
인터넷의 등장부터 웹이 성장한 과정 그리고 오늘날까지 개발이라는 분야가 어떤 모습으로 발전했는지 살펴보자! ✨
WEB vs Internet 🔥
🤔 웹과 인터넷 .. 둘 중 어떤 게 더 큰 개념일까?
→ internet 안에 WEB 이라는 서비스가 존재하는 거다!
Internet
when?
1960년에 internet 이 출현했다.
why?
처음에는 군사 목적으로 인터넷이 생겼다.
핵 전쟁을 치른 이후였던 당시 1960년에는 핵이 화두인 시기였다. 그래서 미국이 핵 공격을 당한 상황을 시뮬레이션 돌려봤을 때, 중앙집중적인 통신 시스템은 핵공격에 취약하다는 것을 알았고 그래서 핵 공격에도 견딜 수 있는 강인한 통신 시스템이 필요해졌다. 그것이 지금의 인터넷이다. 🌐
→ 인터넷은 물리적으로 떨어져 있는 서버와 서버의 연결을 가능하게 해주기 때문이다!
WEB
when?
Internet 은 1960년에 생겼지만, WEB 은 그 30년 뒤인 1990년에 등장했다.
팀 버너스리스위스 유럽입자물리 연구소- 10년 동안 웹의 전신이 되는 프로그램 개발 + 1990년 인터넷이 연구소에 들어오기 시작
- 1990년 10월 세계 최초로 웹 페이지를 만드는 편집기를 개발
- 1990년 11월 세계 최초의 웹 브라우저인
World Wide Web이라는 프로그램을 개발 - 1990년 12월 12일 웹 서버 라는 프로그램을 만들고 그 프로글매이 설치되어 있는 컴퓨터에 info.cern.ch 라는 주소를 부여
- "home of the first website"
→ 우리가 일반적으로 생각하는 인터넷, 인터넷의 대중화는 이렇게 웹이 등장하면서 시작되었다.
Web System Architecture History
1세대 웹 전통적인 Web System Architecture .. 정적 웹
2세대 웹 User Interaction 의 증가 .. 동적 웹 (with JavaScript)
3세대 웹 SPA(Single Page Application) → 구별되기 시작하는 Frontend / Backend
Modern 웹 규모가 커지기 시작하는 Web System의 발전
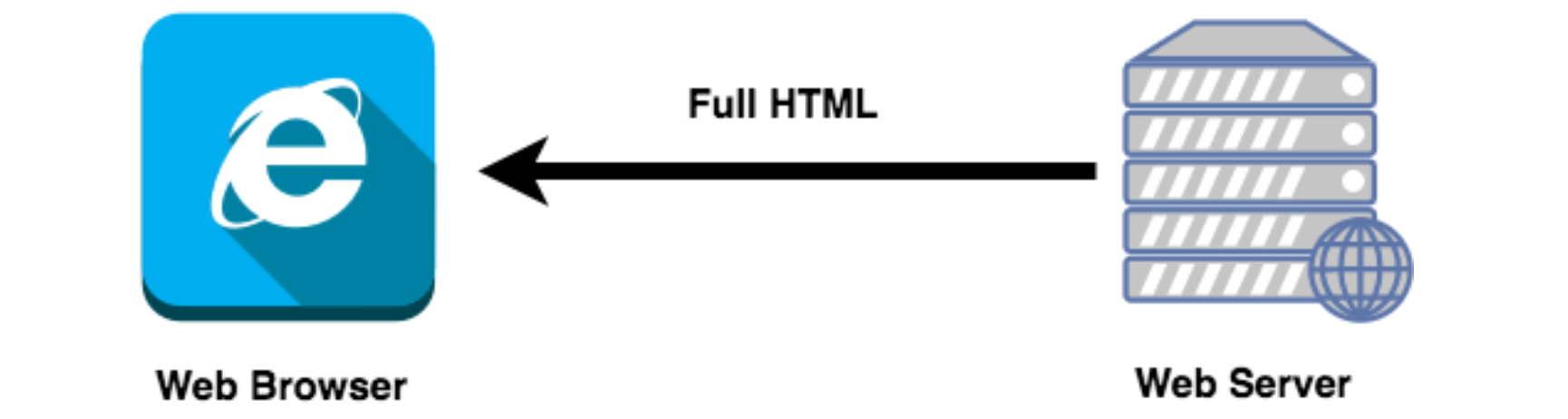
1세대 웹 서비스

1세대때는 정적인 웹 서비스였다. 웹 서버에서 클라이언트(=웹 브라우저)에게 HTML 페이지 전체를 단방향으로만 전송했다. 이 방식은 초창기 웹사이트 서비스에게는 적합했던 시스템이이었는데, 초창기 웹 사이트는 단순한 정보 제공 위주였고 특별한 기능이 많지 않았기 때문이다.
링크로 연결된 문서인 Hyper Text 와, Markup Language 를 이용한 지시, 그리고 HTML 으로 웹페이지의 내용을 브라우저에게 어떻게 렌더링을 해달라고 마크업을 하는것만 있고 로직(동적) 은 없었다. → 그래서 정적!
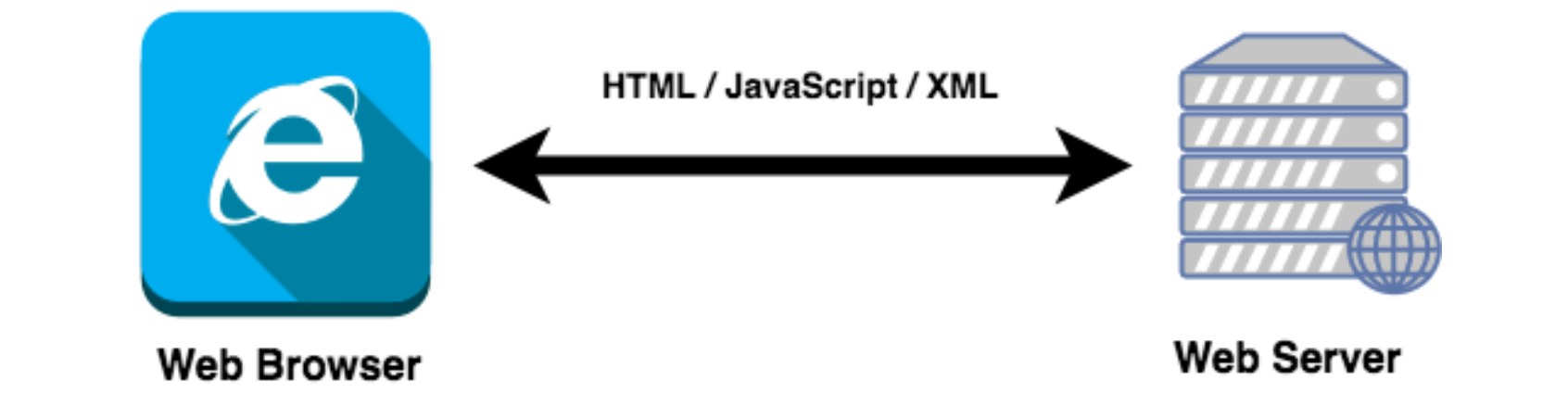
2세대 웹 서비스

1세대와 2세대를 구분하는 가장 큰 기준점은 → JavaScript의 등장 이다. ✨
그래서 User Interaction 이 거의 없었던(많이 요구되지 않았던) 1세대와는 달리 이때는 다이나믹한 요소들에 대한 욕구에 맞춰 드디어 User Interaction 이 구현되기 시작하며 동적인 웹의 모습이 되었다. 하지만 요즘과 같이 아주 획기적이진 않다. (버튼을 누르면 반응하는 정도!)
그리고 2세대때는 아직까지는 서버가 1개로 프론트영역, 백엔드 영역 모두 동일한 서버로부터 웹 브라우저로 HTML/JavaScript/XML 양방향으로 전송되고 전송 받아졌다. FE 와 BE 구분도 아직!
JavaScript
자바스크립트는 웹 기반의 언어이고 2세대 웹 서비스가 출현하는 것에 가장 큰 기여를 했으며, 역할도 점점 커지기 시작해 오늘날까지도 역할이 증대되고 있는 확장성이 정말 뛰어난 언어이다. 그러나 아직 이 시기(2세대)의 자바스크립트는 일부분에서만 사용되었고 현재 통용되는 API 의 개념은 아직 널리 사용되지 않았다.
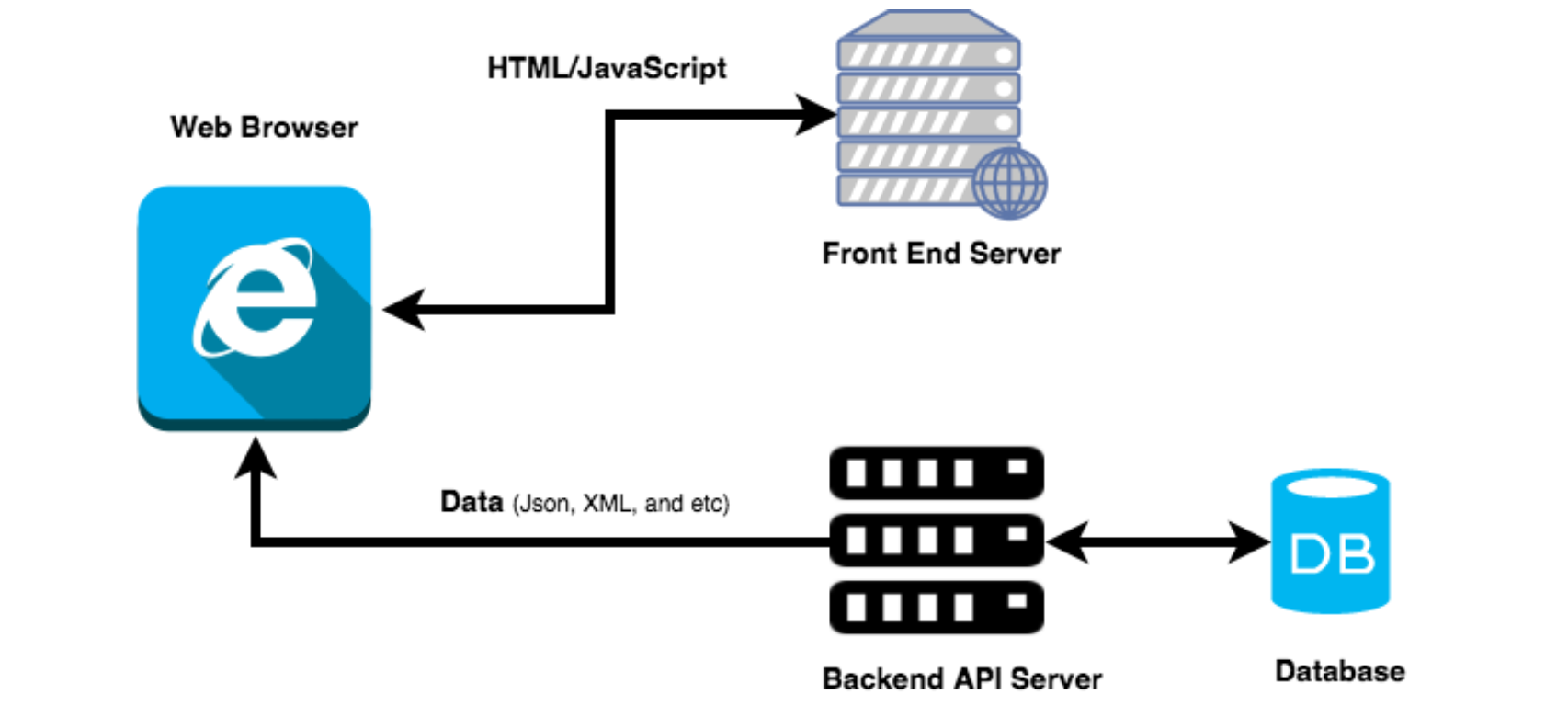
3세대 웹 서비스

3세대때는 이제 Frontend와 Backend가 구별되기 시작했으며 SPA가 등장했다.
동적인 웹이 시작된 2세대에서 좀 더 발전해 이제는 오히려 주객이 전도되어 자바스크립트가 주가 되고 그 안에 일부로서 HTML, CSS 가 포함되었다.그리고 이게 바로 SPA! Single Page Application 이다.
SPA (Single Page Application)
하나의 파일로 전체 사이트를 구현하는 것으로 단일의 html 페이지에서 전체 웹 사이트와 서비스를 구현하는 것이다. 기존의 방식처럼 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data)를 매번 전송하는 것이 아니라, 파일은 처음 한 번만 송수신하고 그 뒤로는 실시간 데이터만 주고 받는다.
이렇게 처음 전송된 단일 HTML 페이지에는 JavaScript가 포함되어 있고 여기서 필요한 데이터를 API 서버로부터 호출하여 필요한 화면을 다이나믹하게 구성해주는 방식이다.
그래서!! HTML&JavaScript 와 데이터 부분 이 명확히 나눠질 수 있었고
→ 프론트엔드와 백엔드가 분리되기 시작했다.
FE, BE 독립적 분리
- UI와 UX 부분을 담당하는 Frontend 개발 (+
react의 출현!) - Data 부분을 담당하는 Backend 개발
→ 기술 스택도 각자에 맞는 스택을 사용하기 시작했고, 명확이 나누어진 두 개의 시스템으로 웹이 동작하게 되었다.
DB 와 API의 차이
DB (Database)는 기능들이 정제되기 전에 다 모여있는 곳이고,
API 는 좀 더 기능적으로 나눠져 있는 곳이다.
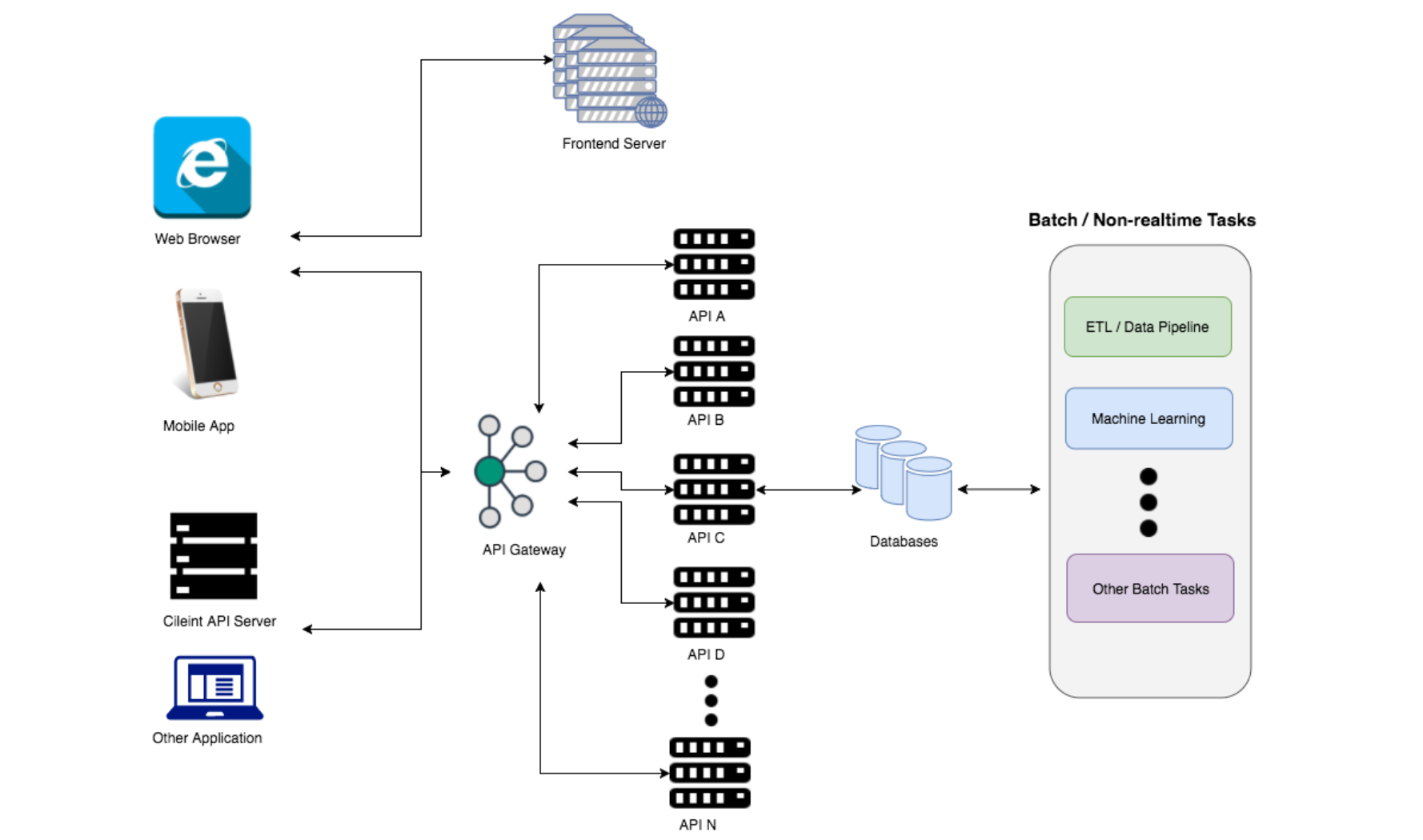
Modern WEB ✨
규모가 커지기 시작한 Web System 의 발전!

- User Interaction 의 중요성 증가
- 웹 서비스의 복잡성 증가
- 사용자 수, 데이터의 양 증가
→ 이전에 겪지 못한 두 가지 문제 1. 동시 접속자 수 , 2. 데이터의 양
→ 이를 해결하기 위해 발전된 System architecture .. 시스템 구조도 훨씬 더 복잡하고 커지게 된다.
→ FrontEnd 서버와 Backend 서버의 분리

크 정리 잘하셨네요!