
메인 페이지에서 즐겨찾기 더보기를 눌렀을 경우
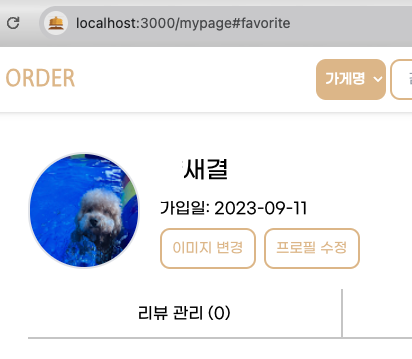
localhost:3000/mypage#favorite 로 이동하게 되는데,
가장 첫 페이지인 리뷰 탭이 보였다.
useEffect(() => {
const hash = window.location.hash;
if (hash === '#review') setCurrentTab('리뷰 관리');
if (hash === '#order') setCurrentTab('주문 내역');
if (hash === '#favorite') setCurrentTab('즐겨찾기');
}, []);이처럼 해시 값을 받아 브라우저 렌더링 시 해당 해시값으로 이동하도록 수정하였다.