팀 프로젝트
1.TS, next.js, redux tool-kit 개념 간단 정리

공부는 필요할 때 하는 게 제일이라고 하셨다..본격적인 개발에 들어가기 앞서 다음 나열한 정적 언어, 프레임워크, 라이브러리 모두 처음 배우며 하다 보니 간단한 정리가 필요했다. 공식 문서 바로가기TypeScript is JavaScript with syntax for
2.Redux Toolkit 정리

왜 Redux 일까? > 리액트에서 상태관리를 할 때, => 쉽게 말해 props를 관리하고 변경하고 싶을 때, 별다른 방법이 없다면 부모 컴포넌트와 자식 컴포넌트로 이어진 수 억 개의 props를 전달하기 위해 수 억 개의 코드를 일일이 생성하거나 수정해야 한다.
3.Redux Toolkit - thunk

리덕스 툴킷에서는 비동기 작업을 어떻게 처리할까.CreateAsyncThunk({action type}, {action creater가 호출됐을 때 실행할 함수})asnyncUpFetch는 액션 크리에이터이기 때문에 타입이 있어야 한다. 액션이 실행됐을 때 처리되어야
4.next.js 13 로컬 json 파일 가져오는 방법 (+ img 외부에서 불러오는 법)

별 거 아닌데 삽질했던 대장정... 비동기 통신을 사용하지 않고 로컬에 저장한 json 파일 데이터를 가져와 mock data로 활용하는 방법에 대해 정리하는 글
5.next-auth 사용하여 카카오 로그인 간단 구현하기

- 이번에 카카오 로그인을 구현하면서 로그인 과정이 얼마나 어려운 것인지 새삼 깨닫고 있다.... 정말 쉬운 게 아니다. - 특히 oauth2를 사용할 때 프론트-백-카카오의 과정을 거치고 사용자와 관리자가 세 파트로 나눠지기 때문에 과정을 이해하기가 쉽지 않았다.
6.Next.js 카카오 로그인 구현하기 (w spring) (1)

어떤 글을 쓸 거냐면 > - next.js와 스프링 협업으로 카카오 로그인 구현하기 프론트엔드단의 구현 과정에서 경험한 것을 기록 사용한 기술: next.js, react, typescript, redux toolkit 등 정말 무수히 많은 문서와 블로그 글을 봤다.
7.Next.js 카카오 로그인 구현하기 (w spring) (2)

카카오 로그인 유지하기 , cors 에러 설정에 대해
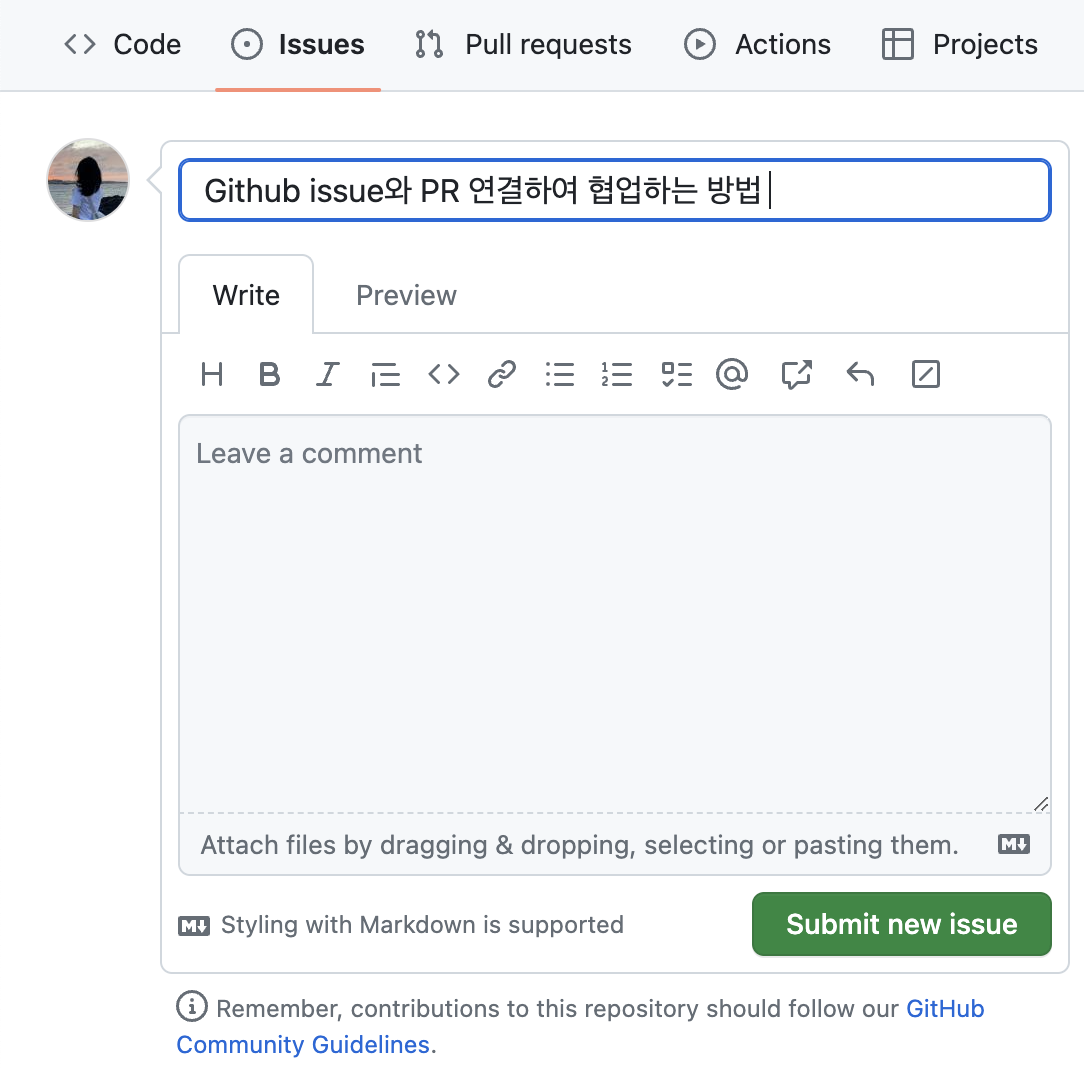
8.Github issue와 PR 연결하여 협업하는 방법

git issue부터 PR까지 issue 생성 (스프린트에서 convert to issue 하면 자동 이동) 브랜치 생성 시 해당 이슈 넘버 작성 > ex. feature/FE/login/#7-UI PR 시 [키워드] #[해당 이슈 번호] 작성 키워드를 사용하
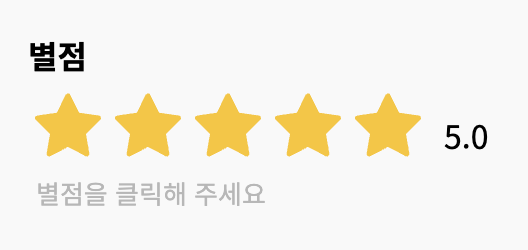
9.next.js 별점 기능 구현

후기, 리뷰에서 쓰일 별점 기능을 구현해보려고 한다. 구현 기능 미리보기 ⭐️ 별점 기능 구현 별 한 개를 불리언타입으로 지정해서 선택된 개수와 그렇지 않은 개수를 구별하고, 선택된 별점 만큼 true를 숫자로 변환하여 점수로 나타내려고 한다. clicked 배
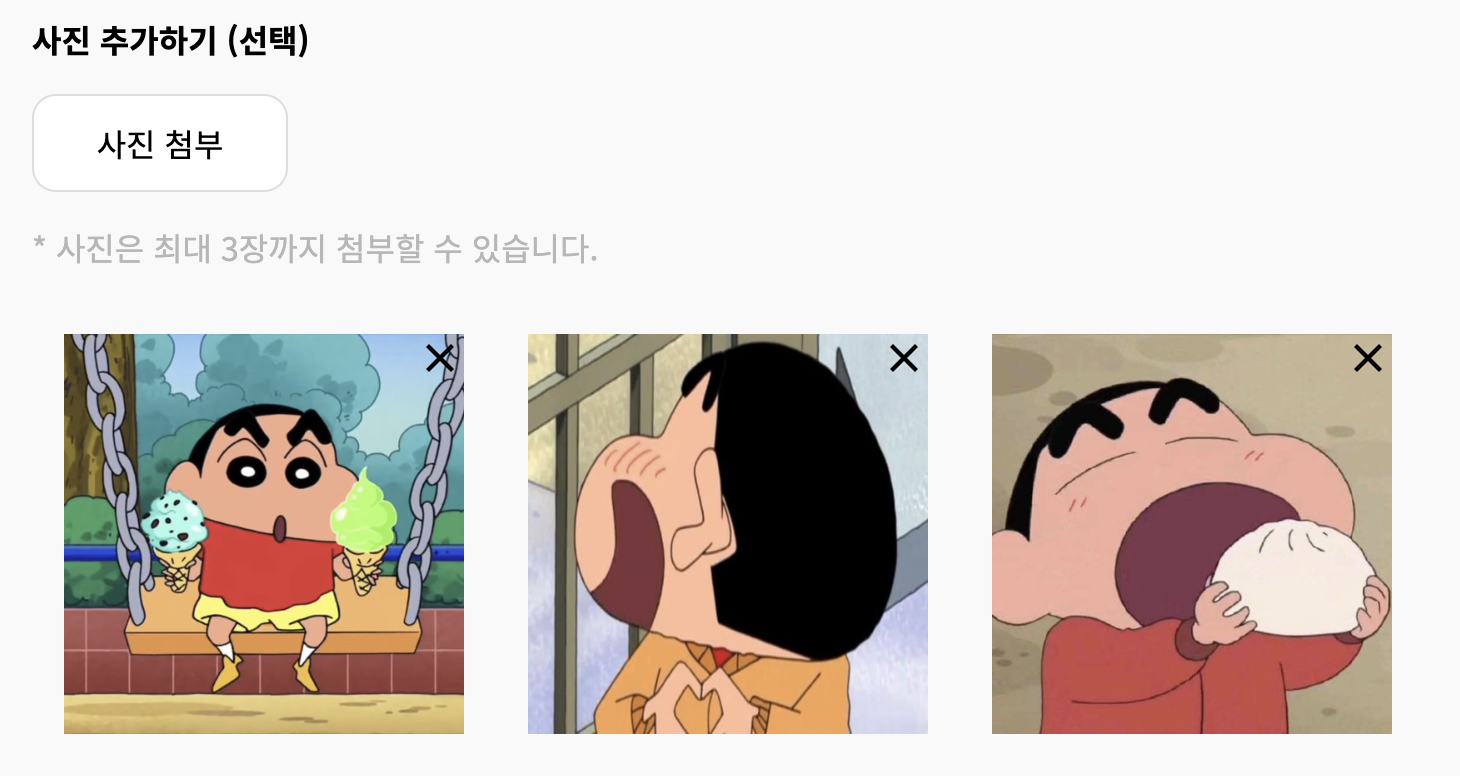
10.next.js 이미지 다중 업로드 미리보기+삭제 기능 구현

어떤 글을 쓸 거냐면 > 이미지파일 첨부 시 사용자가 파일이 정상적으로 첨부되었다는 사실을 알 수 있도록 화면에 미리보기를 띄우고 삭제할 수 있는 기능을 만들고자 한다. ☁️ 이미지 첨부 파일 다중 업로드 input 태그 사용 파일 업로드로 이미지 다중 업로드를 하려
11.next.js 리뷰 CRUD - 리뷰 작성하기 (다중 이미지 파일, 텍스트 Form Data로 보내기)

어떤 글을 쓸 거냐면 > 다중 이미지 파일, 텍스트를 함께 Form Data에 넣어서 백엔드로 전송하는 방법을 기록하고자 한다. 데이터 상태 관리 폼데이터 생성 데이터 담기 append 메서드를 이용해 데이터를 폼데이터 객체에 담아준다. 텍스트 담기 백엔드에서
12.Next.js 카카오 로그인 구현하기 (w spring) (3) 토큰 삭제 훅 리팩토링하기

어떤 글을 쓸 거냐면 > 타이머를 활용한 토큰 삭제 훅에서 새로고침을 하면 타이머가 초기화되는 문제점 해결하는 과정을 기록했다. 서론 저번에 토큰 삭제 hook 생성을 하고 일정 시간이 지나면 액세스 토큰을 삭제하여 자동 로그아웃 처리를 하도록 만들었다. 임의로 타이
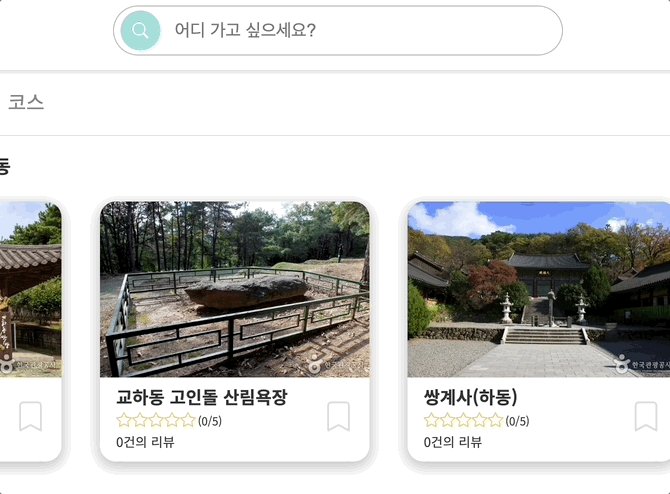
13.next.js useRouter 사용하여 검색 기능 구현하기

어떤 글을 쓸 거냐면 서치바에서 검색을 하면 해당 결과로 불러오는 기능을 구현하려고 한다.
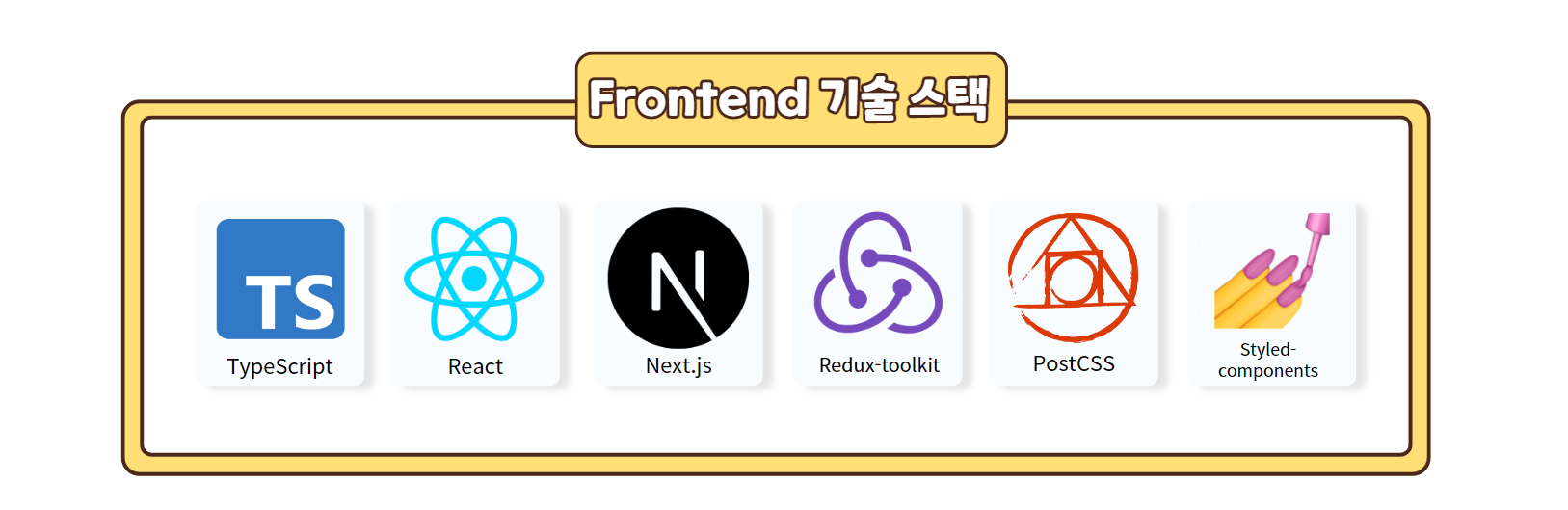
14.팀프로젝트 프론트엔드 기술 스택에 관한 짧은 고찰

팀 프로젝트 프론트엔드 단에서 해당 기술 스택을 사용하기로 결정한 이유와 사용하면서 느꼈던 점을 회고해보고자 한다. 리액트의 CSR을 사용해봤기 때문에 Next.js을 사용하면서 SSR을 사용해보자는 의견 폴더 방식 라우팅의 편리함에 대한 필요성13.1 버전의 최신 버