
1. RN 에서는 레이아웃을 만들려면 Flexbox 를 사용해야 한다.
몇 가지 예외를 제외하고는 웹과 거의 비슷한 방식이라고 한다.
display : block, display : inline-block, display : grid 과 같은게 없다.
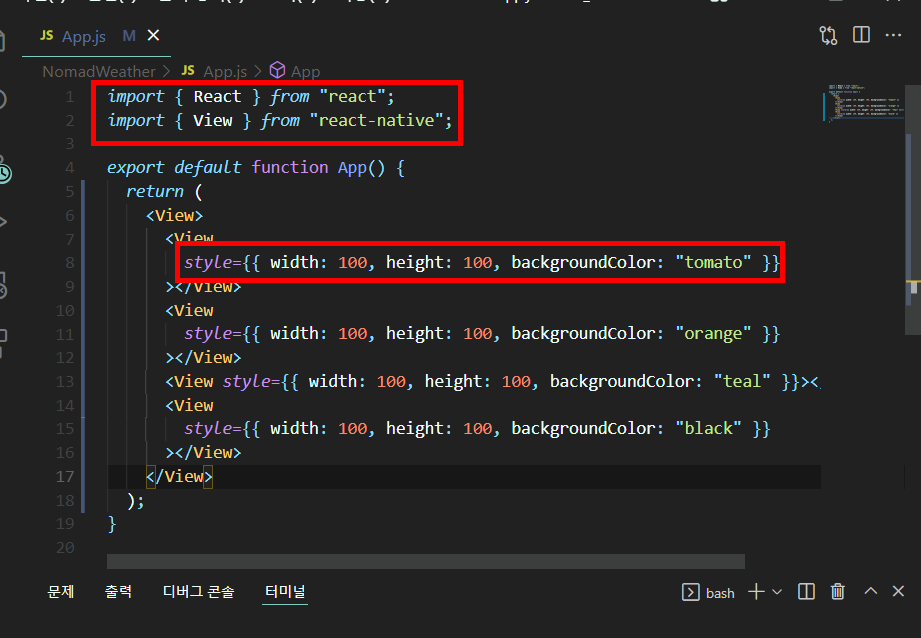
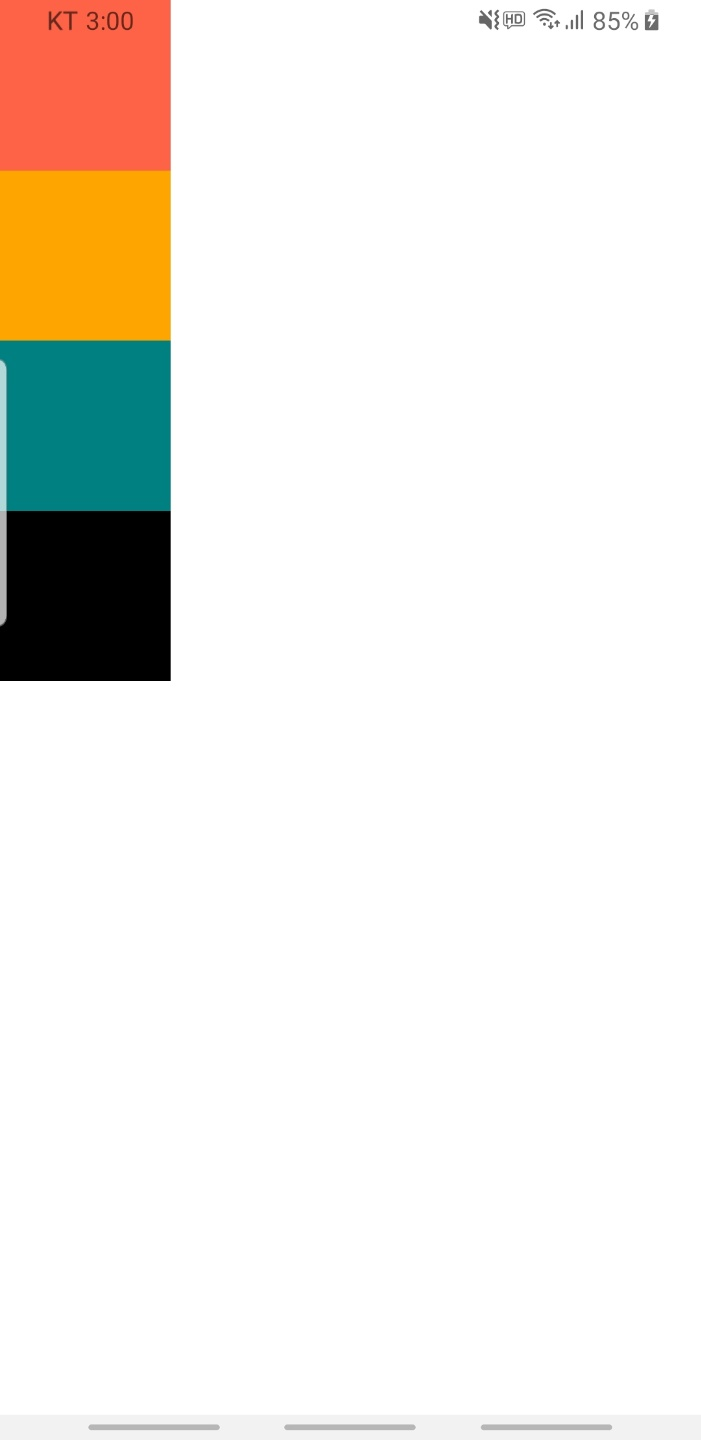
첫번째로 default 값으로 서로 위에 존재한다.


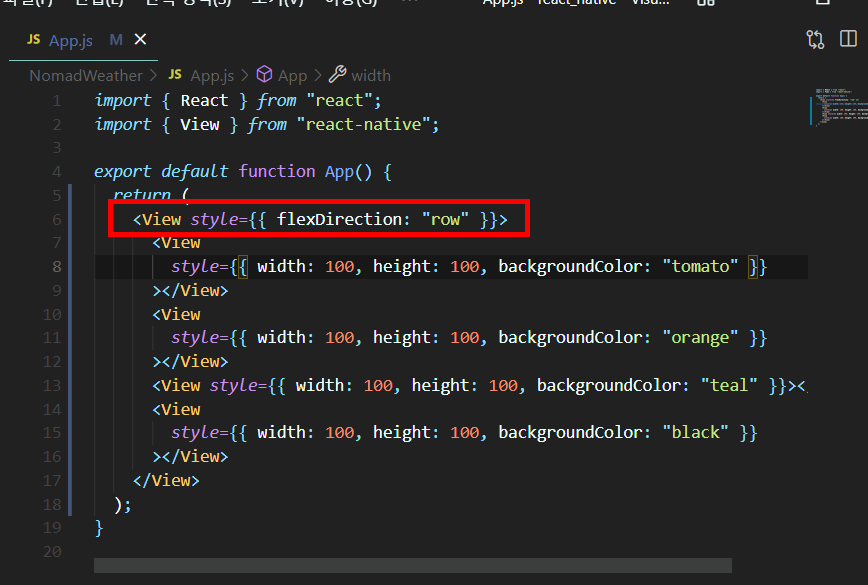
제일 상단의 View 태그의 style 에
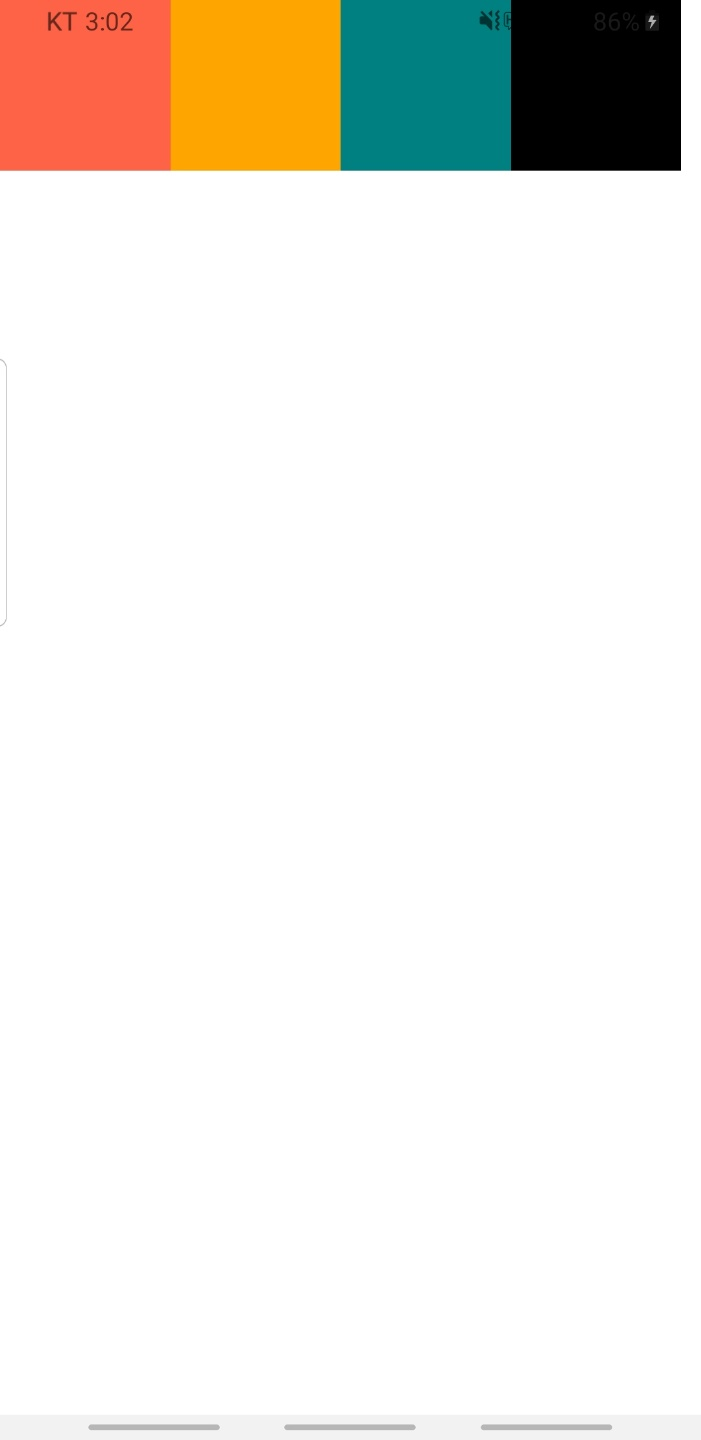
flexDirection 값을 주면
<View style = {{flexDirection : "row"}} >

웹에서는 display : flex 를 한 다음에서야 flexDirection 을 할 수 있었다.
React Native 에서는 Container View 가 이미 Flex Container 다. 그래서 by default 로 모든 View 는 Flex Container 다.
또한 by default 로 flex-direction 은 Column 이다.
웹에서는 flex-direction 이 기본적으로 Row 였다.
RN 에서는 오버플로우(레이아웃이 화면을 벗어나는 것)가 존재하더라도 스크롤 할 수 있는 것은 아니다. 이건 브라우저가 아니기 때문이다.
2. 99.8% 의 확률로 RN 에서는 너비와 높이에 기반한 레이아웃을 만들지 않을 것이다.
높이와 너비에 의존한 레이아웃은 굉장히 좋지 못한 생각이기 때문이다. 왜냐하면 이건 스크린 사이즈에 따라 달라지기 때문이다.
그래서 반응형 디자인에 대해 생각해 주어야 한다.
우리는 수 많은 스크린에서 동일하게 보이는 레이아웃에 대해서 생각할 필요가 있다.
아이콘이나 아바타가 있다면 width, height 를 사용할 수 있을지 모르겠지만, 레이아웃에서는 사용하지 않는다. 반복하자면 200px 이렇게 보일 수도 있지만 더 작은 스크린의 화면에서는 밑에가 안보일 수도 있다.
3. How to RN Layout - 숫자만 생각하라
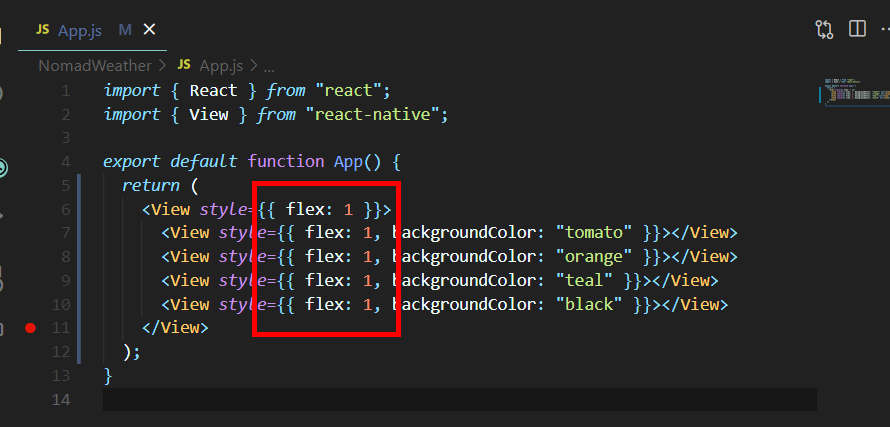
우리는 RN 의 모든 View 가 Flex Container 라는 걸 알았다. 이제 우리는 Flex Size 를 줘야 한다.


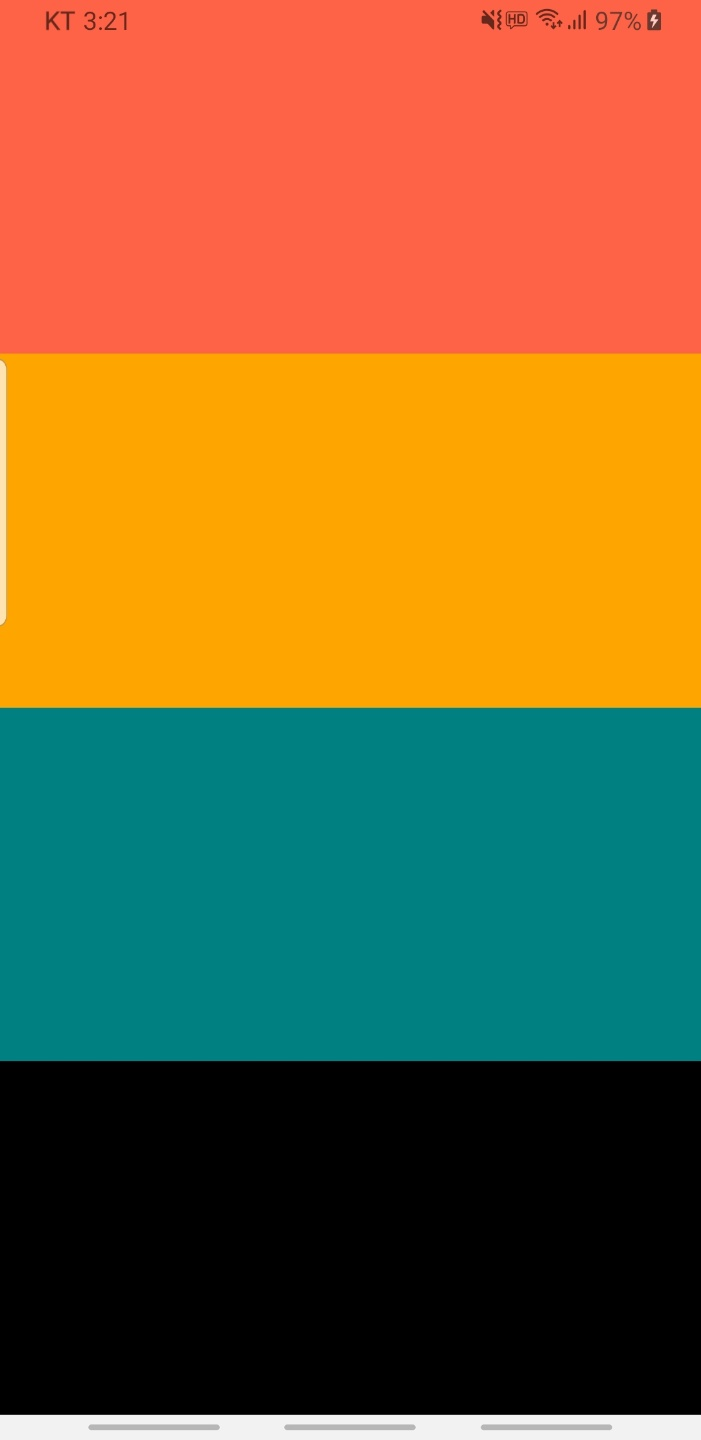
똑같은 사이즈로 만들어진 레이아웃이 생겼다.
이게 바로 RN 레이아웃의 마법같은 기능이다.
왜냐하면 우리는 오직 비율(proportion) 으로만 얘기 했기 때문이다.
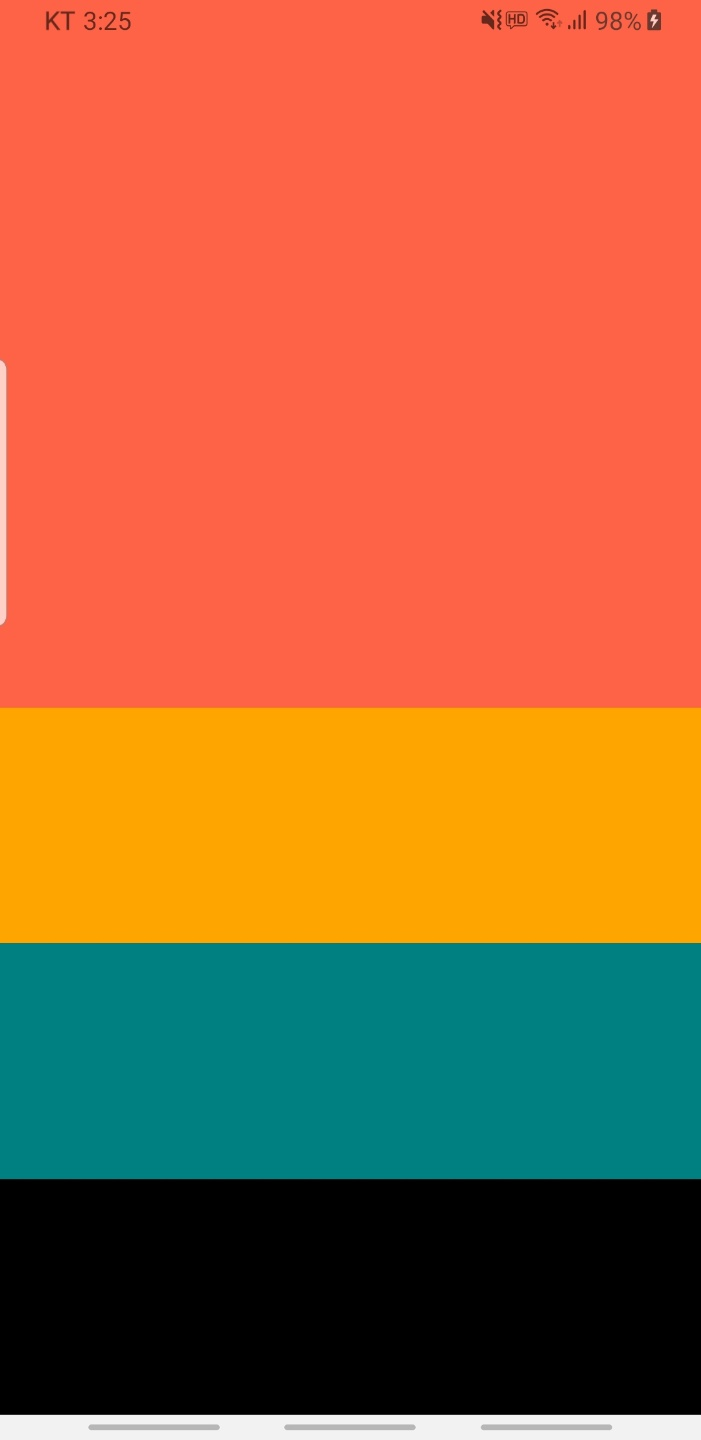
flex 의 값을 바꾸면 어떻게 될까?
backgroundColor 가 "tomato 인 첫번째 View 의 flex 를 3으로 둔 결과다.

부모인 View 가 정말 중요하다. 왜냐하면 그렇게 되면 비율의 기준점이 사라지기 때문이다. 예를 들어 위의 경우 첫번째 View는 무엇의 3배 란 말인가 라는 문제가 남게 된다.
명심하자 flex 옆의 숫자는 다른 View 들 옆에 있을때만 의미를 가지게 된다.
예를 들어 현재 레이아웃에서 부모 View 의 flex 를 50 으로 바꾼다고 해도 아무런 변화가 없다. 왜? 부모 View 옆에는 다른 View 들이 없기 때문이다.
결론 : React Native 에서는 기준값과 비율 덕분에 레이아웃을 만들기가 정말 쉽다.
- VSCode 에서 다중 커서를 사용하고 싶으면 Shift + Alt + Click 을 하면 된다.
https://nomadcoders.co/react-native-for-beginners/lectures/3123
