
CSS Cascading Style Sheet
→ HTML 문서에 있는 요소들에다가 스타일을 입히는 것이다. 🎨
→ CSS 는 프로그래밍 언어가 아니고 markup 언어도 아닌 Style sheet language 이다.
CSS Syntax
selector property property value

✨ semicolon (;) 으로 선언을 끝마쳐야 한다!!!
✨ css는 규칙기반 언어이므로 ex color: green; 의 규칙으로 선언을 명시한다.
✨ CSS 에서의 comments 는 /* 이렇게 처리한다 */
✨ 여러개의 selector를 동시에 선언할 때는, 쉼표로 붙여준다.
Selector 👆🏻
selector element selector id selector class selector attribute selector pseudo-class selector universal selector
selector 선택자 : css로 꾸밀 HTML 요소를 선택하는 역할을 한다.
selector {
property : property value ;
}
① Tag selector
태그 선택자 : 특정 타입 HTML태그의 요소(들)을 선택한다.
ex) body h1 div p a li 등등 html 태그 이름를 적어준다.
② ID selector
아이디 선택자 : 특정 ID 값을 가진 HTML 요소를 선택한다.
ex) #id #title #my-profile 등등 아이디 앞에 # 을 붙여서 적어준다.
→ ID값은 중복 될 수 없고 전체 HTML 문서 내에서 하나의 이름은 딱 한번만 사용가능하다 !
③ Class selector
클래스 선택자 : 특정 Class 값을 가진 HTML 요소(들)을 선택한다.
ex) .class-name .title .btn 등등 클래스 값 앞에 . 을 붙여서 적어준다.
→ Class는 전체 HTML 문서 내에서 여러 번 중복 사용 가능하다 !
④ Attribute selector
속성 선택자 : 지정한 속성의 값이나 그 조건을 가지고 있는 요소를 선택해준다.
[attr] : 해당 attribute 속성을 가진 요소를 선택한다.
<a href="#" target="_blank">link address</a>
/* <a> 태그 중 target 이라는 attribute를 갖고 있는 요소를 선택 */
a[target] {
color: green;
}[attr=value] : 해당 attribute 속성과 그 value가 정확히 일치하는 요소를 선택한다.
<a href="http://velog.io">link</a>
/* href 값이 "https://velog.io" 인 a 태그를 선택 */
a[href="https://velog.io"] {
color: green;
}[attr~=value] : attribute의 속성 값들 중 이 value 를 가지고있는 요소를 선택한다.
🤚🏻 정확히 이 "value"를 가지고 있는 것이지 "value"에 다른 글자들이 바로 연결되어있다거나, - 하이픈으로 연결된것은 선택 안된다!
<a class="logo img" href="#">link</a>
🚨 class="logos" 이거나, "logo-area" 이면 선택 안된다.
/* <a> elements whose class attribute contains the word "logo" */
a[class~="logo"] {
padding: 2px;
}[attr|=value] : attribute의 속성 값들 중 이 value 를 가지고있는 요소를 선택하는데, ~= 달리 - 하이픈으로 연결된 것 까지도 선택할 수 있다.
<span class="title-kor">한글제목</span>
<span class="title-eng">English title</span>
/* <span> elements whose class attribute contains the word "title" or "title-" */
span[class~="title"] {
color: red;
}[attr^=value] : 속성값이 해당 value 혹은 value- 로 시작하는 요소가 선택된다.
^ caret 캐럿 이라고 부른다.
<button class="btn-true">True</button>
<button class="btn-false">False</button>
<div class="btns">Btns</div>
/* <button> elements 중에서 class의 이름이 "btn" 이나 "btn-" 로 시작하는 요소를 선택 */
button[class^="btn"] {
border-radius:5px;
color: green;
}
/* <div> elements 중에서 class의 이름이 "btn" 이나 "btn-" 로 시작하는 요소를 선택 */
div[class^="btn"] {
background-color: skyblue;
}[attr$=value] : 속성값이 해당 value로 끝나는 요소가 선택된다.
<h1 class="home-title">Home title</h1>
<h1 class="main-title">Main title</h1>
/* <h1> elements 중에서 class의 이름이 "title" 로 끝나는 요소를 선택 */
h1[class$="title"] {
background-color: yellow;
} <img src="./imgs/concert01.gif" alt="concert" />
<img src="./imgs/concert02.gif" alt="concert" />
<img src="./imgs/concert03.gif" alt="concert" />
img[src$="gif"] {
height: 1500px;
}[attr*=value] : 속성값들 중 위치가 어디든 해당 "value" 를 포함한 요소가 선택된다.
<a href="http://coding.com/example">quiz</a>
/* <a> elements with an href containing "com" */
a[href*="com"] {
font-size: 2em;
}[attr operator value i] : 괄호를 닫기 전에 i 혹은 I를 붙여주면 값의 대소문자를 구분하지 않는다.
/* Links with "insensitive" anywhere in the URL,
regardless of capitalization */
a[href*="insensitive" i] {
color: cyan;
}[attr operator value s] : 괄호를 닫기 전에 s 혹은 S를 붙여주면 값의 대소문자를 구분한다.
/* Links with "cAsE" anywhere in the URL,
with matching capitalization */
a[href*="cAsE" s] {
color: pink;
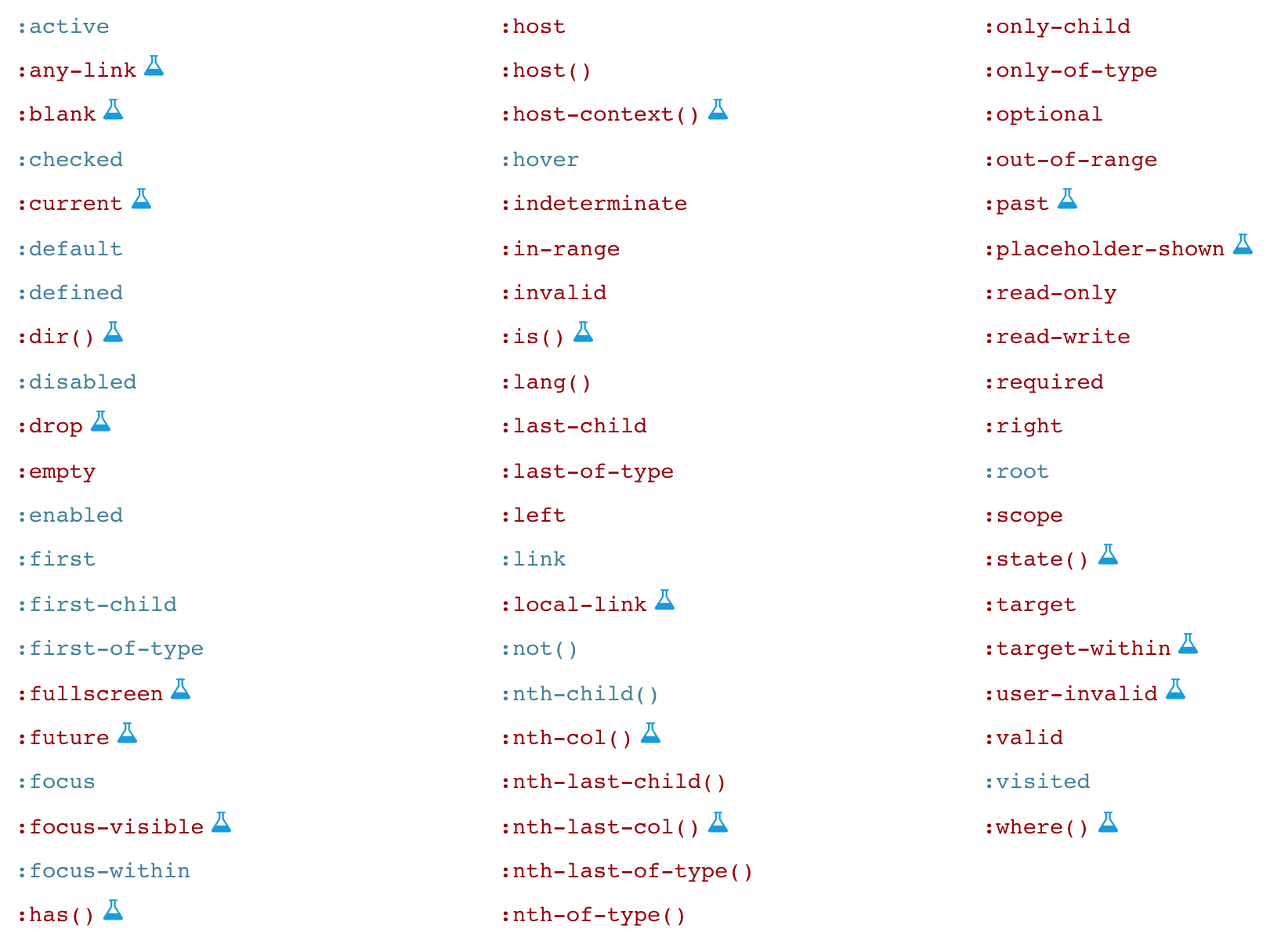
}⑤ Pseudo-class selector
가상 클래스 선택자 : 특정요소 + 특정상태를 충족하는 경우의 요소를 선택한다.
ex) a:hover button:hover 등등
:hover : 마우스 커서가 해당 요소위에 있을 때
:active : 해당 요소가 활성화 되어 있을 때 (클릭하고 있을 때)
:focus : 해당 요소에 focus가 맞춰져 있을 때인데, 보통 tab 키를 눌러서 포커스 맞출 때
:link : 방문하지 않은 상태의 링크
:visited : 방문했던 링크 (보통 자주색으로 바뀌는 거)
recommended order is :link, :visited, :focus, :hover, :active.
:link 와 :visited pseudo-class 는 먼저 와야 하고, :active pseudo-class 언제나 마지막에 와야한다.
:checked : 라디오박스나, 체크박스에서 선택 했을 때의 스타일을 지정해 주는것 ex) 체크하면 글자 색이 바뀌게 하는 것
:first-child : 형제 요소들 중 첫번째 요소만 선택
:last-child : 형제 요소들 중 마지막 요소만 선택
:nth-child(n) : 형제 요소들 중 n번째 요소를 선택
:nth-child(odd) : 홀수 번 째 요소를 선택
:nth-child(even) : 짝수 번 째 요소를 선택
:not() : (괄호 안 요소를) 제외한 것 선택 ex) p:not(.title) → 클래스가 title이 아닌 p를 선택

📎 참고자료 : pseudo-class MDN
⑥ Universal selector
전체 선택자 : 전체 요소를 선택한다.
ex) * .home * 등등 (다른 선택자와 중첩해서 자식 요소의 전체를 선택하는것도 가능하다)
*
→ 보통 스타일 초기화 할 때 사용한다.
⑦ Combination selector
연결 선택자 : 선택자와 선택자를 연결해서 원하는 요소들을 한정하여 선택한다.
descendant selector 하위선택자 : 부모요소에 포함된 하위요소 모두에 스타일이 적용된다.
상위요소 한 칸 띄고 하위요소 를 써준다. ✨ 직계 자식 아니어도 된다.
/* <header> 태그 안에 있는 <h1>요소를 선택 */
header h1 {
font-weight : 700;
}child selector 자식선택자 : 하위요소 전부에 적용하는 게 아니라 자식요소 에만 스타일이 적용된다.
부모요소 > 자식요소 ✨ 직계 자식
/* <header> 태그의 자식인 <h1>요소만 선택 */
header > h1 {
font-weight : 700;
}adjacent selector 인접 형제 선택자 : 형제 요소 중 첫 번째 동생요소 에만 스타일이 적용된다.
형제요소 + 형제요소 ✨ 같은 부모를 갖는 요소
<div>
<h1>제목</h1>
<p>첫번째 단락</p> <!-- 얘만 선택 -->
<p>두번째 단락</p>
<p>세번째 단락</p>
</div>/* <h1> 의 동생들 중 첫번째로 오는 <p>요소만 선택 */
h1 + p {
color: green;
}sibling selector 형제 선택자 : adjacent selector (인접 형제 선택자) 와 달리, 모든 형제 요소 에 스타일이 적용된다.
형제요소 ~ 형제요소 ✨ 같은 부모를 갖는 요소들
<div>
<h1>제목</h1>
<p>첫번째 단락</p> <!-- 얘도 선택 -->
<p>두번째 단락</p> <!-- 얘도 선택 -->
<p>세번째 단락</p> <!-- 얘도 선택 -->
</div>/* <h1> 의 동생들 중 모든 <p>요소를 선택 */
h1 ~ p {
color: green;
}Property
property
selector {
property : property value ;
}
porpery 속성 : css의 속성으로서, HTML 의 요소를 꾸밀 수 있는 방법이다.
color background-color width height 등등
Property value
property value
selector {
property : property value ;
}
porpery value 속성 값 : property 에 따른 값으로써, 주어진 속성에 대해 선택할 수 있는 값이다.
ex) property 가 color 라면, green property 가 width 라면, 100px 등등
How to add CSS
css 를 추가하는 방법에는 ① External, ② Internal, ③ Inline 이렇게 3가지가 있다.
① External CSS
✨ 이 방법으로 사용하기!
<link> 태그를 이용해서 외부 css 파일을 연결시킨다.
<link rel="stylesheet" href="./style.css" />② Internal CSS
<head> 태그 안에서 <style> 스타일 태그 안에다가 </style> 작성한다.
🤚🏻 html 문서 안이지만, style 태그 안에서는 selector { property: property value ; } 처럼 똑같이 css 문법으로 작성한다.
<head>
<style>
p {
color: lightgreen;
}
</style>
</head>③ Inline CSS
각 html 태그안에서 style attribute 로써 사용한다.
<span style="color:lightgreen;">이렇게는 쓰지말자</span>