
HTML : Hypertext Markup Language
HTML 요소의 구조
<P> My cat is very grumpy </P>
<P> : Opening tag
</P> : Closing tag
My cat is very grumpy : Content
<P> My cat is very grumpy </P> : Element
Attributes (속성)
Attribute : tag를 구성하는 요소 중 하나이며, 태그만으로 충분한 정보를 전하지 못할 때 부가적으로 정보를 줄 수 있다. 태그마다 꼭 명시해주어야 하는 attribute가 있는 경우도 있다.
<p class= "editor-note">My cat is very grumpy</p>
<p attribute="value"></p>
Heading 제목
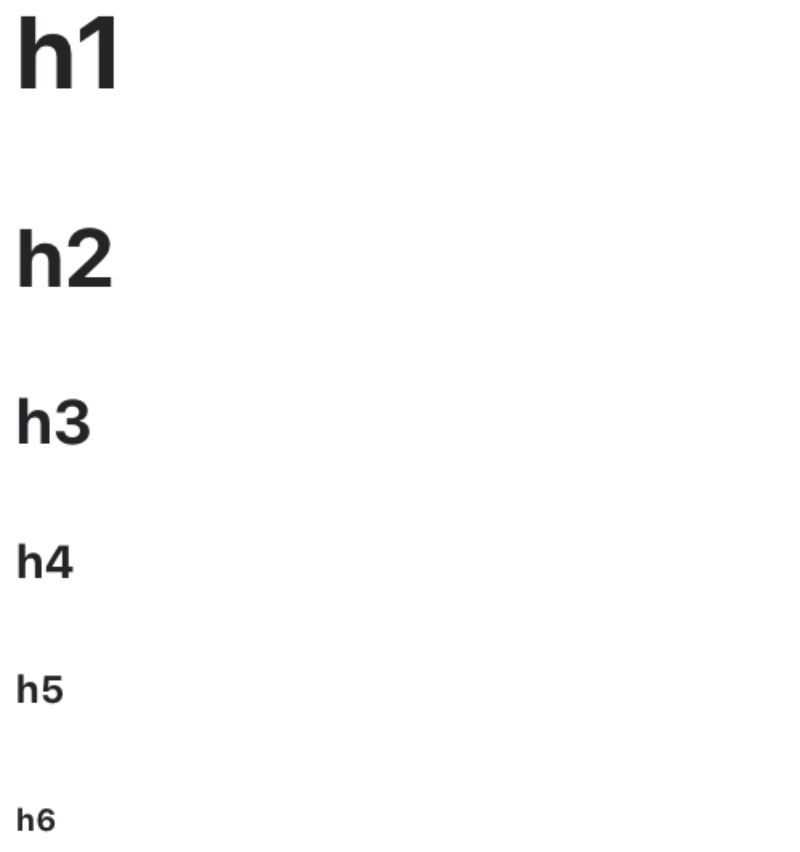
h1 h1 h3 h4 h5 h6
<h1> 제목 </h1>
heading 태그는 제목을 나타내주는 태그이다. <h1> 이 제일 크고 <h6> 이 가장 작다.

✨ heading 은 block-level 요소여서 언제나 새로운 줄에서 시작하고, 왼쪽 오른쪽으로 최대한 늘어나서 가능한 모든 너비를 차지한다.
Paragraph 단락
p
<p> 텍스트가 들어있습니다. </p>
<p>태그는 텍스트 단락을 만들어준다. </p>닫히는 태그가 나올때까지 쭉 이어서 글이 써진다.
Anchor 링크
a href="주소" href="mailto:메일주소" href="tel:전화번호"
target="_blank"
<a href="#"> 링크 </a>
<a> 는 다른 페이지, 같은 페이지 내의 어느 위치, 그 외 다른 URL로 연결해 이동시켜 준다. 이동할 곳은 href 라는 attribute를 이용해서 입력해준다. ✨ href 속성값 꼭 써주기
🎄 Attribute 🎄
href="링크"
- 외부 URL로 이동 : <a href=
"http://google.com"> Google </a> - 메일쓰기 : <a href=
"mailto:saemsol@gamil.com"> 메일 보내기 </a> - 전화걸기 : <a href=
"tel:01012345678"> 전화걸기 </a>
target=" "
_blank: 새 탭으로 열기_self: 현재 창에서 열기 (default값)
address 연락처
address
<address> 연락처 </adress>
address 는 연락처 정보를 나타내준다.
연락처 의 자리에 이메일이나 전화번호를 입력할 때에는 a태그를 함께 넣어 줄 수 있다.
🚨 연락처가 가리키는 개인, 조직, 단체 등을 꼭 포함해야 한다. (예시로 확인하기!)
연락처 형태 ⬇️
- 물리적 주소
- URL
- 전화번호
- SNS
- 좌표 등
Contact the author of this page:
📧 saemsol@gmail.com📞 010-1234-5678
<p>Contact the author of this page:
<address>
<span>📧 </span><a href="mailto:samesol@gmail.com"> saemsol@gmail.com</a></br>
<span>📞 </span><a href="tel:01012345678">010-1234-5678</a>
</address>✨ 이곳에 마크업되는 내용은 연락처에 대한 정보임을 좀 더 명확하게 브라우저에게 전달 될 수 있다.
List 목록
ol ul li dl dt dd
<ol>
<li> 리스트 아이템 </li>
<li> 리스트 아이템 </li>
<li> 리스트 아이템 </li>
</ol>
ul, ol,li 태그 : 목록을 만들어 줄 때 사용한다.
ol : ordered list ‣ 순서가 필요한 목록, 각 항목 앞에 숫자가 기본으로 붙는다.
ul : unordered list ‣ 순서가 필요없는 목록, 항목 앞에 불릿이 기본으로 붙는다.
li : list item ‣ ol이나 ul 안에 들어가는 리스트 항목
🚨 ol과 ul의 자식 요소로는 무조건 li 만 가능하다!
ol 예시
- 첫번째
- 첫번째
- 세번째
<ol>
<li>첫번째</li>
<li>첫번째</li>
<li>세번째</li>
</ol>ul 예시
- 연두색
- 하늘색
- 노란색
<ul>
<li>연두색</li>
<li>하늘색</li>
<li>노란색</li>
</ul><dl>
<dt> 용어 </dt>
<dd> 설명 </dd>
</dl>
dl, dt, dd 태그 : 단어와 그 정의를 한 쌍으로 나타내준다.
dl : description list ‣ description list를 시작해준다.
dt : description term ‣ { key : value } 에서 key 값에 해당
dd : description data ‣ { key : value } 에서 value 값에 해당
🤔 { key : value } 가 뭐지? 모모는 모모, 이거는 이거 .. 이런식으로 짝으로된 질문이나 답, 제목이나 설명, 단어와 그 정의 이다!
🚨 dl 태그에서 직계자식으로 쓸 수 있는 것은 dt와 dd 밖에 없고 div까지만 가능하다. 그리고 dl없이 dt와 dd가 올 수는 없으며, dt가 나왔는데 그에대한 dd가 없으면 안된다.
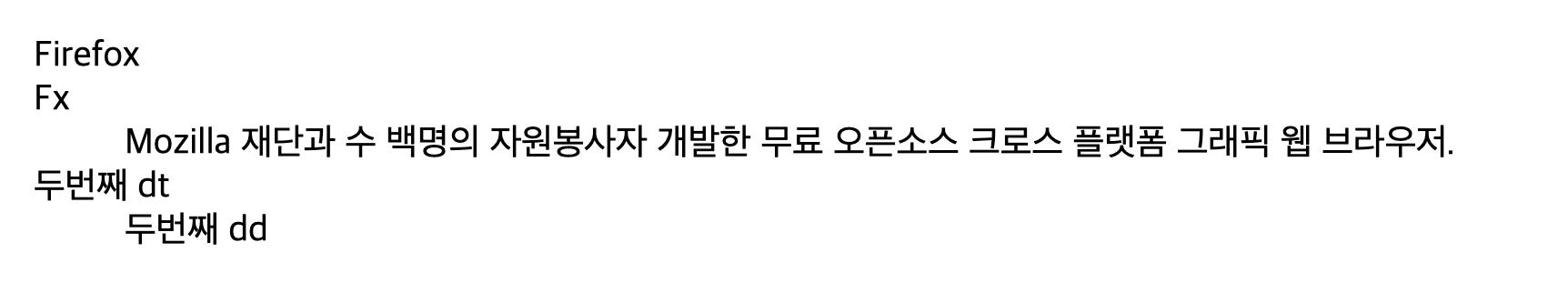
dl 예시

<dl>
<dt>Firefox</dt>
<dt>Fx</dt>
<dd>Mozilla 재단과 수 백명의 자원봉사자 개발한 무료 오픈소스 크로스 플랫폼 그래픽 웹 브라우저.</dd>
<dt>두번째 dt
<dd>두번째 dd</dd>
</dl>Image 이미지
img src=" " alt=" "
<img src="#" alt="대체텍스트">
문서에 이미지를 추가해줄 때 사용한다.
🎄 Attribute 🎄
src= " " (source) : 이미지의 주소나, 상대경로를 적어준다.
alt= " " (alternative text) : 이미지가 뜨지 않을 때 대체로 보여줄 이미지에 대한 설명을 적어준다. 대체텍스트에 적힌 내용은 스크린리더기에서 읽혀진다. 웹 접근성을 위해 꼭 적기 ✨
Multimedia - audio 🔈
audio source
<audio src="#"> </audio>
or
<audio controls>
<source src="#" type="audio/wav"> </source>
<source src="#" type="audio/mp3"> </source>
</audio>
🚨 source를 태그로 적어줄 때에는 type 속성값을 꼭 적어주어야 한다.
🤔 왜 방법이 두가지 일까?
→ 첫번째 방법은 소스를 하나밖에 넣을 수가 없다. 그런데 각각 브라우저마다 가능한 소스의 형식이 다를 수 있다. 그래서 지원하지 않는 형식을 대비해서 두번째 경우처럼 여러종류의 소스를 넣어줄 수 있다.
🎄 Attribute 🎄
controls 👀 오디오의 control창이 생긴다.
autoplay 👂🏻 자동재생된다.
loop 🔁 반복 재생된다.
Multimedia - video
video source
👏🏻 위에 있는 audio 랑 똑같다 👏🏻
<video src="#"> </video>
or
<video controls>
<source src="#" type="video/mp4"> </source>
<source src="#" type="video/mp4"> </source>
</video>
🚨 source를 태그로 적어줄 때에는 type 속성값을 꼭 적어주어야 한다.
🎄 Attribute 🎄
controls 👀 비디오의 control창이 생긴다.
autoplay 👂🏻 자동재생된다.
loop 🔁 반복 재생된다.
MultiMedia - iframe 🖼
iframe
<iframe src="#"> </iframe>
iframe 은 html 문서 내에 또 다른 페이지를 embed 할 때 사용한다. 주로 Youtube나 Twitter 등 외부 미디어를 화면내로 공유하고 싶을 때 사용된다.
✨ Youtube 공유하기 부분에서 바로 iframe 주소를 만들어준다.

Quotations 인용
blockquote q cite
<blockquote> : 다른 곳의 문단(글)을 인용할 때 사용한다. ✨ block-level
<q> : 문장 내에 들어가는 인용글일 경우에 사용한다. <blockquote>와 다른점은 <q>는 inline-level이기 때문에 줄바꿈 없이 문장속에 넣어줄 수 있다. 다만 기존 문장과의 구별을 위해서 "따옴표"가 인용문에 자동으로 생긴다. ✨ inline-level
<cite> : 인용문이나, 내용의 출처를 적어줄 때 사용한다. 그래서 <blockquote>와 <q> 를 써주면서 아래에 같이 써준다.
💡 출처에 대한 링크를 걸어줄 때에도 <cite><a>참고한 사이트 주소</a></cite>
→ 이렇게 해주면 좀 더 명확하고 의미있게 브라우저에게 전달할 수 있을 것 같다.

<blockquote>
내가 좋아하는 노래 가사는 <q>해를 만난 새벽처럼, 긴 겨울 끝의 봄날처럼</q> 이다.<br><br>
<cite>박효신, shine your light</cite>
</blockquote>Abbreviation 축약
abbr title=" "
<abbr title="전체 뜻"> 축약된 말 </abbr>
<abbr> 은 축약, 준말, 머리글자를 써줄 때 사용한다.
🎄 Attribute 🎄
title= " "
→ 무엇이 축약된 것인지 전체 뜻을 보여준다. (mouse over 하면)
<abbr title="HyperText Markup Language">HTML</abbr>