

TEXT
font-size em ex px pt 단위로 값을 지정할 수 있다.
font-weight 100 200 300 400 500 600 700 800 900 bold bolder lighter normal initial inherit unset
font-family font-family: 'Roboto', sans-serif; 직접 가지고 있는 폰트나, 웹 폰트를 이용할 수 있다.
font-style normal italic oblique
italic은 폰트 자체가 기울어진 모양으로 디자인이 되어있는 것이고, olbique 는 글자를 그냥 기울여버리는 거다.
text-transform uppercase lowercase capitalize none initial inherit unset 텍스트의 대문자 소문자를 html을 건드리지 않고 변환시켜 줄 수 있다.
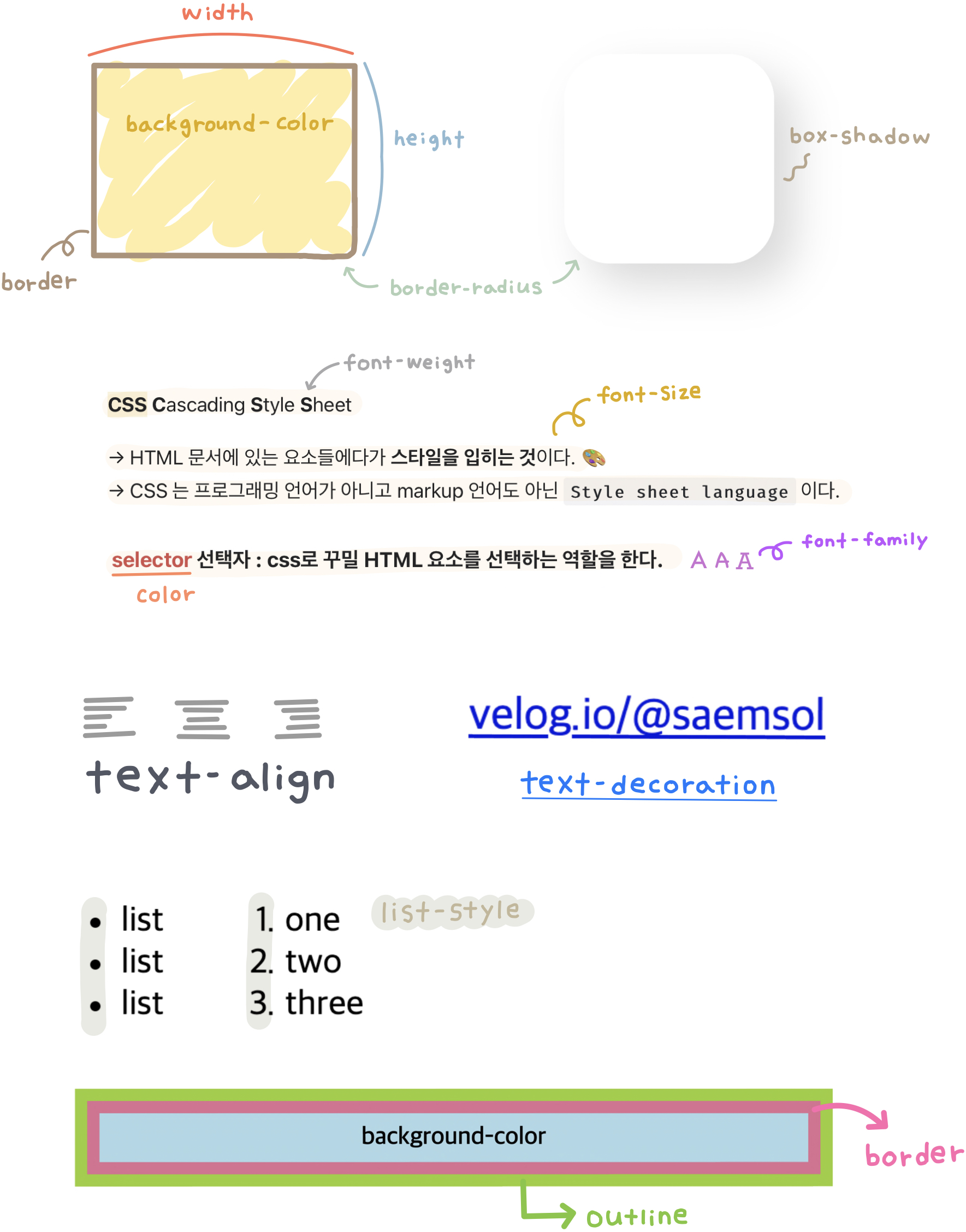
text-align center left right justify 텍스트 정렬이 가운데, 왼쪽, 오른쪽, 양쪽에 맞춰 늘이기 / start end 는 만약 글자가 오른쪽에서부터 왼쪽방향으로 써지는 문자라면, 그 방향을 기준으로 시작방향, 끝 방향으로 정렬된다.
text-decoration none underline overline line-through 텍스트에 밑줄, 위에 줄, 가로지르는 선 혹은 선을 없앨 수 있다.
line-height 줄 간격
letter-spacing 글자 간 간격
word-spacing 단어 사이 간격
color red rgba(255, 0, 0, 0.2); #E24849 여러 방법으로 글자 색상을 정할 수 있다.
LIST
list-style-type none circle disc square
보통 브라우저가 기본으로 설정해버리는 이 스타일을 none으로 지우는 경우가 많다.
BOX
width 너비
height 높이
border 테두리 { border: 굵기, 선모양, 색상 ; }
📎 border-style
none solid dashed dotted double 등등
border-radius 테두리를 둥글게 { border-radius: 5px 혹은 50% ; }
background-color red rgba(255, 0, 0, 0.2); #E24849 여러 방법으로 배경 색상을 정할 수 있다.
background-image { background-image: url('./imgs/pic01.png'); }
📎 background-repeat
repeat no-repeat
📎 background-size
cover 요소가 이미지로 모두 다 덮이는 것
contain 요소 안에 이미지가 다 들어오는 것 (이미지만 다 들어오기만 하면 되고, 요소가 다 안 덮일 수도 있다.)
auto 원래 이미지 사이즈 대로 / 가로px, 세로px 가로%, 세로% 속성을 함께 사용한다.
📎 background-position { background-position: x축, y축 ; }
left center right % px : x축
top center bottom % px : y축
box-shadow 박스 그림자 box shadow를 코드로 바꿔주는 사이트들을 이용하면 편하다 😊
visibility visible hidden collapse 보여주거나, 가려주거나 하는 속성이다.
z-index ex) 정돈 > 맨 앞으로 보내기 처럼 요소가 z 축을 기준으로 쌓이는 순서를 정하는 속성이다. 숫자가 클 수록 위에 쌓인다.
