👩🏻💻 오늘 공부한 내용
-
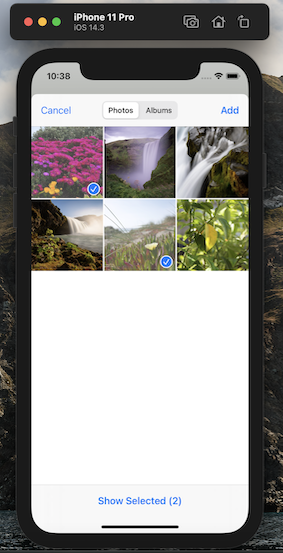
PHPicker ( WWDC, Zedd님 블로그 )
- UIImagePickerController에 추가로 multiselect / zoom in or out / search 를 지원함. iOS 14 이상부터 쓸 수 있다.

-
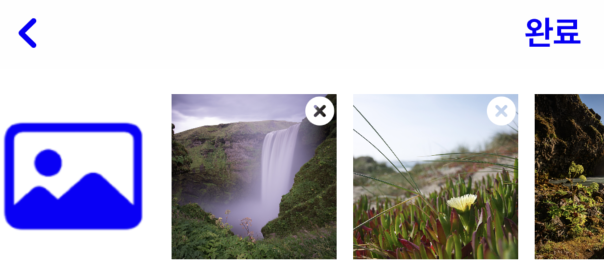
PHPicker로 사진 여러개 가져와 collectionView로 띄우기
- PHPickerViewController 띄우기
if #available(iOS 14, *) { // 14이상 부터 쓸 수 있음
var configuration = PHPickerConfiguration()
configuration.selectionLimit = 0
configuration.filter = .any(of: [.images])
let picker = PHPickerViewController(configuration: configuration)
picker.delegate = self
self.present(picker, animated: true, completion: nil)
} else {
// Fallback on earlier versions
}- itemProviders, iterator 정의
var itemProviders: [NSItemProvider] = []
var iterator: IndexingIterator<[NSItemProvider]>?- Add버튼 눌렀을 시 코드 구현
extension PhotoAddViewController: PHPickerViewControllerDelegate {
@available(iOS 14, *)
func picker(_ picker: PHPickerViewController, didFinishPicking results: [PHPickerResult]) {
picker.dismiss(animated: true)
itemProviders = results.map(\.itemProvider)
iterator = itemProviders.makeIterator()
if itemProviders.count + img.count > 5{
// 선택된 사진 갯수가 5개 초과면 alert을 띄워줌
let alert = UIAlertController(title: "사진 선택", message: "최대 5개까지 가능임 ㅇㅇ", preferredStyle: UIAlertController.Style.alert)
let okAction = UIAlertAction(title: "OK", style: .default, handler : nil )
alert.addAction(okAction)
present(alert, animated: true, completion: nil)
} else {
while true {
// iterator가 있을 때 까지 img 배열에 append
if let itemProvider = iterator?.next(), itemProvider.canLoadObject(ofClass: UIImage.self) {
itemProvider.loadObject(ofClass: UIImage.self) { [weak self] image, error in
guard let self = self, let image = image as? UIImage else {return}
self.img.append(image)
DispatchQueue.main.async {
self.collectionView.reloadData()
}
}
} else {
break
}
}
}
}
}
✍🏻 오늘은..
결국 PHPicekr로 바꿨다. 확실히 간편하고 좋다..^.^ 사진 여러개를 가져오는 방법이 구글링해도 안나와 결국 WWDC영상을 참고했다. 딱 내가 원하는 예제를 설명해주셔서 바로 적용해볼 수 있었다..! 👍🏻 내일은 파이어베이스에 저장하는것을 도전해봐야겠다.. 5일째인데 아직 이것밖에 못했다니 내가봐도 너무 느린것같다,, 내일은 더 많은 시간을 투자해야겠다. 화이팅 ~
