햄버거 버튼 참고 자료 : https://webclub.tistory.com/448

1. html 넣기
위 사이트에 접속하여 원하는 타입의 햄버거 버튼 html 코드를 가지고 와서 원하는 곳에 붙여넣기 합니다.
<a class="menu-trigger" href="#">
<span></span>
<span></span>
<span></span>
</a>2. css 넣기
위 사이트에서 css 공통 영역을 넣어준다. 다음 코드를 조작하여 햄버거 버튼의 크기, 색깔을 변경할 수 있습니다.
body {
background-color: #333;
width: 500px;
margin: 30px auto;
}
.menu-trigger {
margin-right: 70px;
margin-bottom: 50px;
}
.menu-trigger,
.menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
.menu-trigger {
position: relative;
width: 50px;
height: 44px;
}
.menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 4px;
background-color: #fff;
border-radius: 4px;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger span:nth-of-type(2) {
top: 20px;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}원하는 타입의 햄버거 버튼 스타일 가져옵니다. 주석으로 구분되어 있으니 해당 부분만 가져오시면 됩니다.
/* type-01 */
/* 중앙 라인이 고정된 자리에서 투명하게 사라지며 상하라인 회전하며 엑스자 만들기 */
.menu-trigger.active-1 span:nth-of-type(1) {
-webkit-transform: translateY (20px) rotate (-45deg);
transform: translateY(20px) rotate(-45deg);
}
.menu-trigger.active-1 span:nth-of-type(2) {
opacity: 0;
}
.menu-trigger.active-1 span:nth-of-type(3) {
-webkit-transform: translateY(-20px) rotate(45deg);
transform: translateY(-20px) rotate(45deg);
}3. js 넣기
toggleClass의 인덱스 번호를 변경하여 해당 타입의 햄버거 버튼의 js를 구현할 수 있습니다.
var burger = $('.menu-trigger');
burger.each(function(index){
var $this = $(this);
$this.on('click', function(e){
e.preventDefault();
$(this).toggleClass('active-' + (index+1));
})
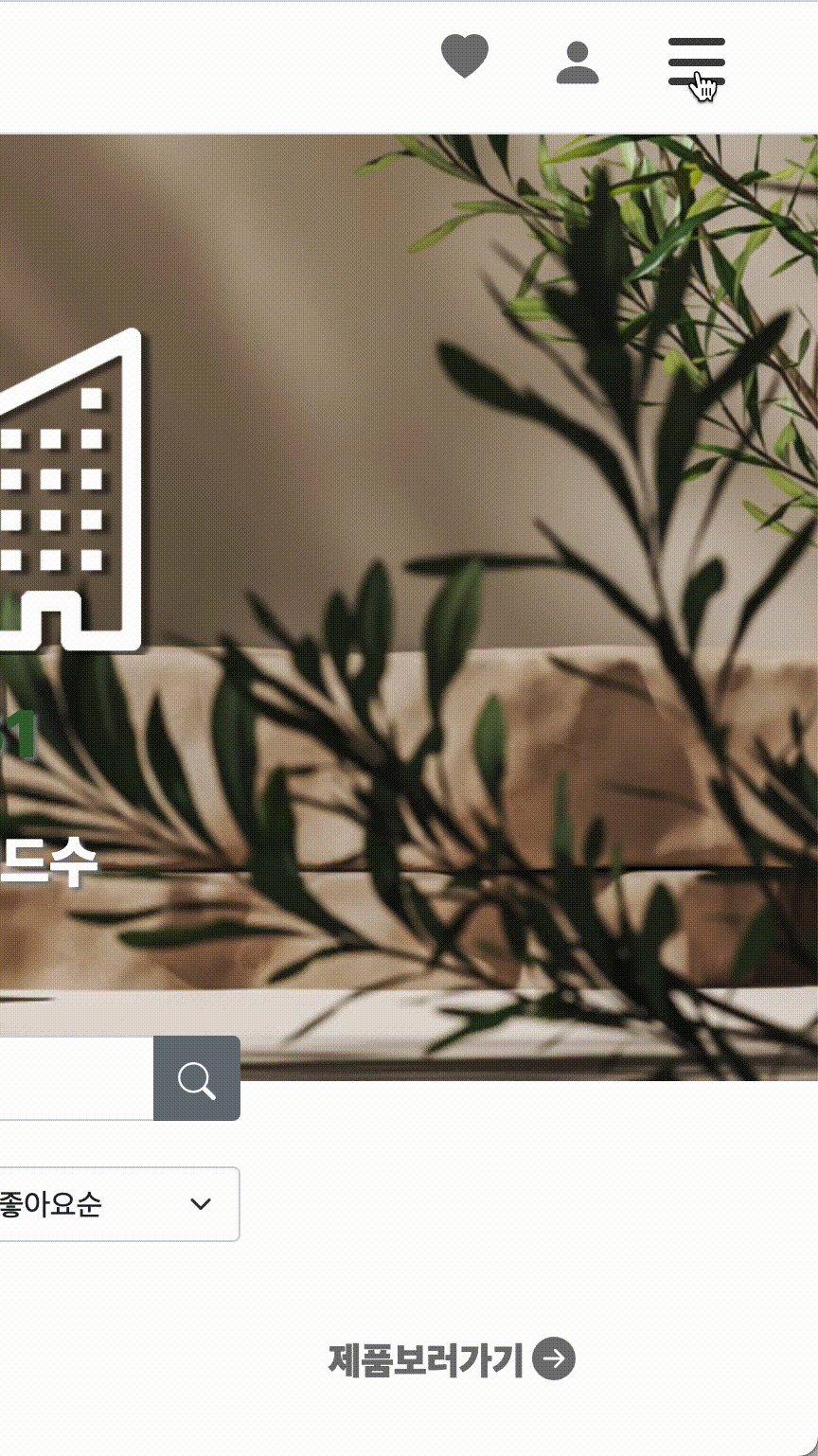
});4. 햄버거 버튼 활용 예

html
<header>
<!-- 네브바 시작 -->
<nav class="header navbar navbar-expand-lg navbar-light d-flex">
<!-- 왼쪽 메뉴 -->
<div class="left-nav d-flex flex-row p2">
<div class="logo p-2">
<a class="navbar-brand" href="/board?page=0">
뷰티모아
</a>
</div>
<div class="collapse navbar-collapse p-2" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/board?page=0">리뷰보기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/item/list?page=0">제품보기</a>
</li>
</ul>
</div>
</div>
<!-- 오른쪽 메뉴 -->
<div class="right-nav ml-auto p-2">
<ul class="navbar-nav">
<li class="nav-item mr-3">
<c:choose>
<c:when test="${empty sessionScope.principal}">
<a class="nav-link" href="/loginForm">
<i class="bi bi-heart-fill"></i>
</a>
</c:when>
<c:otherwise>
<a class="nav-link" href="/api/user/${sessionScope.principal.id}/mypage?key=wishlist&page=0">
<i class="bi bi-heart-fill"></i>
</a>
</c:otherwise>
</c:choose>
</li>
<li class="nav-item">
<c:choose>
<c:when test="${empty sessionScope.principal}">
<a class="nav-link" href="/loginForm">
<i class="bi bi-person-fill"></i>
</a>
</c:when>
<c:otherwise>
<a class="nav-link" href="/api/user/${sessionScope.principal.id}/mypage?key=userinfo&page=0">
<i class="bi bi-person-fill"></i>
</a>
</c:otherwise>
</c:choose>
</li>
<!-- 햄버거 버튼 -->
<li class="ham-btn">
<a class="menu-trigger" href="#">
<span></span>
<span></span>
<span></span>
</a>
</li>
</ul>
</div>
</nav>
<!-- 네브바 끝 -->
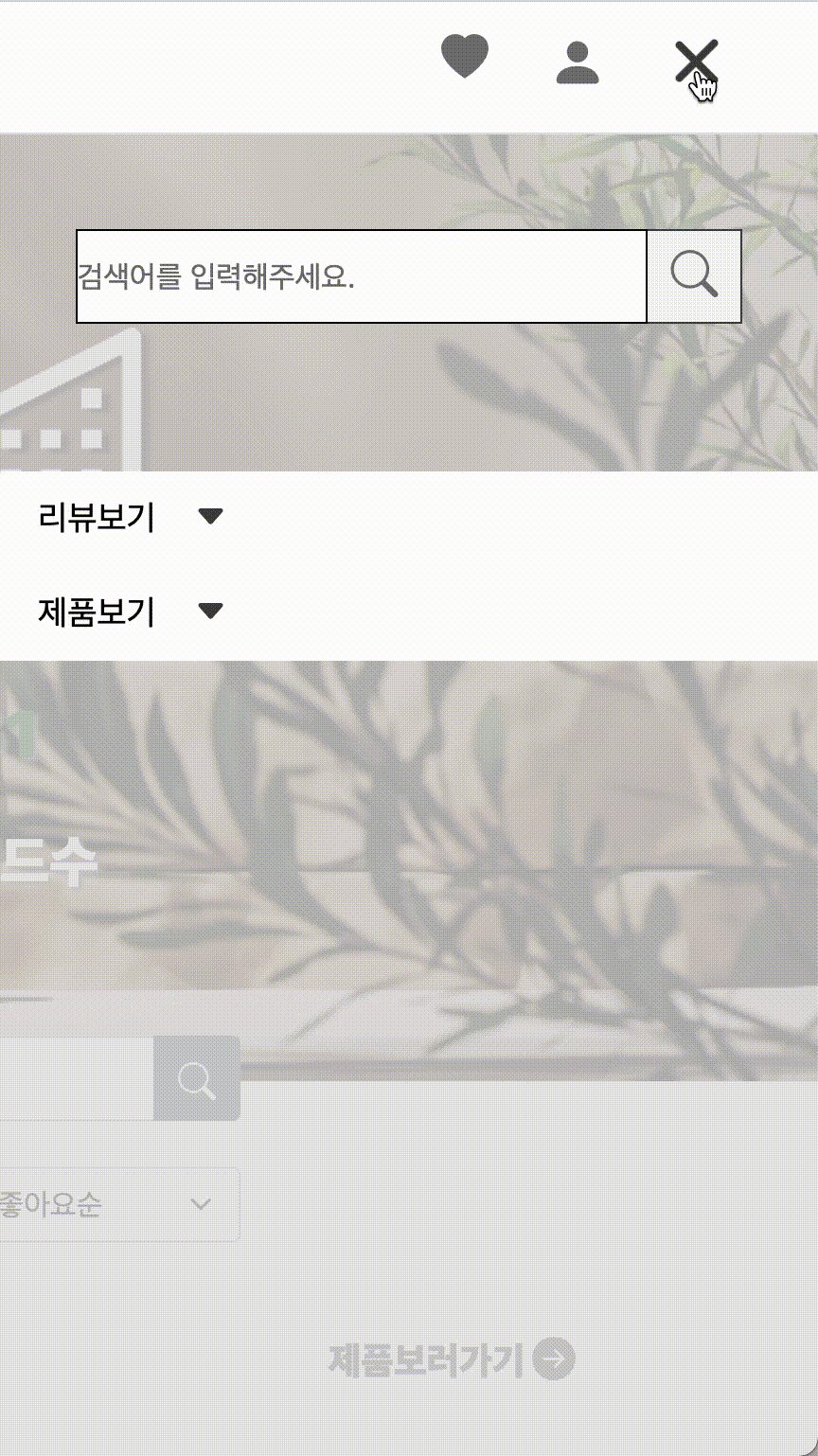
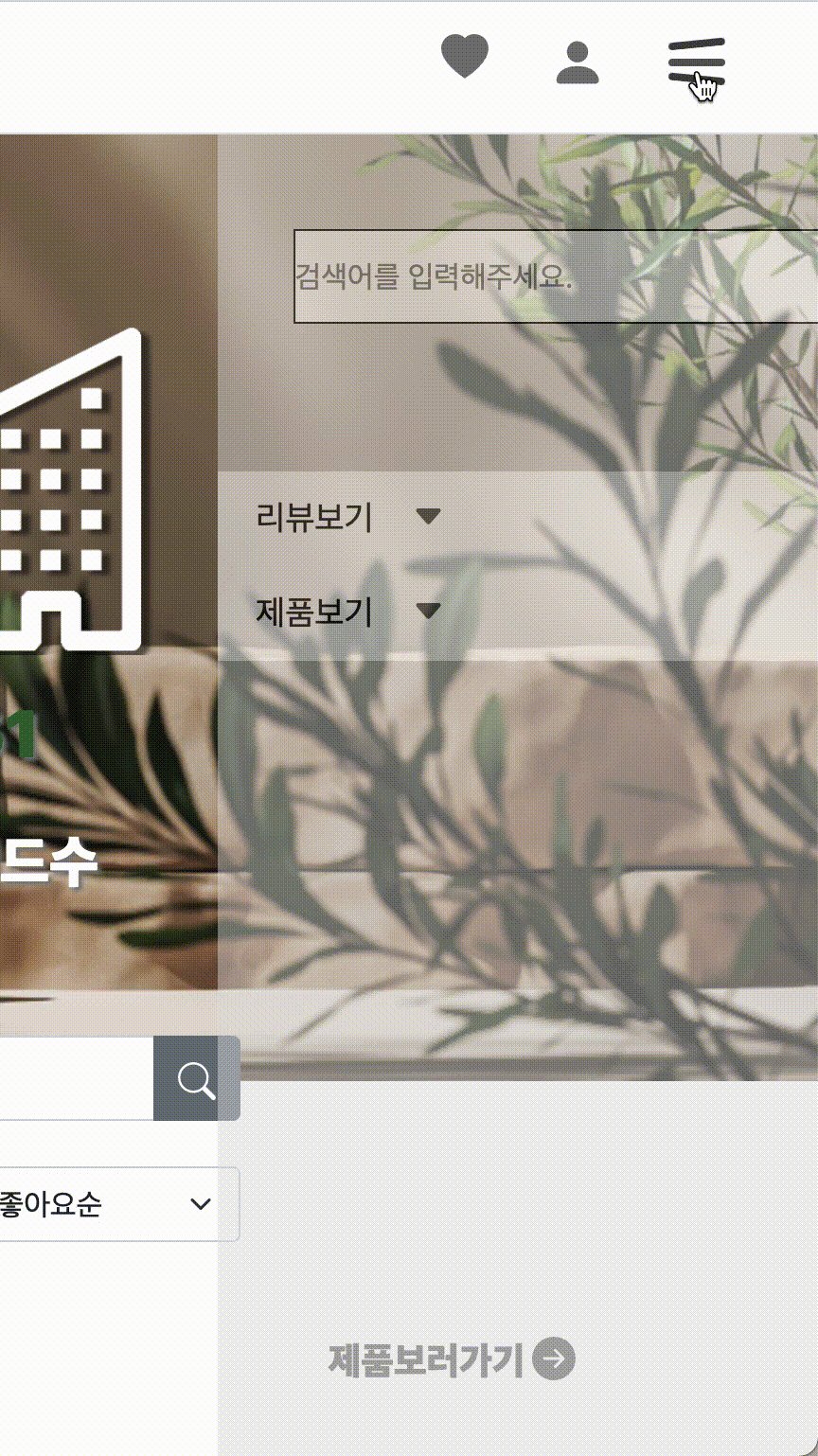
<!-- 햄버거 메뉴 시작 -->
<div class="ham-con">
<div class="navbar-nav">
<div class="search-con d-flex justify-content-center">
<input type="text" placeholder="검색어를 입력해주세요." />
<i class="bi bi-search"></i>
</div>
</div>
<div id="ham-menu-wrap">
<div class="ham-menu mt-5">
<ul class="ham-top-menu">
<li><a href="#">리뷰보기<i class="bi bi-caret-down-fill"></i></a>
<ul class="ham-sub-menu">
<li><a href="/board/category/1?page=0">스킨케어</a></li>
<li><a href="/board/category/8?page=0">클렌징</a></li>
<li><a href="/board/category/13?page=0">선케어</a></li>
<li><a href="/board/category/15?page=0">메이크업</a></li>
</ul>
</li>
</ul>
<ul class="ham-top-menu">
<li><a href="#">제품보기<i class="bi bi-caret-down-fill"></i></a>
<ul class="ham-sub-menu">
<li><a href="/item/category/1?page=0">스킨케어</a></li>
<li><a href="/item/category/8?page=0">클렌징</a></li>
<li><a href="/item/category/13?page=0">선케어</a></li>
<li><a href="/item/category/15?page=0">메이크업</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<!-- 햄버거 메뉴 끝 -->
<div id="balloon-wrap">
<ul class="balloon">
<c:choose>
<c:when test="${empty sessionScope.principal}">
<li><a href="/loginForm">로그인</a></li>
<li><a href="/joinForm">회원 가입</a></li>
</c:when>
<c:otherwise>
<li><a href="/logout">로그아웃</a></li>
<li><a href="/api/user/${sessionScope.principal.id}/mypage?key=userinfo">마이페이지</a></li>
<li><a href="/board/saveForm">리뷰쓰기</a></li>
</c:otherwise>
</c:choose>
</ul>
</div>
</header>css
.header{
height:70px;
border-bottom:1px solid rgb(222, 226, 230);
}
/* 헤더 아이콘 스타일 */
header .bi-heart-fill{
font-size: 25px;
line-height: 25px;
transition-duration: 0.5s;
}
.bi-person-fill{
font-size: 30px;
line-height: 30px;
transition-duration: 0.5s;
}
header .bi-person-fill:hover, header .bi-heart-fill:hover{
color:#444;
}
.ham-con .bi-search{
width:50px;
font-size:25px;
line-height: 35px;
text-align:center;
color: #777;
background-color: whitesmoke;
padding: 5px;
border:1px solid #444;
border-left:0px;
}
.ham-con .bi-caret-up-fill, .ham-con .bi-caret-down-fill{
color:#444;
}
/* 햄버거 버튼 스타일*/
.menu-trigger {
margin: 10px 25px;
}
.menu-trigger:hover span:nth-of-type(1) {
background-color: #444;
}
.menu-trigger:hover span:nth-of-type(2) {
background-color: #444;
}
.menu-trigger:hover span:nth-of-type(3) {
background-color: #444;
}
.menu-trigger,
.menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
.menu-trigger {
position: relative;
width: 30px;
height: 25px;
}
.menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 4px;
background-color: rgb(124,124,125);
border-radius: 4px;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger span:nth-of-type(2) {
top: 11px;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}
/* 햄버거 버튼 이벤트 */
.menu-trigger.active-1 span:nth-of-type(1) {
-webkit-transform: translateY (10px) rotate (-45deg);
transform: translateY(10px) rotate(-45deg);
}
.menu-trigger.active-1 span:nth-of-type(2) {
opacity: 0;
}
.menu-trigger.active-1 span:nth-of-type(3) {
-webkit-transform: translateY(-10px) rotate(45deg);
transform: translateY(-10px) rotate(45deg);
}
/* 햄버거 메뉴 디자인 */
.ham-con{
width: 30%;
height: 1000px;
background-color: rgba(224, 224, 224, 0.8);
position: fixed;
top:70px;
right:-20%;
color:#505050;
z-index: 99;
opacity: 0;
}
.search-con{
width: 100%;
height: 50px;
position: relative;
top: 50px;
margin-bottom: 80px;
overflow: hidden;
}
.search-con input{
width: 70%;
height: 100%;
float: left;
line-height: 50px;
border:1px solid black;
}
.ham-menu ul {
width: 100%;
margin: 0;
padding: 0;
}
.ham-menu ul.ham-top-menu li {
position: relative;
float: left;
width: 100%;
list-style-type: none;
font-size: 18px;
}
.ham-menu ul.ham-top-menu li a {
display: block;
width: 100%;
height: 100%;
line-height: 50px;
text-indent: 20px;
color: #000;
background-color: #fff;
text-decoration: none;
}
.ham-menu ul.ham-top-menu li a:hover {
background: #eee;
}
.ham-menu ul.ham-top-menu li .ham-sub-menu a {
position: relative;
float: left;
display: block;
width: 100%;
z-index: 99;
background: #F7F7F7;
}
.ham-menu ul.ham-top-menu li .ham-sub-menu a:hover {
background: #444;
color: #fff;
}
js
// 햄버거 버튼 클릭 이벤트
var burger = $('.menu-trigger');
burger.each(function (index) {
var $this = $(this);
$this.on('click', function (e) {
e.preventDefault();
$(this).toggleClass('active-' + (index + 1));
})
});
var h = 0;
$(burger).on("click", function () {
if (h == 0) {
$('.ham-con').animate({
right: '0',
opacity: 1
}, 500);
$(this).addClass('active-1');
h++;
} else if (h == 1) {
$('.ham-con').animate({
right: '-20%',
opacity: 0
}, 500);
$(this).removeClass('active-1');
h--;
}
$(window).scroll(function() {
sct = $(window).scrollTop();
if(sct>30){
$('.ham-con').css({
opacity: 0,
right :'-20%'
}, 500);
$(burger).removeClass('active-1');
h=0;
}
});
})부트스트랩 햄버거 메뉴 : https://mdbootstrap.com/docs/b4/jquery/navigation/hamburger-menu/

https://www.globhy.com/article/brazil-bamboo-flooring-market-reviews-suppliers
https://www.globhy.com/article/wellmade-bamboo-flooring-reviews-product-highlights
https://www.globhy.com/article/canadian-bamboo-flooring-vancouver-ottawa-and-toronto
https://yamap.com/users/4784209
https://forum.iscev2024.ca/member.php?action=profile&uid=1357
https://my.usaflag.org/members/bothbest/profile/
https://myliveroom.com/bothbest
https://forum.geckos.ink/member.php?action=profile&uid=642
https://competitorcalendar.com/members/bothbest/profile/
https://www.fruitpickingjobs.com.au/forums/users/bothbest/
https://thefwa.com/profiles/bamboo-flooring
https://chanylib.ru/ru/forum/user/9508/
https://greenteam.app/bothbest
http://www.v0795.com/home.php?mod=space&uid=2304271
https://wearedevs.net/profile?uid=201358
https://www.templepurohit.com/forums/users/chinahousehold/
https://eu.renshuu.org/me/1687780&profile
https://tutorialslink.com/member/FlooringBamboo/68089
https://www.tkaraoke.com/forums/profile/bothbest/
https://www.aipictors.com/users/bothbest
https://forum.index.hu/User/UserDescription?u=2129081
http://programujte.com/profil/75582-chinabamboo/
https://lamsn.com/home.php?mod=space&uid=1290622
https://nexusstem.co.uk/community/profile/chinabamboo/
https://brain-market.com/u/chinabamboo
https://malt-orden.info/userinfo.php?uid=414545
https://www.halaltrip.com/user/profile/255692/chinabamboo/
https://goodgame.ru/user/1698091
https://vcook.jp/users/42177
https://library.zortrax.com/members/china-bamboo/
https://aprenderfotografia.online/usuarios/chinabamboo/profile/
https://plaza.rakuten.co.jp/chinabamboo/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270000/
https://plaza.rakuten.co.jp/chinabamboo/diary/202508270001/
https://eternagame.org/players/538402
https://www.slmath.org/people/82724
https://www.aipictors.com/users/chinabambooflooring
https://vocal.media/authors/china-bamboo-bfc
https://www.giantbomb.com/profile/chinabamboo/
https://www.keedkean.com/member/44724.html?type=profile