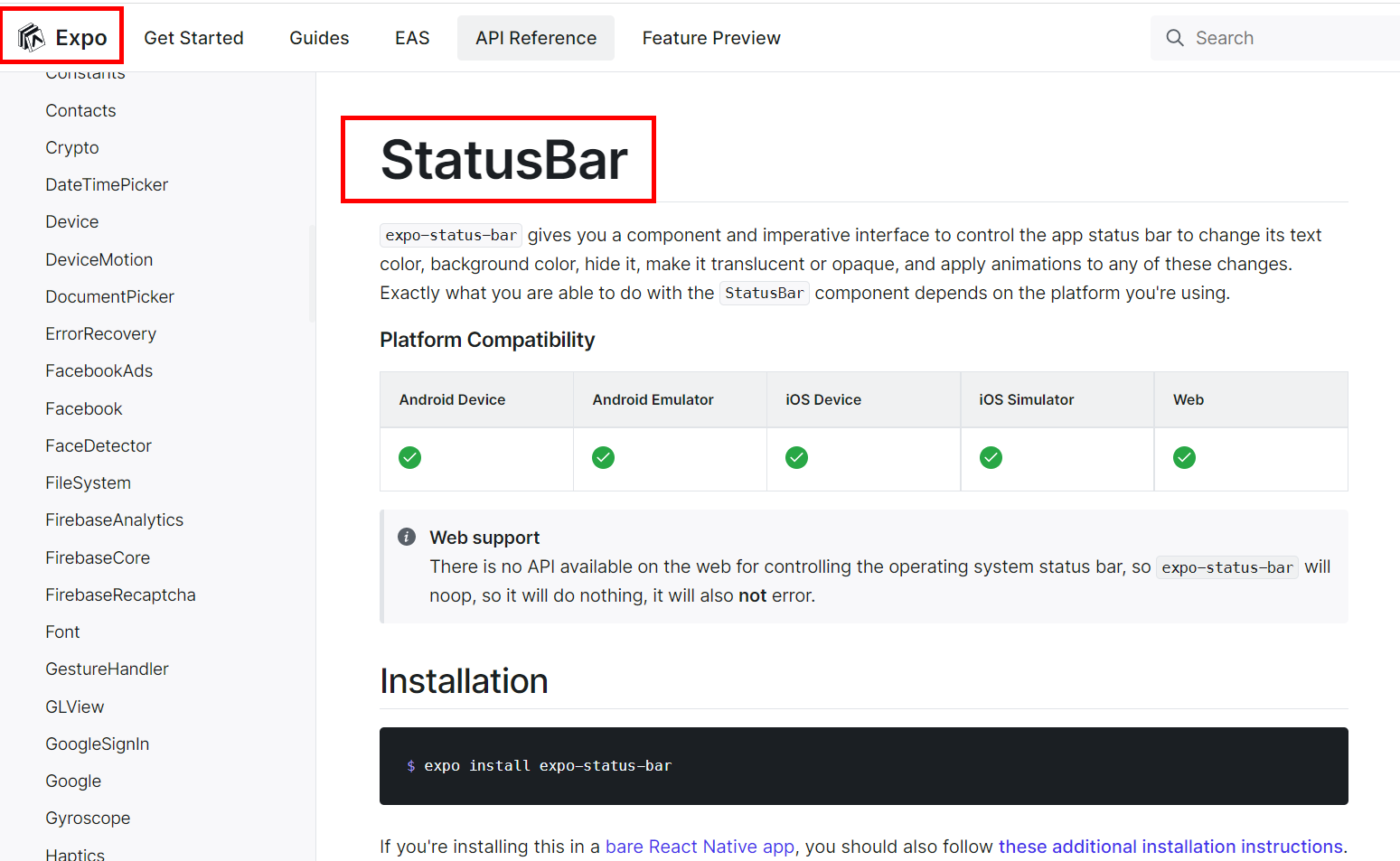
왜 Staus Bar 는 React Native가 만든, Expo 가 만든 두 가지가 존재하는 것일까?
RN 팀은 React Native를 작게 만들기로 결정했다.
유지하고 빠르게 만들기 위해서 말이다.
동시에 그들은 React Native 의 Component와 API 를 만드는 것을 매우 쉽게 만들었다.
Component는 화면에 랜더링할 항목이다. 예를 들면 가장 기본적인 Component, View
< /> 를 사용해서 Component를 만들어 준다.
API 는 그저 JavaScript 이다.
예를 들어 Vibartion
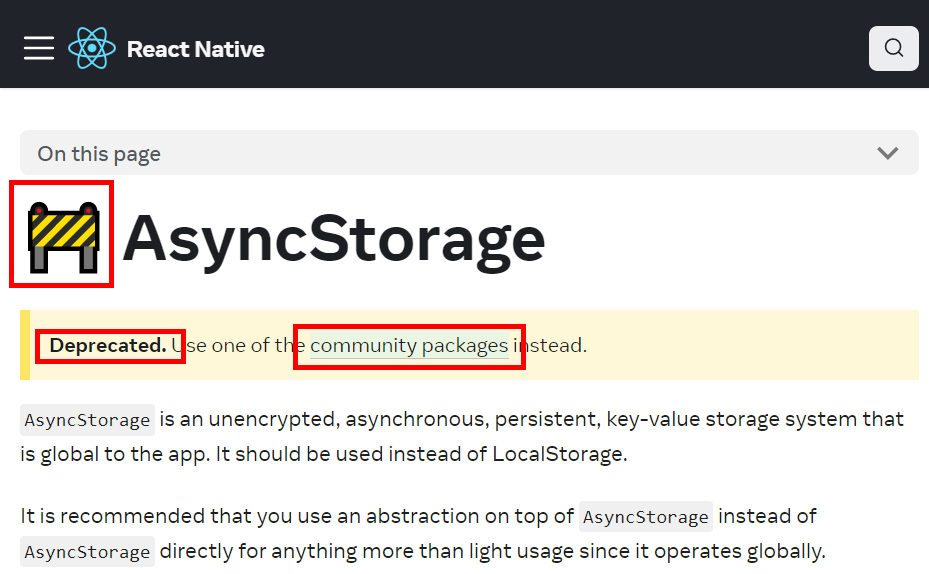
하지만 네비게이션, AsyncStorage(비동기 저장소) 등등이 필요할때가 있을 수 있다.

이런 기능들을 현재 커뮤니티가 제공해 주고 있다.
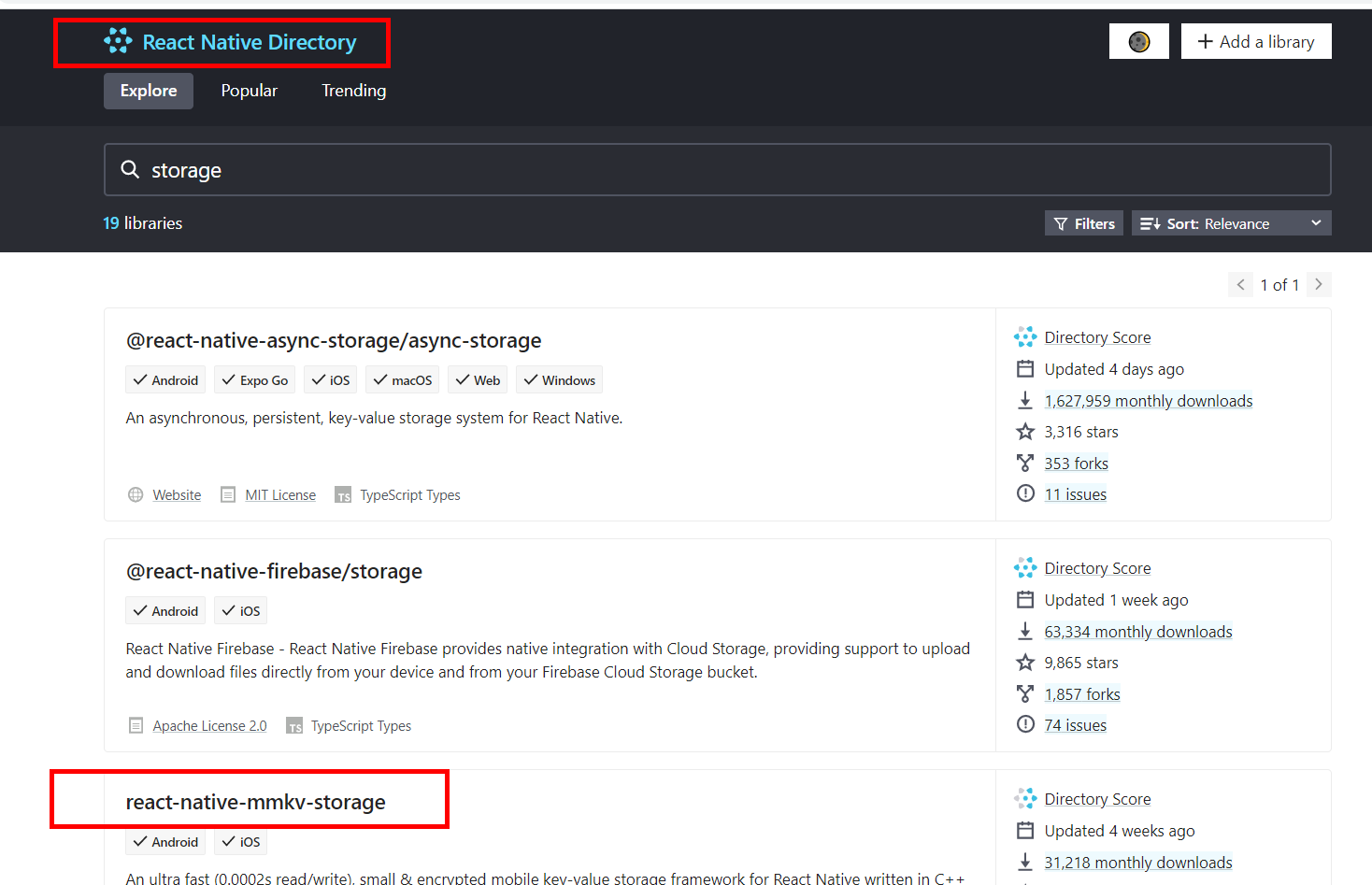
https://reactnative.directory/
클릭을 해줘서 들어가면, 정말 많은 선택지가 있다.

그 중 하나를 클릭해보자.

이제 이걸 다운받아 사용하면 된다.
문제는 이제 커뮤니티에 의존하게 된다는 것이다.
이건 좋으면서도 동시에 제작자가 바쁘면 커뮤니티가 고쳐주기를 기다리거나 혹은 직접 고쳐야 함을 의미한다. 이전에는 페이스북의 후원을 받는 React Native 팀이 고치길 기다렸다면 말이다.
Navigation, AsyncStorage 과 같은 기능 등등
여기서 한번더 Expo 가 등장하는데
Expo 는 React Native 가 많은 수의 패키지를 지원하지 않는다는 걸 알게 됐다.
그것들 중에는 appliaction 을 만들기 위해서는 몹시 중요한 것들이 많음에도 말이다.
그래서 Expo 팀이 한 것은 자체적으로 Package 와 APIs 들을 지원하기 시작했다.
이걸 'Expo SDK' 라고 한다.
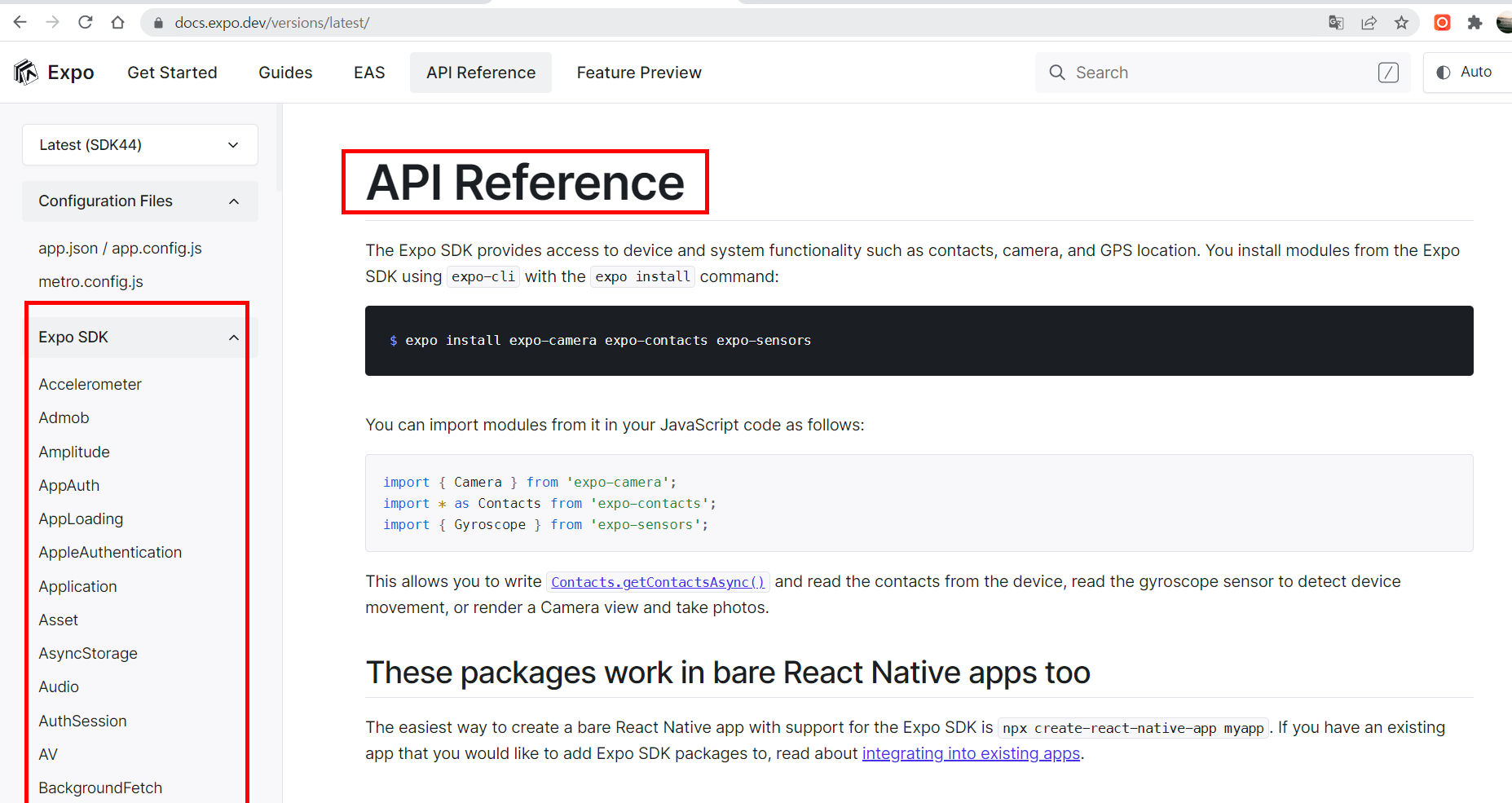
Expo SDK
https://docs.expo.dev/versions/latest/

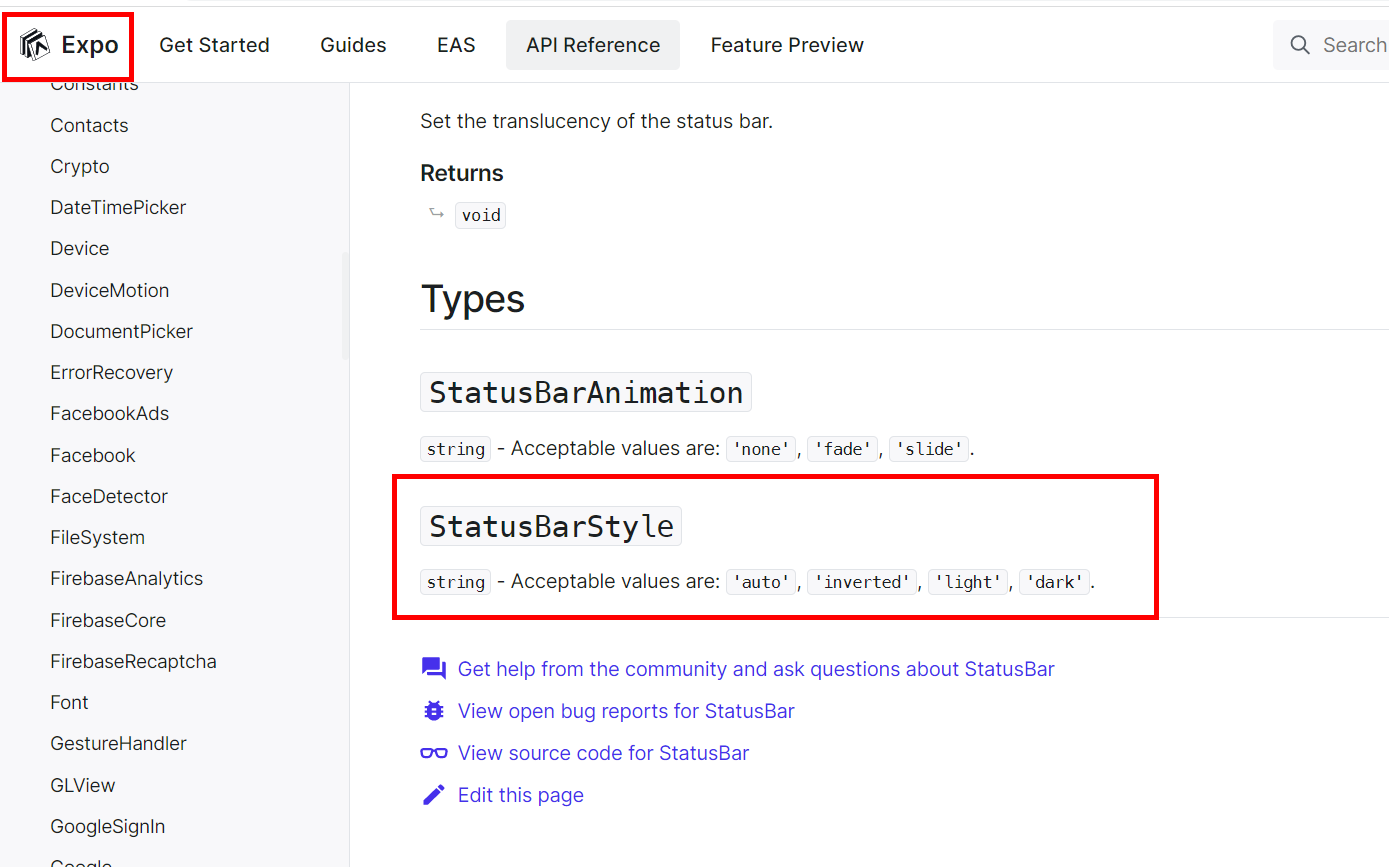
이를 통해 우리는 최초의 질문이었던 왜 Status Bar 가 두 가지 종류가 있는지 알게 되었다.
Expo 팀이 RN의 Stauts Bar 일부 Componet 와 APIs 복사해와 개선하기로 결정했기 때문이다. 그래서 둘은 같은 기능을 수행하지만 약간 다르다. 예를 들면 함수명 같은 경우가 말이다.




Expo 는 정말 대단한 툴을 만드는 그룹이다.
https://nomadcoders.co/react-native-for-beginners/lectures/3122
