👩🏻💻 오늘 공부한 내용
-
"Build Active Architure Only" ( 참고 사이트 )
arm64, arm7, arm7s 중 현재 연결된 기기에 맞는 아키텍쳐용 빌드만 생성 -
시뮬레이터 빌드 오류
building for ios simulator, but linking in object file built for ios, file '/users//desktop//pods/firebaseanalytics/frameworks/firanalyticsconnector.framework/firanalyticsconnector' for architecture arm64
오늘 마주친 수 많은 오류중 몇 시간 동안 헤맸던 오류.. 도대체 뭔 소린지 😭

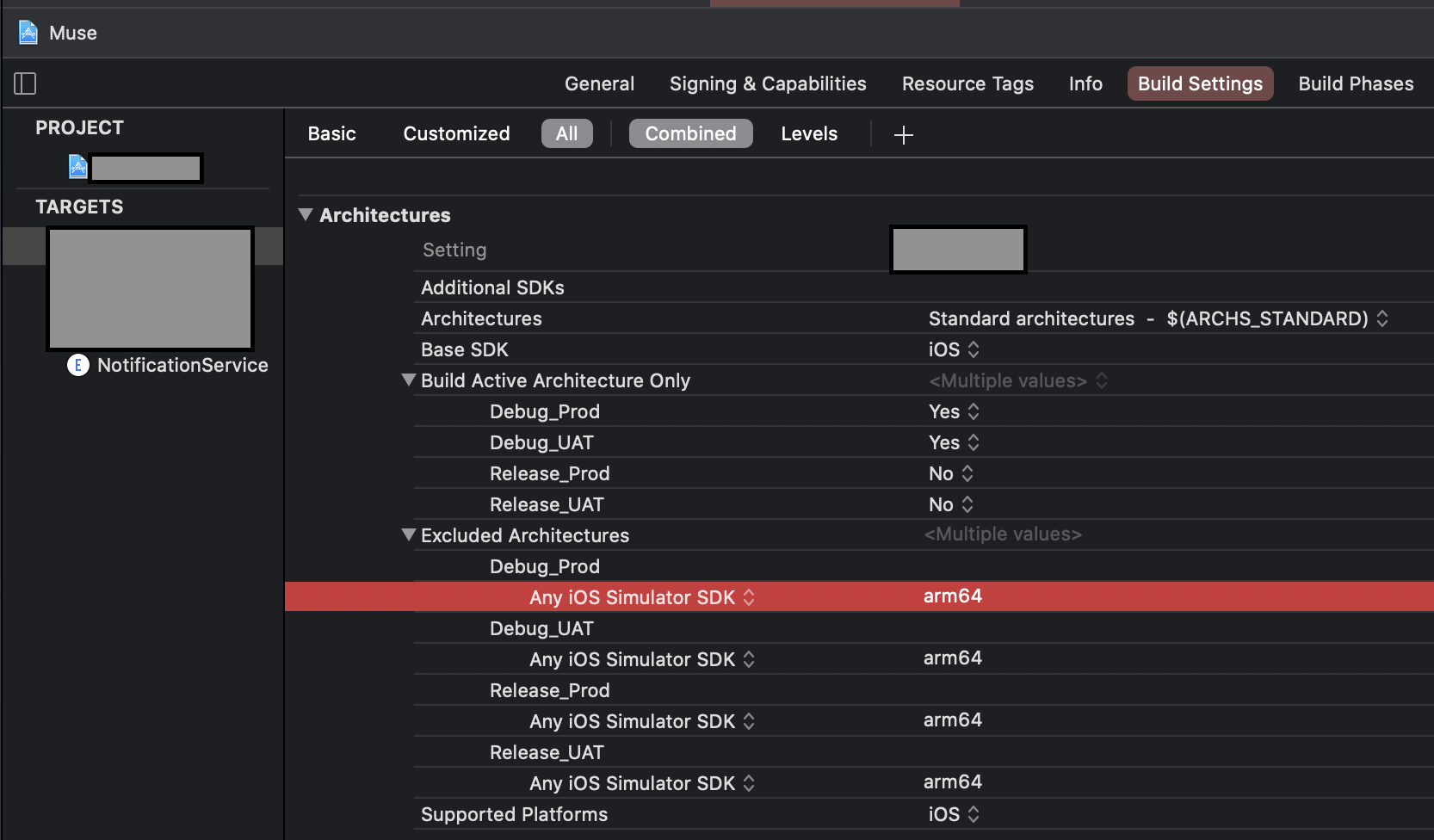
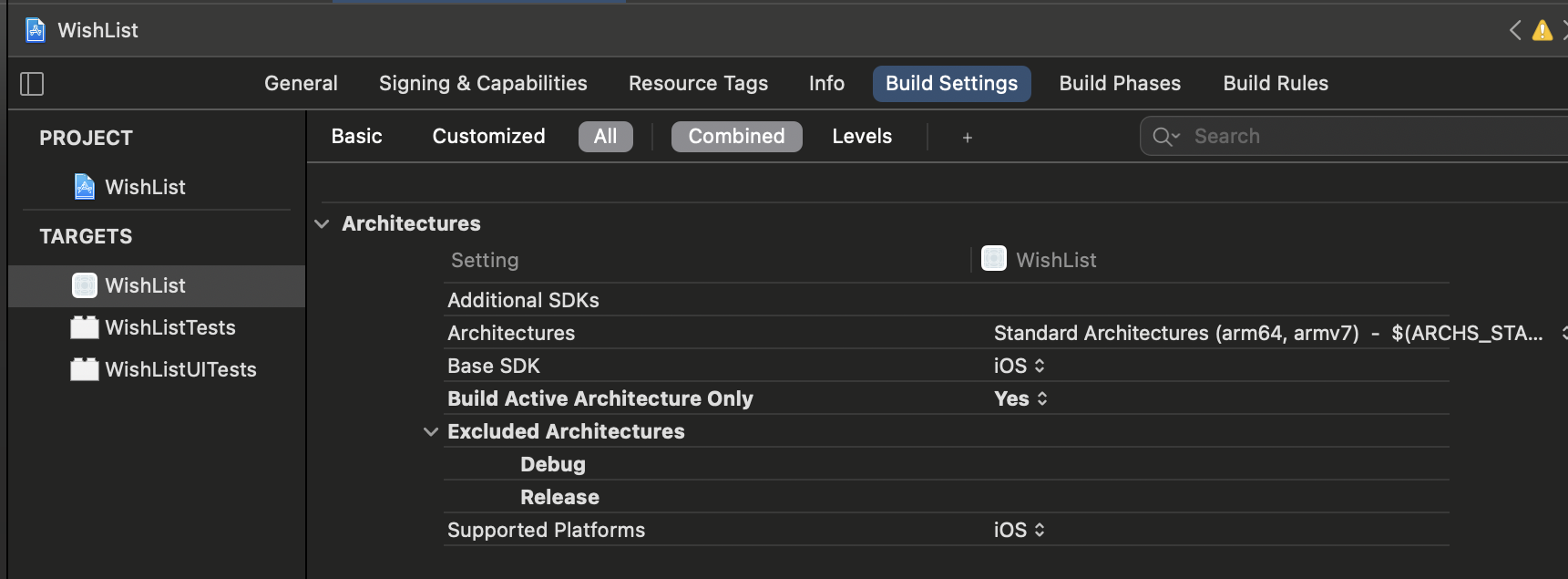
stackoverflow 보니 Excluded Architectures 부분을 위 사진처럼 바꾸라는데 나는 Debug랑 Release 밖에 없는뎁쇼..??

이 사이트를 참고하니 그냥 저 부분을 arm64로 바꾸고 해보라는데 여전히 실행 되지 않아 결국 firbaseanalytic을 사용하지 않기로 결정. 디바이스로 실행하면 잘 돌아가기 때문에 나중에 추가해도 될 듯하다.. 😓
드디어 찾은 원인 " Xcode 12에서 시뮬레이터는 x86_64, arm64를 다 지원하기때문에 x86_64용과, arm64용으로 빌드를 수행합니다. 이 과정에서 현재 맥은 x86_64용 맥이기 때문에 arm64용 빌드 수행시 에러가 발생합니다. " 나는 m1칩 사용중이라 arm64인데 그럼 x86_64를 제외시켜야 되는건가 ..?(해봤는데 안됨) 그런데 오류는 x86_64기반인 오류가 떴는데 도대체 원인은 무엇일까..
-
Firebase 이미지 업로드 ( 이미지 업로드 , 이미지 URL 추출 )
- UIImage jpegData로 변환
let image: UIImage = photoViewModel.photos[i].image
let data = image.jpegData(compressionQuality: 0.1)!- metaData로 DataType 설정
let metaData = StorageMetadata()
metaData.contentType = "image/png"- storage에 이미지 저장
storage.reference().child(imageName).putData(data, metadata: metaData) { (data, err) in
if let error = err {
print("--> error1:\(error.localizedDescription)")
}
}- 저장한 이미지 url 가져오기
storage.reference().child(imageName).putData(data, metadata: metaData) { (data, err) in
if let error = err {
print("--> error1:\(error.localizedDescription)")
}
self.storage.reference().child(imageName).downloadURL { [self] (url, err) in
print("url fetch")
if let error = err {
print("--> error2:\(error.localizedDescription)")
}
else {
// print("--> url : \(url?.absoluteString)")
print("---> \(i)")
imgURL.append(url!.absoluteString)
}
}
}
- 전체 코드
var imgURL: [String] = []
for i in 0..<photoViewModel.photos.count{
let image: UIImage = photoViewModel.photos[i].image
let data = image.jpegData(compressionQuality: 0.1)!
let timestamp: Double = Date().timeIntervalSince1970.rounded()
let metaData = StorageMetadata()
metaData.contentType = "image/png"
let imageName = "\(timestamp)\(i)"
storage.reference().child(imageName).putData(data, metadata: metaData) { (data, err) in
if let error = err {
print("--> error1:\(error.localizedDescription)")
}
self.storage.reference().child(imageName).downloadURL { [self] (url, err) in
print("url fetch")
if let error = err {
print("--> error2:\(error.localizedDescription)")
}
else {
// print("--> url : \(url?.absoluteString)")
print("---> \(i)")
imgURL.append(url!.absoluteString)
}
}
}
}✍🏻 오늘은..
오늘 드디어 Firebase에 저장까지 해보았다. 사실 image를 어떻게 저장해야 될지 고민이 많았는데 역시 구글신이 다 알려주셨다.. 🙏🏻 감사합니다.
오늘 마주친 오류 덕분에 시간 낭비 제대로 했지만 새로운 지식을 얻었다 ^.^ 저번에도 어떤 오류 때문에 뭣 모르고 Build Active Architure Only를 Yes로 바꾼적이 있었는데 오늘 드디어 뭔지 알게되었다. 별거 아니긴 하지만 Xcode와 친해지는 느낌이들어 기분은 좋다 ㅋ
내일은 맵API를 사용해 장소 추가도 가능하도록 구현해볼 예정이다. 구글신께 또 빌어봐야겠다..
