state란?
자주 변경될 것 같은 데이터들을 state에 저장하고 html에 데이터바인딩 하는 것
state에 변경 사항이 생기면 자동으로 재렌더링을 하기 때문에 UI 기능 개발이 편리해지고 사이트가 부드럽게 동작한다
useState
// 입력 후, 엔터를 누르면
import { useState } from 'react';
// 자동으로 임포트 됨destructuring 문법
배열 내의 데이터들을 변수로 저장하고 싶을 때
let [name, age] = ['Saem', 28]
// name = 'Saem', age = 28 로 각 변수에 값이 할당 됨let [a, b] = useState('입력할 자료')
// a: '입력할 자료'
// b: state 변경을 도와주는 함수
import { useState } from 'react';function App() {
let [글제목, a] = useState(['여자 코트 추천', '봄옷 신상', '리액트 꿈나무']);
return (
<div className="App">
<div className='black-nav'>
<h4>샘샘 블로그</h4>
</div>
<div className='list'>
<h4>{ 글제목[0] }</h4>
<p>4월 14일 발행</p>
</div>
<div className='list'>
<h4>{ 글제목[1] }</h4>
<p>4월 14일 발행</p>
</div>
<div className='list'>
<h4>{ 글제목[2] }</h4>
<p>4월 14일 발행</p>
</div>
</div>
);
}
export default App;
글제목이라는 변수에 state를 할당해주고, 배열 안에 여러 문자열을 할당한다
html에서 {데이터바인딩[인덱스]}를 해서 각 문자열들을 불러와준다
함수 사용하기
좋아요 버튼 만들기
let [좋아요, 좋아요변경] = useState(0);새 state를 선언하고, 함수 자리에 좋아요변경이라는 함수를 만들어준다
<div className='list'>
<h4>{글제목[0]} <span onClick={() => {좋아요변경(좋아요+1)}}>👍</span> {좋아요} </h4>
<p>4월 14일 발행</p>
</div>span태그에 onClick 기능을 넣어주고, 화살표 함수 형식 그대로 써주면서 state의 좋아요변경 함수를 데이터바인딩 해준다

그리고 변경할 내용 (좋아요+1)을 넣어주면 옆에 보이는 {좋아요} state가 0에서 1씩 증가한다
데이터 변경하기
새로고침 버튼을 누르면, 한 게시물의 제목만 바뀌게 하기
<button onClick={() => {
let copy = [...글제목]
copy[0] = '여자 코트 추천'
글제목변경(copy)
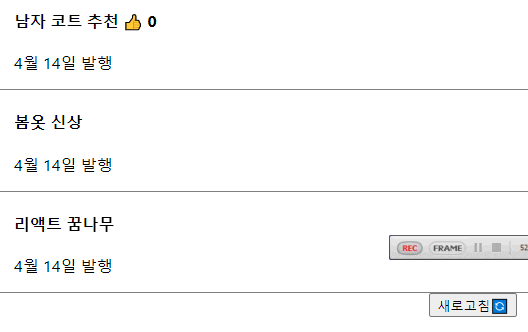
}}>새로고침🔄</button>버튼 새로 만들어서 onClick 넣고, 함수 실행
copy 변수에 글제목 state를 깊은 복사 한다
🔎 이유
변수를 복사하는 것은 변수 그 자체를 복사하는 것이 아니라, 해당 변수의 데이터 저장 위치를 같게 해주는 것이기 때문에 새로운 위치에 같은 데이터를 넣어 주는 것!
첫 번째 제목만 바꿀 것이라서 복사한 변수 copy의 0번째 인덱스만 바꿔줄 문자열 입력
글제목변경(바꿔줄 변수 copy)
기존 글제목 state의 0번째 인덱스 '남자 코트 추천' 에서 새로고침을 누르면, '여자 코트 추천'으로 바뀐 것을 확인할 수 있다
가나다순 정렬하기
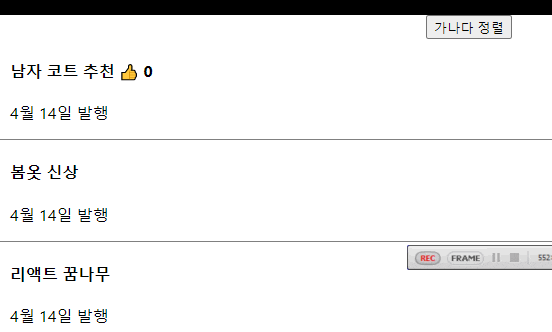
정렬 버튼을 누르면 글제목들이 가나다순으로 정렬되게 하기
<button onClick={() => {
let abcsort = [...글제목]
abcsort.sort()
글제목변경(abcsort)
}}>가나다 정렬</button>방금 했던 것과 마찬가지로 글제목을 깊은 복사한 변수 abcsort를 선언하고, sort 메소드를 사용해서 오름차순 시킨다
그리고 state 함수인 글제목변경을 실행하고 abcsort가 적용되게 한다

🔎 리액트에서 배열과 객체의 state를 수정하려면 독립적인 복사본을 만들어서 수정하는 것이 좋다
[...기존state]
{...기존state}
