
import 'package:flutter/material.dart';
import 'musicTile.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.from(
colorScheme: const ColorScheme.dark(),
),
home: Scaffold(
appBar: AppBar(
elevation: 0,
shape: Border(
bottom: BorderSide(
color: Colors.grey.shade100,
width: 0.1,
),
),
centerTitle: false,
leading: const Icon(
Icons.navigate_before,
),
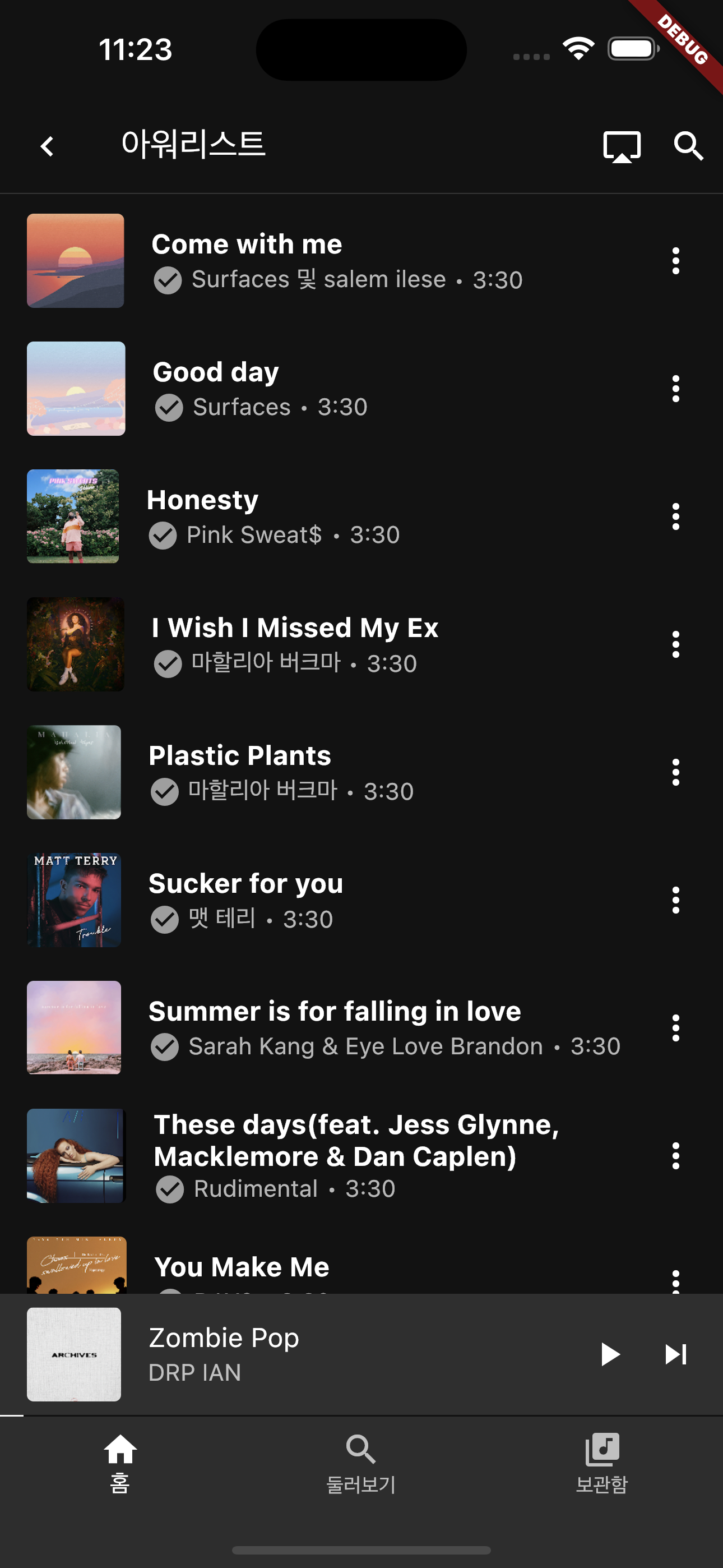
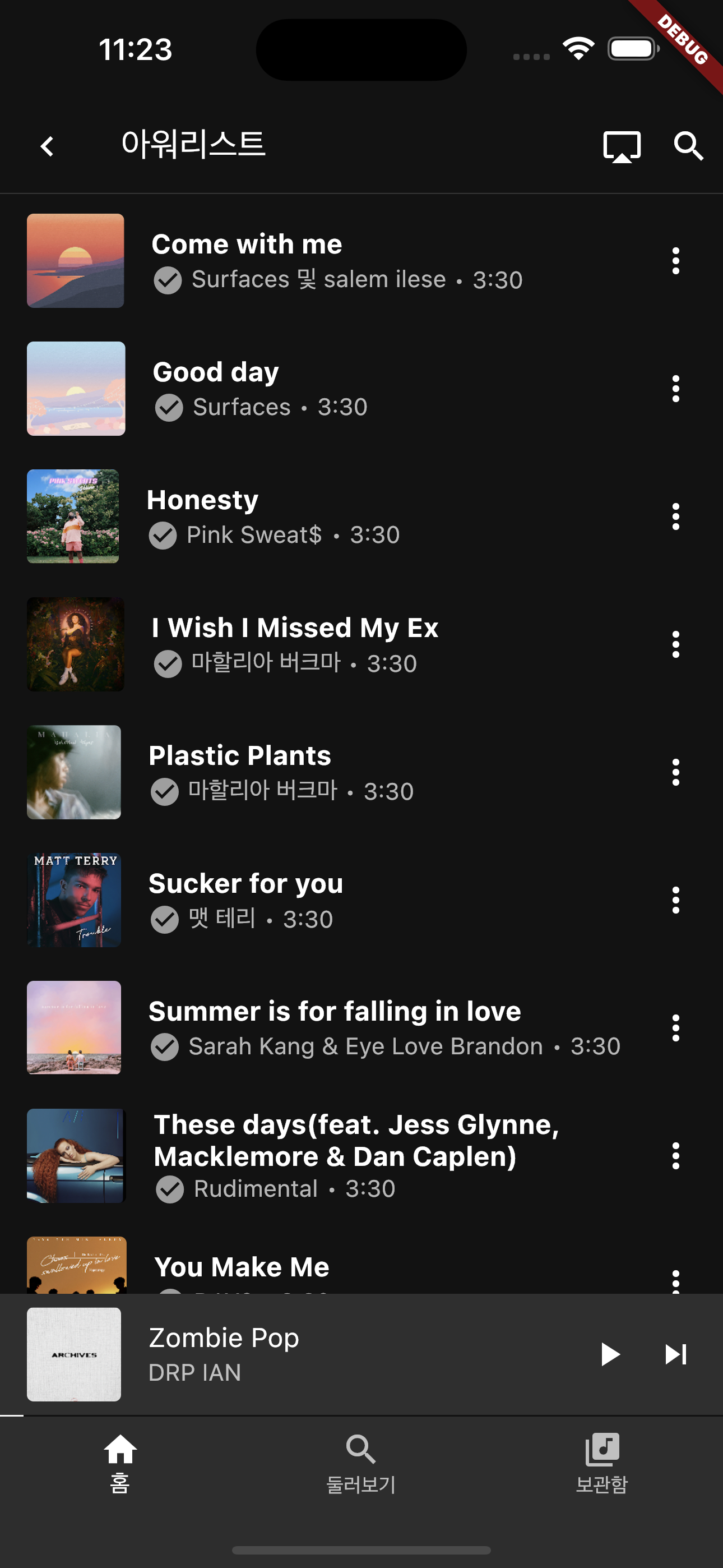
title: const Text("아워리스트"),
actions: const [
Padding(
padding: EdgeInsets.only(right: 16),
child: Icon(
Icons.airplay,
),
),
Padding(
padding: EdgeInsets.only(right: 8),
child: Icon(
Icons.search,
),
)
],
),
body: ListView(
children: const [
musicTile(
name: "Come with me",
singer: "Surfaces 및 salem ilese",
time: "3:30",
imageUrl: "assets/music_come_with_me.png",
),
musicTile(
name: "Good day",
singer: "Surfaces",
time: "3:30",
imageUrl: "assets/music_good_day.png",
),
musicTile(
name: "Honesty",
singer: "Pink Sweat\$",
time: "3:30",
imageUrl: "assets/music_honesty.png",
),
musicTile(
name: "I Wish I Missed My Ex",
singer: "마할리아 버크마",
time: "3:30",
imageUrl: "assets/music_i_wish_i_missed_my_ex.png",
),
musicTile(
name: "Plastic Plants",
singer: "마할리아 버크마",
time: "3:30",
imageUrl: "assets/music_plastic_plants.png",
),
musicTile(
name: "Sucker for you",
singer: "맷 테리",
time: "3:30",
imageUrl: "assets/music_sucker_for_you.png",
),
musicTile(
name: "Summer is for falling in love",
singer: "Sarah Kang & Eye Love Brandon",
time: "3:30",
imageUrl: "assets/music_summer_is_for_falling_in_love.png",
),
musicTile(
name: "These days(feat. Jess Glynne, Macklemore & Dan Caplen)",
singer: "Rudimental",
time: "3:30",
imageUrl: "assets/music_these_days.png",
),
musicTile(
name: "You Make Me",
singer: "DAY6",
time: "3:30",
imageUrl: "assets/music_you_make_me.png",
),
musicTile(
name: "Zombie Pop",
singer: "DRP IAN",
time: "3:30",
imageUrl: "assets/music_zombie_pop.png",
),
],
),
bottomSheet: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
color: Colors.white12,
child: ListTile(
leading: ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Image.asset("assets/music_zombie_pop.png"),
),
title: const Text("Zombie Pop"),
subtitle: const Text("DRP IAN"),
trailing: Row(
mainAxisSize: MainAxisSize.min,
children: const [
Icon(Icons.play_arrow),
SizedBox(
width: 16,
),
Icon(Icons.skip_next),
],
),
),
),
Container(
alignment: Alignment.centerLeft,
height: 1,
child: Container(
width: 14,
color: Colors.white,
),
)
],
),
bottomNavigationBar: BottomNavigationBar(
fixedColor: Colors.white,
items: const [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
),
label: "홈"),
BottomNavigationBarItem(
icon: Icon(
Icons.search,
),
label: "둘러보기"),
BottomNavigationBarItem(
icon: Icon(
Icons.library_music,
),
label: "보관함"),
],
),
),
);
}
}