Effect Hook
코벤져스 스터디 12일차 - Effect Hook
Effect Hook

컴포넌트의 생명주기와 관련된 작업을 수행하기 위해 사용되는 기능
컴포넌트가 렌더링될 때마다 특정 작업을 수행하거나, 컴포넌트가 언마운트될 때 정리 작업을 수행할 수 있다.
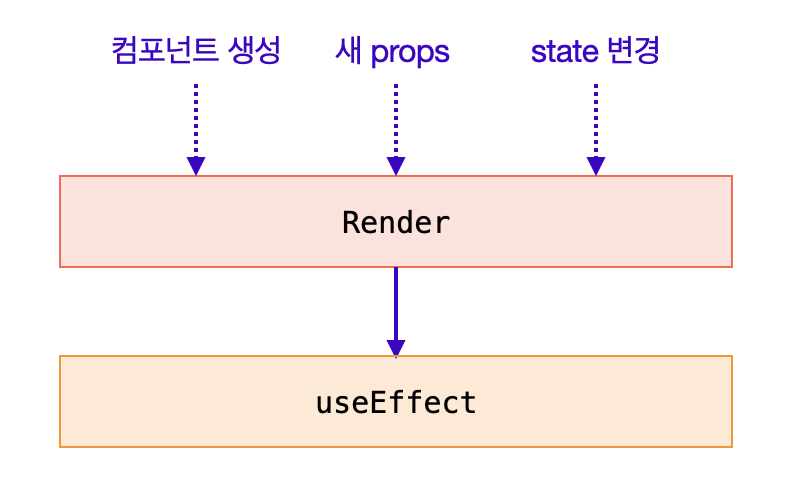
Effect Hook은 useEffect 함수를 사용하여 작성된다.
useEffect 함수는 두 개의 인자를 받는데 첫 번째 인자는 실행할 함수이며, 두 번째 인자는 의존성 배열(dependency array)을 받는다.
useEffect의 예시
useEffect(() => { // 실행할 작업 }, [dependencies]);
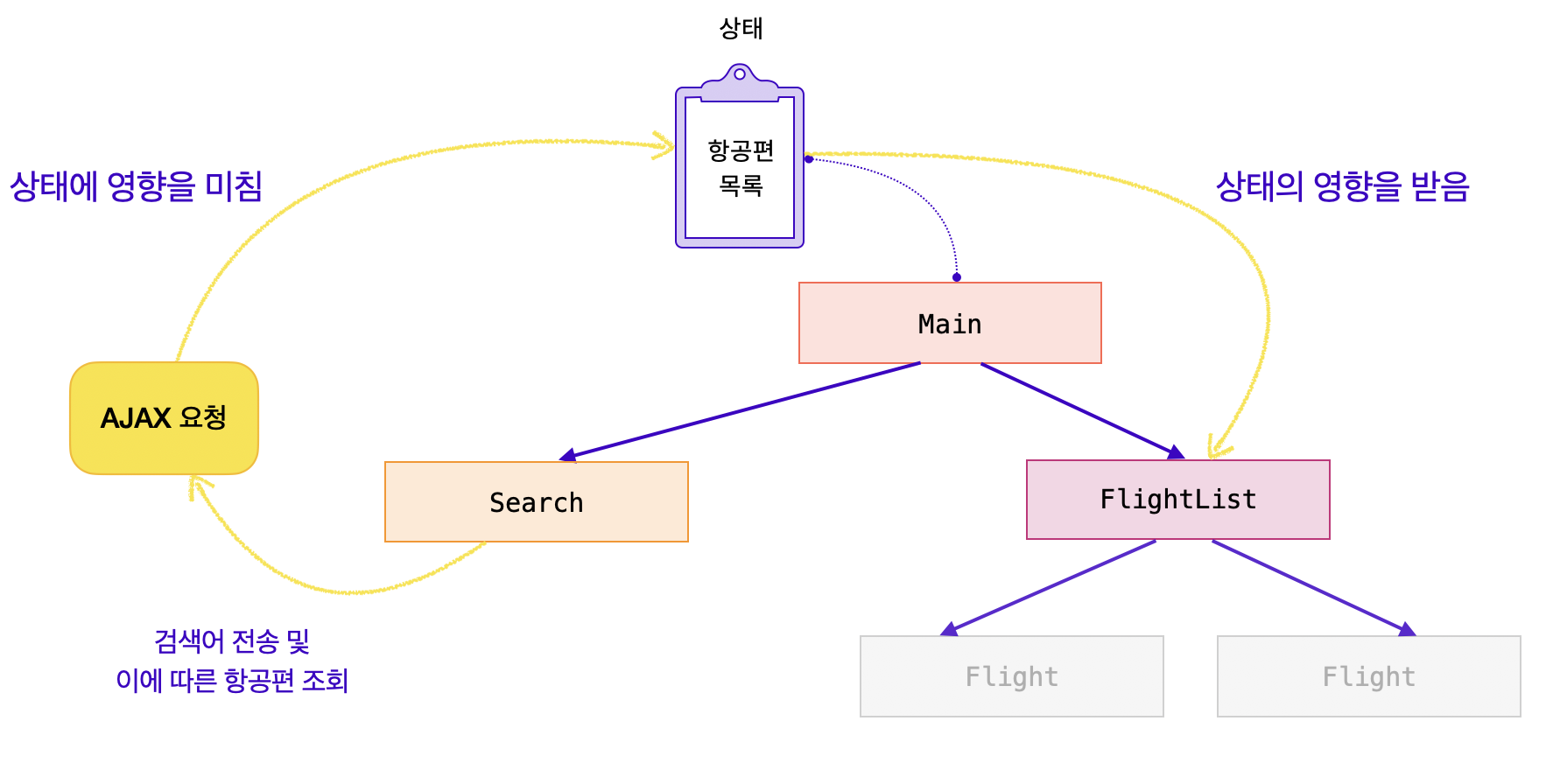
StatesAirline Client - Part 2

오늘은 어제 진행했던 Part 1에 이어서 AJAX 요청을 작성해본다.
Main.js
import Head from 'next/head';
import { useEffect, useState } from 'react';
import { getFlight } from '../api/FlightDataApi';
import FlightList from './component/FlightList';
import LoadingIndicator from './component/LoadingIndicator';
import Search from './component/Search';
import Debug from './component/Debug';
export default function Main() {
const [condition, setCondition] = useState({
departure: 'ICN',
});
const [flightList, setFlightList] = useState([]);
const [isLoading, setIsLoading] = useState(false);
const search = ({ departure, destination }) => {
if (
condition.departure !== departure ||
condition.destination !== destination
) {
setCondition({ departure, destination });
}
};
//condition이 변경될 때마다 getFlight 함수를 실행하여 필터링된 항공편 목록을 가져오고,
//업데이트하는 동시에 로딩 상태를 관리한다.
useEffect(() => {
setIsLoading(true);
getFlight(condition).then((filtered) => {
setFlightList(filtered);
setIsLoading(false);
});
}, [condition]);
global.search = search;
return (
<div>
<Head>
<title>States Airline</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>여행가고 싶을 땐, States Airline</h1>
<Search onSearch={search} />
<div className="table">
<div className="row-header">
<div className="col">출발</div>
<div className="col">도착</div>
<div className="col">출발 시각</div>
<div className="col">도착 시각</div>
<div className="col"></div>
</div>
{isLoading ? <LoadingIndicator /> : <FlightList list={flightList} />}\
// getFlight 요청이 느리기 때문에 로딩 상태에 따라 LoadingIndicator 컴포넌트를 표시해야 한다.
//컴포넌트 내 필터 함수 `filterByCondition` 대신 삼항연산자를 사용하여 작성하였다.
</div>
<div className="debug-area">
<Debug condition={condition} />
</div>
<img id="logo" alt="logo" src="codestates-logo.png" />
</main>
</div>
);
}
FlightDataApi.js
import flightList from '../resource/flightList';
import fetch from 'node-fetch';
if (typeof window !== 'undefined') {
localStorage.setItem('flight', JSON.stringify(flightList));
}
export function getFlight(filterBy = {}) {
let queryString = '';
if (filterBy.departure) {
queryString = queryString + `departure=${filterBy.departure}&`;
}
if (filterBy.destination) {
queryString = queryString + `destination=${filterBy.destination}`;
}
let endpoint = `http://ec2-43-201-32-255.ap-northeast-2.compute.amazonaws.com/flight?${queryString}`;
return fetch(endpoint).then((resp) => resp.json());
}
// fetch를 사용해 작성하였다.
// 엔드포인트는 클라이언트에서 항공편을 조회할 때 사용되는 API를 사용하였다.
// FlightDataApi.js의 getFlight 함수를 기존 구현 대신에 REST API 호출로 대체하기 위해 수정하였다.
✍이미지 출처
코드스테이츠
