React
1.React | 개발환경 셋팅

폴더 생성 작업 폴더를 생성한다 powershell 열기 폴더를 우클릭 해서 powershell을 연다 명령어 입력 해피해킹! npx create-react-app blog 위 명령어를 입력 후, 엔터를 눌러서 리액트 프로젝트를 생성한다 브라우저 실행
2.React | 레이아웃 JSX 문법

html에서는 클래스명을 부여할 때 'class'를 사용했지만,JSX에서는 'className'을 사용한다자바스크립트에서 선언한 변수를 html에서 사용하려면 { 중괄호 }를 사용한다href, id, className, src 등 웬만한 곳에 다 사용 가능이전에 htm
3.React | state 사용법

state에 변경 사항이 생기면 자동으로 재렌더링을 하기 때문에 UI 기능 개발이 편리해지고 사이트가 부드럽게 동작한다글제목이라는 변수에 state를 할당해주고, 배열 안에 여러 문자열을 할당한다html에서 {데이터바인딩인덱스}를 해서 각 문자열들을 불러와준다새 sta
4.React | Component

긴 html을 한 단어로 깔끔하게 치환해서 넣을 수 있는 문법function 함수를 만든다return () 안에 원하는 html을 담는다첫 글자는 영어 대문자로 작명return() 안에 html 태그가 평행하게 여러개 들어갈 수 없음function App() {} 안에
5.React | onClick

html과 css로 미리 UI 디자인 완성UI의 현재 상태를 state로 저장state에 따라서 UI가 어떻게 보일지 작성JSX 안에서는 if else 문법을 바로 사용할 수 없다대신 삼항연산자로 사용 가능App 컴포넌트에 모달창의 상태를 나타낼 state를 만든다닫힘
6.React | props

자식 컴포넌트가 부모 컴포넌트에 있는 state를 쓰고 싶을 때, props로 전송해서 사용한다부모 컴포넌트 → 자식 컴포넌트만 전송 가능자식 → 부모, 자식 → 자식간 전송은 불가능부모컴포넌트 내, 자식 컴포넌트 사용하는 위치에서자식 컴포넌트에서 props 매개변수
7.React | 글 작성, 삭제하기

리액트에서 동적 UI 만드는 순서 ⭐⭐⭐⭐⭐ html과 css로 미리 UI 디자인 완성 UI의 현재 상태를 state로 저장 state에 따라서 UI가 어떻게 보일지 작성 글 작성하기 1. 미리 UI 디자인 완성 App 컴포넌트에 input 태그와 작성 버튼을 만들
8.React | 페이지 이동 (라우터)

🔎 리액트는 html 파일을 하나만 사용하기 때문에 다른 페이지로 이동하려면, 외부 라이브러리인 라우터를 설치해서 구현하는게 일반적이다www.도메인주소.com/detail의 '/' 이후부터가 라우터!터미널에서 npm install react-router-dom 입력i
9.React | LifeCycle

컴포넌트 중심 라이브러리의 집합체모든 컴포넌트에는 각각의 생명주기가 존재하고, 각 생명주기에 맞는 메소드들이 있다컴포넌트는 각각 Mount Update Unmount의 과정을 거친다 🔎 Mount 컴포넌트가 생성될 때 🔎 Update 컴포넌트가 갱신될 때 🔎
10.React | useEffect

리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하는 Hook= 컴포넌트가 렌더링 될 때 실행 useEffect를 import하고 컴포넌트 안에서 실행시킨다 페이지가 새로고침 될 때마다 콘솔에 하잉이 찍히는 것을 확인할 수 있다 🔎 useEffect 안에
11.React | react-icon 사용법

🔎 react-icon아이콘들이 모여져있는 라이브러리둘 중 하나를 선택해서 터미널에 설치해준다react-icon에서 원하는 아이콘의 프로젝트를 선택해서 import한다나는 fontawesome을 쓸거라서 해당 코드를 복붙했다IconName에는 내가 사용할 아이콘의 이
12.React | portal로 모달창 띄우기

참고자료🔎 portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하는 최고의 방법을 제공한다첫번째 인자(child)는 엘리먼트, 문자열, 혹은 fragment와 같은 어떤 종류든 렌더링할 수 있는 React 자식이고 두번째 인자(co
13.React | Styled-components로 스타일 만들기

🔎 Styled-components컴포넌트 파일이 많은 경우에는 class를 만들어놓고 중복해서 또 만들거나, CSS 파일이 너무 길어서 수정이 어렵거나 등의 어려움을 겪을 수 있다그래서 리액트 라이브러리인 스타일 컴포넌트를 설치해서 사용하면 편하다터미널에 명령어를
14.React | Axios (비동기 통신)

🔎 Axiosnode.js와 브라우저를 위한 Promise 기반 http 클라이언트👉 http를 이용해서 서버와 통신하기 위해 사용하는 패키지둘 중 하나를 선택해서 터미널에 입력 후, 설치한다설치한 패키지를 컴포넌트 상단에 import한다테스트용 API로 사용할 d
15.React | Redux toolkit

🔎 Reduxprops 없이 state를 공유할 수 있게 도와주는 라이브러리터미널에 위 명령어를 입력해서 설치한다state들을 보관할 파일인 store.js를 생성해서 위 코드를 입력해준다index.js 파일에 Provider 컴포넌트와 방금 만들어준 store 파일
16.React | Custom Hooks (커스텀 훅)

🔎 Custom Hooks반복되는 로직이나 중복되는 코드를 별도로 분리해서 관리하는 것로직이 같은 코드가 많을 경우, 같은 로직으로 커스텀 훅을 만들어 사용한다useInput.js 파일을 생성하고, input 태그에 입력된 value를 state로 관리하는 useIn
17.React | children

컴포넌트는 단독으로 사용이 가능하지만, 다른 컴포넌트를 감싸는 wrapper 컴포넌트로도 사용이 가능하다wrapper 컴포넌트로 사용할 경우, 해당 컴포넌트에 작성된 요소들은 children이라는 props로 하위 컴포넌트에 전달된다wrapper 컴포넌트에서는 반드시
18.React | Callback, Promise, async await

드림코딩자바스크립트는 synchronous이다 (동기식)synchronous : Hoisting 후 순서대로 코드 실행👉 코드가 나타나는 순서대로 실행된다순서대로 실행되어서 1 2 3 순으로 출력됨순서대로 실행되었지만, 1초 뒤에 실행하는 setTimeout 함수에
19.React | useQuery, useSearchParams

미니프로젝트 트러블 슈팅👉 항해99 14기 미니프로젝트주차 6조초기 시도각 계절별 query string이 담긴 get Api를 4개 만들었다실패 이유한 페이지에서 get 요청을 4번씩이나 보내서 비효율적이고, 반복되는 코드가 많다해결 방법useSearchParams
20.React | Context API, 조건에 맞는 get 요청

사용자가 필터링 한 조건에 따라서 get요청을 하기 위해 api를 state로 관리하고 있다그런데 이 state가 있는 search 컴포넌트는 검색 기능만 가능하기 때문에, 실제 데이터를 출력해주는 list 컴포넌트로 state를 보내줘야 한다초기 시도redux too
21.React | input radio, checkbox 커스텀 (scss)

input의 종류인 radio와 checkbox의 기본 버튼은 안예쁘다. ㅋ색을 변경하거나 할 수도 있지만 나는 <span style='background-color:input으로 기본이 되는 checkbox 먼저 만들어 주고⭐바로 하단에 새로운 div를 추가했다
22.SVGR Playground | SVG 컴포넌트 재사용

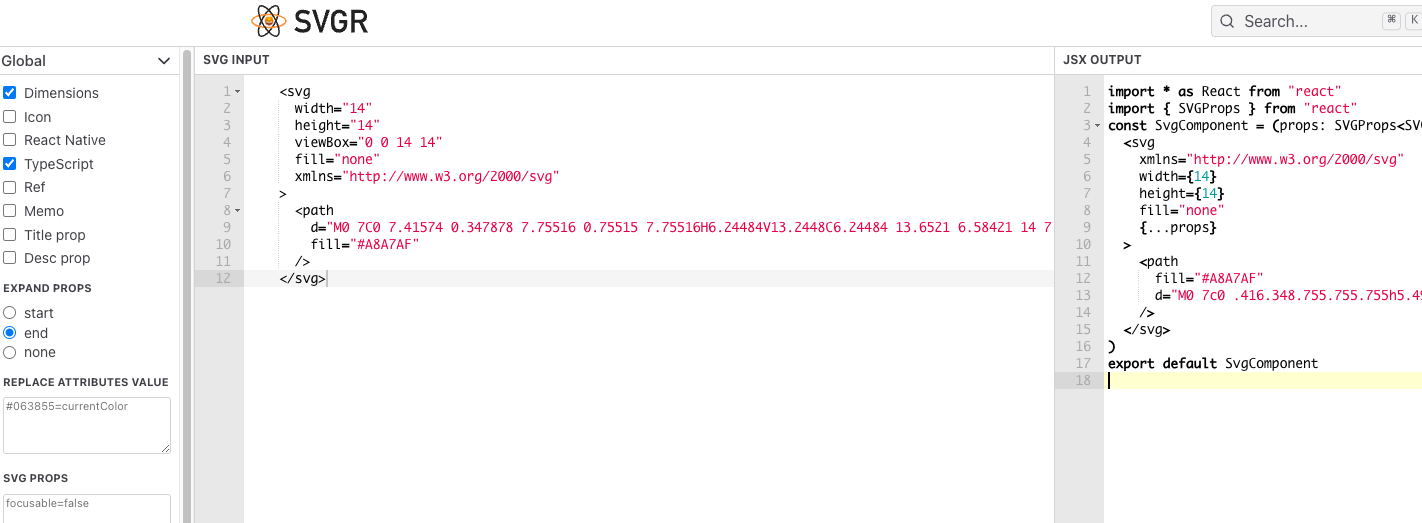
피그마에서 그대로 카피한 svg.이대로 내보내면 width 14, height 14에 색상도 일정한 아이콘을 쓸 수 밖에 없다크기와 색상 등을 바꾸면서 이 컴포넌트를 그대로 사용하는 방법SVGR Palyground업로드중..SVG INPUT에 추출한 svg를 붙여넣고,
23.React | input type="file"일 때, 파일 확장자

첨부한 File 이름의 끝에 뭐가 오는지 하나씩 확인하는 함수를 만들었는데.. 그럴 필요 없이 accept에 확장자만 나열해주면 다른 확장자의 파일들은 아예 비활성화가 된다
24.렌더링 시, data 깜빡거림

회사에서는 Nextjs + Typescript를 사용하면서 GraphQl로 api 통신을 한다프로젝트 화면에서 항상 보여야 하는 사이드바의 데이터가 본문이 렌더링 될 때마다 깜빡이는 현상이 있었다사이드바는 다른 프로젝트로 이동하지 않는 이상, 고정된 데이터가 보여야하기
25.React | DOM과 가상 DOM

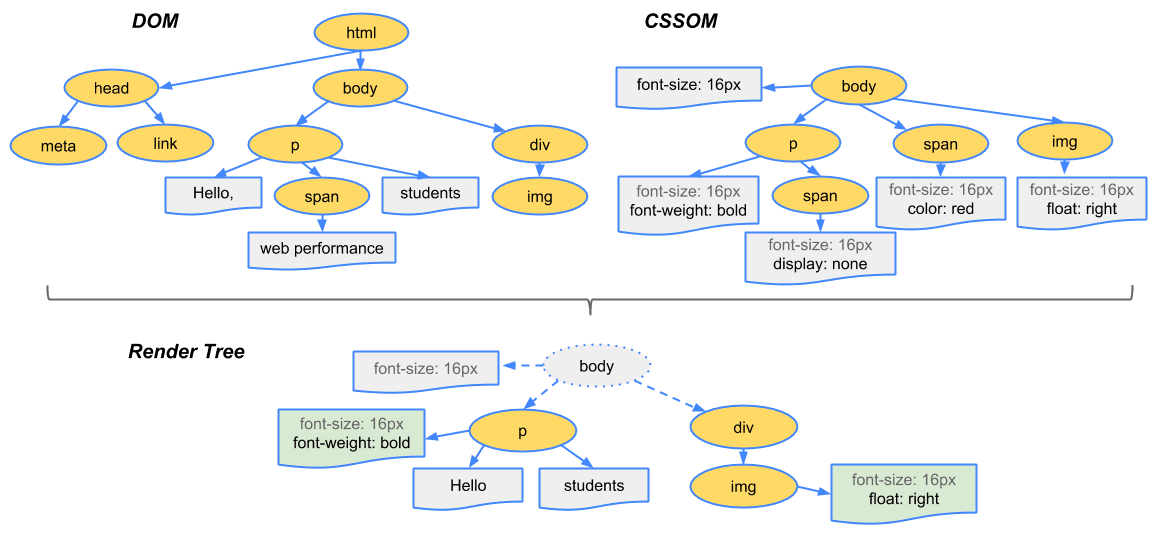
<span style="color:웹페이지에 대한 인터페이스로, 브라우저가 웹페이지의 콘텐츠와 구조를 어떻게 보여줄지에 대한 정보를 담고 있는 것이미지 원본브라우저가 사용자가 요청한 주소를 방문해 HTML 파일을 다운로드한다렌더링 엔진이 HTML을 파싱해 DOM
26.css | first-child를 사용하면 안 되는 이유

:first-child가 서버 측 렌더링(Server-Side Rendering, SSR)에서 문제가 될 수 있는 이유는 클라이언트와 서버 간에 초기 HTML 마크업을 동일하게 유지하기 어렵기 때문입니다.:first-child는 첫 번째 자식 요소를 선택하는 CSS 선
27.React | 호버시 나타나는 tooltip

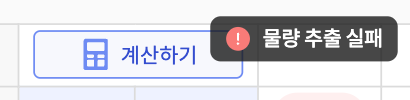
디자인 기획느낌표 아이콘에 마우스 호버 시, 물량 추출 실패 툴팁 보이게 하기처음엔 mui의 Tooltip을 사용했다계산하기 버튼 전체에 position: relative를 주고Tooltip으로 감싼 후에 아이콘에 position: absolute를 주어서 띄웠다호버
28.React | state에 의존하는 것에 대해

useState에 의존하는 것에 대한 장점과 단점에 대해 생각해보기
29.React | filter로 문자열 검색이 안될 때 (한글 자모 분리)

"P-042-주차장 램프 수평재 배근도(Rev.0)" 이런 이름의 문자열이 있을 때,filter 후에 includes로 찾아봤는데 검색 결과에 포함되지 않았다문자열에 포함된 한글의 자모가 분리되어 있는 경우 발생할 수 있는 문제인데특히 문자열
30.React | 엑셀 내보내기 (xlsx, xlsx-js-style)

얼마 전 개발한 페이지에 데이터가 많아서 엑셀로 확인하고 싶다는 요구사항이 있었다
31.React | render phase와 commit phase

리액트의 렌더링에는 render phase와 commit phase가 있다함수를 실행한 후에 가상 DOM과 현재의 DOM을 비교해서 어떤 UI가 변경되어야 할지 결정하는 단계단순히 결정하는 단계이기 때문에 성능에 영향을 주지 않는다DOM을 비교했을 때, 변화가 있는 것
32.React | absolute에서의 onClick

position: "absolute" 적용한 요소는 onClick이벤트가 제대로 동작하지 않는다!
33.낙관적 업데이트

성공적인 상태 업데이트가 이뤄질 거라는 가정 하에 서버 응답 이전에 UI를 미리 업데이트하는 방법
34.React | useEffect와 useLayoutEffect

useLayoutEffect는 무엇인가
35.React | 잘 되던 다크모드가..

어제까지 잘 동작하던 다크모드. 갑자기 오늘 일부만 동작해서 당황했다!