출처: 모던 리액트 Deep Dive | 김용찬
DOM(Document Object Model)
웹페이지에 대한 인터페이스로, 브라우저가 웹페이지의 콘텐츠와 구조를 어떻게 보여줄지에 대한 정보를 담고 있는 것
브라우저 렌더링 과정
- 브라우저가 사용자가 요청한 주소를 방문해 HTML 파일을 다운로드한다
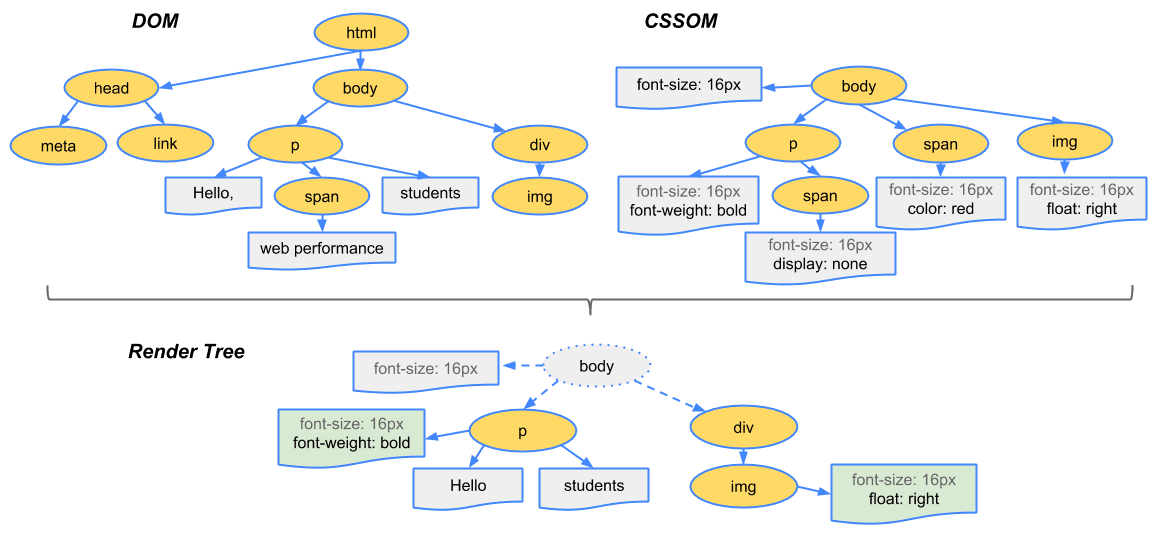
- 렌더링 엔진이 HTML을 파싱해 DOM 노드로 구성된 DOM 트리를 만든다
- 2번 과정 중, CSS 파일이 있으면 CSS 파일도 다운로드 한 후, CSSOM 트리를 만든다
- 브라우저가 만든 DOM 노드를 순회한다
(사용자의 눈에 보이는 노드만 방문: 트리를 분석하는 과정을 빠르게 하기 위해 'display: none' 등은 작업하지 않음)- 눈에 보이는 노드를 대항으로 CSSOM의 정보를 찾고, CSS 스타일 정보를 노드에 적용한다
- 레이아웃: 각 노드가 브라우저 화면의 어느 좌표에 나타나야 하는지 계산하는 과정
- 페인팅: 레이아웃을 거친 노드에 색 등의 실제 유효한 모습을 그리는 과정
위 내용처럼 브라우저가 HTML과 CSS를 분석하고 사용자에게 보여주는 것은 매우 복잡하고 많은 비용이 든다
SPA의 경우에는 한 페이지에서 모든 작업이 일어나기 때문에 DOM을 관리하는 과정에서 부담해야 할 비용이 더 커진다
요즘은 사용자 인터랙션에 따라 웹페이지가 변경되는 작업이 많기 때문에 DOM의 모든 변경 사항을 추적하기 보다 결과적으로 만들어지는 DOM 하나만 아는 것이 유용할 것이다
가상 DOM
이런 문제를 해결하기 위해 탄생한 것이 가상 DOM이다
가상 DOM은 브라우저의 DOM이 아닌 리액트가 관리하는 가상의 DOM을 의미하는데, 웹페이지가 표시해야 할 DOM을 메모리에 저장하고 리액트가 실제 변경을 했을 때, 브라우저의 DOM에 반영한다
가상 DOM이 일반적인 DOM을 관리하는 브라우저보다 빠르다는 것은 사실이 아니다(!!!)
DOM보다 무조건 빠르다는 것이 아니라 대부분의 상황에서 웬만한 애플리케이션을 만들 수 있을 정도라고 한다