
overview ✨
- Client - Server 통신하는 법
- 회원가입 기능 만들기
- Postman 을 이용해서 request 보내기
회원가입 기능을 만들기 전에! 간단하게 Client 와 Server가 통신하는 법을 알아보자!
1. Client 와 Server
① client
지금 내가 사용하고 있는 크롬브라우저가 클라이언트라고 보면 된다. 내가 이 크롬브라우저에서 어떤 사이트를 들어간 다음에 회원가입을 한다는 것은 = 이 클라이언트(ex_크롬브라우저)를 이용해서 email password 등을 입력하는거고, 이 다음에 이 입력한 정보들을 서버로 보내는거다. 즉 이 회원가입을 하는 이곳 (브라우저)가 클라이언트이다.
② server
서버는 지금 내가 만들고 있는게 서버를 만들고 있는거다 🙂

2. Body-parser Dependency
클라이언트에서 정보를 입력해서 서버로 보내주면, 이 정보들을 서버에서 받아야 하는데! 받을 때 필요한 게 바로 Body-parser Dependency 이다!
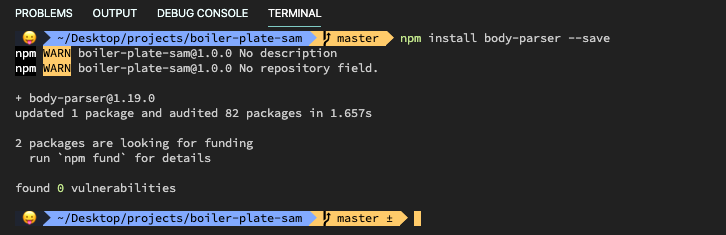
npm install body-parser --save 를 입력해 Body-parser Dependency 를 다운받자 💾

3. Register Route 만들기
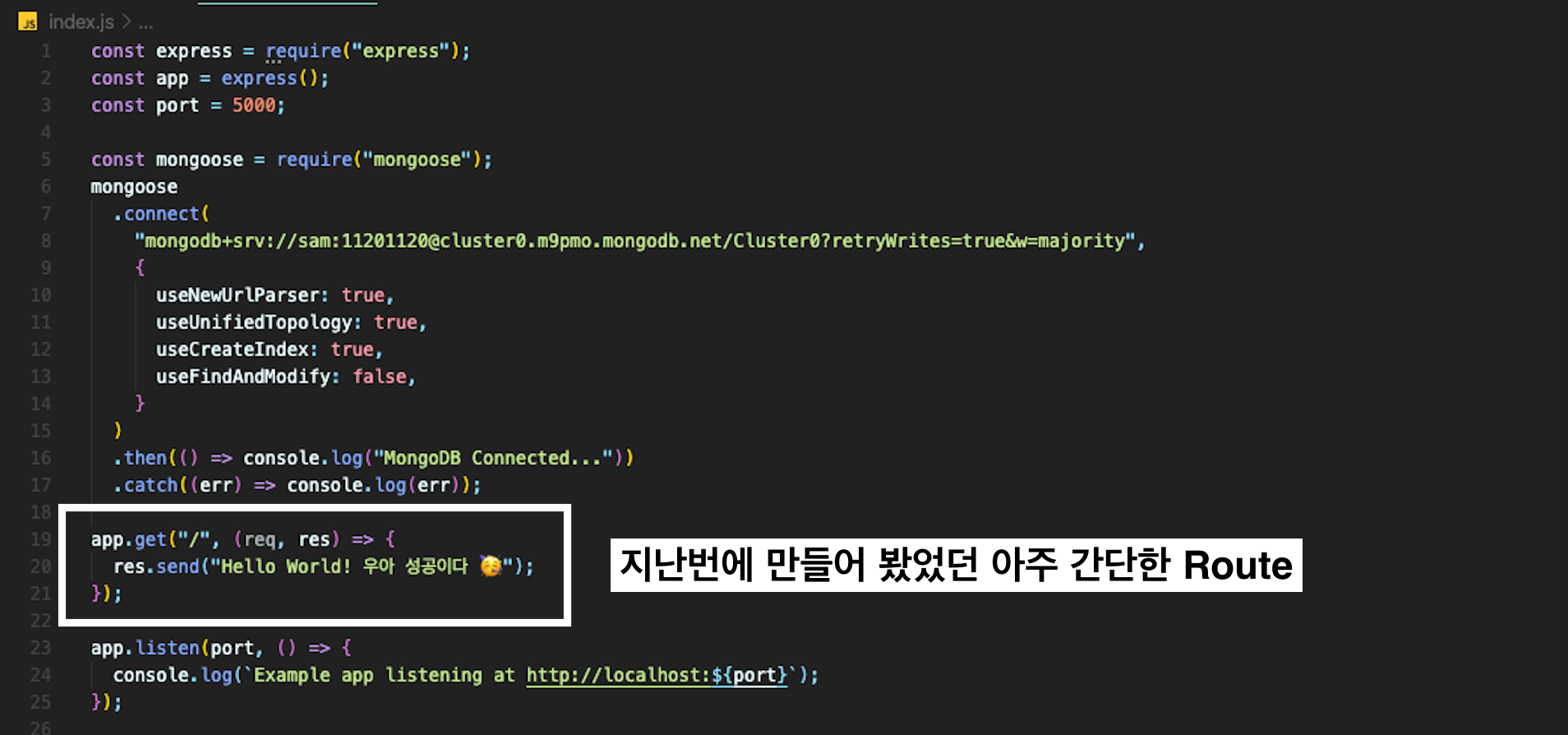
ex) 지난번에 만들어봤던 Route

👏🏻 이제는 회원가입을 위한 Register Route 를 만들어보자!
① Register Route 만들기
app.post("/register", (req, res) => { //코드 });- 이번에는
post메소드를 이용해본다. - 이 라우터의 end point는 register 이다.
- 그리고 callback function에 (request, response)를 넣어주고,
//코드부분에 작성해줘야 할 코드는 ..
client에서 보내주는 username, email, password 등 회원가입때 필요한 정보들을 client에서 가져오면,
→ 이것들(정보들)을 데이터 베이스에 넣어주는 것을 작업을 하는 코드를 입력해준다! ✨- 위 작업을 해주기 위해, 내가 방금전에 만들어줬던 usermodel을 가져와야한다. ←
models 폴더안에 들어있는User.js
② usermodel 가져오기
const { User } = require("./models/User");③ 인스턴스를 만들기
가져온 User(usermodel)를 이용해서 인스턴스를 만든다.
const user = new User();
app.post("/register", (req, res) => {
const user = new User(); //가져온 User 를 이용해서 인스턴스를 만들어준다.
});④ bodyParser 가져오기
const bodyParser = require("body-parser");⑤ bodyParser에 옵션주기
//bodyParser에 옵션주기
//application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true })); //옵션을 주기 위해 app.use 를 이용해 인코드.... extended 트루로 해주고
//application/json
app.use(bodyParser.json());bodyParser란 client에서 오는 정보를 서버에서 분석해서 가져올 수 있도록 해주는 건데,app.use(bodyParser.urlencoded({ extended: true }));← 이 부분은
application/x-www-form-urlencoded ... 이렇게 된 데이터를 분석해서 가져올 수 있게 해주는 거고app.use(bodyParser.json());← 이 부분은
application/json 타입으로 된 것을 분석해서 가져올 수 있게 해주기 위해 입력해준 옵션이다.
⑥ 받아온 정보를 database에 넣어주기
const user = new User(req.body); //정보들을 database에 넣어주기 위해 request의 body를 넣어준다.✨ request.body 안에 JSON 형식으로 정보들이 들어있다.
🤚🏻 근데 이렇게 request.body 에 들어 있을 수 있는 건 bodyParser가 있어서 가능 한거다!!
→ bodyParser를 이용해가지고 client에서 보내는 정보를 request body에 받아주는거다 🙂
⑦ 정보들을 usermodel에 저장
- user(usermodel)에 정보들을 저장한다.
user.save() //이건(save) mongoDB에서 오는 메소드이다.- 그리고 또 여기에 콜백함수를 전달해줘야 하는데,
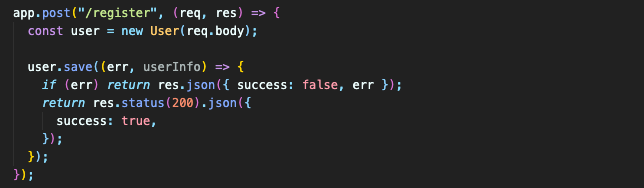
user.save((err, userInfo) => {
//또 콜백함수가 온다.
if (err) return res.json({ success: false, err }); //만약에 저장을 할 때 error가 있다면, client에게 error 가 있다고 전달을 해주는데 이때 JSON 형식으로 전달해준다. 성공하지 못했다는것과, 그 에러메세지도 같이 전달!
return res.status(200).json({
//성공했다면 client에게 성공했다는 200과, 성공했다는 것을 json 형식으로 전달
success: true,
});
});⑧ 회원가입을 위한 Route 완성 ✨
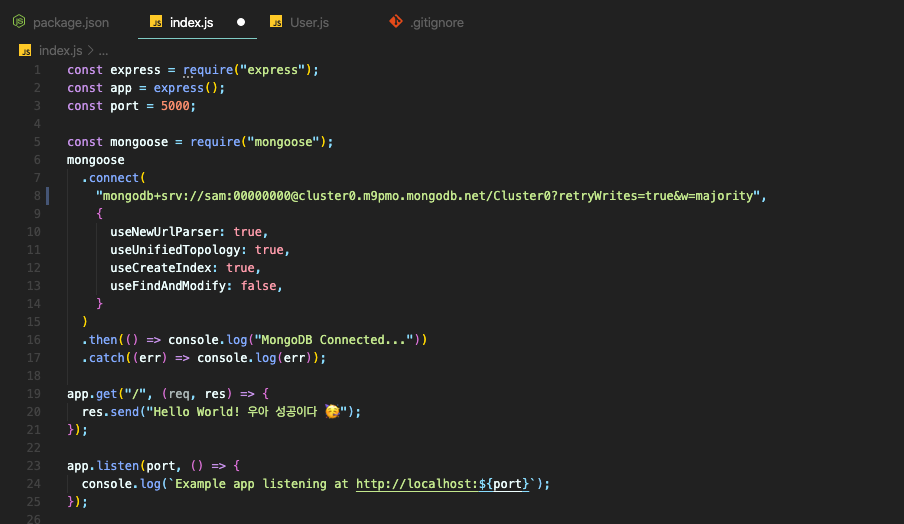
index.js
const express = require("express");
const app = express();
const port = 5000;
const bodyParser = require("body-parser"); //설치해줬던 body-parser 가져오기 ... 그리고 여기에다가 옵션을 줘야한다.
const { User } = require("./models/User"); //만들어줬던 usermodel을 가져오기
//bodyParser에 옵션주기
//application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true })); //옵션을 주기 위해 app.use 를 이용해 인코드.... extended 트루로 해주고
//application/json
app.use(bodyParser.json());
const mongoose = require("mongoose");
mongoose
.connect(
"mongodb+srv://sam:00000000@cluster0.m9pmo.mongodb.net/Cluster0?retryWrites=true&w=majority",
{
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
useFindAndModify: false,
}
)
.then(() => console.log("MongoDB Connected..."))
.catch((err) => console.log(err));
app.get("/", (req, res) => {
res.send("Hello World! 우아 성공이다 🥳");
});
//이 라우터의 end point는 register 이다.
//그리고 callback function을 (request, response)를 넣어주고,
app.post("/register", (req, res) => {
//여기서 작성해줘야 할 코드는 ..
//client에서 보내주는 username, email, password 등 회원가입때 필요한 정보들을 client에서 가져오면,
//이것들(정보들)을 데이터 베이스에 넣어주는 것을 작업을 야기서 해주는거다! ✨
//(위 작업을 해주기 위해, 내가 방금전에 만들어줬던 usermodel을 가져와야한다. <-- models 폴더안에 들어있는 User.js)
//가져온 User 를 이용해서 인스턴스를 만들어준다.
const user = new User(req.body); //정보들을 database에 넣어주기 위해서는 request의 body를 넣어준다.
user.save((err, userInfo) => {
//또 콜백함수가 온다.
if (err) return res.json({ success: false, err }); //만약에 저장을 할 때 error가 있다면, client에게 error 가 있다고 전달을 해주는데 이때 JSON 형식으로 전달해준다. 성공하지 못했다는것과, 그 에러메세지도 같이 전달!
return res.status(200).json({
//성공했다면 client에게 성공했다는 200과, 성공했다는 것을 json 형식으로 전달
success: true,
});
});
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});4. Postman을 이용해서 request 보내기!
Client 에서 Request를 줘야 하는데, 지금은 Client가 없으니 Postman을 이용해서 request를 보내도록 해준다 🙂
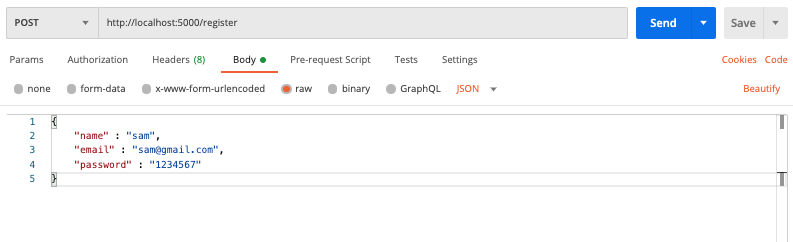
① request
POSTrequest 로 설정url은 5000번 포트,endpoint는 register 해준다.Body,raw,JSON 형식설정!- 서버에 전송할 유저 정보를
Body에 JSON 형식으로 담는다. - required 를 넣어주지 않았기때문에 우선 name, email, password 세가지만 담아서 보내보자!

② response
회원가입이 성공했기 때문에 { "success: true" } 가 떴다! 🥳