어떤 글을 쓸 거냐면
서치바에서 검색을 하면 해당 결과로 불러오는 기능을 구현하려고 한다.
useRouter 란?
useRouter는 next.js에서 브라우저를 라우팅(페이지 이동)할 수 있는 Hook이다. 라우터 객체에 접근하기 위하여 useRouter를 사용한다.
- 사용 방법도 간단하다. 라우터를 정의한 후 사용하면 된다.
- 쓸 수 있는 router 객체의 다양한 메서드들이 있다.
Next.js useRouter에 관한 공식 문서 바로가기
동적 라우팅이란?
- Dynamic routing, also called adaptive routing, is a process where a router can forward data via a different route for a given destination based on the current conditions of the communication circuits within a system.
- '동적' 라우팅이란 말이 직관적으로 와닿거나 이해되지 않아서 조금 더 찾아봤는데 가변적인 페이지로 라우팅하는 것이다. 실제 소스코드는 한 페이지지만 글 번호나 글의 id에 따라서 주소가 변경된다. (항상 고정된 페이지로 이동하는 것이 정적 라우팅) 현재 같은 경우 소스코드는 하나 이나, '검색어'에 따라 다른 페이지를 결과로 보여주는 것을 말한다고 보면 된다.
Router와 useRouter 의 차이?
- 웹 개발을 하다보면 이 두 가지를 모두 보게 되는 경우가 많았다.
- 결론적으로 둘의 기능은 모두 동일하다. 다만,
- Router는 클래스형, 함수형 컴포넌트에서 모두 사용 가능하고,
- useRouter는 함수형 컴포넌트에서만 리액트 life cycle에 따라 사용된다.
next.js에서는 함수형 컴포넌트에선 useRouter 사용을 권장하고 있다.
왜냐하면 라이프사이클에 맞춰서 상태가 업데이트 되기 때문에 다른 state, hook과 맞춰서 동작을 예측하기가 쉬워지기 때문..이라고 한다.
(참고: https://irondeveloper.tistory.com/19)
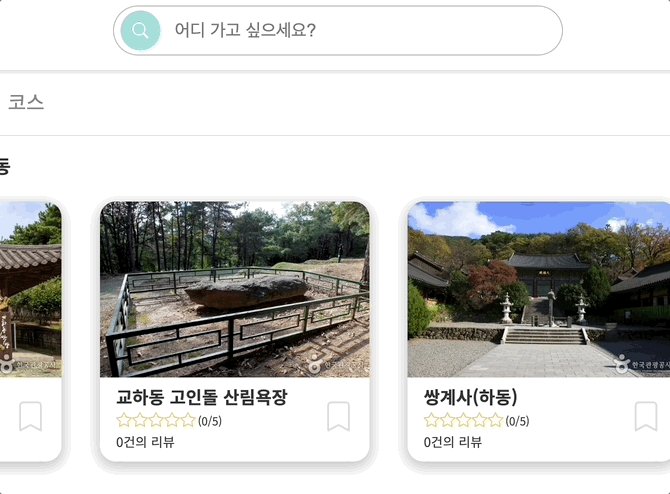
search bar 구현
우선 메인 페이지에서 검색을 할 수 있는 서치 바를 만들었다.
서치바 컴포넌트 구현하기
- form 태그로 구현하여 input태그에 이벤트를 주는 게 아니라, form 태그에 onSubmit 이벤트로 로직을 구현하는 걸 선호하기 때문에 그렇게 만들었다. 좀 더 정확하게 마크업하는 느낌이 들어서 그렇다,,,
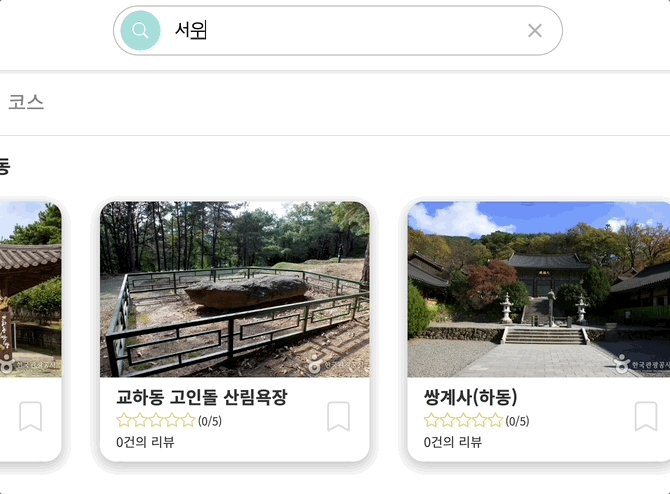
- searchValue가 업데이트 되면 전체 검색어를 삭제할 수 있는 버튼을 띄웠다.
<form onSubmit={handleSubmit}>
<button>
<BsSearch />
</button>
<input
onChange={handleInputChange}
type="text"
placeholder="search..."
value={searchValue}
/>
{searchValue && (
<button
type="button"
onClick={handleClearInput}
>
<IoMdClose />
</button>
)}
</form>useRouter() 사용하여 동적 라우팅 하기
- useRouter() hook을 사용하여 페이지를 이동하도록 구현할 것이다.
- input 태그에 입력된 검색어의 상태를 관리하는 useState를 생성한다.
- router.push 를 사용하여 동적 라우팅을 실행한다.
const router = useRouter();
const [searchValue, setSearchValue] = useState("");
const handleSubmit = (e: { preventDefault: () => void }) => {
// 기본적으로 동작하는 이벤트를 막아준다.
e.preventDefault();
if (searchValue) {
router.push(
{
pathname: `/search`,
query: {
keyword: searchValue,
},
},
`/search?keyword=${searchValue}`
);
setSearchValue("");
}
};
const handleInputChange = (event: React.ChangeEvent<HTMLInputElement>) => {
setSearchValue(event.target.value);
};
const handleClearInput = () => {
setSearchValue("");
};router.push vs router.replace
- push를 사용하면 history stack에 쌓여서 뒤로가기 가능
- replace를 사용하면 history stack에 쌓이지 않고, 즉 현재 페이지 삭제 후 다른 페이지로 이동한다.
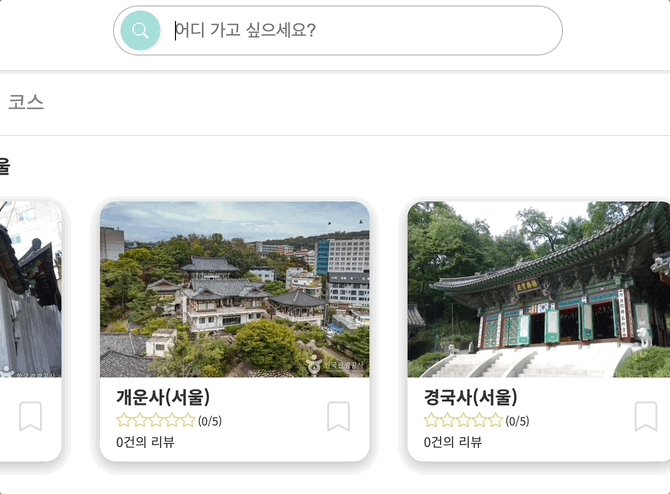
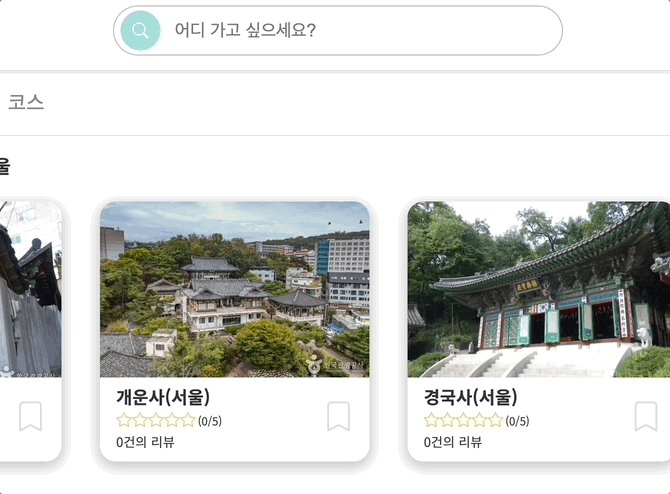
라우팅에 해당하는 페이지 만들기
- 알다시피 next.js 에서 폴더 라우팅으로 간편하게 라우트할 수 있으므로 pages/search/index.tsx 에 해당하는 컴포넌트를 생성했다.
- 백엔드 API와 연결하여 검색어에 해당하는 결과를 불러왔다.

짜잔!
보완하고 싶은 점이라면, 검색창을 모달로 변경하고 검색어를 입력했을 때 해당하는 단어가 검색창 아래에 뜨도록 구현해보고 싶은 점이다.
검색창이 활성화되었다는 css를 좀 더 직관적으로 보여줄 수 있도록 만들었어도 좋았을 것 같다.
