
만약 누군가가 Semantic Tag 와 Semantic Web 에 대해서 묻는다면 내가 명확하게 구두로 설명할수 있을까?
-----> 이 두가지에 대해서는 어렴풋이 느낌정도만 알고있는것 같아 이번기회에 확실히 짚고 넘어가고자 한다!
누군가가 나에게 물었을때 명확하고 이해하기쉽게 설명할수있도록.
1. Semantic Tag 와 Semantic Web 이란 무엇일까?
-
웹페이지에 개발자도구를 열어서 코드들을 확인할때
<div>나<span>과 같은 태그들을 보았을때,
우리는 해당 태그사이에 오는 내용이 어떤것일지 가늠하기가 쉽지않다. -
즉, content에 대하여 어떤 설명도 하지않는다고 생각할수 있는데
이것들을 non-semantic 태그라고도 말할수있다. -
반면,
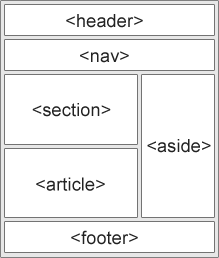
<header>는 "이것이 헤더부분이겠구나"
<nav>는 "여기에는 네비게이션바에 대한 내용이 있겠구나"
<article>은 "이곳에는 본문의 주 내용이들어가겠구나"등등 눈으로만 봐도 그 내용을 유추할 수 있는 태그들도 있다.
-
이와 같이 태그 이름만을 보고도 유추할수 있고, 의미를 가지고있는 태그들을 semantic tag 라고 한다.
HTML5에서 새롭게 추가된 시맨틱 태그

-
semantic tag가 생기고 나서부터는 사람 뿐만 아니라 컴퓨터 또한 태그들의 의미를 해석할 수 있게 되었고 그 데이터를 활용할 수 있는 semantic web을 실현할수 있게 되었다.
-
이처럼 컴퓨터가 스스로 정보를 해석하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹을 semantic web 이라고 한다.
2. Semantic Tag을 사용하는 이유는 무엇일까?
-
컴퓨터 및 다른 개발자들에게 태그의 명확한 의도를 전달할수 있다.
-
개발자의 입장에서 코드의 가독성이 높아지기에 유지보수가 편리해진다.
-
HTML 태그를 바탕으로 검색을 수행하는 검색 엔진의 특성상, 태그들의 의미가 분명해져 검색엔진에 노출시키기 쉽고, 최적화에 용이하다.
- 예를 들면 웹페이지에 이미지를 넣고 싶을 때,
CSS의<background-color>속성을 통해서 이미지를 삽입할 경우,
컴퓨터는 그 속성을 이미지라는 정보로 인식하지 못한다.
- 반면
<img>태그를 사용하여 이미지를 삽입할 경우alt라는 속성을 통해 이미지에 대한 설명을 넣을 수 있고, 이는 스크린 리더 소프트웨어를 통해서 사용자에게 이미지를 설명하는데 사용되거나, 그림에대한 정보를 검색 엔진에 노출시킬수 있다.
- 결론은 해당 이미지에 대한 정보를 담은 페이지를 만들고 싶고,
이미지가 검색 엔진에서 노출되기를 원하면서 사용자에게 컨텐츠 이해에 도움을 더 준다고 생각하면 semantic tag<img>를 사용하는 것이 더 좋다.
- 반면 단순히 어느 한 element 를 지정하여 그 element 에 백그라운드 이미지를 입힐때 사용하거나, 표현하려는 이미지가 실제 그 페이지에 내용이 아니어도 상관없고, 단순히 CSS 속성을 이용하여 순수하게 디자인만 표현하려고 한다면
<background-color>를 사용하는것이 좋다.
- 참고로 만약 이미지에 에러가 나게 됬을 경우,
<img> 는<alt>라는 속성을 사용하여 이미지를 설명하는 텍스트를 노출하는 반면,<background-img>는 아무일도 일어나지 않는다.
- 예를 들면 웹페이지에 이미지를 넣고 싶을 때,
참고.
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
https://namu.wiki/w/%EC%8B%9C%EB%A7%A8%ED%8B%B1%20%EC%9B%B9
https://chanho-yoon.github.io/web/web-semanticWeb-semanticTag/
https://velog.io/@okcleff/TIL-Semantic-Web-%EA%B3%BC-Semantic-Tag
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
https://www.w3schools.com/html/html5_semantic_elements.asp
