
overview ✨
- node mon : 소스가 변경된 것을 감지해서 자동으로 서버를 재 시작해주는 tool
- nodemon 다운로드
npm install nodemon --save-dev- scripts에
"backend" : "nodemon index.js",추가npm run backend으로 서버열기
1. NODE MON
node mon 이란?
원래는 노드서버를 켜놓고, 그 노드 서버 안에서 무언가를 바꿨다면, 서버를 내린 후 다시 서버를 열어야 바꾼 코드소스가 반영이 되는데! 노드몬을 이용하면 굳이 서버를 내리고 올리지 않아도 소스의 변화를 감지해서 변화된 부분을 반영 해준다 ✨
2. NODE MON 사용 전
☁️ 코드 수정 전
app.get("/", (req, res) => {
res.send("Hello World! 우아 성공이다 🥳");
});
☁️ 코드 수정 후
app.get("/", (req, res) => {
res.send("Hello World! 오예! 성공이다 🥳✨");
});
🤚🏻 그런데! 코드를 수정하고 페이지를 리프레시 계속 해봐도 아무런 변화가 없다!!!!
→ 서버를 끈 다음에 다시 켜야 수정사항이 반영이 된다. 🔥 그래서 Node mon이 필요하다!
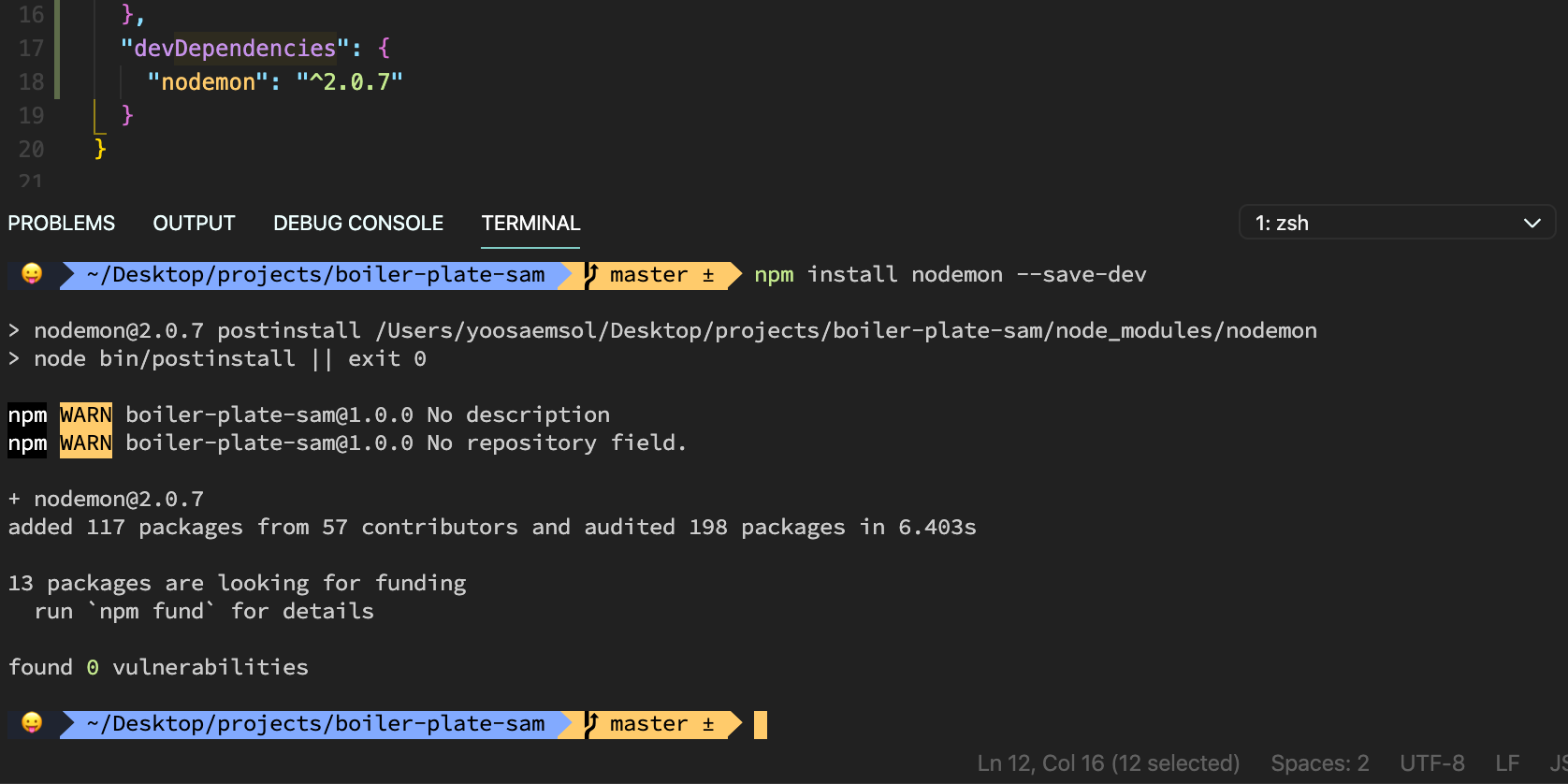
3. NODE MON 다운받기
터미널에 npm install nodemon --save-dev 입력해서 다운받기 💾
🤔 --save 는 package.json 파일에 있는 "dependencies"에 추가하려고 넣는건데,
그럼 -dev 는 왜 붙일까..
→ development mode!! = local에서 할 때만 사용을 하겠다. 라는 뜻이다! ✨
(local에서 할 때 그 밖에는, production mode, 배포 한 이후 모드 등이 있다.)

👏🏻 nodemon 이 다운받아졌고, package.json 파일에도 추가되었다!!!
→ 원래였으면, "dependencies" 부분에 추가되었을텐데, -dev 를 붙였기때문에 "devDependencies" 에 nodemon이 추가 되었다!
4. script 만들기
🤔 왜? 시작할 때 nodemon으로 시작하게 하기 위해!
(= npm run start가 아닌 npm run backend 로 서버를 열기위해)
package.json
"scripts": {
"start": "node index.js", //원래는 node를 이용해서 index.js를 시작하겠다 였는데,
"backend" : "nodemon index.js", //이제는 nodemon을 이용해서 index.js를 시작하겠다로 바꾼거다!
//("backend" 란 이름은 마음대로 해도 된다.)
"test": "echo \"Error: no test specified\" && exit 1"
},- 현재 : 지금은 "script"에서의 "start"를 이용해서
npm run start를 해줬었는데, - 추가 :
"backend" : "nodemon index.js"를 추가해주면 이제, nodemon을 이용해서 index.js를 시작하겠다는 뜻이다! ... "backend" 란 이름 대신 "dev"라고 해도 되고.. 마음대로 해도 된다!
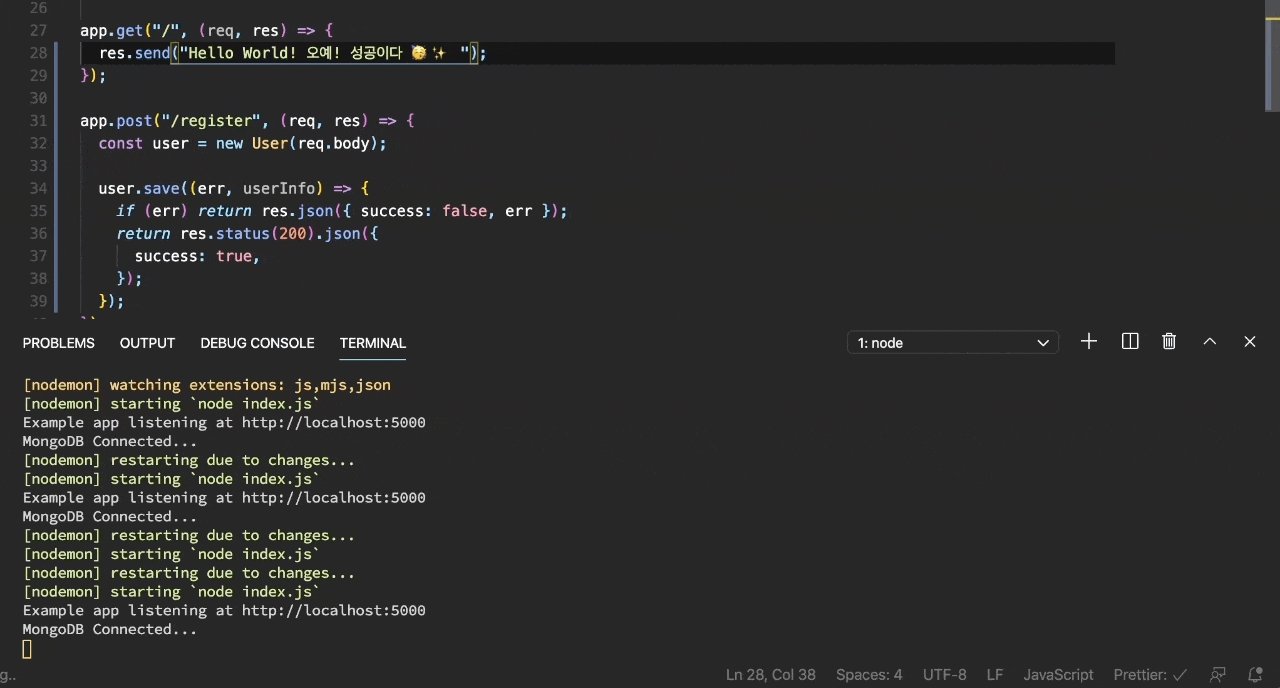
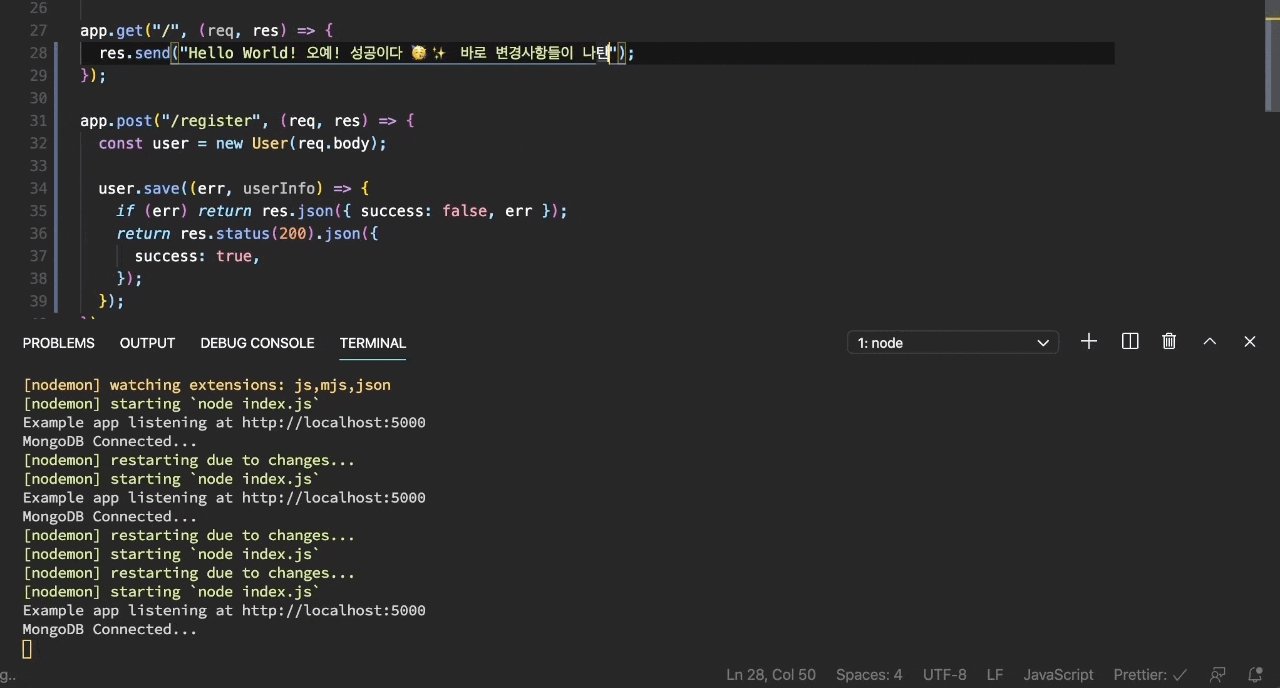
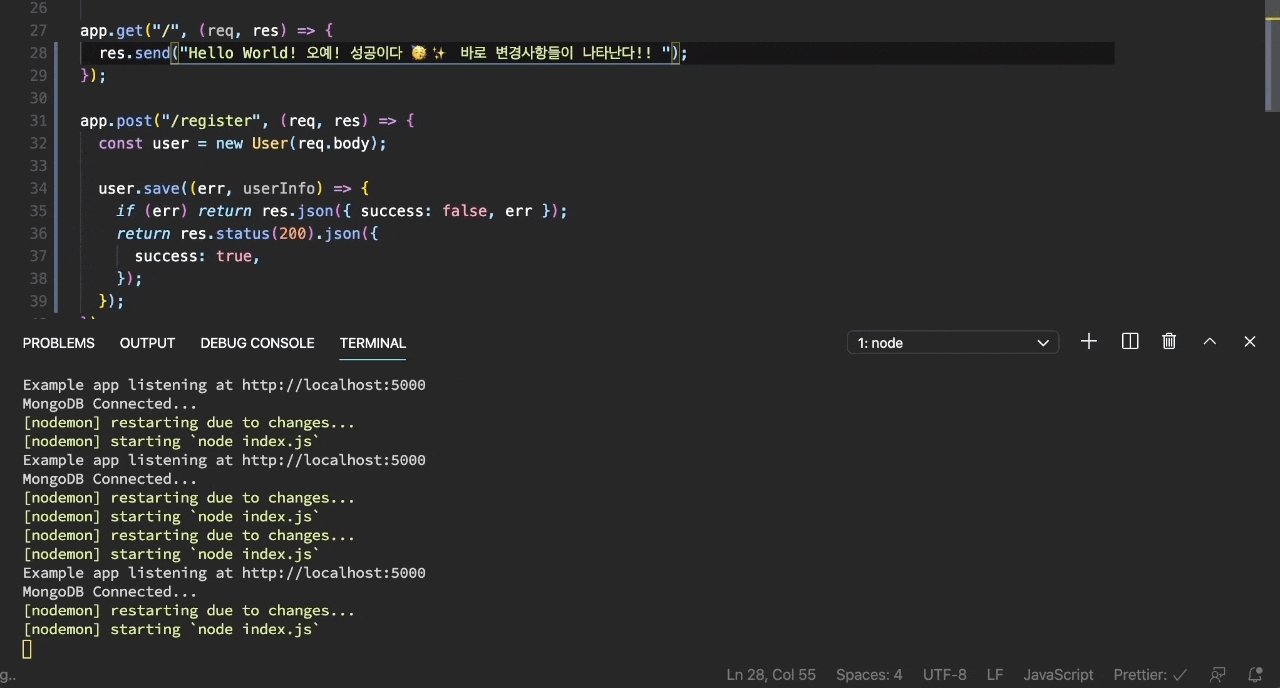
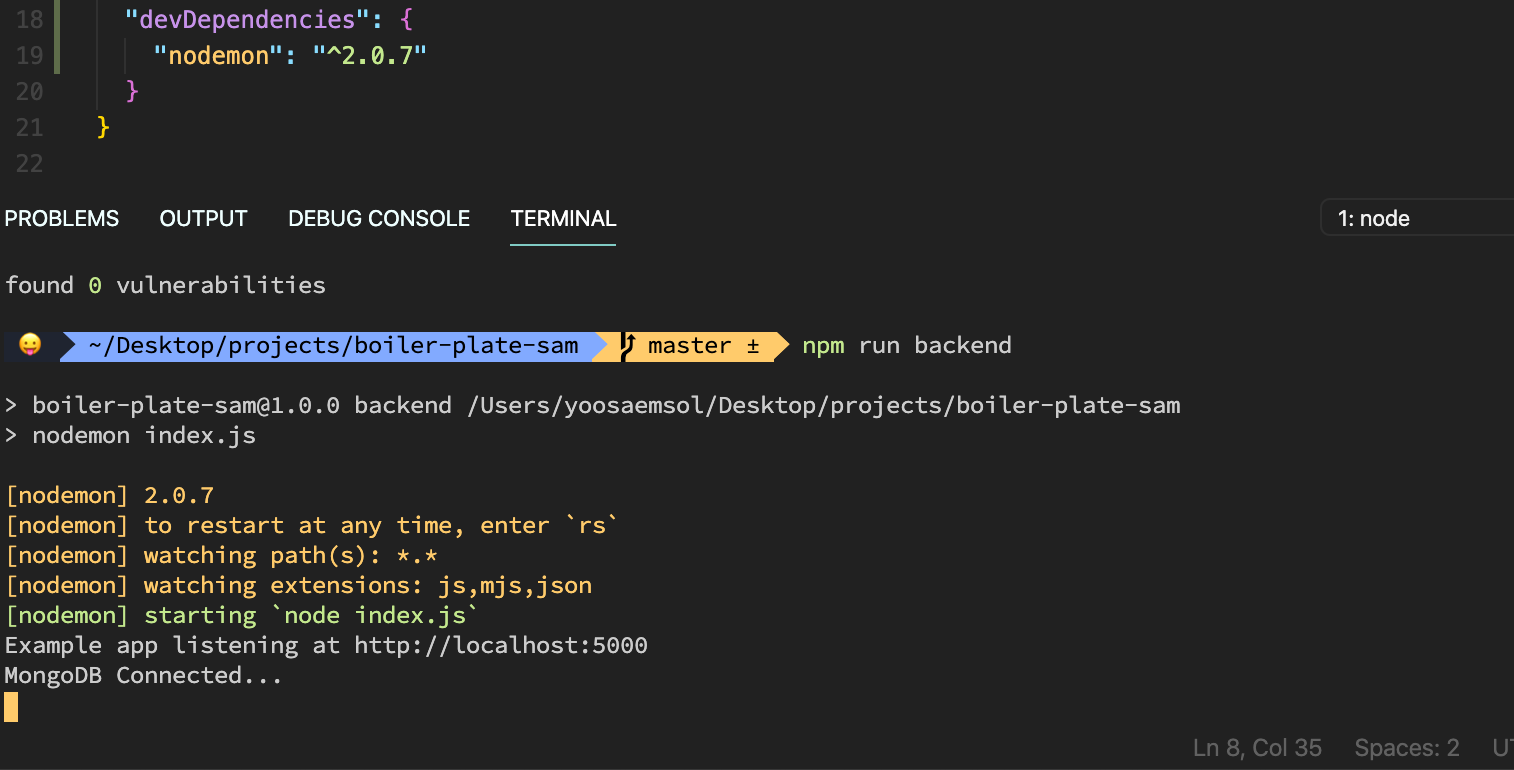
5. NODE MON을 이용해서 서버 시작하기
npm run backend ← 내가 위에서 설정해준 "script"의 "backend"

서버가 켜졌다! 💫
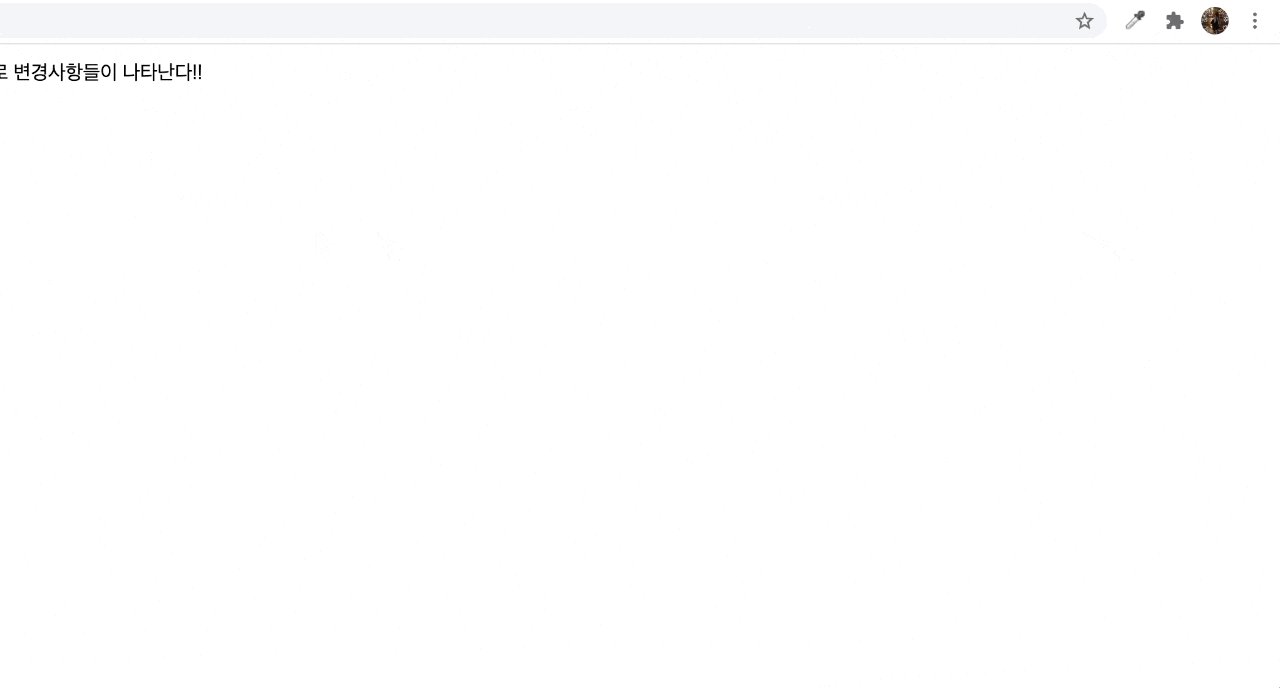
이제는 서버를 껐다 켜지 않아도 바뀐 변경사항들이 페이지 리프레시만으로 나타난다 !!! 🥳 🥳 🥳