1. CRA 설치
core-of-frontend 폴더명으로 CRA 프로젝트를 설치했다.
$ npx create-react-app core-of-frontend2. React Router 설치
SPA (Single Page Application) 으로 만들어주기위해서 리액트 라우터 라이브러리를 설치해준다.
$ npm install react-router-dom --save3. Sass 설치
하나의 index.html 파일이 되기 때문에 css의 충돌의 문제도 있고 조금 더 편리한 확장기능을 사용하기위해서 이번 프로젝트에서는 Sass를 이용해보려고 한다!
npm install node-sass@4.14.1 --save4. .gitignore에 추가할 것들
git rm --cached 하고 eslintcache 파일 .gitignore 에 작성해주기
.eslintcache
//.vscode --> 나중에 뒤에서 .vscode 내 setting.json 파일 수정하고 나서 .gitignore에 추가할거다!5. 프로젝트 파일 및 폴더 추가
public/data/ mockdata.json
→ 빈 폴더는 git push 했을때 올라가지 않는다고 해서 비어있는 json 파일을 만들었다.src/Components/Nav/ Nav.js Nav.scsssrc/Components/Footer/ Footer.js Footer.scsssrc/Images/ pill.jpg
→ 빈 폴더는 git push 했을때 올라가지 않는다고 해서 추가 🙂src/Pages/SignUp/ SignUp.js SignUp.scsssrc/Pages/Login/ Login.js Login.scsssrc/Pages/Main/ Main.js Main.scsssrc/Pages/ProductList/ ProductList.js ProductList.scsssrc/Pages/ProductDetail/ ProductDetail.js ProductDetail.scsssrc/Styles/ common.scss reset.scss- config.js
- Routes.js
6. ESLint + Prettier 설치 / 세팅
CRA 로 프로젝트를 시작하면 ESLint는 기본적으로 설치된다고 했지만,, 처음부터 다시 진행해보았다!
6-1. VSC에서 Extention 설치
- VSCode의 Extention Menu에서
ESLint,Prettier를 검색해서 각각 설치했다. - 그리고
npm install -D prettier eslint-config-prettier eslint-plugin-prettier를 이용해서 npm 패키지를 이용해서도 또 설치했다,,ㅎㅎ
6-2. 설정하기
이렇게 설정했다가 나중에 npm run start 했을 때 에러가 발생했습니다. 9. 최종 설정 코드 부분을 확인해주세요!! .. 정확한 에러의 원인을 아직 알지 못해서 이 부분을 남겨둡니다 😅
- 설정 → workspace → 오른쪽 위 맨 왼쪽 아이콘 누르면 → 프로젝트 루트 경로에
.vscode라는 폴더가 생성이 되었다. .settings.json파일에 다음과 같은 코드를 추가했다.
// .settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.tabSize": 2,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"javascript.format.enable": false,
"prettier.eslintIntegration": true,
"prettier.disableLanguages": ["js"],
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"
}.eslintrc파일을 만들어서 다음 코드를 붙여넣었다.
// .eslintrc
{
"extends": ["react-app", "plugin:prettier/recommended"]
}.prettierrc파일을 만들어서 다음 코드를 붙여넣었다. ✨ 주석은 지워주기!
// .prettierrc
{
"tabWidth": 2, // 탭 사이즈 2칸
"endOfLine": "lf", // CRLF 대신 LF를 강제
"arrowParens": "avoid", // 화살표 함수 파라미터 자리 불필요한 소괄호 제거
"singleQuote": true, // 쌍따옴표 대신 홑따옴표 사용
}7. 깃허브 push 하기 💫
git add .git commit -m "Add: 초기세팅 완료"git branch -M main← master 브랜치를 main 브랜치로 변경git remote add origin repo주소git push origin main
여기까지 하고나서 초기세팅이 끝나서 행복했지만,, npm run start 하니 와르르 쏟아지는 에러 🚨
8. 🚨 ERROR 🚨
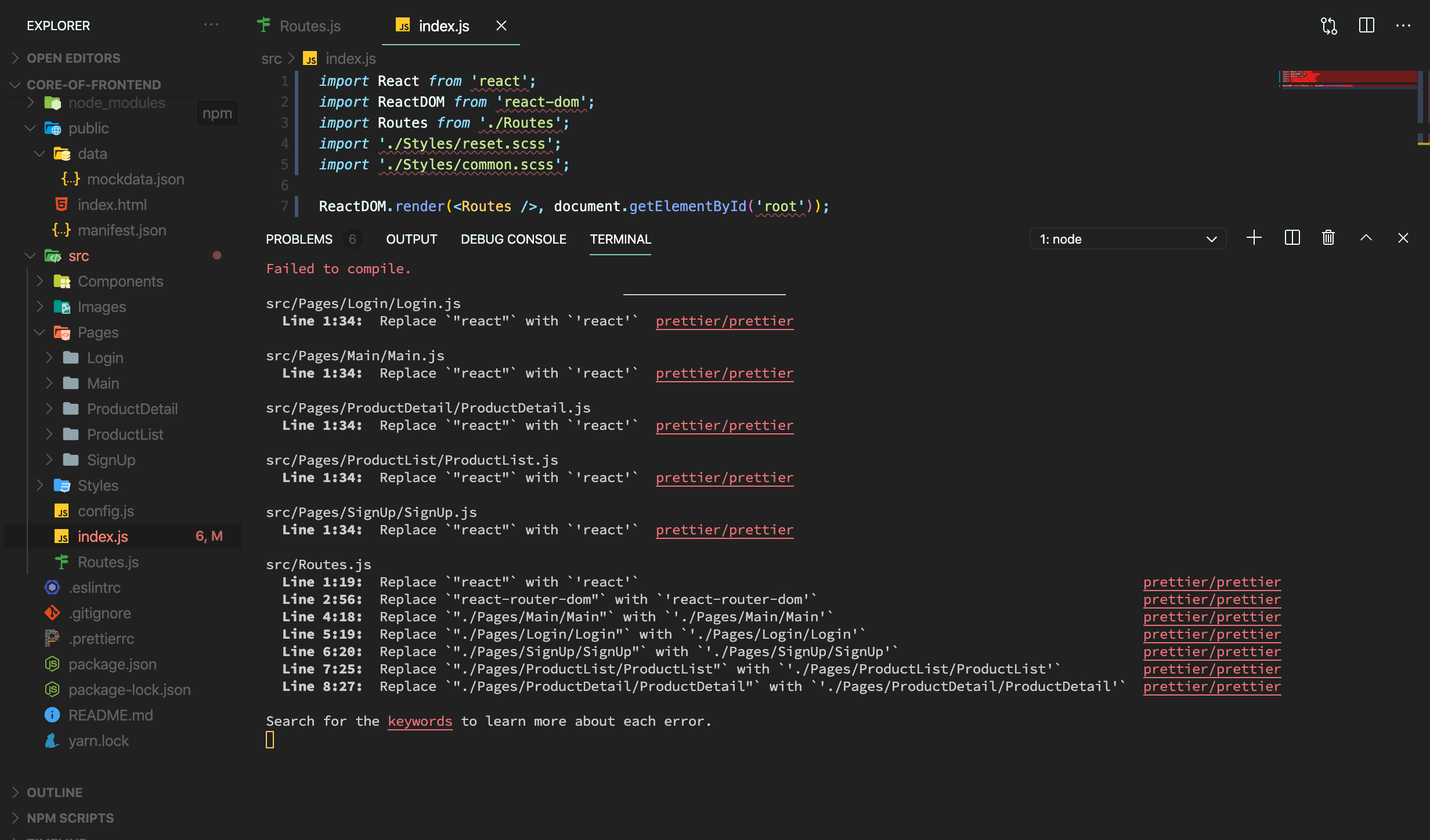
8-1. prettier 에러
아니.. 이게 무슨일이조 😭😭😭

검색을 해보면서 이것저것 설정 코드를 바꿔보니 compile 에러는 해결했다! 하지만 정확이 어떤 코드로 이 문제가 해결된지는 모르겠다,,😇
① .eslintrc → 새로운 설정 코드를 입력! (주석 처리한 코드가 활성화 되어있을때 에러가 생겼었습니다.)
// {
// "extends": ["react-app", "plugin:prettier/recommended"],
// "plugins": ["prettier"],
// "rules": {
// "prettier/prettier": "error"
// }
// }
{
"plugins": ["prettier"],
"extends": [
"prettier",
"prettier/@typescript-eslint"
// "plugin:@typescript-eslint/recommended",
]
}② .prettierrc → 아래 세가지를 추가했습니다.
{
"tabWidth": 2,
"endOfLine": "lf",
"arrowParens": "avoid",
"singleQuote": true,
"semi": true,
"trailingComma": "all",
"printWidth": 80
}③ eslint와 prettier를 함께 사용하는 경우 불필요하거나 충돌 위험이 있는 eslint 설정을 해제하는 모듈을 설치!
$ npm install --save-dev eslint-config-prettier
→ 이렇게 해서 Failed to compile. 는 해결해서 npm run start 하면 로컬서버도 열리고, 태그넣어서 화면에 띄워도 잘 보였지만.. 계속 모든 js 파일에서 첫번째 줄 import 부분만 빨간줄이 그어지는 에러가 나타났다..😭
에러의 키워드는 'Parsing error: The keyword 'import' is reserved eslint' 🔥
8-2. eslint 에러
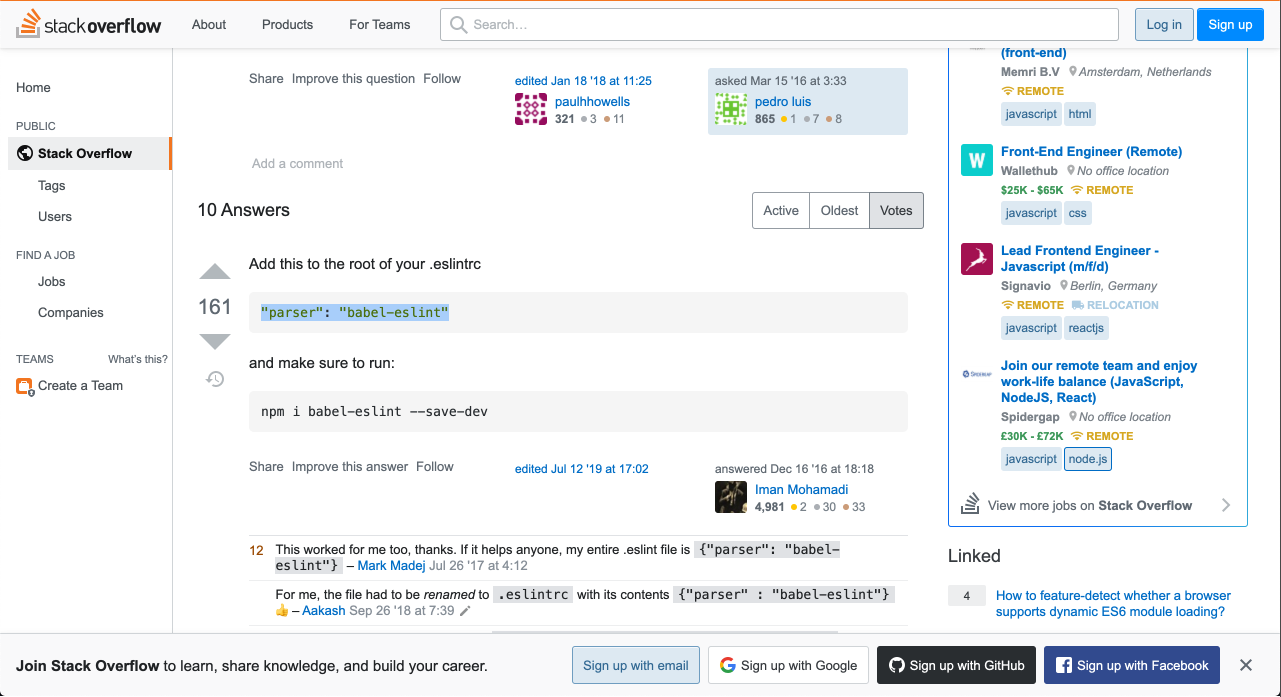
.eslintrc 파일에 "parser": "babel-eslint" 한 줄 추가했더니 에러가 해결되었다 😇

🤚🏻 밑에 적힌 npm i babel-eslint --save-dev 는 안해줬다!
9. 최종 설정 코드 (에러해결) 😇
9-1. .eslintrc
{
"plugins": ["prettier"],
"extends": [
"prettier",
"prettier/@typescript-eslint"
],
"parser": "babel-eslint"
}9-2. .prettierrc
{
"tabWidth": 2,
"endOfLine": "lf",
"arrowParens": "avoid",
"singleQuote": true,
"semi": true,
"trailingComma": "all",
"printWidth": 80
}9-3. setting.json (.vscode폴더)
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.tabSize": 2,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"javascript.format.enable": false,
"prettier.eslintIntegration": true,
"prettier.disableLanguages": ["js"],
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"
}9-4. 충돌 비활성화 명령
prettier 설정과 충돌되는 eslint 규칙을 비활성화해주는 명령
$ npm install --save-dev eslint-config-prettier
✨ 에러를 해결하면서 도움받은 곳


우리 PM님 없으면 못살아
화이팅🌱