부트스트랩 아이콘 공식 사이트 : https://icons.getbootstrap.com
1. 아이콘 찾기
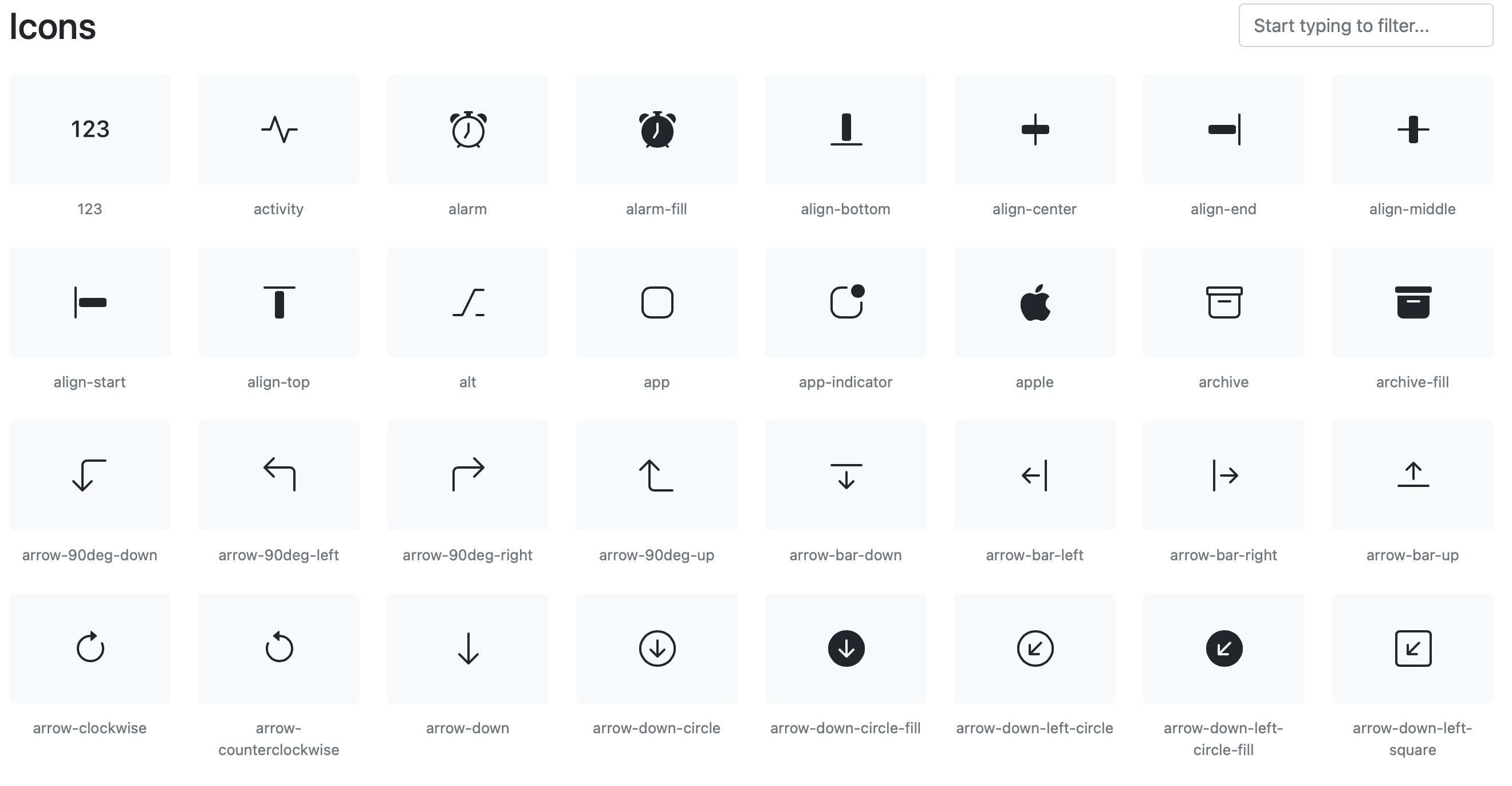
공식 홈페이지에서 사용하고자하는 아이콘을 찾아주세요. 우측 검색창에서 필터링 기능도 제공하고 있으니 필요하시면 사용해 보세요.

2. 아이콘 가져오기
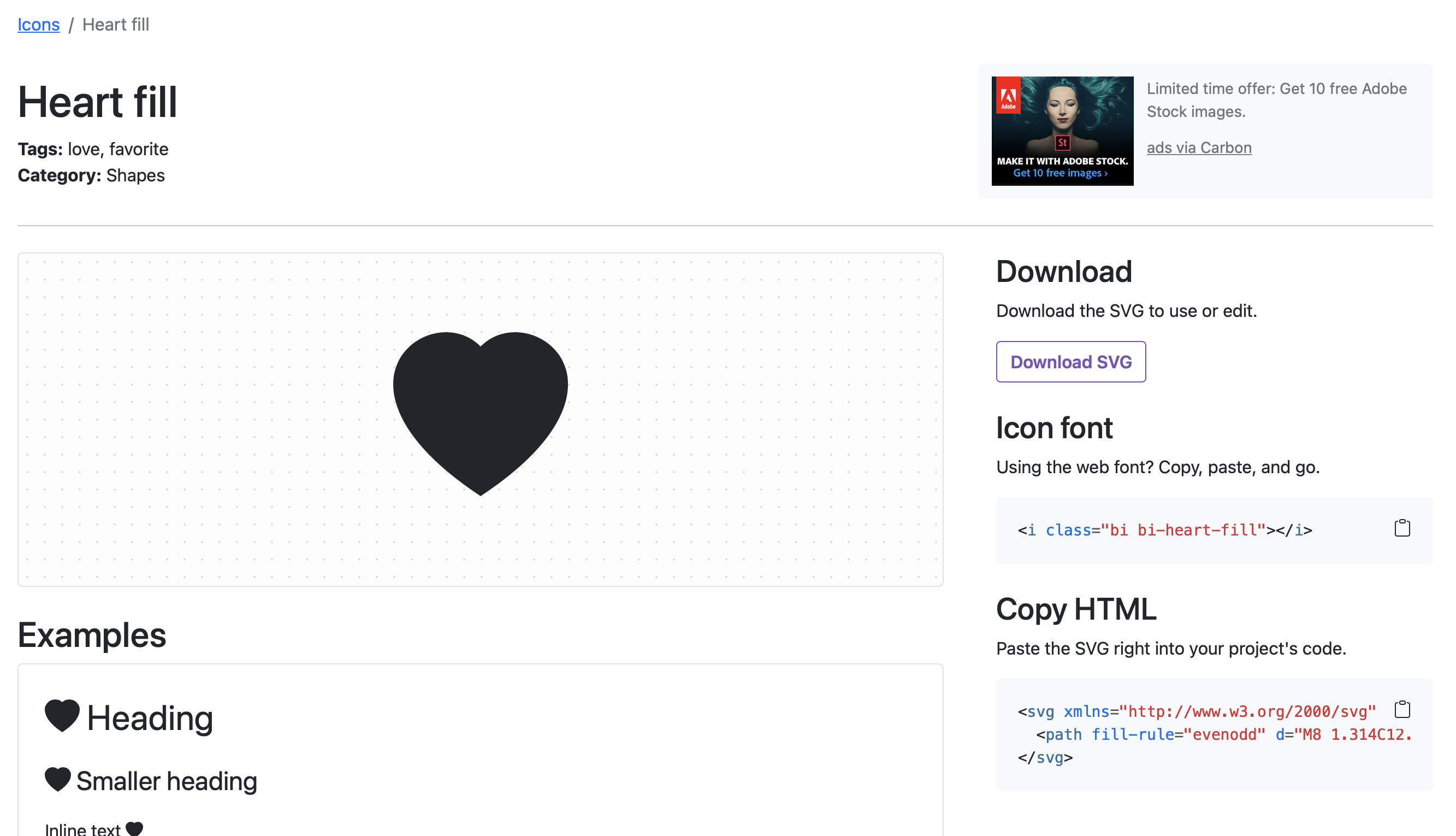
아이콘을 클릭하면 다음과 같은 페이지로 이동합니다. 해당 아이콘을 사용하는 방법은 우측에 1.Download 2.Icon font 3.Copy Html 세 가지 방법이 소개되어 있습니다.

2-1. Download 방법
1) svg 파일을 다운로드
svg 파일을 다운로드합니다.

<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-heart-fill" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z"/>
</svg>2) html에서 이미지 태그를 사용하여 로드
아이콘은 이미지 태그를 사용하여 경로를 찾아서 로드할 수 있습니다.
<img src="heart-fill.svg"/>2-2. Icon font 방법
1) 부트스트랩 cdn 가져오기
html 헤드 내부에 cdn을 추가합니다. 부트스트랩 아이콘을 사용하기 위한 별도의 cdn이 필요하니 주의해 주세요.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">2) 코드 복사해서 body에 넣기
<i class="bi bi-heart-fill"></i>2-3. Copy Html 방법
1) 코드를 복사해서 body에 넣기
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-heart-fill" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z"/>
</svg>3. 스타일 적용하기
3-1. Downlaod 방법
스타일 시트로 조작하거나 svg 파일에 직접 값을 변경해주는 방법이 있습니다.
1) 스타일 시트로 조작
<style>
img{
width: 100px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
</style>
2) svg 파일 직접 변경
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="red" class="bi bi-heart-fill" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z"/>
</svg>

3-2. Icon font 방법
Icon font 방법은 아이콘을 글자로 다루는 방법입니다. 스타일을 넣을 때도 글자에 스타일을 넣을 때와 같은 방법을 사용합니다.
<style>
.bi-heart-fill{
font-size: 22px;
line-height: 22px;
color:crimson;
}
</style>
3-3. Copy Html 방법
태그 내부에 있는 스타일을 조작하거나 스타일 시트에서 조작할 수 있다.
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="crimson" class="bi bi-heart-fill" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z"/>
</svg>4. 이벤트 넣기
4-1. 클릭 이벤트

1) attr src 요소 변경
아이콘을 클릭할 때마다 src 요소를 변경하여 아이콘 모양이 변경되게 만드는 방식입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<img src="heart.svg"/>
<script>
var i = 0;
$('img').on('click',function(){
if(i==0){
$(this).attr('src','heart-fill.svg');
i++;
}else if(i==1){
$(this).attr('src','heart.svg');
i--;
}
});
</script>
</body>
</html><heart.svg>
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="crimson" class="bi bi-heart" viewBox="0 0 16 16">
<path d="m8 2.748-.717-.737C5.6.281 2.514.878 1.4 3.053c-.523 1.023-.641 2.5.314 4.385.92 1.815 2.834 3.989 6.286 6.357 3.452-2.368 5.365-4.542 6.286-6.357.955-1.886.838-3.362.314-4.385C13.486.878 10.4.28 8.717 2.01L8 2.748zM8 15C-7.333 4.868 3.279-3.04 7.824 1.143c.06.055.119.112.176.171a3.12 3.12 0 0 1 .176-.17C12.72-3.042 23.333 4.867 8 15z"/>
</svg><heart-fill.svg>
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="crimson" class="bi bi-heart-fill" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z"/>
</svg>
2) addClass & removeClass
아이콘을 클릭할 때마다 클래스를 넣어다 뺏다 하여 마치 아이콘 모양이 변경되는 것처럼 보이는 방식입니다. 이 방식은 반드시 removeClass로 원래 있던 아이콘 클래스를 제거한 후에 addClass로 변경할 아이콘 클래스를 넣어줘야 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
<style>
.bi-heart{
font-size: 30px;
line-height: 30px;
color:crimson;
}
.bi-heart-fill{
font-size: 30px;
line-height: 30px;
color:crimson;
}
</style>
</head>
<body>
<i class="bi bi-heart"></i>
<script>
var i = 0;
$('.bi-heart').on('click',function(){
if(i==0){
$(this).removeClass('bi-heart');
$(this).addClass('bi-heart-fill');
i++;
}else if(i==1){
$(this).removeClass('bi-heart-fill');
$(this).addClass('bi-heart');
i--;
}
});
</script>
</body>
</html>
4-2. 호버 이벤트

1) css로 호버 이벤트 넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
<title>Document</title>
<style>
.bi-heart-fill:hover{
font-size: 30px;
line-height: 30px;
color:cadetblue;
}
.bi-heart-fill{
font-size: 30px;
line-height: 30px;
color:crimson;
}
</style>
</head>
<body>
<i class="bi bi-heart-fill"></i>
</body>
</html>2) js로 호버 이벤트 넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.1/font/bootstrap-icons.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Document</title>
<style>
.bi-heart-fill{
font-size: 30px;
line-height: 30px;
color:crimson;
}
</style>
</head>
<body>
<i class="bi bi-heart-fill"></i>
<script>
$('.bi-heart-fill').hover(function(){
$(this).css('color','cadetblue');
}, function() {
$(this).css('color','crimson');
});
</script>
</body>
</html>💡참고
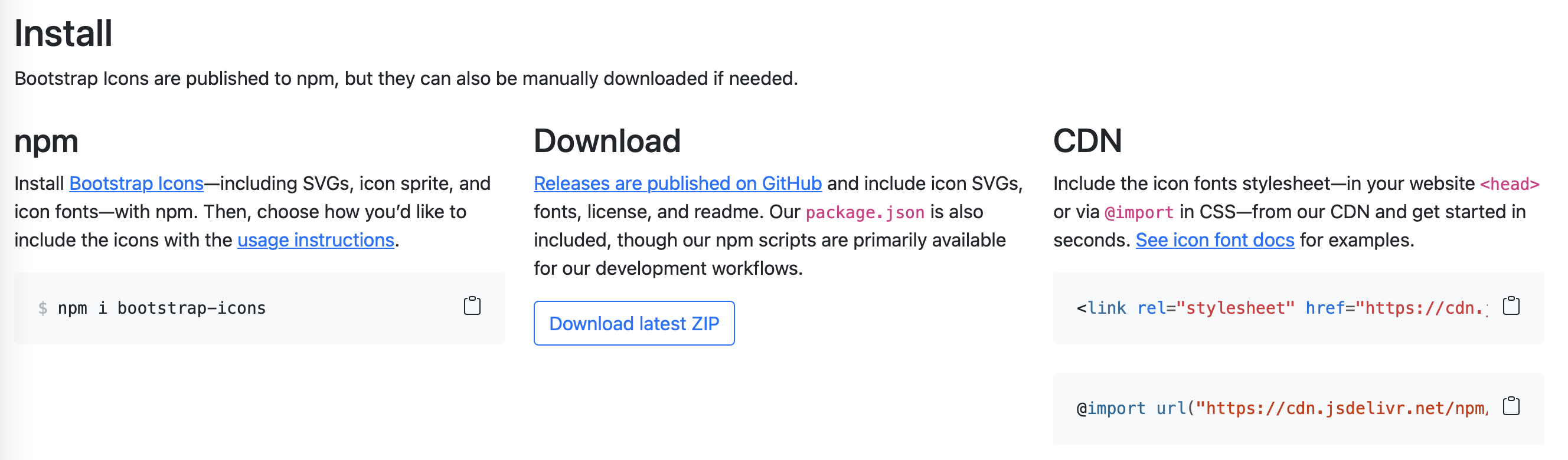
공식 사이트 하단에 아이콘을 사용하기 위한 방법으로 1.npm 2.Download 3.cdn 이 소개되어 있습니다. 필요하신 분은 참고하시기 바랍니다.