Chrome DevTools 공식문서를 보며 정리한 내용입니다 🙂
Element 와 Console 은 이곳에 정리했습니다 💫
DevTools Panels
- Elements : HTML 코드를 분석하고 수정할 수 있는 도구 패널. DOM과 CSS도 조작가능
- Console : 자바스크립트 코드를 즉시 실행시켜볼 수 있는 패널
- Network : http 네트워크 통신 확인
- Application : 브라우저 저장소
3. Network panel

3-1. When to use the Network panel?
- 보통 네트워크 패널은 페이지의 리소스들이 잘 받아와지고 있는지(혹은 Upload)를 확인하기 위해 사용한다.
- http 네트워크 통신 확인 ✅
API크롤링, 페이지 로딩 성능 테스트- 이미지, 영상 등의 소스(mock data 활용)
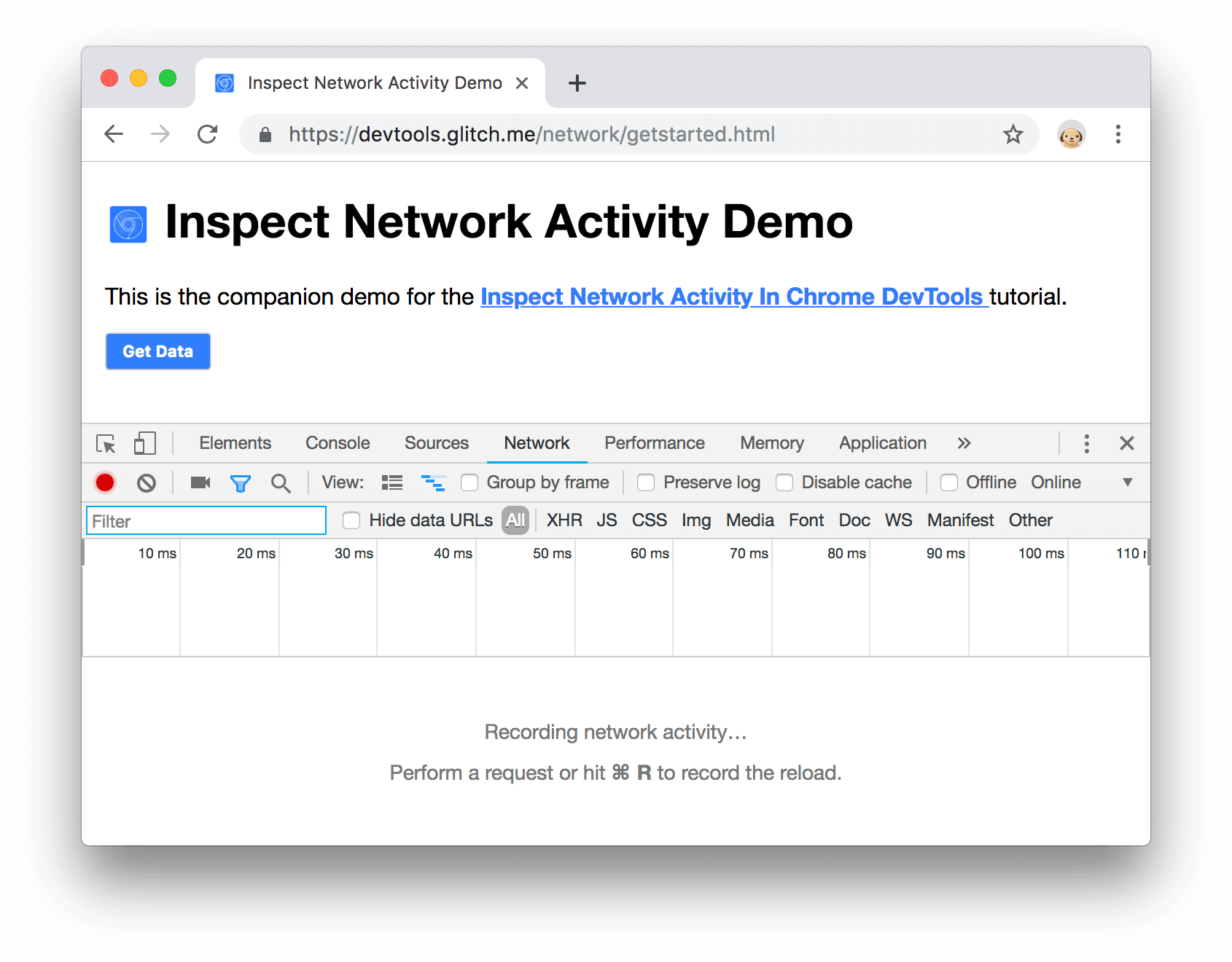
3-2. Log network activity
-페이지를 reload 하면 네트워크 활동들(리소스들을 받아오는 것)이 network log에 찍힌다!

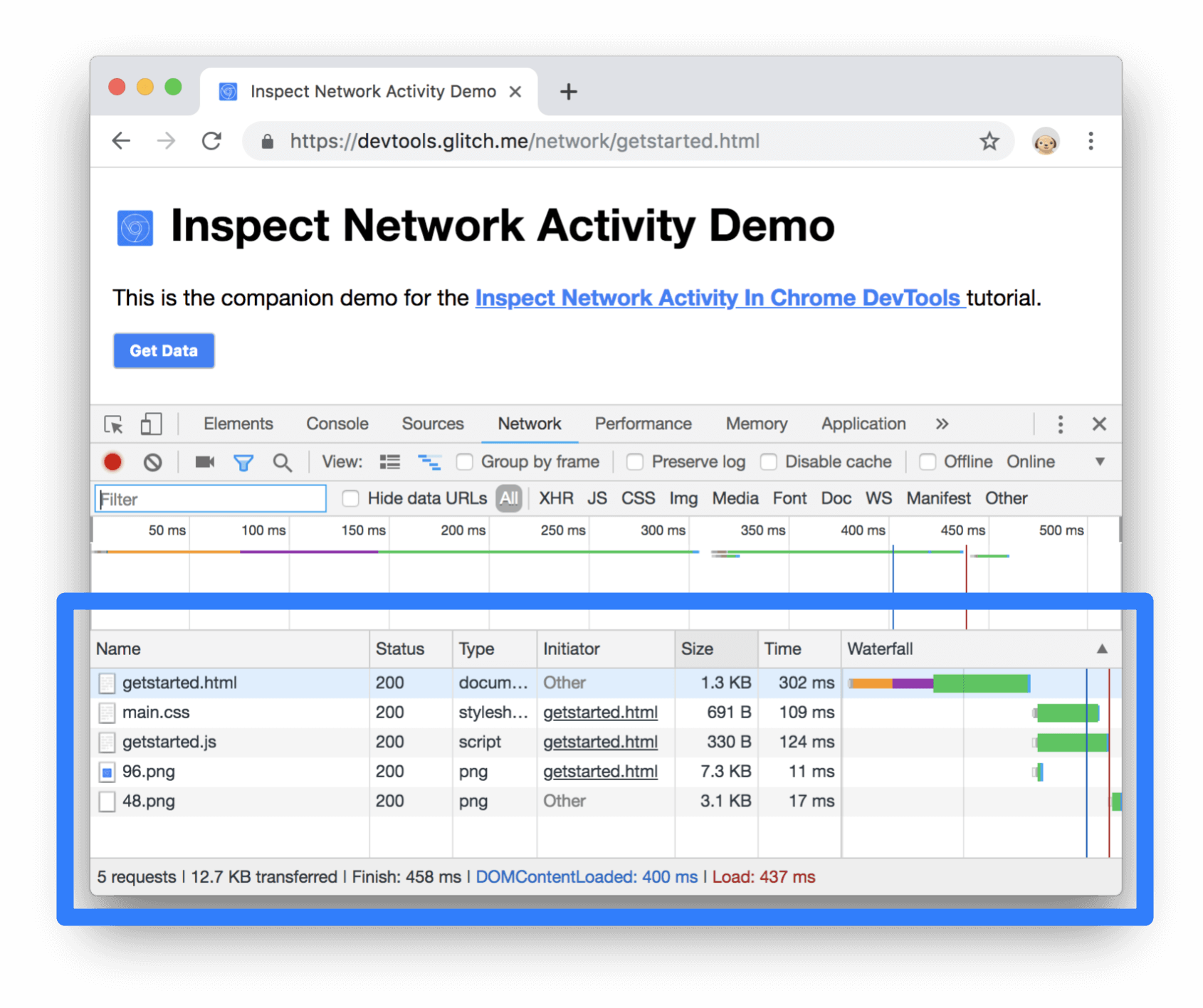
- Each row of the Network Log : 각각의 행들은 리소스들을 보여준다. 가장 위에있는 리소스는 보통 메인 HTML 문서이다. 그리고 마지막 으로 요청된 리소스이다.
- Each column of the Network Log
- Status : HTTP 응답 코드이다. (ex- 200(ok) / 500(error))
- Type : 리소스의 타입이다. (ex- document, stylesheet, script, png...)
- Initiator : 요청이 시작된 곳을 알려준다. 링크를 클릭하면 요청을 발생시킨 소스 코드를 보여준다.
- Time : 요청이 걸리는 시간 (리소스 받아와지는데 걸리는 시간)
- size : 불러온 리소스의 크기
- Waterfall : 각 요청의 단계들을 그래픽으로 보여준다.
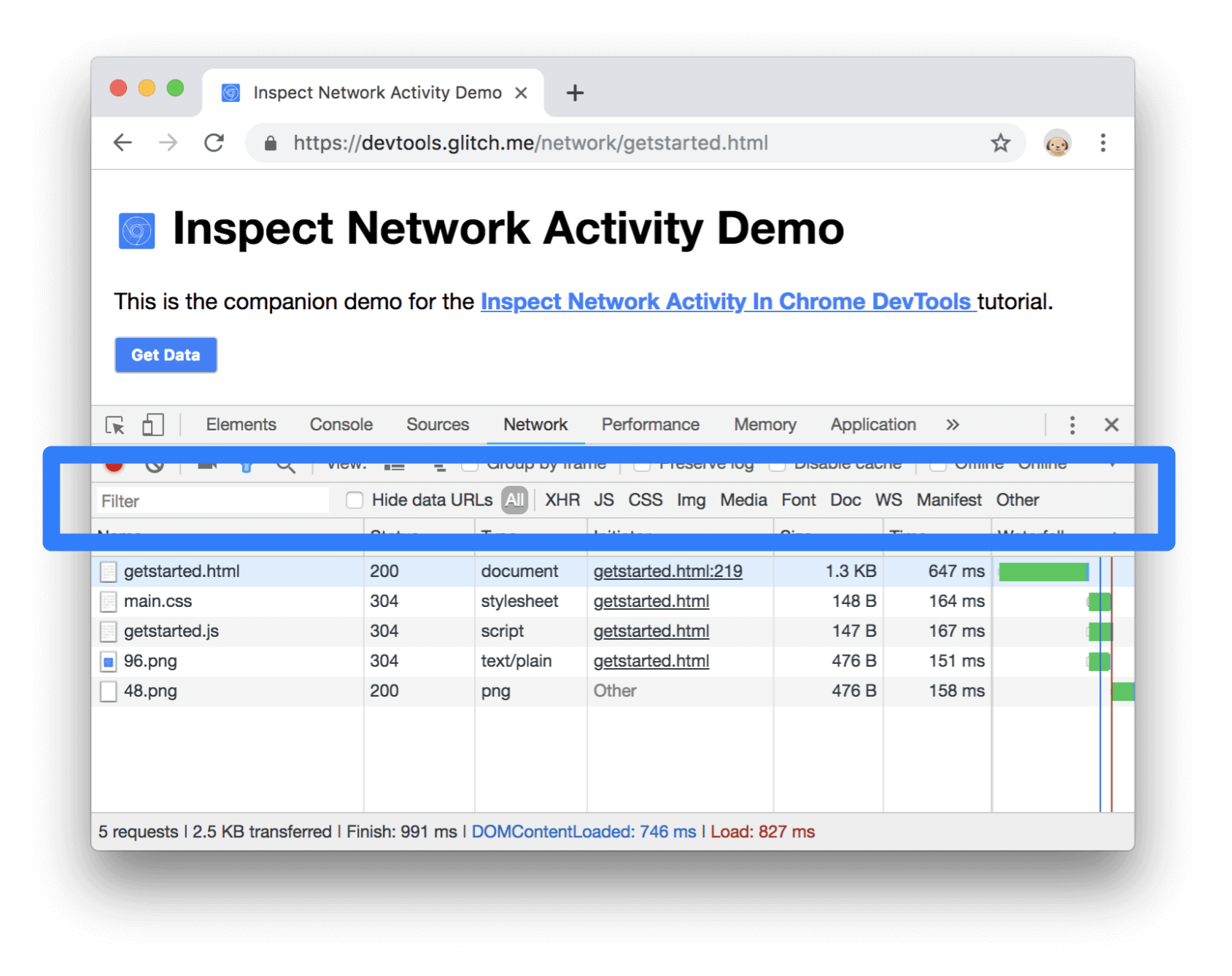
3-3. Filter resources
- 필터를 이용해 리소스들을 종류별로 나눠 볼 수 있다.

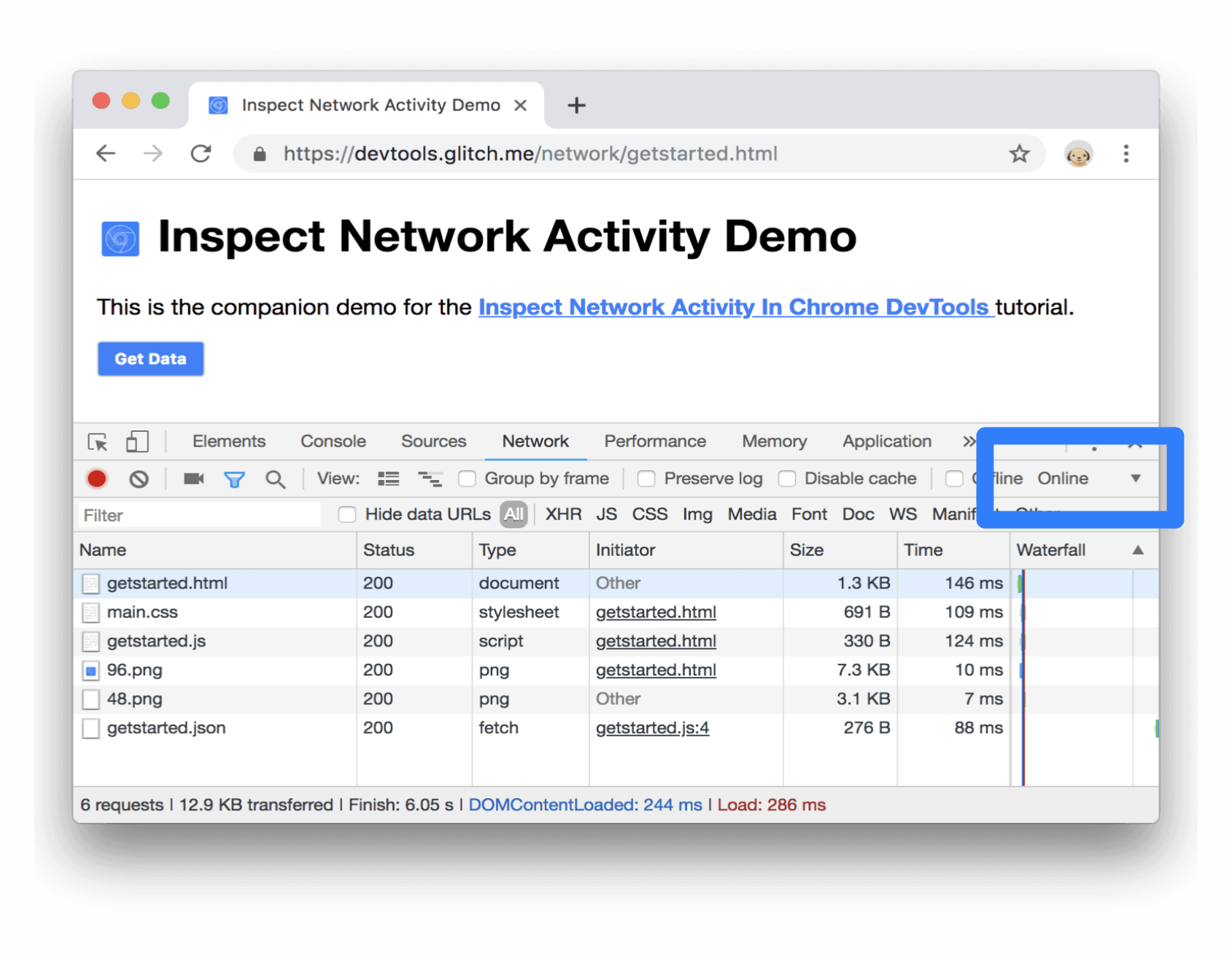
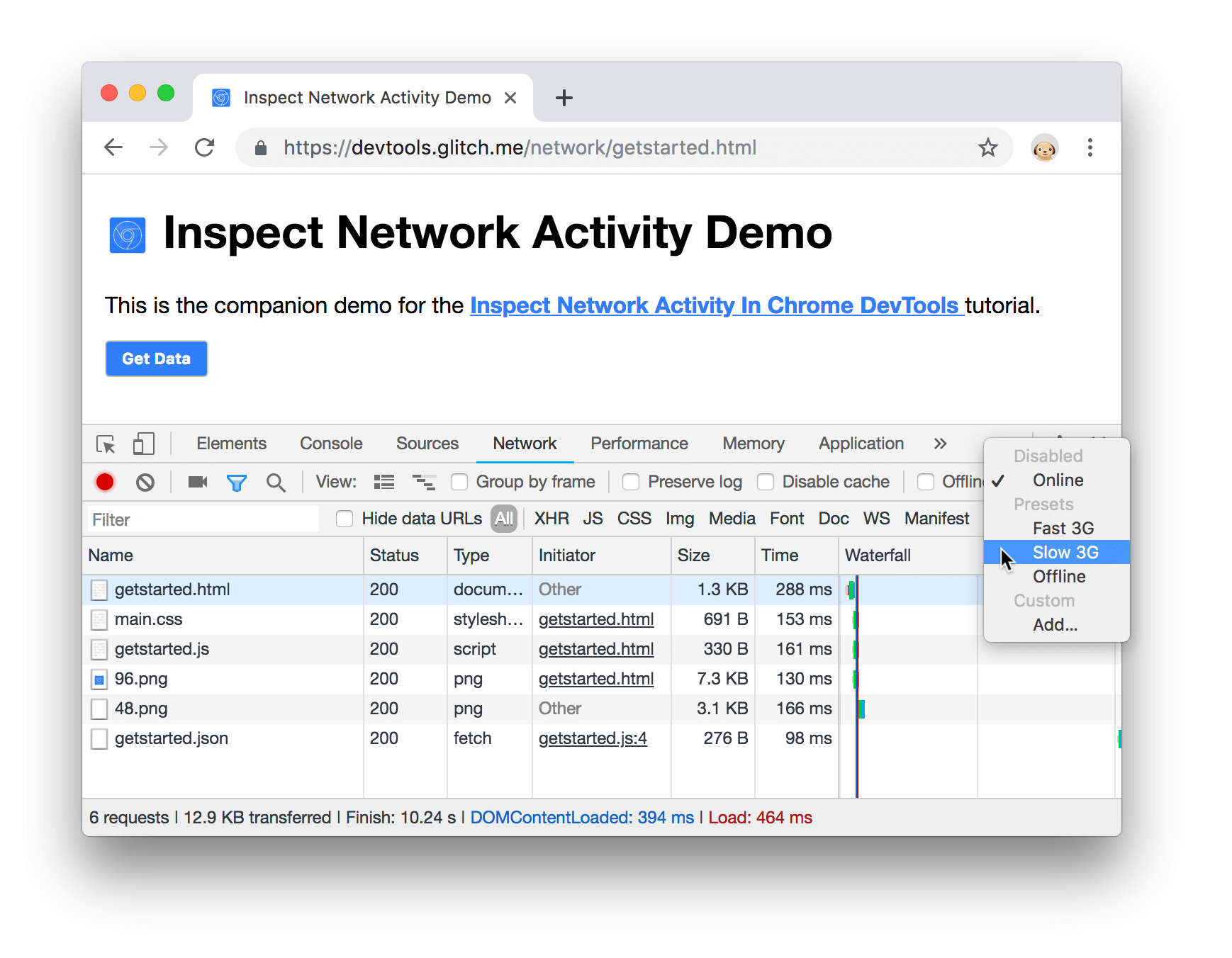
3-4. simulate slower network
Online에서 좀더 느린 인터넷 환경으로 테스트해볼 수 있다.


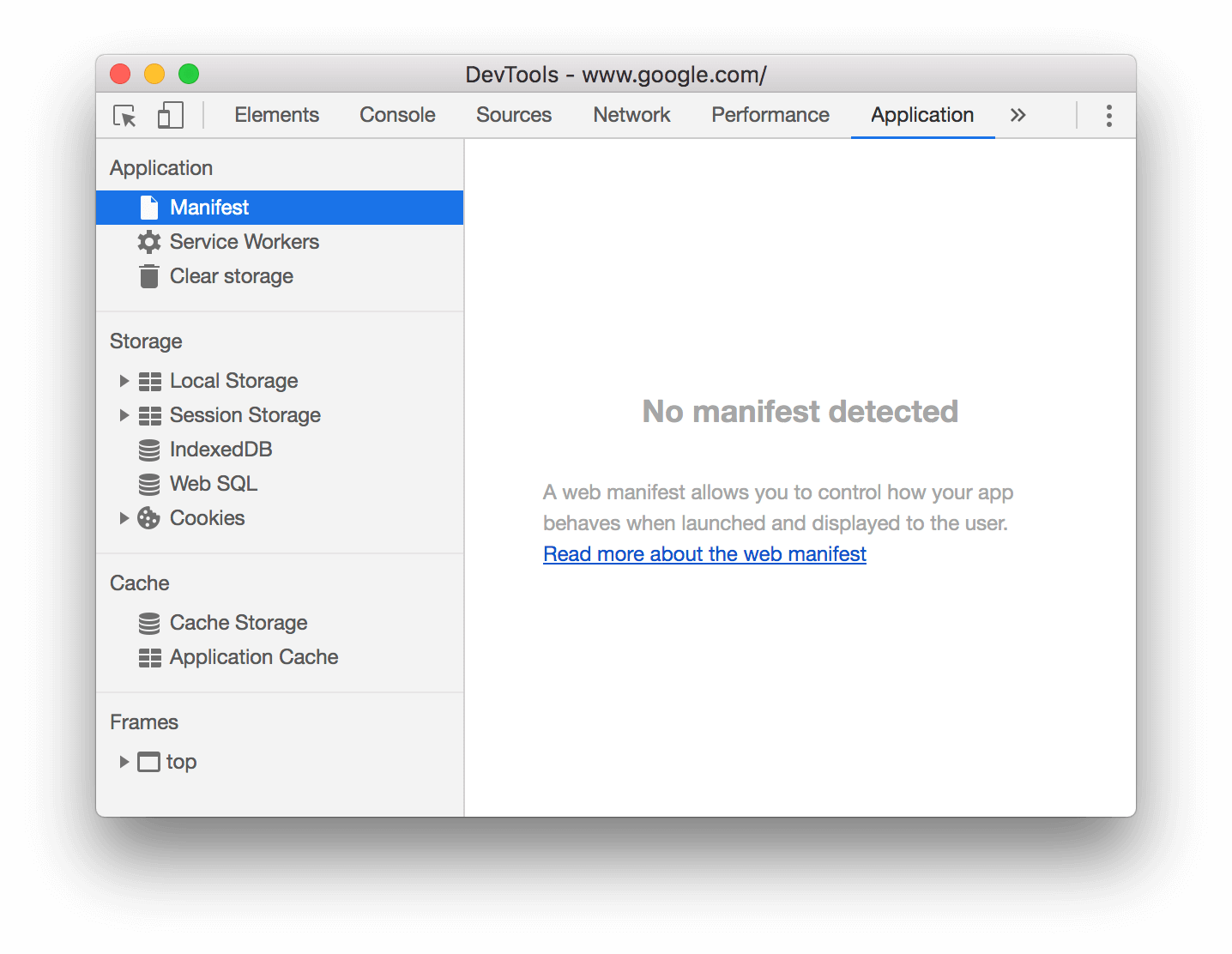
4. Application panel

4-1. 기능
- 브라우저의 저장소이다.
Local Storage,Session Storage,Cookie가 있다.
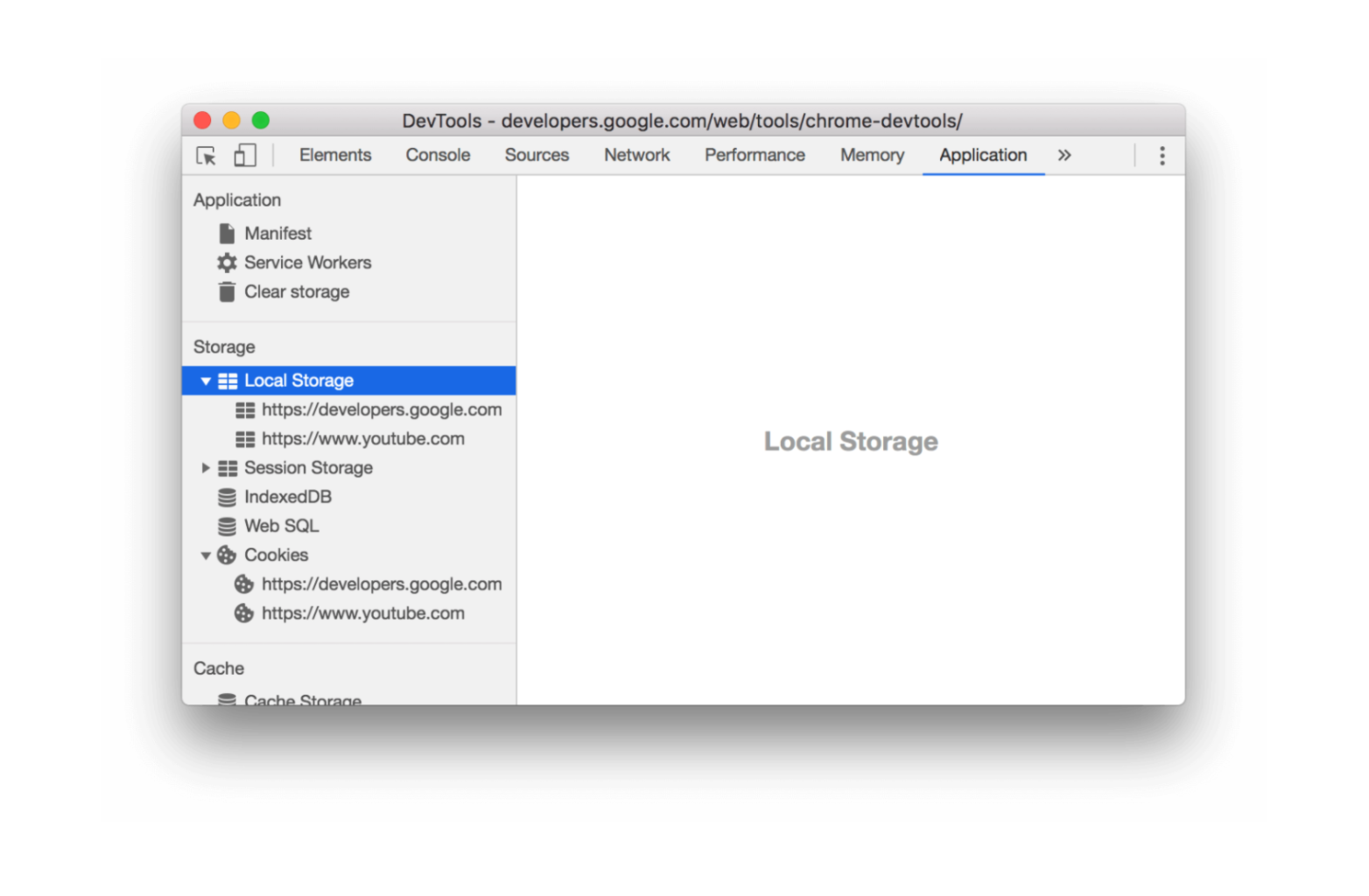
4-2. Local Storage

examples
- 지속적으로 필요한 데이터(data persistant) (ex. 저장, 비회원 카트)
- UI 정보들 (ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지되는것)
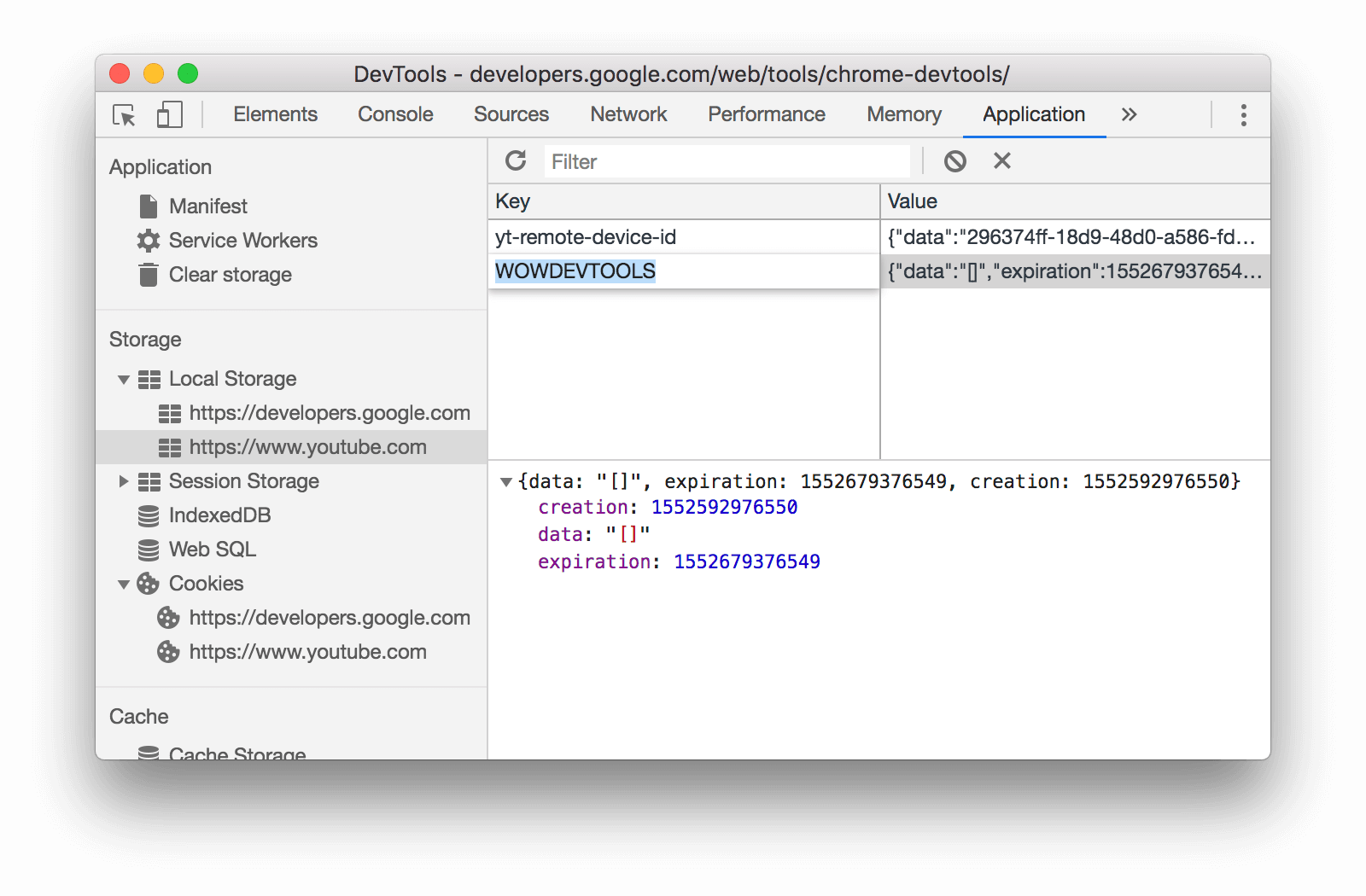
localStorage keys and values
→ Local Storage 에서 각 도메인들마다 확인할 수 있다.
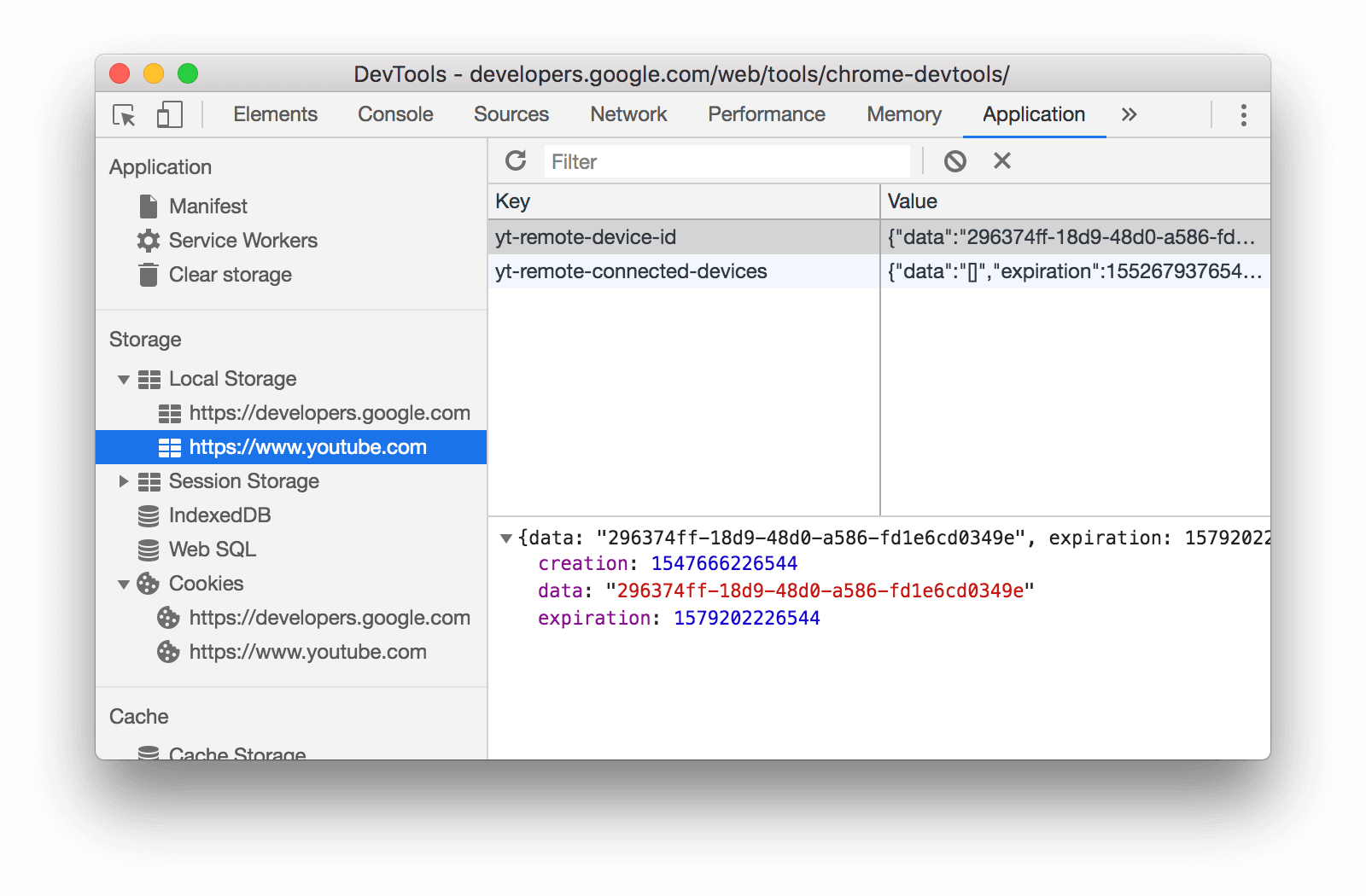
- key 와 value 짝으로 되어있다!

Edit localStorage keys or values
→ 더블클릭하면 각 셀들을 수정할 수 있다.

localStorage에 저장/호출
-
데이터 저장 :
localStorage.setItem("key", "value") -
데이터 호출 :
localStorage.getItem("key")
4-3. Session Storage

examples
- 임시저장은 되겠지만 브라우저를 끄면 사라지게 할 정보들이 들어간다.
- 잠깐 동안 필요한 정보
- 보안이 중요한 정보(ex. 은행 사이트), specific한 유저 정보, 언어선택
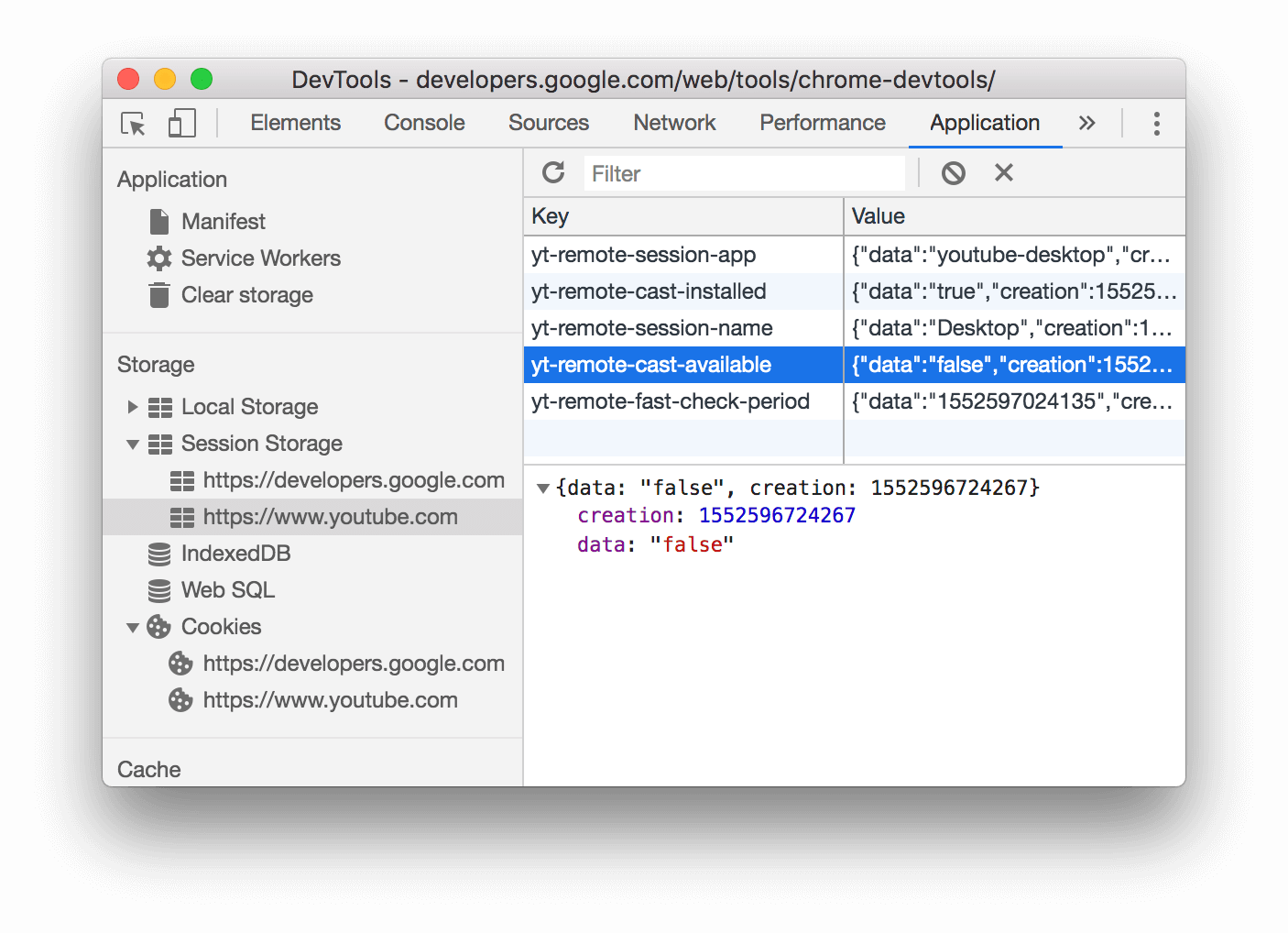
view the sessionStorage
LS처럼 각 도메인들마다 확인할 수 있다.- 표의 행을 클릭하면 표 아래에 value를 보여준다.

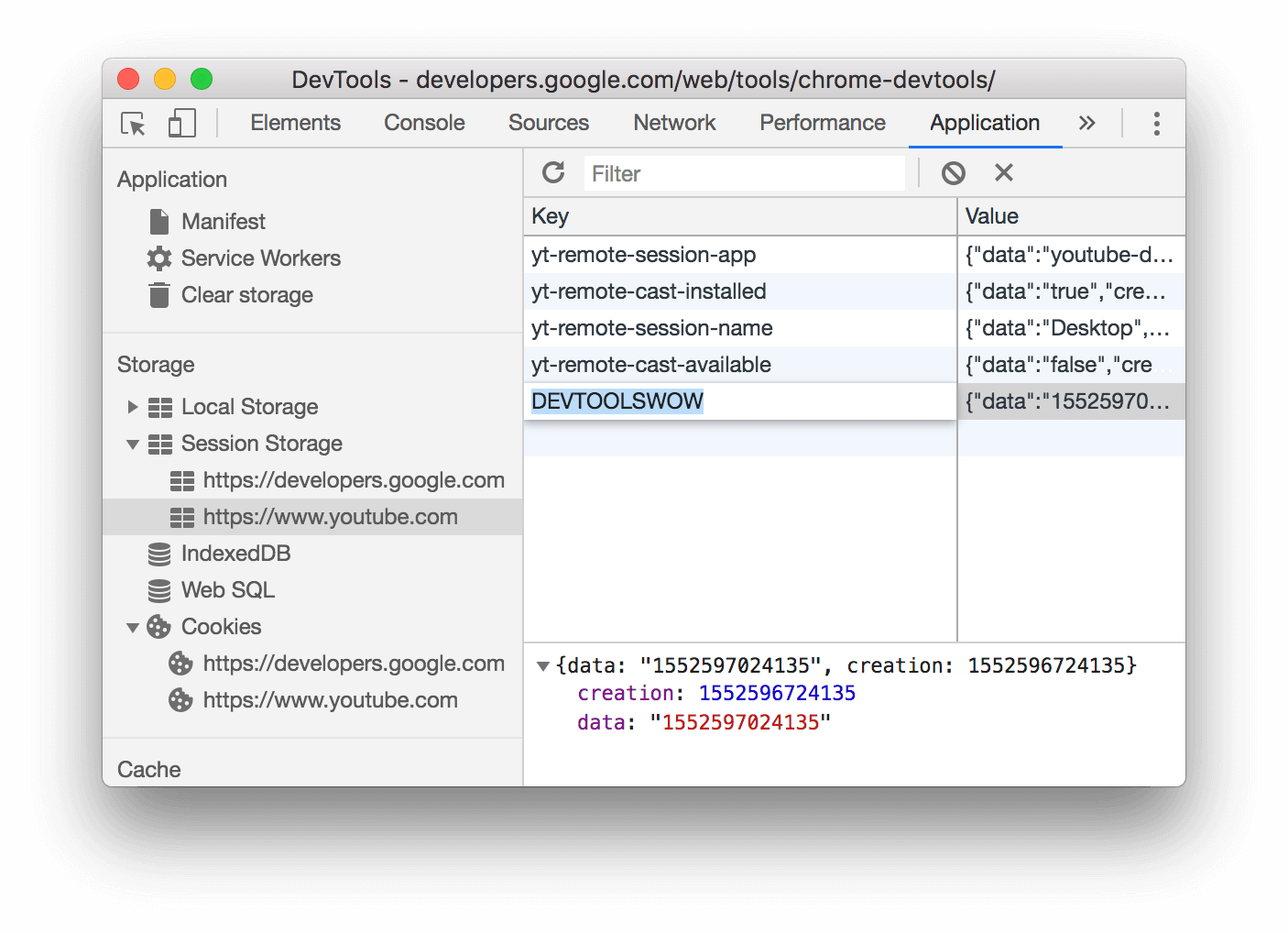
Edit sessionStorage keys or values
→ 더블클릭하면 각 셀들을 수정할 수 있다.

sessionStorage에 저장/호출
- 데이터 저장 :
sessionStorage.setItem("key", "value") - 데이터 호출 :
sessionStorage.getItem("key")
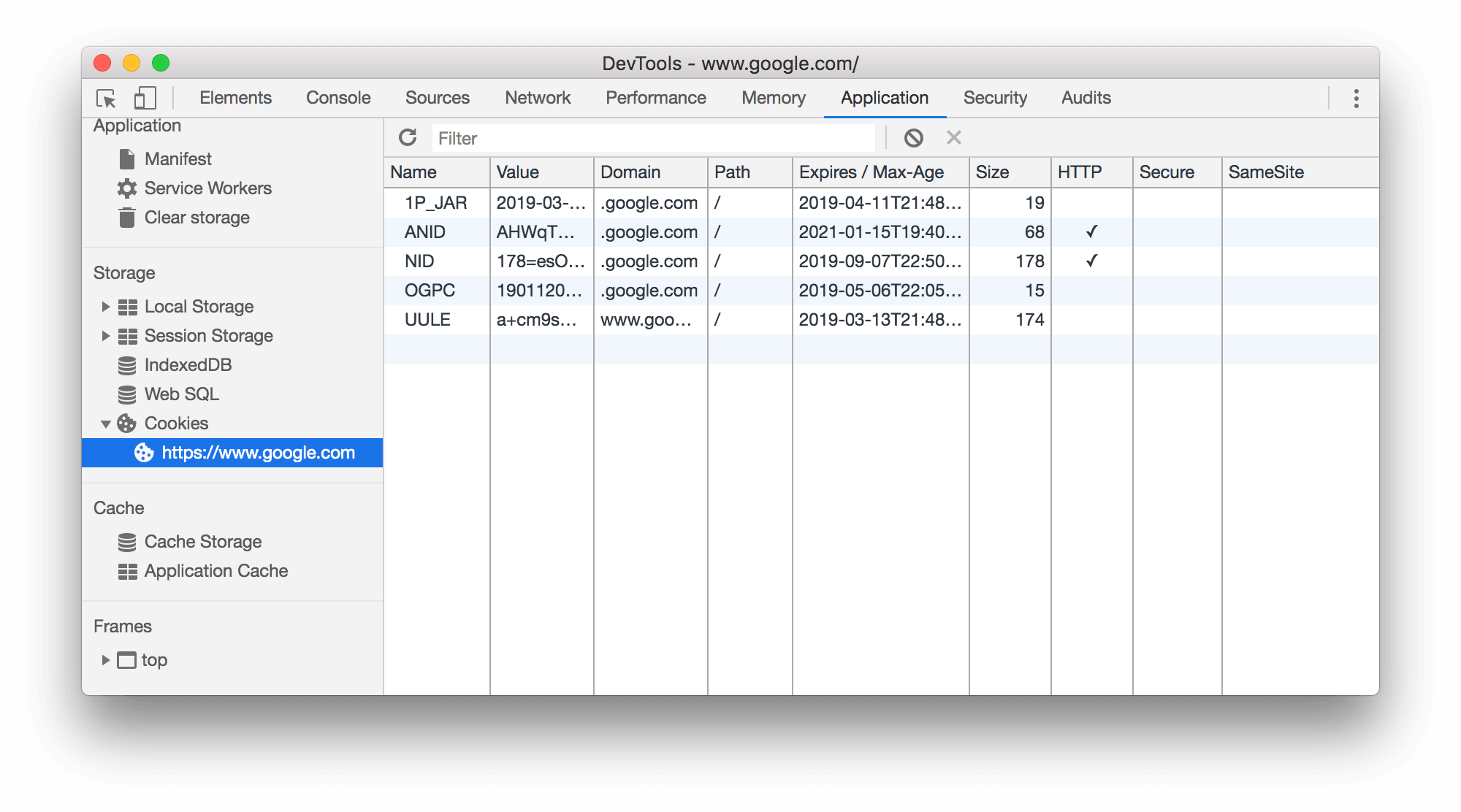
4-4. Cookies

examples
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등
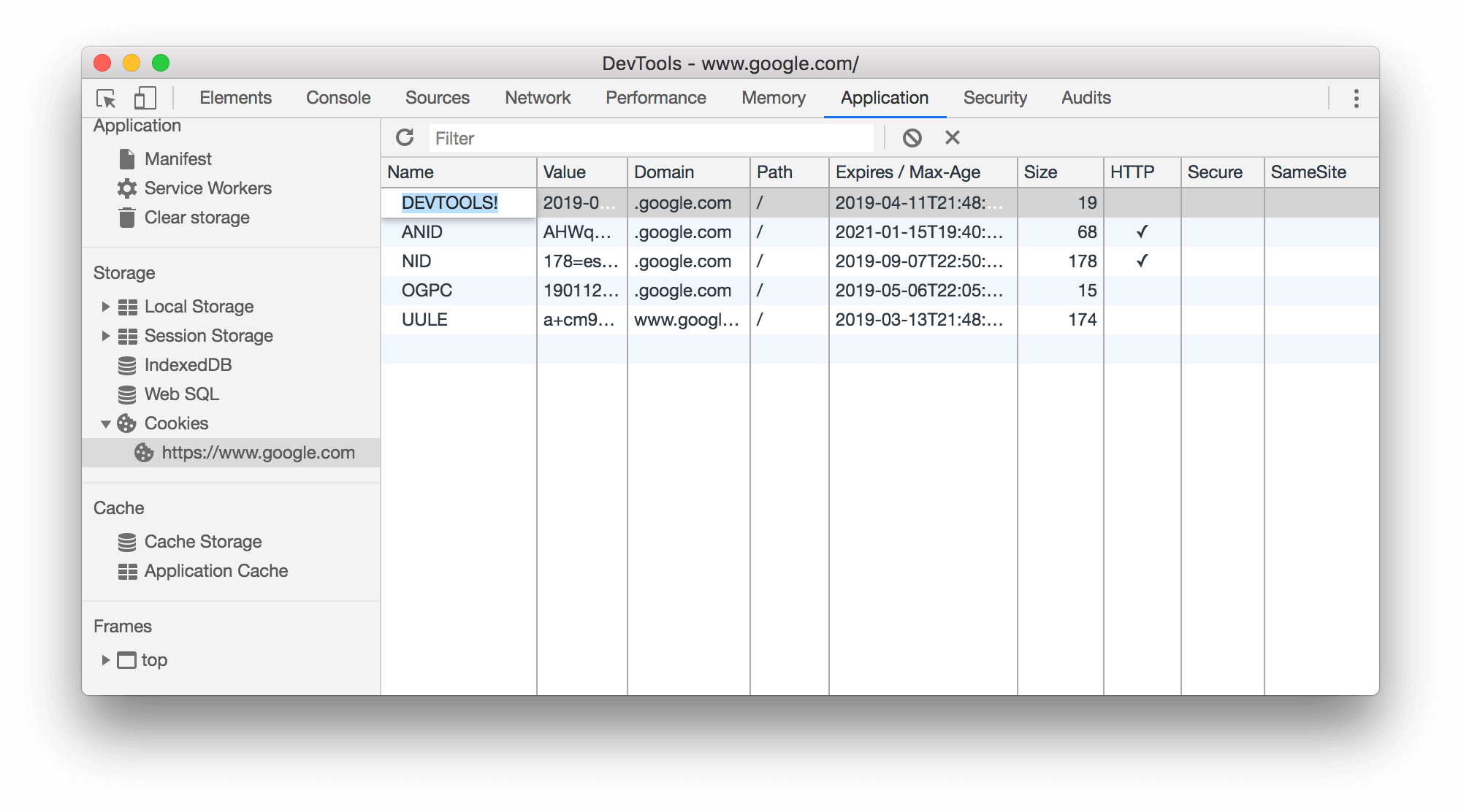
Edit Cookies
The Name, Value, Domain, Path, and Expires / Max-Age fields 들은 수정 가능하고 더블클릭하면 된다!

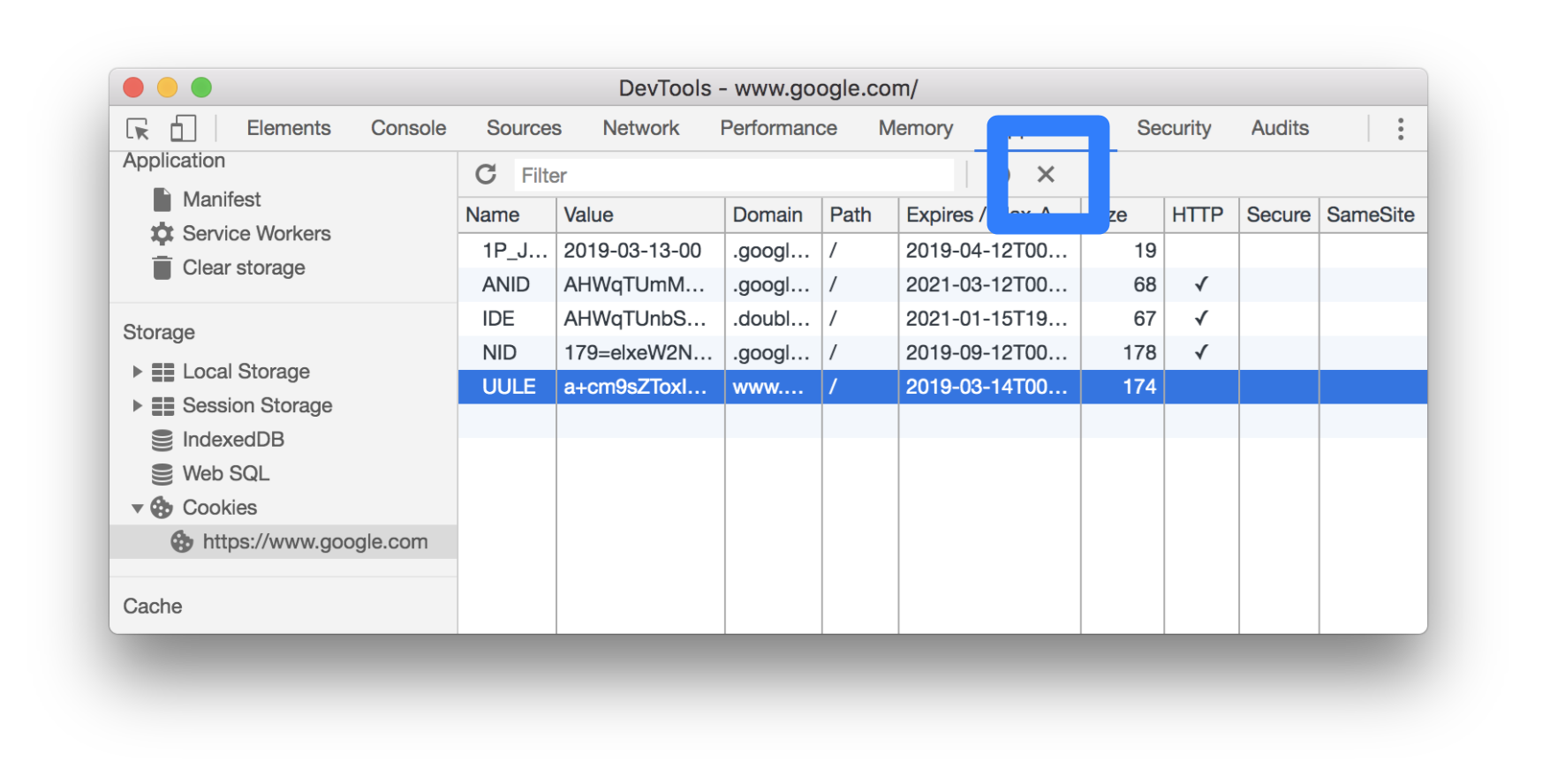
Delete cookies
삭제하고싶은 쿠키를 클릭한 상태에서 X 를 눌러 제거한다.
만약 전부 다 제거하고 싶다면, 🚫 를 눌러준다.

Cookie 저장/호출
- 데이터 저장 :
setcookie("key", "value", "지속시간 (초단위)") - 데이터 호출 :
document.cookie
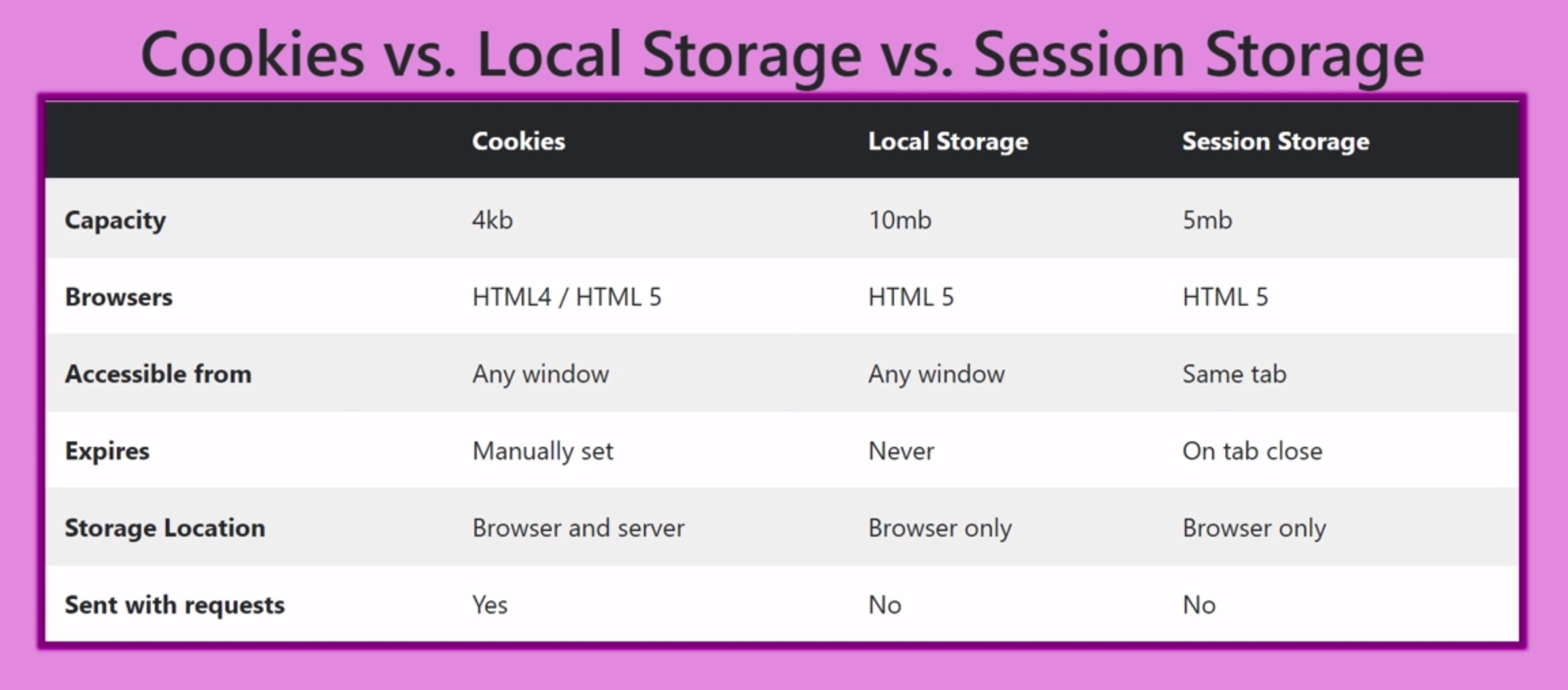
5. Local Storage vs Session Storage vs Cookies 🍪🔥

- Storage : 브라우저의 저장소
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
→ 그래서split이라는 method를 이용해서 문자열을 잘라준다.
❗️ 비밀번호와 같은 중요정보는 스토리지에 저장하면 위험하다. 로컬스토리지나 세션스토리지는 클라이언트 사이드 이기 때문에 쉽게 해킹당할 수 있기 때문이다.
사이트/서비스의 특성, 회사의 방침에 따라 user data 를 어떻게 처리 하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리해야한다.
