
overview ✨
하나의 onclick 이벤트에서 두개의 콜백함수 호출하기
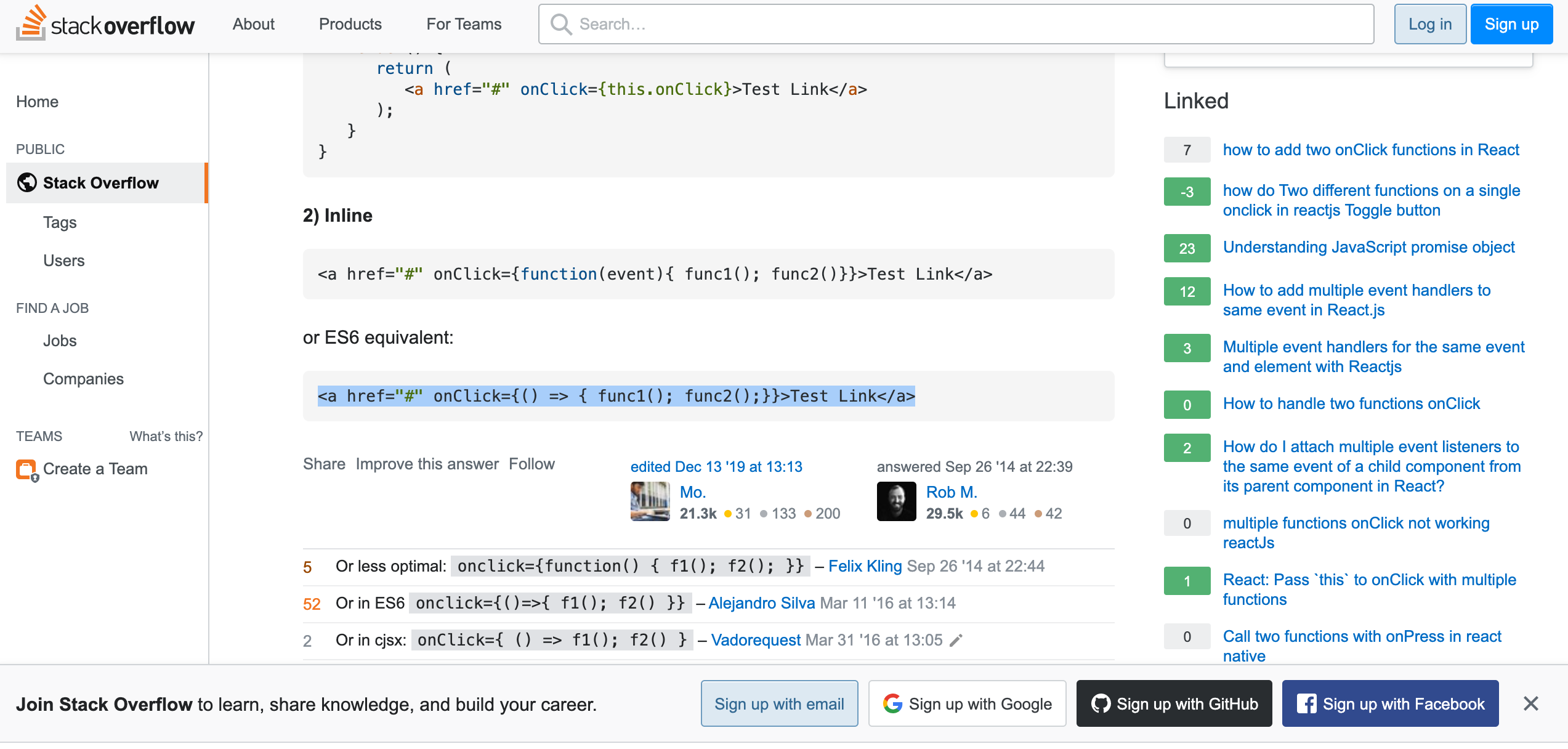
https://stackoverflow.com/questions/26069238/call-multiple-functions-onclick-reactjs

<span
// onClick={
// (() => this.props.handleCategory('category'),
// () => this.handleCategoryBorder('categorySelected'))
// }
onClick={() => {
this.props.handleCategory('category');
this.handleCategoryBorder('categorySelected');
}}
className={
this.state.currentCategory === 'categorySelected'
? 'selected'
: 'none'
}
>
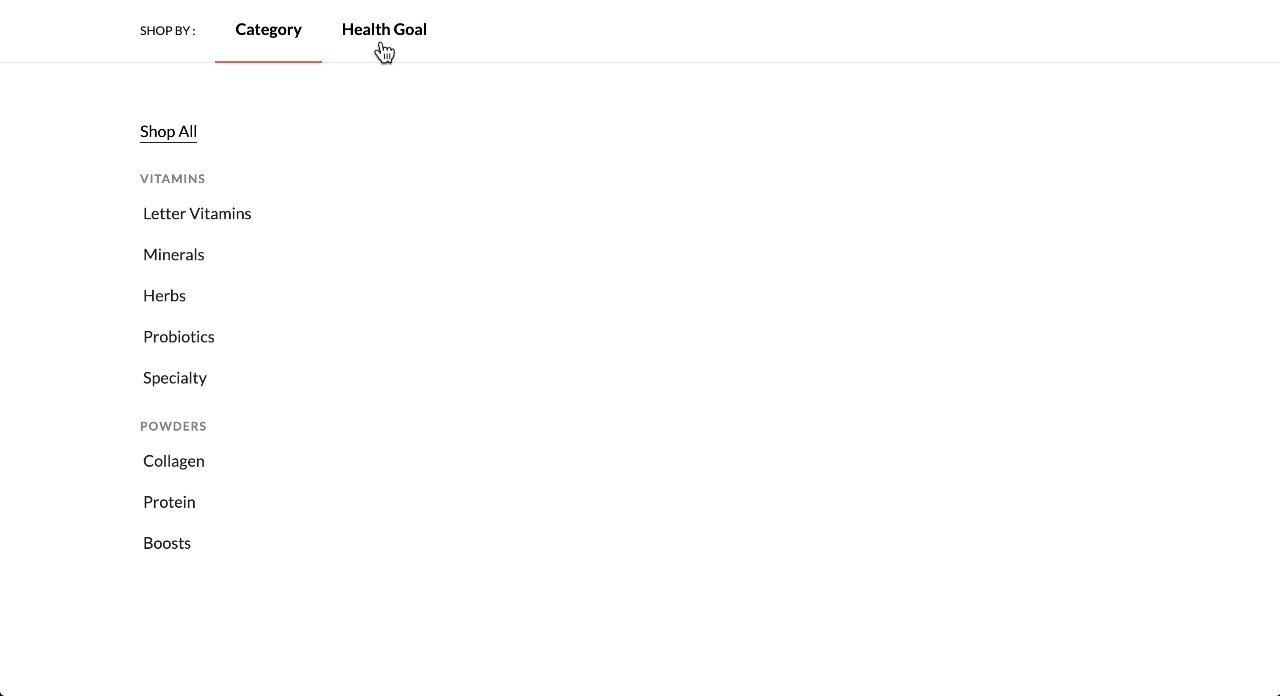
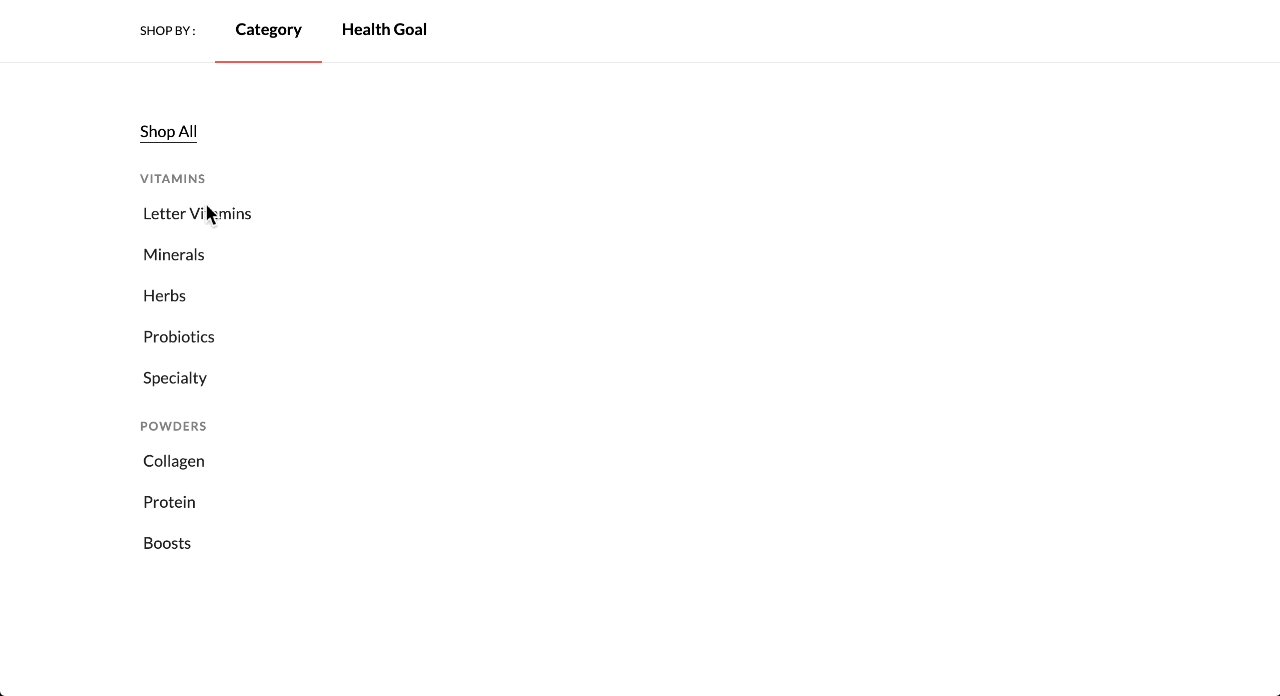
Category
</span>
<span
// onClick={
// (() => this.props.handleCategory('healthGoal'),
// () => this.handleCategoryBorder('healthGoalSelected'))
// }
onClick={() => {
this.props.handleCategory('healthGoal');
this.handleCategoryBorder('healthGoalSelected');
}}
className={
this.state.currentCategory === 'healthGoalSelected'
? 'selected'
: 'none'
}
>
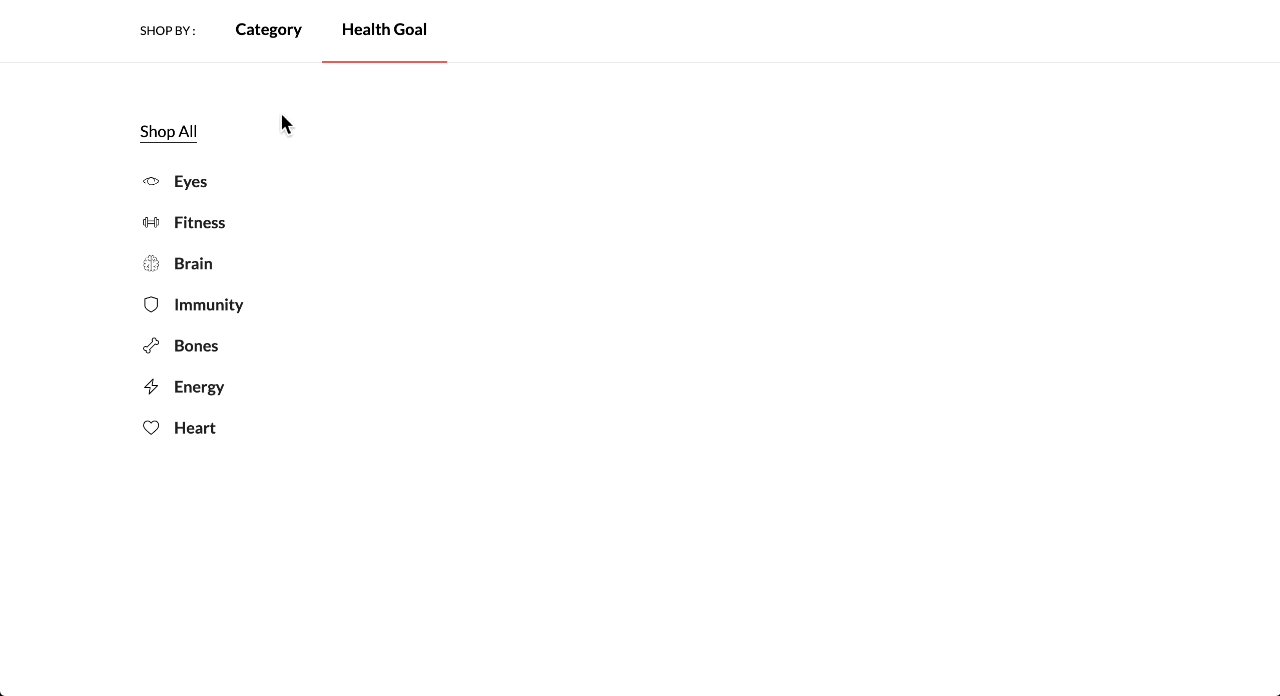
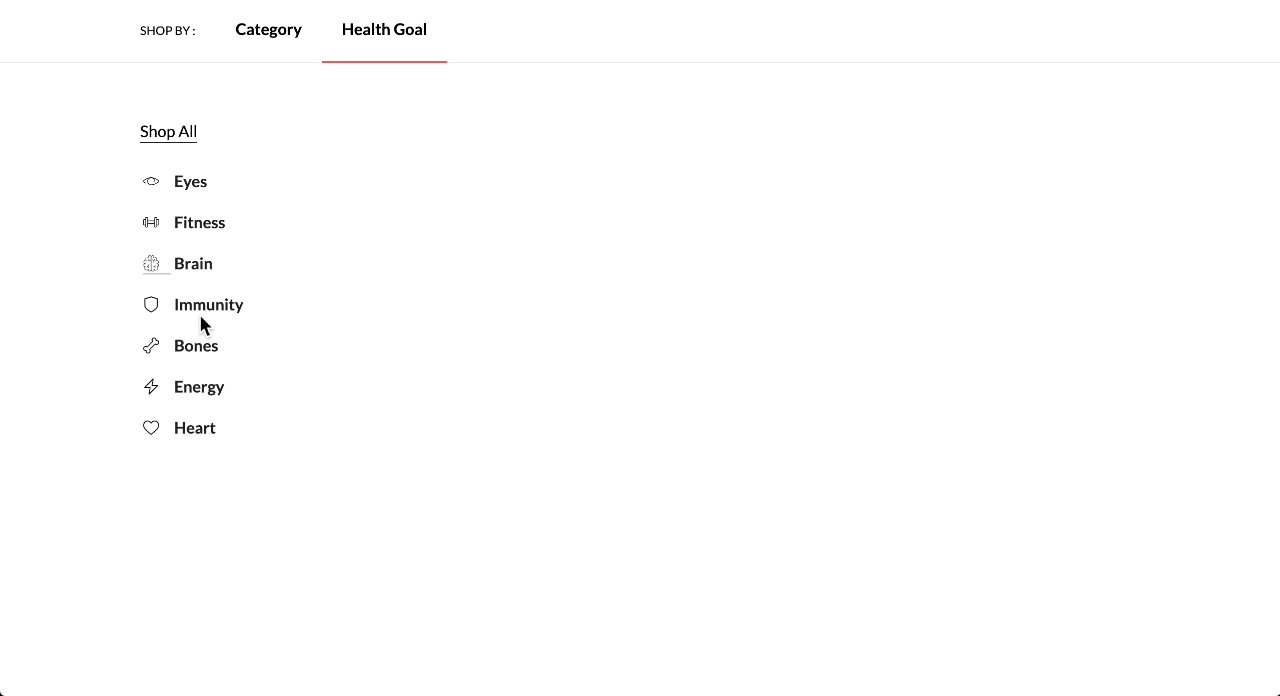
Health Goal
</span>- 내가 원래 써줬떤 코드
import React, { Component } from 'react';
import './CategoryNav.scss';
class CategoryNav extends Component {
constructor() {
super();
this.state = {
currentCategory: 'categorySelected',
};
}
handleCategoryBorder = category => {
this.setState({ currentCategory: category });
};
render() {
return (
<nav className="CategoryNav">
<div className={`nav-container ${this.state.currentCategory}`}>
<span>Shop by :</span>
<span
// onClick={
// (() => this.props.handleCategory('category'),
// () => this.handleCategoryBorder('categorySelected'))
// }
onClick={() => {
this.props.handleCategory('category');
this.handleCategoryBorder('categorySelected');
}}
className={
this.state.currentCategory === 'categorySelected'
? 'selected'
: 'none'
}
>
Category
</span>
<span
// onClick={
// (() => this.props.handleCategory('healthGoal'),
// () => this.handleCategoryBorder('healthGoalSelected'))
// }
onClick={() => {
this.props.handleCategory('healthGoal');
this.handleCategoryBorder('healthGoalSelected');
}}
className={
this.state.currentCategory === 'healthGoalSelected'
? 'selected'
: 'none'
}
>
Health Goal
</span>
</div>
</nav>
);
}
}
export default CategoryNav;