
overview ✨
- Development Mode
- Production Mode
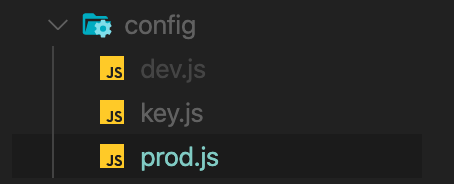
key.js,dev.js,prod.js파일간의 관계 (+ gitignore)
🤔 이번 포스팅을 하게된 이유!
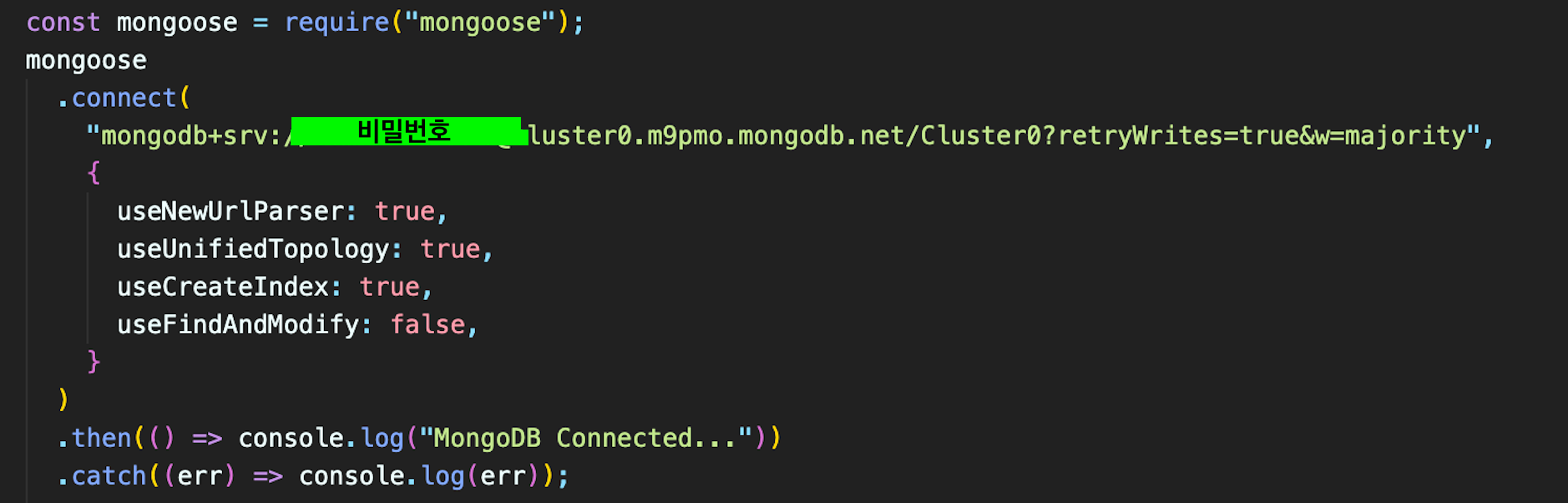
Mongodb를 연결할 때! mongoDB의 아이디 와 비밀번호 가 들어가는데, github에 그냥 이 소스코드를 올린다면 이 부분(아이디,비밀번호) 도 같이 올라가서 다른사람들도 다 보게 된다! 👀
→ 그래서 이 부분(아이디,비밀번호) 을 다른 곳에 떼어놓은 다음에 .gitignore 에다가 그 파일을 추가해서 git에 올라가지 않도록 처리해준다.

Development Mode vs Production Mode
본론으로 가기전에, 개발할 때의 두가지 환경에 대해 먼저 알아보자
- 개발할때의 두가지 환경
① Local 환경development
② Deploy(배포) 한 후production
→ 이 두가지의 경우를 따로 생각해줘야한다!! ✨ ... 왜냐하면 ① development mode 일 때에는dev.js파일에 저장한 비밀 정보를 가져올 수가 있다. 그런데 만약 ② deploy 한 이후라면 heroku 서비스를 사용한다고 가정했을 때, 그곳에 따로 MONGO_URI(내마음대로 준 이름)을 주고 heroku 사이트에서 직접 관리하게 한 다음에 그곳에서 가져올 수 있도록 한다. (이건 prod.js 파일에서 처리) 🙂
key.js / dev.js / prod.js
이제 위에서 알아본 개발환경을 염두하며 세 가지 파일의 관계에대해 봅시당 💡

① key.js
- NODE_ENV 란 환경변수를 말하는건데,
- 만약 내가 development mode에 있을 때에는 process.env.NODE_ENV 가 development 로 나오고
- 만약 내가 deploy 한 이후면 production mode라고 나온다.
config폴더 / key.js 파일
if (process.env.NODE_ENV === "production") {
//process.env.NODE_ENV 이게 production 이면!
module.exports = require("./prod"); //prod.js 파일에서 가져오고
} else {
//만약 process.env.NODE_ENV <-- 이게 development 이면!
module.exports = require("./dev"); //module exports를 prod에서 하는게 아니라 dev.js 파일에서 하도록 한다.
}② dev.js
development 환경일 때 가져올 곳
config폴더 / dev.js 파일
module.exports = {
mongoURI: //여기에 저 아이디, 비밀번호가 담긴 부분을 붙여준다!
"mongodb+srv://sam:00000000@cluster0.m9pmo.mongodb.net/Cluster0?retryWrites=true&w=majority",
};
//key.js 파일에서 설정을 해줬기 때문에, development mode일때 여기에서 가져간다.
//<---> 만약 Production 일때에는 prod.js 에서 써준걸로 가져간다.
// 추가로 이 코드가 깃헙에는 올라가지 않아야하므로 gitignore에 추가해준다 :)③ prod.js
deploy 한 이후일 때 가져올 곳
config폴더 / prod.js 파일 (production의 약자인 prod.js 파일)
module.exports = {
mongoURI: process.env.MONGO_URI,
};
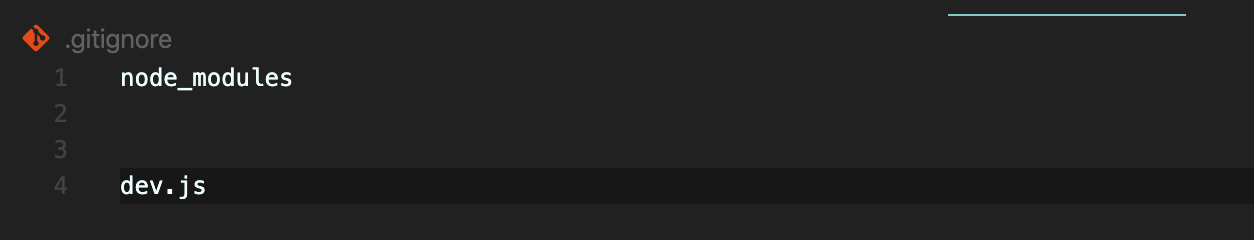
//여기서 적어주는 MONGO_URI는 헤로쿠(heroku)에서 적어준 Config Vars 에 적어준 이름대로 똑같이 해주는거다!!!④ gitignore
dev.js 파일에 비밀정보를 보호해주어야하는 코드가 적혀있기때문에 깃헙에는 올라가지 않아야하므로 gitignore 에 추가해준다 :)

비밀정보 불러오기
이제 index.js 파일에서 mongodb 와 연결할 때 써줘야하는 비밀정보를 포함한 코드부분 을가지고 있는 파일을 불러와 실행이 되도록 한다.
key.js 를 불러오는 이유는 key.js 파일내에서 개발환경 / 배포환경 각 상황에 따라 다른 파일을 불러와주기 때문이다 🙂
index.js
const config = require("./config/key");
//개발 모드에 따라서 다른 경우의 수로 비밀정보 가져올 수 있도록 `key.js` 를 가져오는거다!
const mongoose = require("mongoose");
mongoose
.connect(config.mongoURI, { //불러온 config.mongoURI !!!
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
useFindAndModify: false,
})
.then(() => console.log("MongoDB Connected..."))
.catch((err) => console.log(err));끝 🥳
