project-bbangorder
1.[react] 해시 값을 불러와 해당하는 해시 값의 탭으로 바로 이동하게 하기

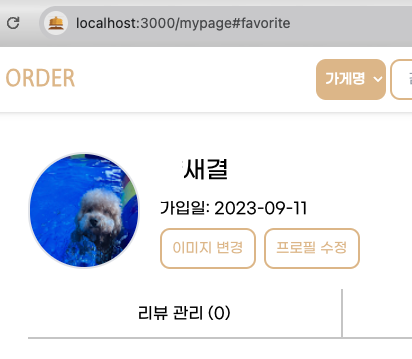
메인 페이지에서 즐겨찾기 더보기를 눌렀을 경우\`localhost:3000/mypage가장 첫 페이지인 리뷰 탭이 보였다.이처럼 해시 값을 받아 브라우저 렌더링 시 해당 해시값으로 이동하도록 수정하였다.
2023년 9월 11일
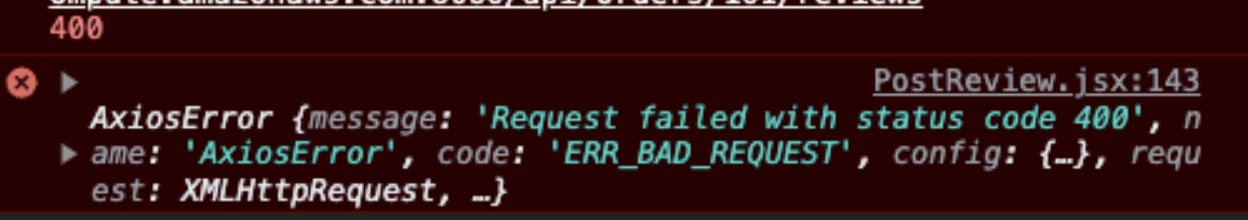
2.[react] 이미지 업로드를 하는데 400 에러를 마주쳤다

프로필 수정, 리뷰 작성 기능을 구현하는데 계속 이미지 부분에서 에러가 나서 원인을 찾아봤다. 생각보다 간단한 문제였다.여기서 formData.append 부분에 'image' 가 잘못되었다. 서버쪽 코드를 살펴보았다.업로드 관련 코드를 찾아보다가 위 코드를 보고 fi
2023년 9월 14일
3.[react] No Image 처리하기

이미지가 처리되지 않으면 alt값과 엑박(?) 이 나오는 부분이 보기 싫었다.img 에 onError 처리를 하면 된다고 했다.우선 handleImgError.js 라는 파일을 만들고 아래의 함수를 만들었다.그리고 img 요소 부분에 onError 처리를 했다.아래 화
2023년 9월 16일
4.[react] 이미지 선택 Input 에서 라벨을 눌러도 파일 선택 창이 나오는 현상 수정

원래는 위처럼 파일 선택 버튼과 선택된 파일 없음이라는 라벨? 이 자동으로 나왔었다.그러나 저 라벨을 누르면 이미지 선택 창이 나오는 부분이 불편하다고 피드백을 받았다.원래의 코드는 아래와 같다.여기서 input 를 화면상 안보이게 하고 커스텀 버튼을 추가해서 inpu
2023년 9월 17일