✅⠀TableView in RxCocoa ( 참고 사이트 )
DataSource
- tableView, row, element 를 방출하는 방법
let items = Observable.just([
"First Item",
"Second Item",
"Third Item"
])
items
.bind(to: tableView.rx.items) { (tableView, row, element) in
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell")!
cell.textLabel?.text = "\(element) @ row \(row)"
return cell
}
.disposed(by: disposeBag)
- row, element, cell 를 방출하는 방법
let items = Observable.just([
"First Item",
"Second Item",
"Third Item"
])
items
.bind(to: tableView.rx.items(cellIdentifier: "Cell", cellType: UITableViewCell.self)) { (row, element, cell) in
cell.textLabel?.text = "\(element) @ row \(row)"
}
.disposed(by: disposeBag)Delegate
- indexPath를 방출하는 방법
tableView.rx.itemSelected
.subscribe(onNext: { [weak self] indexPath in
self?.tableView.deselectRow(at: indexPath, animated: true)
})
.disposed(by: disposeBag)- 데이터를 방출하는 방법
tableView.rx.modelSelected(SearchLocationCell.self)
.subscribe(onNext: { item in
})
.disposed(by: disposeBag)- 둘 다 방출하는 방법
Observable.zip(tableView.rx.modelSelected(SearchLocationCell.self), tableView..rx.itemSelected)
.bind { [weak self] (item, indexPath) in
self?.ableView.deselectRow(at: indexPath, animated: true)
}
.disposed(by: disposeBag)Delegate와 같이 사용하려면
tableView.rx.setDelegate(self)
.disposed(by: disposeBag)✅⠀SearchBar in RxCocoa
Delegate
searchBar.rx.text
.orEmpty
.subscribe(onNext: { [weak self] searchText in
})
.disposed(by: disposeBag)searchBar.rx.text ( 참고 사이트, UISearchBar+Rx.swift )
// UISearchBar+Rx.swift
let textDidChange = (searchBar?.rx.delegate.methodInvoked(#selector(UISearchBarDelegate.searchBar(_:textDidChange:))) ?? Observable.empty())
let didEndEditing = (searchBar?.rx.delegate.methodInvoked(#selector(UISearchBarDelegate.searchBarTextDidEndEditing(_:))) ?? Observable.empty())
return Observable.merge(textDidChange, didEndEditing)
.map { _ in searchBar?.text ?? "" }
.startWith(text)
searchBar.rx.text는 textDidChange와 didEndEditing이 될 때 호출 된다. 그러므로 텍스트를 다 입력 후(textDidChange) 키보드를 hide하면(didEndEditing) 같은 값이 두번 호출 된다.
이걸 방지하기 위해 distinctUntilChanged()을 써주자.
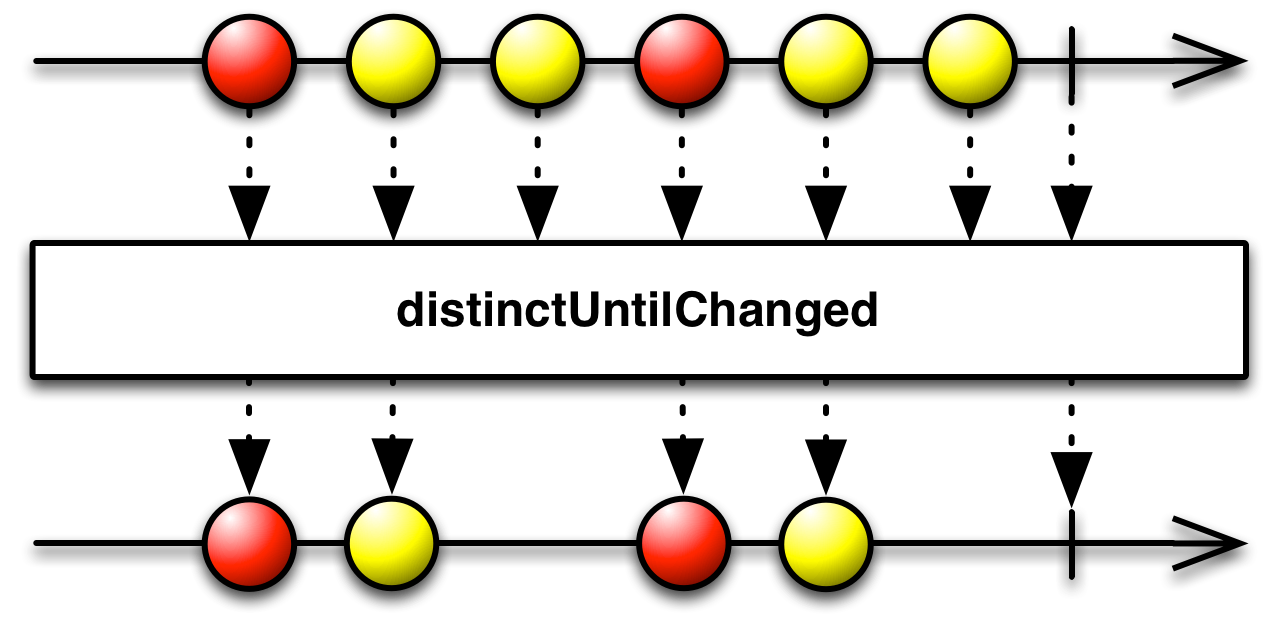
distinctUntilChanged()

그림과 같이 이전에 값과 같은 값이 또 나올시 걸러준다. 즉, 중복값을 걸러줌!
Observable.of(1,1,10,20,20,30,30)
.distinctUntilChanged()
.subscribe(onNext: { value in print(value)})
// 출력
// 1
// 10
// 20
// 30