
Div & Span
div span
<div></div> ✨ blcok-level
<span></span> ✨ inline-level
div와 span은 본질적으로는 아무것도 의미도 없는 태그이다. 주로 요소들을 그룹으로 묶을 때 사용하며, 아이디나 클래스를 주어 CSS 스타일링을 할 때 좀 더 편하게 할 수 있도록 도와준다. 다만 div는 블록레벨이고, span은 인라인 레벨로 문장 내에서도 이용이 가능하다.
🚨모든 구역을 나눌 때 div를 남발해 사용하지 말고 의미있는 태그(semantic tag) 사용하기!!!
Semantic tag 시맨틱태그
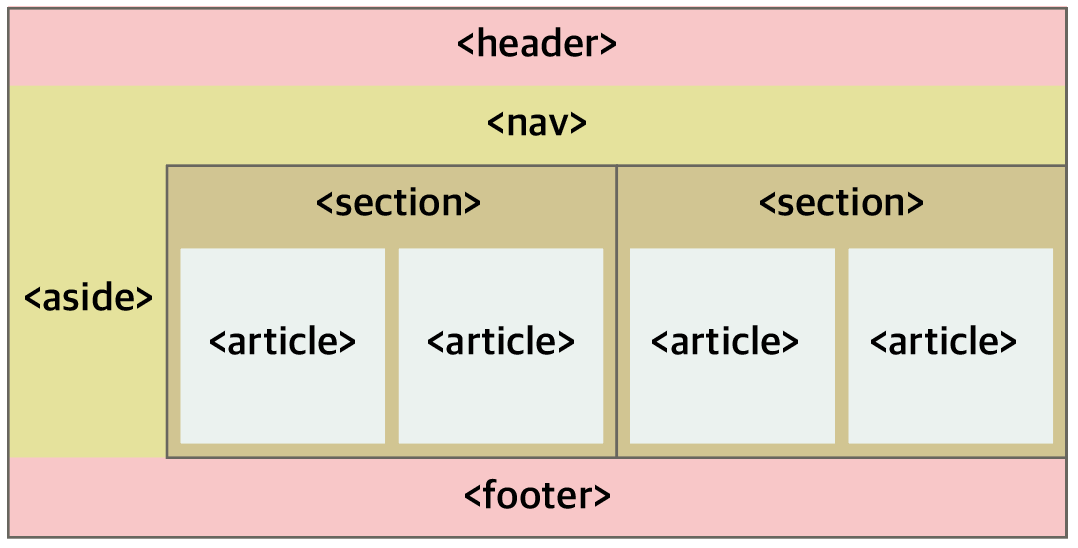
header footer main section nav aside article
태그가 나타내주는 의미를 브라우저에게 명확히 전달해 줄 수 있다.

header : 문서의 제일 윗 부분에서 제목, 로고, 검색창 등이 들어갈 수 있다. <head> 태그와 다르다!
footer : 문서의 하단에 오며, 일반적으로 저자의 정보, 저작권 정보, 연락처, 사이트맵 등이 들어간다.
nav : 페이지 내 이동을 하는 메뉴, 목차들이 들어가는 링크들이 모여있는 네이게이션 바의 구역이다.
→ <nav>안에서</nav> <ul>,<li> 태그를 이용해 목차를 작성하는 경우가 많다. 🙂
main : body 문서의 주요 본문내용을 나타낸다. 단, 문서내에서 유일해야 한다.
aside : 주로 문서의 주요 내용과 간접적으로 연관된 부분으로 사이드바의 형태로 들어간다.
section : 문서내에서 독립적인 구획을 묶어줄 때 사용한다. 🤚🏻 단순 div의 용도로는 사용하지 말기
article : 문서, 페이지 내에서 독립적으로 구분된 구획을 나타내줄 때 사용한다. 사용 예제로는 각각의 블로그의 포스팅글이나, 매거진, 뉴스 기사 등이 있다.
🤔 section 과 article의 차이가 뭔지 알아보기!
Emphasis 강조
em i strong b mark
이 태그들은 모두 강조하는 용도로 사용하기는 하지만 약간의 차이점이 있다.
em과 strong은 스크린 리더기에서도 강조되어 유저에게 전달된다. 이는 웹의 접근성 측면에서 중요하다. 하지만,
i와 b는 볼드처리, 이탤릭체 처리만 해줄 뿐 스크린리더기를 통해 강조가 전해지지는 않는다. 단순히 시각적인 부분으로만 👀 다른 텍스트와의 구별이 될 뿐인다.
mark 태그 또한 마찬가지로 형광펜이 칠해진 효과가 나타난다.
em 태그입니다.
i 태그입니다.
strong 태그입니다.
b 태그입니다.
mark 태그입니다.
<em>em 태그입니다.</em>
<i>i 태그입니다.</i>
<strong>strong 태그입니다.</strong>
<b>b 태그입니다.</b>
<mark>mark 태그입니다.</mark>Table 표
table tr th td thead tbody tfoot rowspan=" " colspan=" " scope=" "
<table>
<tr>
<th> 테이블 헤더 </th>
<td> 테이블 데이터 </td>
</tr>
</table>
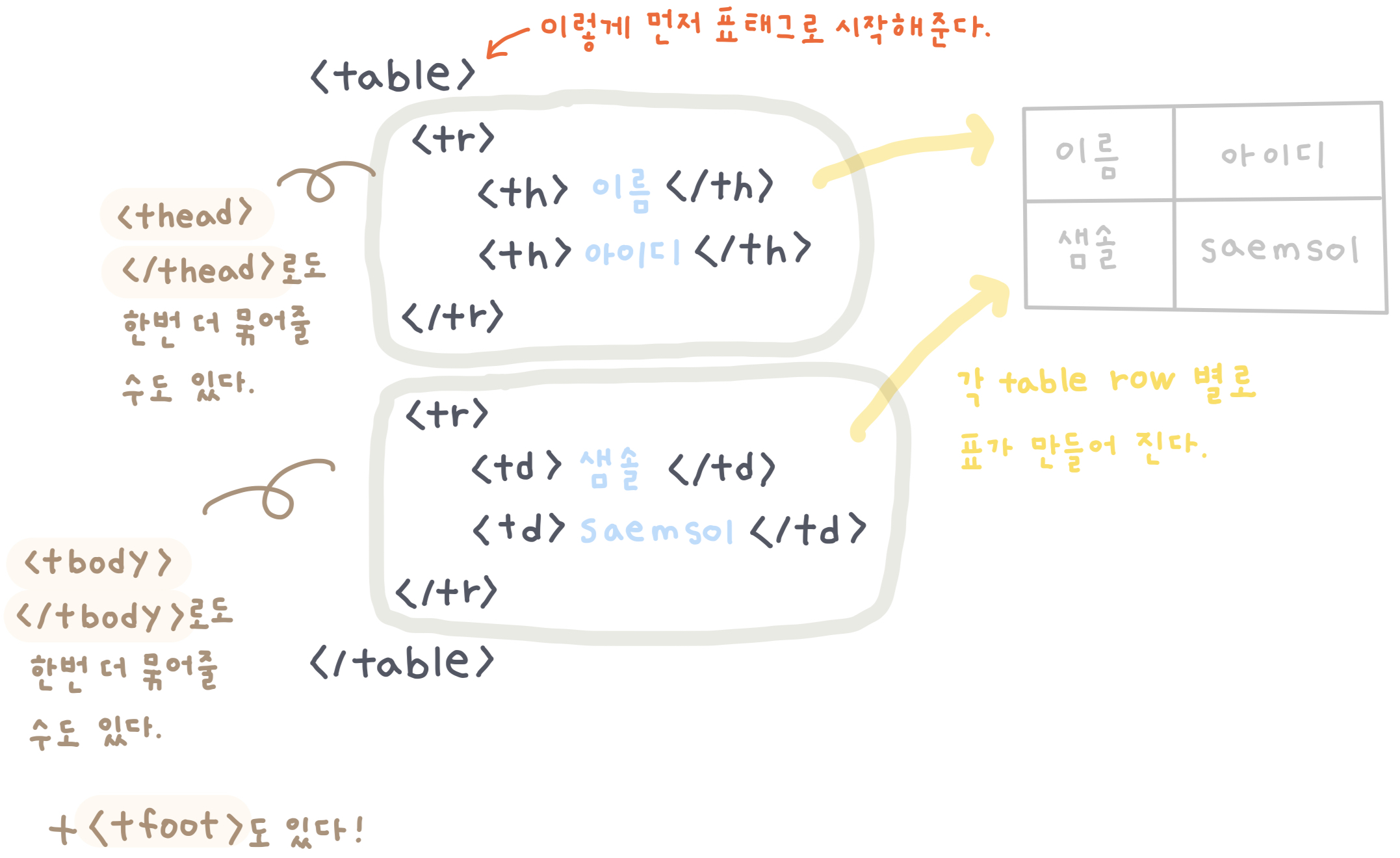
표 는 <table> 태그로 시작해주며, 그 자식 요소로<tr> table row 로 가로줄(행)들을 만들고 그 안에 다시 <th> table header 나 <td> table data 로 각 셀들을 채워주며 만든다.
😇 필수는 아니지만, <thead></thead>, <tbody></tbody>,<tfoot></tfoot>으로 한번 더
<tr></tr> 을 묶어주면 table의 구조를 조금 더 명확 하게 해줄 수 있다.

🚨 첫번째 table row(tr)에서 정의한 cell의 개수(th,td)대로 아래에서도 동일하게 만들어 줘야 한다! (=cell이 중간에 빠지면 안된다.) 그리고 내용이 들어가지 않더라도, 빈 태그를 작성해서 개수를 맞춰 채워야 한다.
🎄 Attribute 🎄
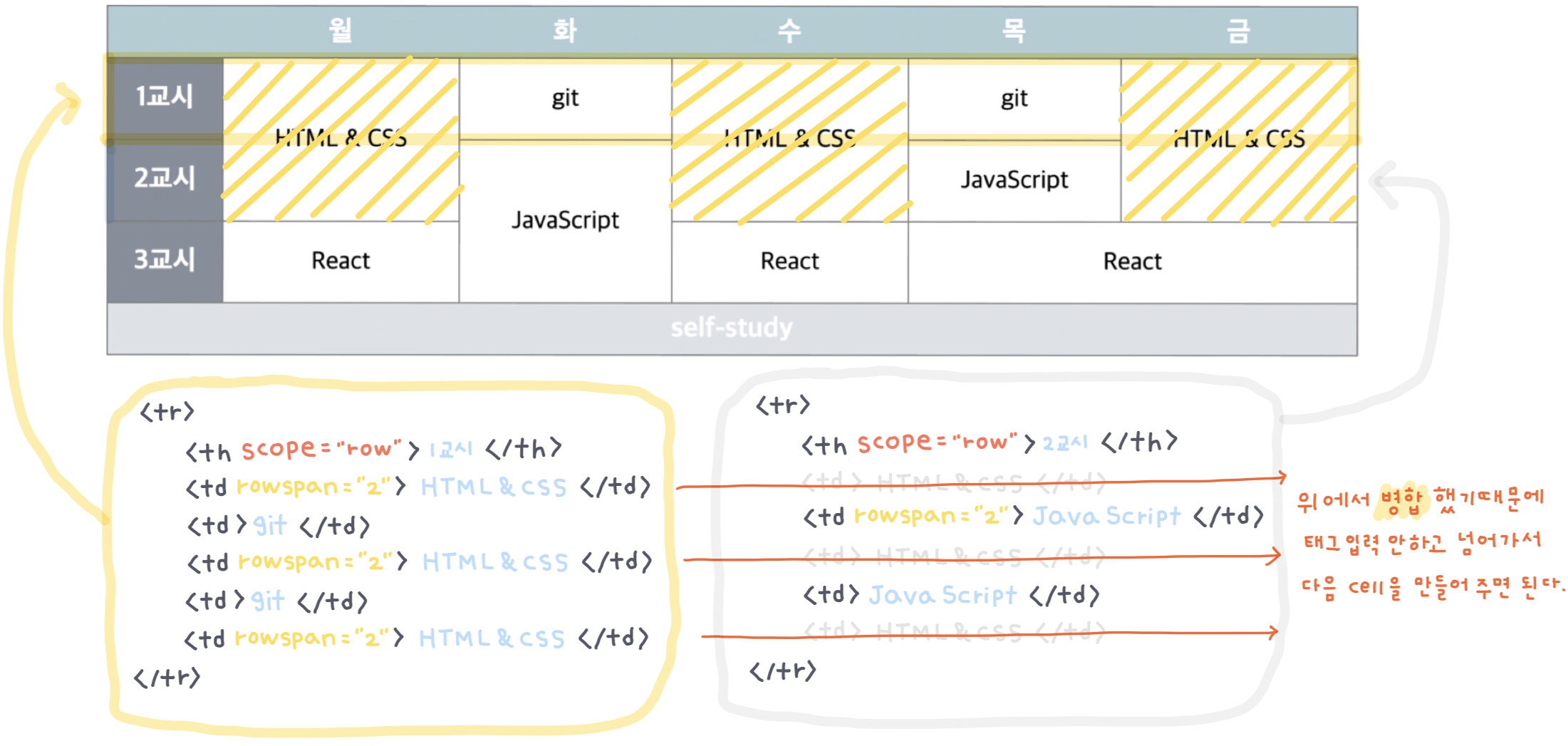
rowspan=" " cell은 가로행 한 칸만 차지하는데, 만약 아래쪽 칸 까지 셀을 병합해서 공간을 차지하게 하고 싶을 때 사용한다.
colspan=" " cell은 세로열 한 칸만 차지하는데, 옆 쪽까지 셀을 병합해서 공간을 차지하고자 할 때 사용한다.
scope=" " <th> 에만 들어가는 속성값으로 column의 header인지, row의 header인지를 좀 더 명시해 주는 역할을 한다. → 브라우저가 더 잘 이해할 수 있다. 👌🏻

<table>
<thead>
<tr>
<th></th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시</th>
<td rowspan="2">HTML & CSS</td>
<td>git</td>
<td rowspan="2">HTML & CSS</td>
<td>git</td>
<td rowspan="2">HTML & CSS</td>
</tr>
<tr>
<th scope="row">2교시</th>
<td rowspan="2">JavaScript</td>
<td>JavaScript</td>
</tr>
<tr>
<th scope="row">3교시</th>
<td>React</td>
<td>React</td>
<td colspan="2">React</td>
</tr>
<tr>
<th scope="row" colspan="6">self-study</th>
</tr>
</tbody>
</table>Etc 기타
pre code kbd br hr small sub sup s u
<pre>
preformatted text : 입력하는 그대로 화면에 표시해준다. 띄어쓰기나 줄바꿈 등 입력해준 것 만큼 똑같이 화면에 나타난다.
ㄴㅏ ㄴ ㄱr ㄲ 누 ㅁ 으
ㅡ ㅡ ㄴ ㅜ ㄹ
ㄴ ㅁ ㄹ
<pre>
ㄴㅏ ㄴ ㄱr ㄲ 누 ㅁ 으
ㅡ ㅡ ㄴ ㅜ ㄹ
ㄴ ㅁ ㄹ
</pre>💡 그래서 code, kbd 같이 입력한 형식을 그대로 화면에 보여주기 위해 <pre> 태그 </pre> 안에 넣어줘서 함께 사용하는 경우가 많다!
<code>
code : 코드를 그대로 보여줄 때 사용한다. 입력한 코드의 들여쓰기 등을 그대로 나타내주기 위해서 <pre> 태그 안에 넣어 사용해 준다.
console.log("hello world!");
var html = "hi";
<pre>
<code>
console.log("hello world!");
var html = "hi";
</code>
</pre><kbd>
keyboard : 키보드 입력키,단축키 등을 작성해줄 때 사용한다.
ctrl c + v
<kbd> ctrl c + v</kbd><br>
line break : 텍스트 단락에서 줄바꿈 해줄 때 사용한다.
오늘은 2020년 12월 6일 입니다.
오늘은 일요일 입니다.
<p>오늘은 2020년 12월 6일 입니다.<br> 오늘은 일요일 입니다.</p><hr>
horizontal rule : 수평줄(가로선)이 삽입된다.
<hr><small>
기본 상태의 텍스트보다 한 사이즈 작은 글꼴로 표시한다.
가나다 라마바
<p>가나다 <small>라마바</small></p><sub>
subscript : 아래 첨자 글씨를 써준다.
O2
<p>O<sub>2</sub></p><sup>
superscript : 위 첨자 글씨를 써준다.
a2
<p>a<sup>2</sup></p><s>
strikethrough : 글자에 취소선을 해준다.

<s>There will be a few tickets available at the box office tonight</s><u>
underline : 글자에 밑줄을 추가해준다.

<u>underline</u>