
이미지가 처리되지 않으면 alt값과 엑박(?) 이 나오는 부분이 보기 싫었다.

img 에 onError 처리를 하면 된다고 했다.
우선 handleImgError.js 라는 파일을 만들고 아래의 함수를 만들었다.
export const handleImgError = (e) => {
e.target.src = './noImage.png';
};
그리고 img 요소 부분에 onError 처리를 했다.
<StoreImage
src={img}
alt="대표 이미지"
onError={handleImgError}
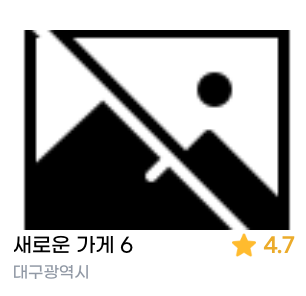
/>아래 화면처럼 렌더링 된다. 그러나 이미지가 꽉 찬 부분이 보기 싫었다.

나같은 경우는 이미지 에러를 처리하는 함수 부분에 스타일을 주었다.
export const handleImgError = (e) => {
e.target.src = './noImage.png';
e.target.style.width = '60%';
e.target.style.margin = '0 auto';
};

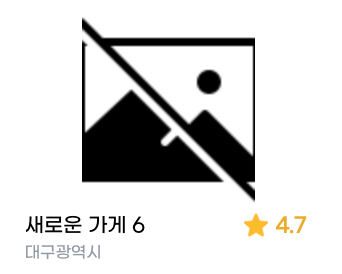
전보단 많이 깔끔해졌다!
